Когда вы в последний раз обновляли дизайн своего портфолио? Если вы похоже на значительную часть дизайнеров, возможно, прошло какое-то время. Поддержание портфолио свежим — это хороший способ продемонстрировать свои навыки потенциальным клиентам и может быть полезным при выборе работы для ежегодных конкурсов.
Если вы отстали в дизайне своего портфолио или вам просто нужно новое портфолио в целом, это отличная возможность создать что-то, используя модные техники и визуальные эффекты.
Современное портфолио с использованием тенденций дизайна может произвести большое впечатление. Портфолио — это также представление ваших навыках, поэтому создавайте дизайн с умом! Вот некоторые из лучших дизайнерских тенденций для портфолио на 2019 год.
Высокопроизводительные эффекты 
Поскольку веб-дизайнеры, фотографы и другие креативщики используют свои портфолио, чтобы показать, на что они способны, наблюдается явный переход к более высокопроизводительным дизайнам. Некоторые из которых слишком сложны для мобильных дисплеев. Убедитесь, что у вас есть альтернатива, если вы пойдете по этому пути.
Эти высокопроизводительные дизайны содержат стильный JavaScript, анимацию и эффекты, разработанные для того, чтобы удивить пользователей.
Сайт Victor Costa является ярким примером того, как создать высокопроизводительное портфолио. Он открывается с опцией выбора для пользователей — стандартная или высокопроизводительная версия. Портфолио наполнено интерактивными элементами, эффектами затухания и прокрутки, а также анимацией. Эти методы соответствуют элементам, на которые он ссылается в своей биографии, и являются не только демонстрацией прошлых работ, но и показателем того, что еще он может сделать для клиентов.
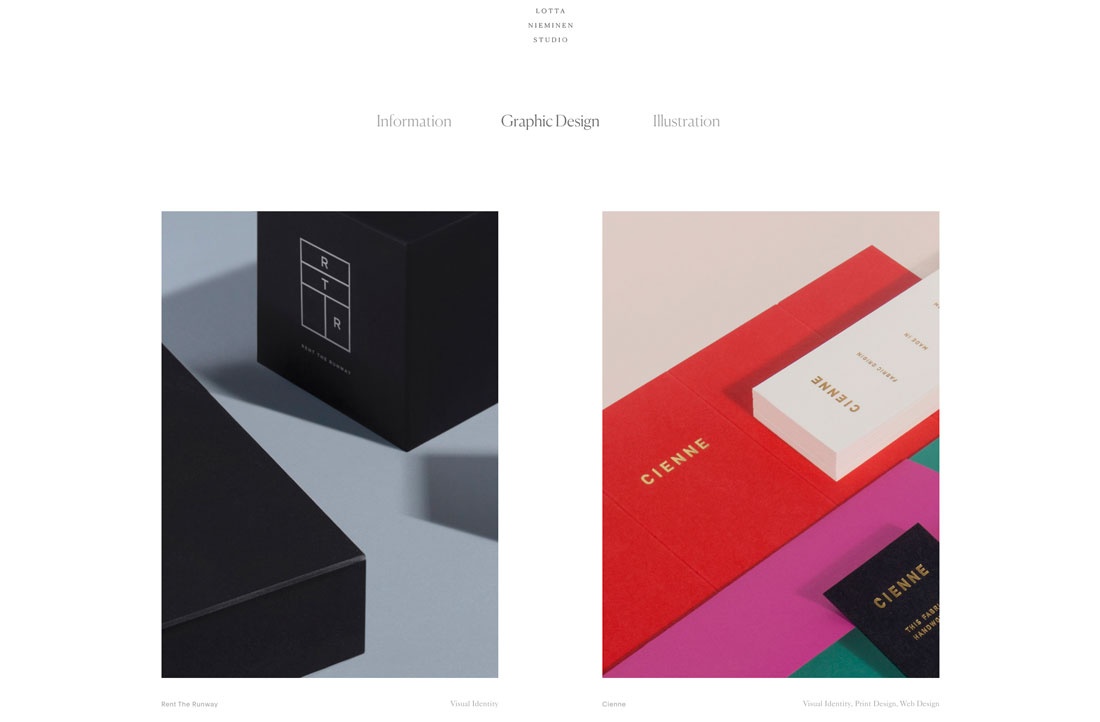
Много пространства 
Что-то, что появилось во многих проектах по всем направлениям, распространяется и на дизайн портфолио — много пространства между элементами и объектами.
Эта тенденция, по-видимому, коренится в том, что элементы надлежащим образом разделены на мобильных устройствах и имеют много места для нажатия, но дополнительное пространство может отлично смотреться и на экранах настольных компьютеров.
Портфолио Lotta Nieminen — прекрасный пример такого дизайна в действии. Сверхглубокий хедер занимает более трети экрана, а вертикальное и горизонтальное пространство между изображениями портфолио очень велико. Каждый элемент стоит сам по себе, и преувеличенный интервал дает каждому пространству проекта возможность выделяться самостоятельно.
Groovy UI 
Сочетание минималистичного дизайна со стильными эффектами пользовательского интерфейса может создать потрясающее портфолио. Такое сочетание визуальной простоты и сложного взаимодействия может радовать пользователей и заставлять их просматривать различные экраны и портфолио проектов.
Просмотрите приведенный пример выше, чтобы увидеть, как каждый проект в портфолио скользит по экрану с крутым эффектом пульсации, прежде чем он остановится. Курсор также смещается и формируется, обозначая элементы для клика, чтобы провести пользователей через каждый проект таким образом, что это становится больше, чем просто чтение о том, как дизайн был собран воедино.
Это портфолио, с которым вы могли бы часами взаимодействовать благодаря отличному пользовательскому интерфейсу.
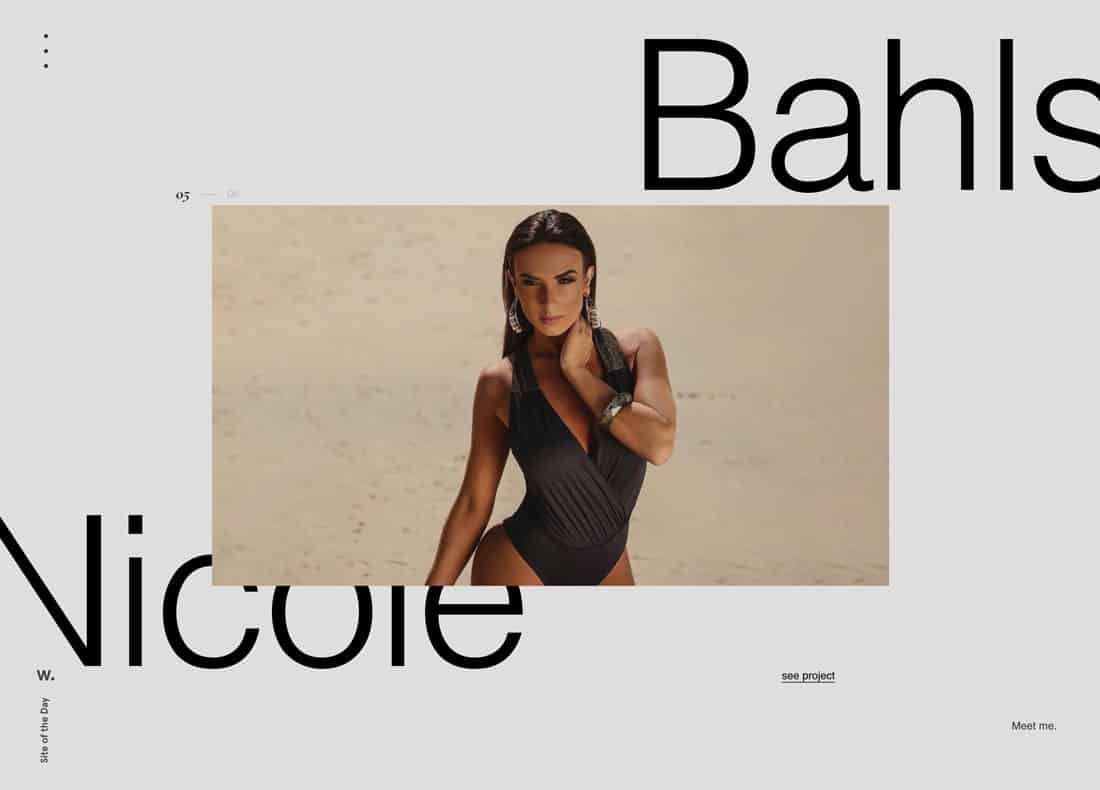
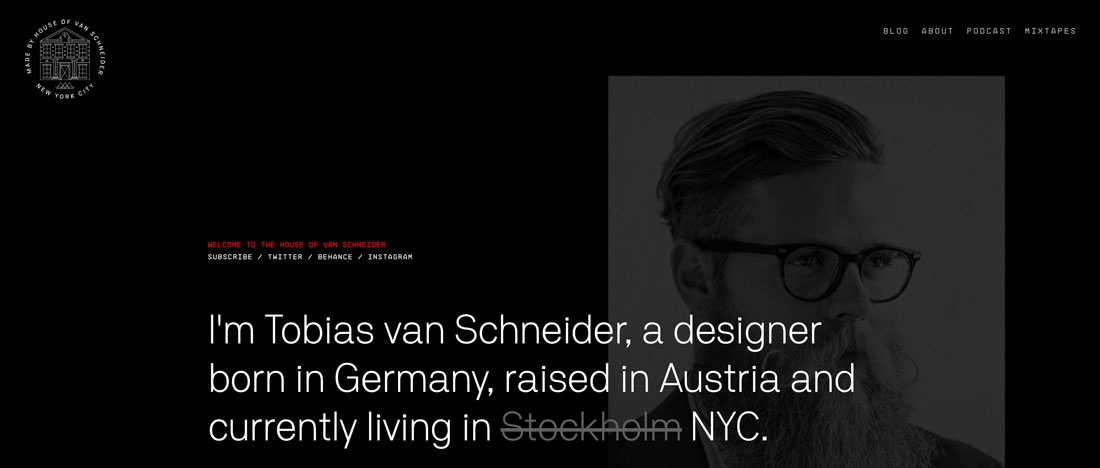
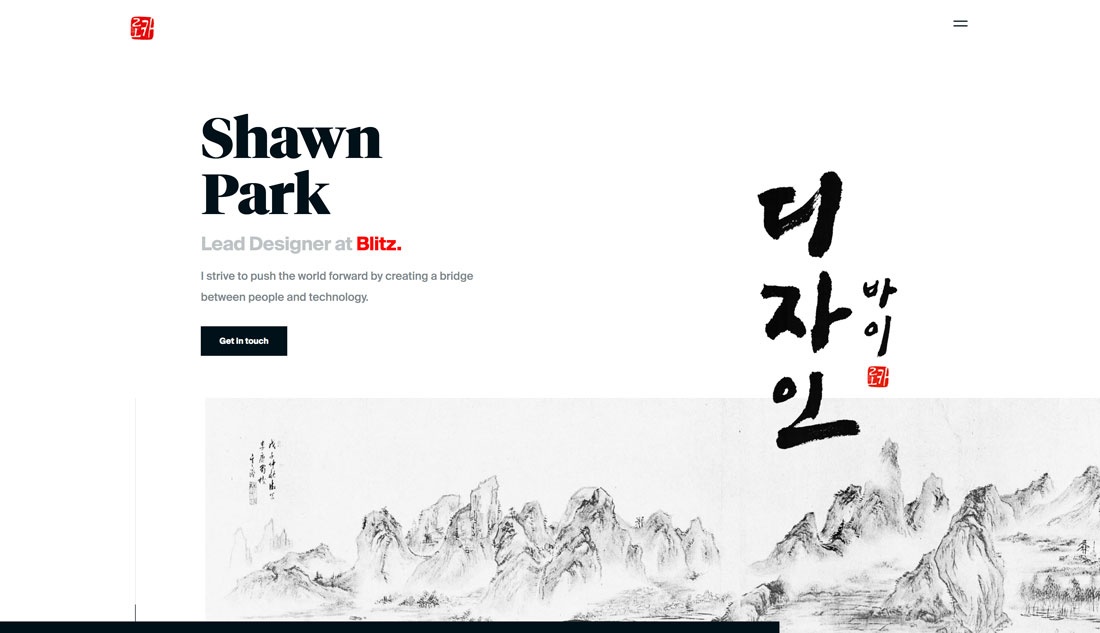
Большая типографика 
Сильная типографика и язык могут быть идеальным введением в вашу работу (и портфолио). Большинство людей, вероятно, знают Тобиаса ван Шнайдера, благодаря его начинаниям как дизайнера или как подкастера, но ожидаете ли вы, что его домашняя страница портфолио будет в основном текстом?
Типографика и текст являются одними из наиболее важных элементов дизайна при планировании проекта или портфолио. Большинство слишком озабочены визуальными эффектами или анимацией.
Этот пример показывает, почему так много дизайнеров выбирают портфолио с сильной типографикой. Она задает правильный тон — вы знаете, что он делает и о чем сайт — прежде чем углубиться в визуальные эффекты. Данный вариант также подчеркивает свою силу для проектов, которые содержат много текста.
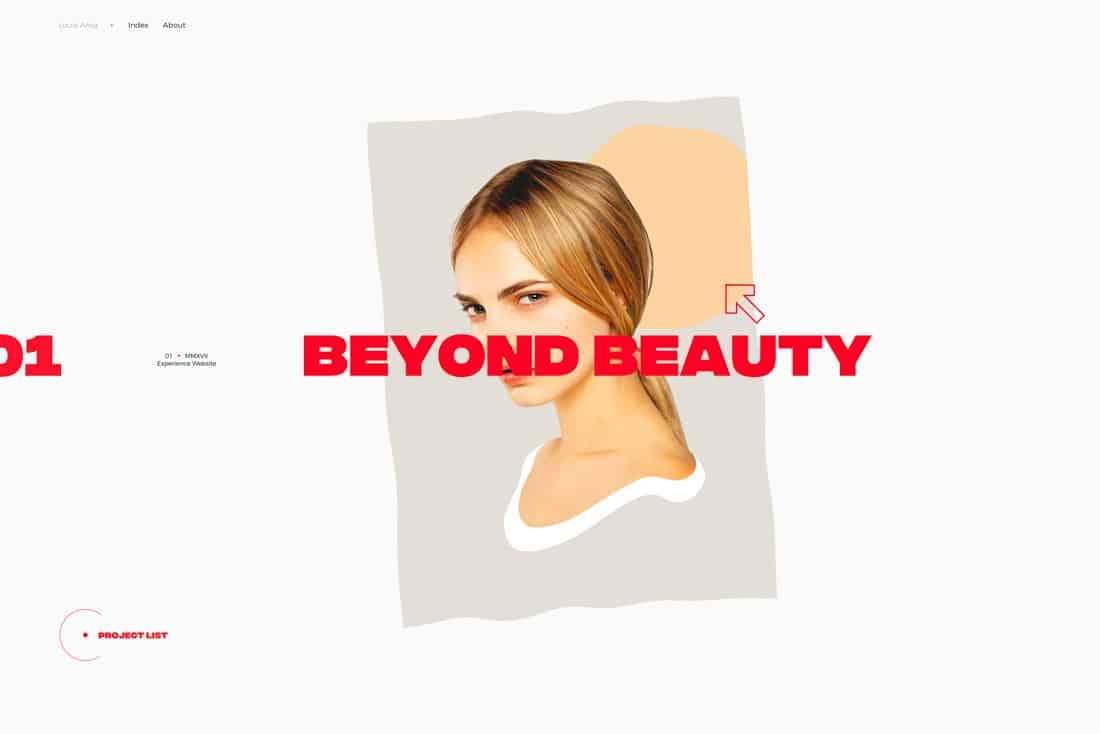
Портфолио, которые не похожи на портфолио 
Одной из самых больших тенденций в дизайне портфолио является создание портфолио, которое выглядит как другой тип веб-сайта в целом.
Портфолио Robin Mastromarino выглядит как веб-сайт для бара, модельера или профессионального спортсмена, в зависимости от того, какую часть слайдера вы просматриваете в первую очередь. Это красиво и просто, и что самое впечатляющее.
Тонкие подсказки помогают пользователям понять элементы портфолио, такие как маленькие цифры над заголовком и указанная ниже дата. Кроме того, элемент слайда, который поощряет прокрутку слева направо с частичными заголовками из других проектов.
Еще одна вещь, которая так хороша в этом стиле портфолио, заключается в том, что как дизайнеру вам не нужно придумывать что-то совершенно новое, чтобы показать свою работу.
Анимированная навигация в полноэкранном режиме 
Некоторое время многие дизайнеры выбирали одностраничные портфолио. Но все вернулось к многостраничным проектам с изюминкой — отсутствием традиционной навигации.
Домашняя страница служит навигацией по отдельным проектам и страницам с анимированными эффектами в этих проектах, чтобы создать более захватывающий и полностью интерактивный опыт для пользователей.
Это создает хороший UX, который может заставить клиента захотеть увидеть подобную технику, и является хорошим способом подчеркнуть вашу способность создавать в цифровом пространстве, даже если все элементы в вашем портфолио не отражают этого.
Шаблон со сплит-экраном 
Шаблоны с разделенным экраном уже давно считаются трендовыми, и все больше портфолио используют этот дизайн, даже если они не используют функциональность. Это работает, потому что сопряжение элементов помогает пользователям перемещаться по экрану, чтобы воспринимать все, что находится перед ними.
Xavier Cusso использует дизайн с разделенным экраном и великолепными эффектами прокрутки параллакса для перехода от проекта к проекту. Дизайн экрана с цветными блоками помогает подчеркнуть, что веб-сайт — это его творение, а элемент в середине — это проект для изучения. Это ставит некоторое разделение между портфолио и проектами.
Это хороший способ справиться с крупными проектами – обратите внимание на графику для Adidas Climaheat - при этом сохраняя свою индивидуальность в дизайне портфолио.
Вдохновленный минимализмом дизайн 
Лучшее в портфолио, вдохновленном минимализмом — это то, что он дает дизайну много пространства для блеска. Дизайн фактического портфолио становится относительно невидимым, так что все внимание сосредоточено на элементах, которые вы хотите, чтобы люди видели.
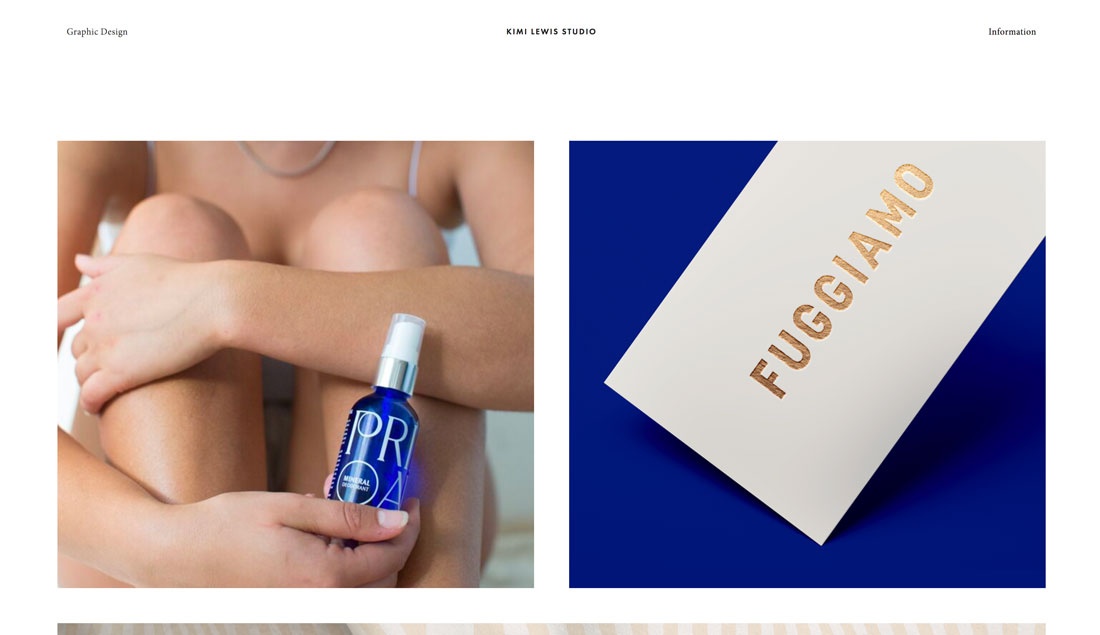
Модульные сетки 
Одна из тенденций в дизайне портфолио, которая никогда не исчезает — это использование модульных сеток для демонстрации проектов. Это отличный и функциональный вариант, поскольку вы можете размещать изображения разных проектов на одном холсте.
Kimi Lewis делает что-то немного другое с ее портфолио, показанным выше. Вместо большого количества маленьких блоков для показа проектов, этот дизайн гораздо больше. Он смешивает и сопоставляет квадратные и длинные горизонтальные изображения в огромной сетке.
Пользователи получают хорошее представление о каждом проекте с самого начала. Добавьте большие изображения сетки к некоторому преувеличенному интервалу между элементами, и это портфолио может быть одним из самых простых для понимания, который вы видели за последнее время. На каждом изображении также имеется отличная анимация при наведении курсора с именем клиента и типом проекта, чтобы предоставить дополнительную информацию, прежде чем вы кликните.
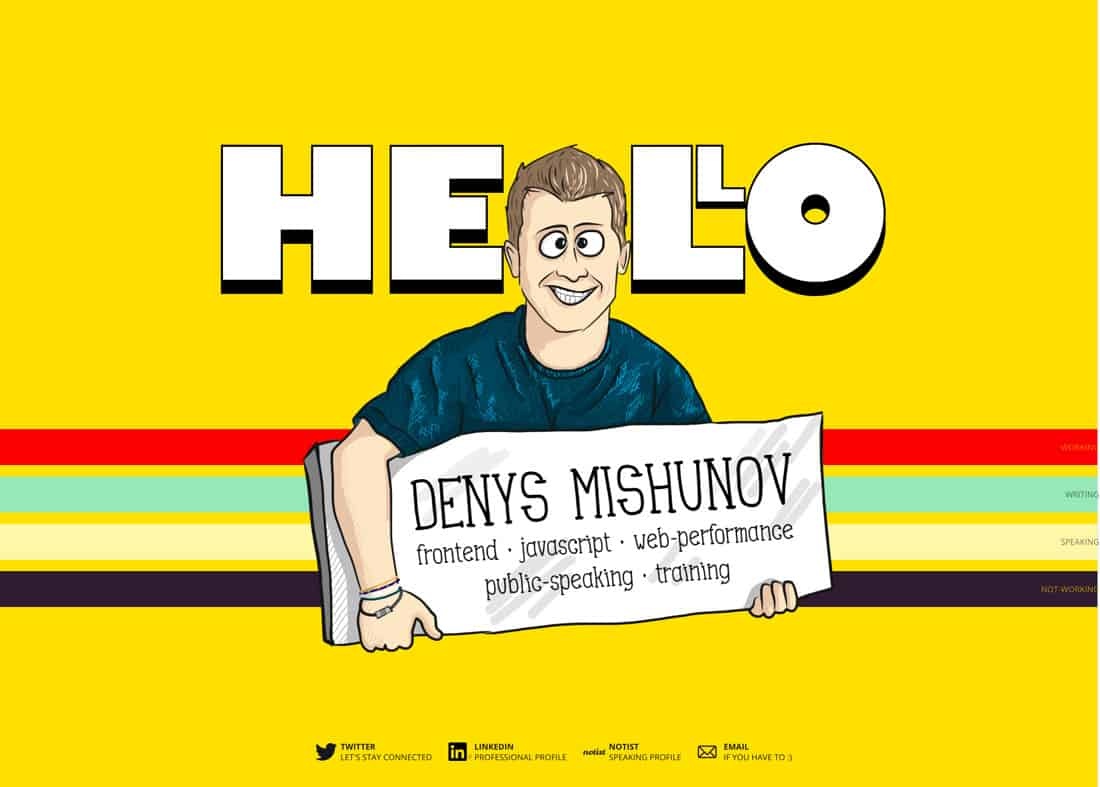
Яркая и легкая эстетика 
Никто не говорил, что портфолио должно быть скучным. Хотя многие из этих дизайнов являются темными или белыми — в основном потому, что эти плоские цвета облегчают просмотр проектов – яркие и безумные цвета тоже могут работать.
Портфолио Дениса Мишунова является отличным примером использования цвета и иллюстрации, чтобы выделиться. Яркая цветовая гамма привлекает внимание, а иллюстрация — забавный взгляд на огромные хедшоты.
Когда вы делаете работу, как в этом портфолио — интерфейс, JavaScript, обучение — немного творчества может иметь большое значение. Это не только помогает привлечь пользователей, но и говорит о вашем стиле работы и философии дизайна. Это может помочь найти клиентов, которые вам подходят.
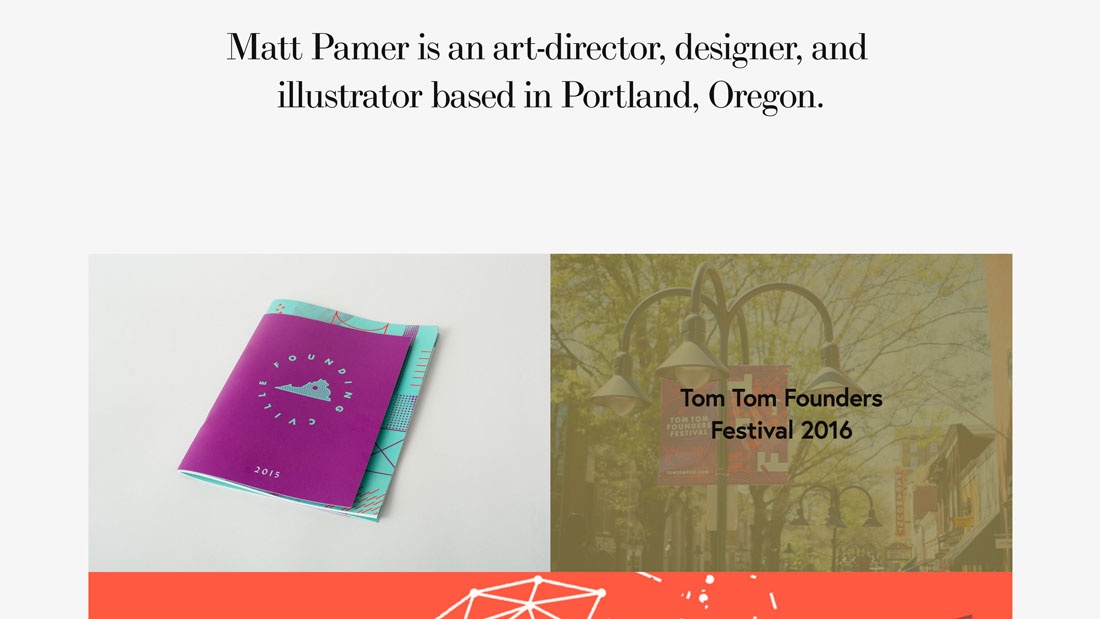
Цветные оверлеи 
Одна из самых сложных вещей при создании портфолио — это домашняя страница. Как вы создаете предварительный просмотр работ или разделов проектов, чтобы побудить пользователей к нажатию?
Ответ может заключаться в том, чтобы частично скрыть работу. Использование интересных цветовых наложений для ссылок на изображения для предварительного просмотра может быть визуально привлекательным способом поощрения кликов к отдельным проектам. Это обеспечит чистоту вашей домашней страницы с последовательным внешним видом и стилем для различных разделов веб-сайта, и гарантирует, что страница не будет слишком тяжелой и медленной для загрузки.
Портфолио Heather Shaw, приведенное выше, работает, потому что хотя каждый проект отличается, цветовые наложения дают домашней странице ощущение связи. Пользователь также знает, какой проект он собирается просмотреть, благодаря ярлыкам с именами клиентов и типом проекта. Это очень удобный и простой для понимания формат, который привлекает внимание.
Заключение
Все еще не совсем готовы изменить дизайн своего портфолио? Хотя это творческий проект, он также является инвестицией в ваш бизнес, будь то работа в компании или в качестве фрилансера.
Потенциальные клиенты ищут вас еще до того, как вы узнаете, что они существуют. Современное, модное портфолио с вашими лучшими проектами может произвести сильное первое впечатление.
Всем успешной работы и творчества!

0 комментариев