Когда вы в последний раз обновляли дизайн вашего портфолио? Если вы похожи на большинство дизайнеров то, возможно, с тех пор прошло какое-то время. Поддержание портфолио свежим — это хороший способ продемонстрировать свои навыки перед потенциальными клиентами.
Если вы забросили свое портфолио или вам в целом нужно новое, это отличная возможность создать что-то, используя модные техники и визуальные эффекты.
Современное портфолио с использованием последних тенденций дизайна может произвести огромное впечатление. Портфолио также является отражением ваших навыков, поэтому создавайте дизайн с умом! Вот некоторые из прогнозируемых направлений дизайна портфолио на 2020 год.
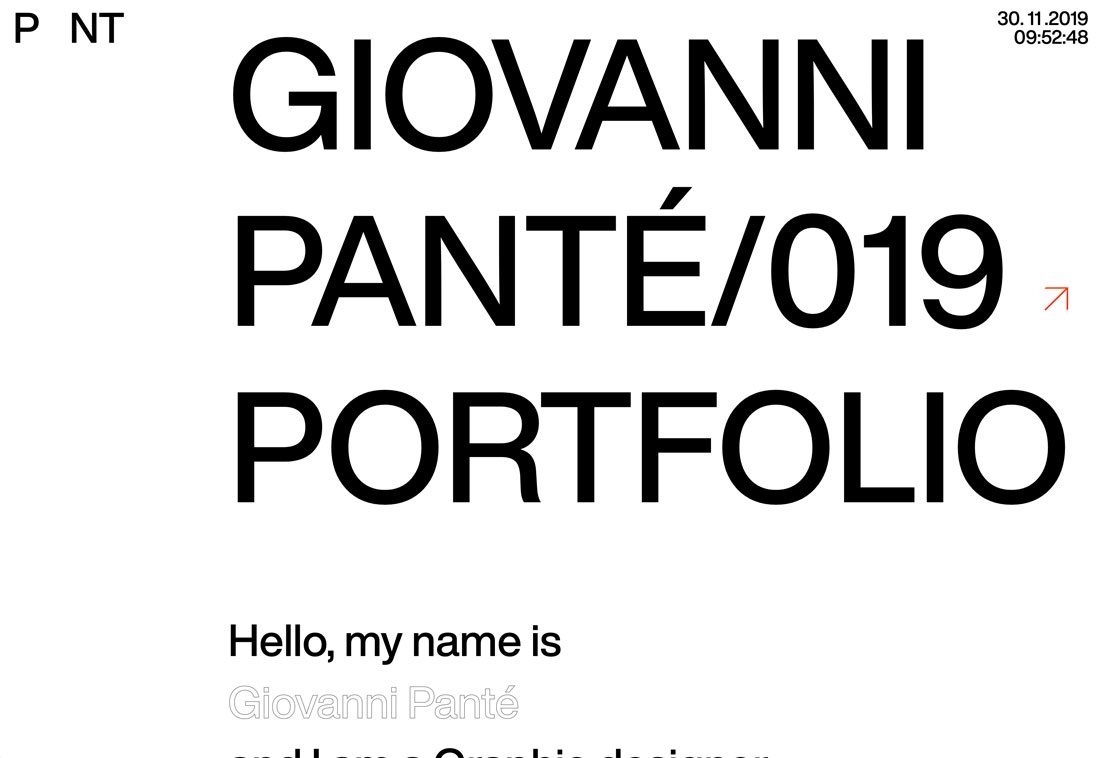
1. Домашняя страница с биографией

Не существует правила, согласно которому ваша биография должна быть на странице «Обо мне» вашего портфолио. Одна из самых сильных тенденций в дизайне портфолио — поместить биографию или, по крайней мере, ее короткую версию на домашнюю страницу.
Это отличный способ рассказать людям, что именно вы делаете с самого начала. Таким образом, никто не будет гадать, что представляет собой ваше портфолио, и к какому типу творчества вы относитесь.
Биография является местом, где вы можете сделать личное заявление или даже выделить различные проекты. Портфолио Билла Чиена прекрасно выглядит с биографией в стиле кинофильмов на главной странице, которая прокручивается. Биография проста, по сути, и показывает его творческий настрой.
2. Много интерактивности

Многие из подобных дизайнов портфолио визуально громкие, наполнены движением, цветом и вещами, которые нужно кликать или классными изменяющимися состояниями при наведении курсора. Существует практически безграничная возможность использовать эффекты и методы дизайна.
Что хорошо в интерактивном портфолио, так это то, что оно предоставляет место для демонстрации высочайших навыков UX.
Проблема в том, что иногда дизайн может быть просто немного подавляющим. Обязательно следите за поведением пользователей и их вовлеченностью, и если вы теряете посетителей, это может стоить вам потенциальных клиентов.
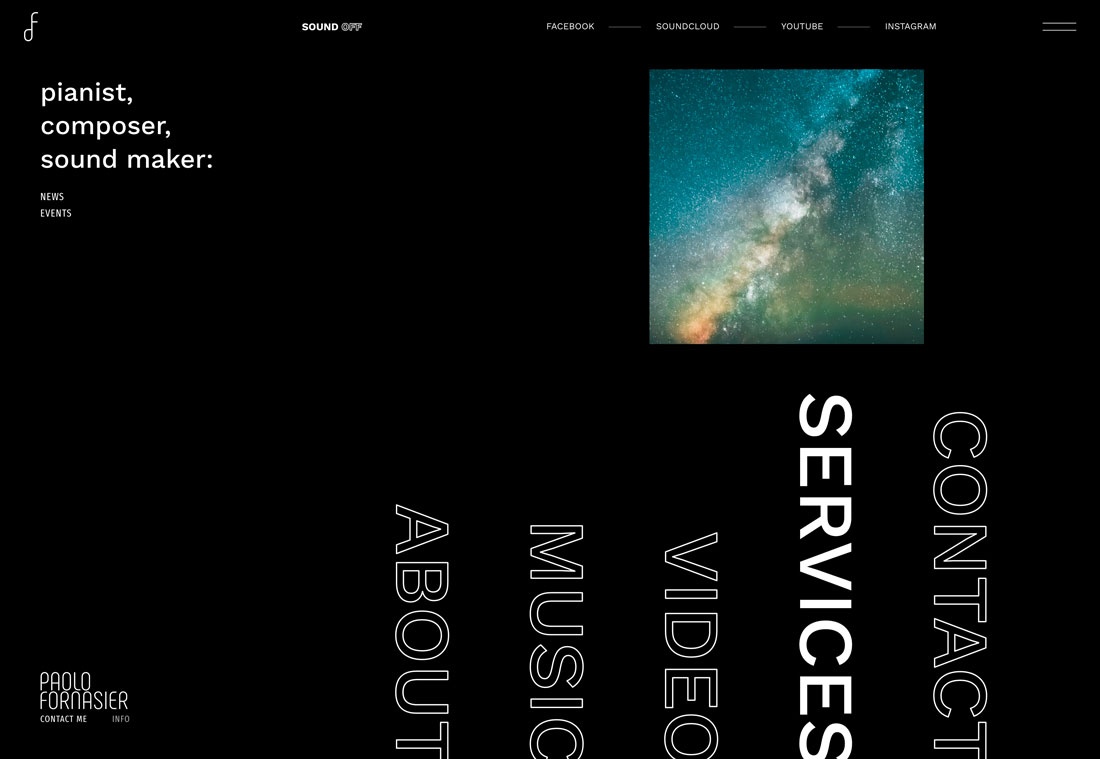
3. Необычные шаблоны дизайна

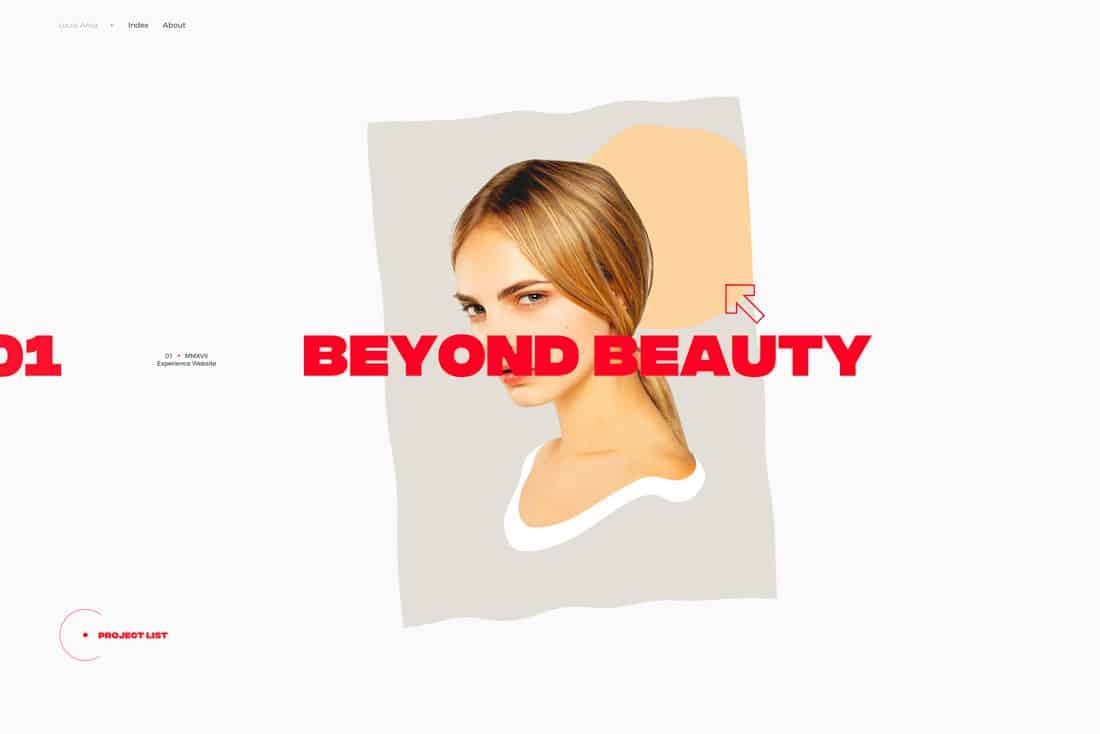
Портфолио, тестирующие новые шаблоны дизайна, также находятся в тренде. Перемещение традиционных элементов навигации, затемнение текста и даже эксперименты с состояниями анимации — все это распространенные явления.
Эта тенденция может быть популярной, потому что она дает возможность дизайнерам получить небольшую площадку для тестирования методов и эффектов. Что хорошо в этом, так это то, что данная тенденция подталкивает нас к мысли о том, что является неправильным способом сделать что-то.
В приведенном выше примере используется несколько визуальных тенденций и необычных шаблонов одновременно. Есть контурная типографика, которая частично скрыта, анимированное состояние наведения для цветного шара и навигация, которая находится на вертикальных краях экрана.
Тенденция портфолио заставляет задуматься о нормах дизайна и о том, как вы относитесь к ним, когда погружаетесь в работу.
4. Черное и белое

Черно-белые рисунки, часто с цветовым акцентом, являются колоссальными.
Самым большим фактором, способствующим этому, может быть то, что черно-белые шаблоны дизайна позволяют легко просматривать работы в портфолио, которые часто бывают цветными. Это дает тому, что вы хотите, чтобы люди видели больше внимания, когда оно появляется на экране.
В паре с этой черно-белой тенденцией есть еще один общий фактор. Части портфолио не появляются на главной странице — пользователи должны кликнуть, чтобы найти их.
5. Модная типографика

Вы никогда не ошибетесь с удивительной типографикой. Независимо от того, используете ли вы трендовый элемент шрифта, такой как контуры выше, или просто красивый шрифт, эта тенденция никогда не устареет.
Сильные навыки в типографике заставят ваше портфолио блистать и помогут другим понять качество вашей работы. Эта тенденция показывает, почему важно создавать портфолио, которое отражает силу ваших навыков.
Потенциальные работодатели и клиенты часто получают представление о том, насколько вы креативный человек, просто заглянув в ваше портфолио. Почти каждый дизайнер хотел бы, чтобы его считали человеком с сильными навыками в типографике, поэтому использование модных шрифтов вполне определенно подходит для этого.
6. Высокопроизводительные эффекты

Поскольку веб-дизайнеры, фотографы и другие творческие используют свои портфолио, чтобы показать, на что они способны, наблюдается явный сдвиг в сторону более высокопроизводительных проектов.
Эти высокопроизводительные проекты содержат отличный JavaScript, анимацию и эффекты, разработанные для того, чтобы удивить пользователей.
Портфолио Виктора Косты — яркий пример того, как создать высокоэффективное портфолио. Он открывается с возможностью выбора для пользователей — стандартный или высокопроизводительный. Портфолио наполнено интерактивными элементами, выцветающими и прокручивающимися действиями и анимацией. Эти методы соответствуют элементам, на которые он ссылается в своей биографии, и являются не только витриной прошлых работ, но и показателем того, что еще он может сделать для клиентов.
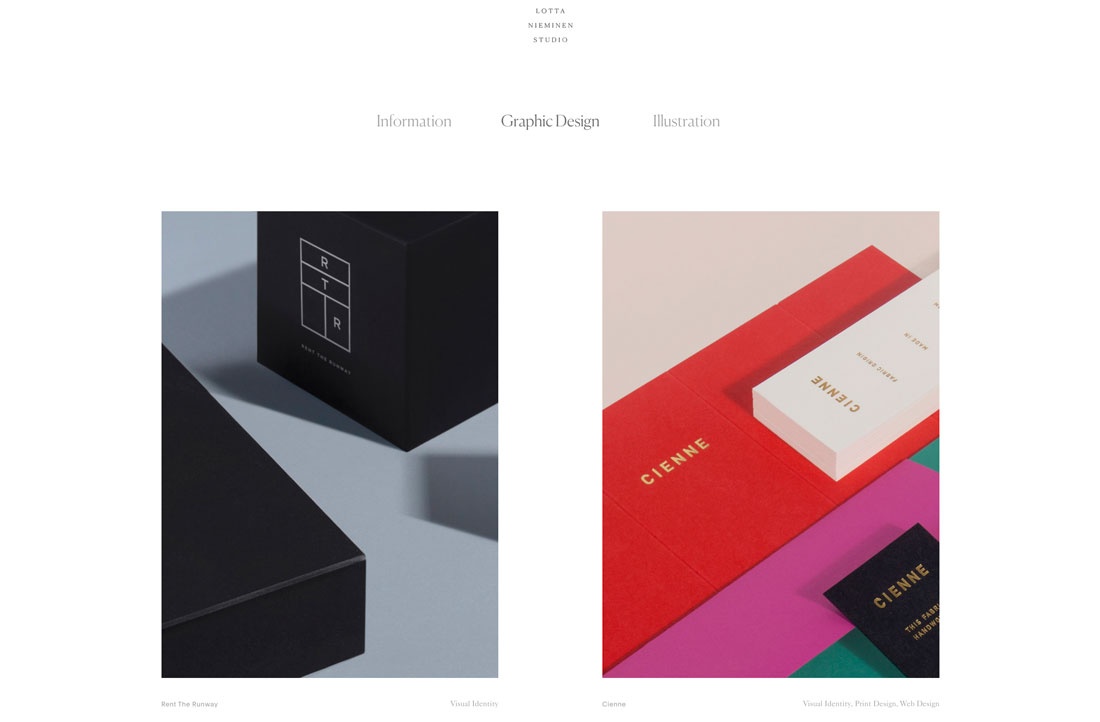
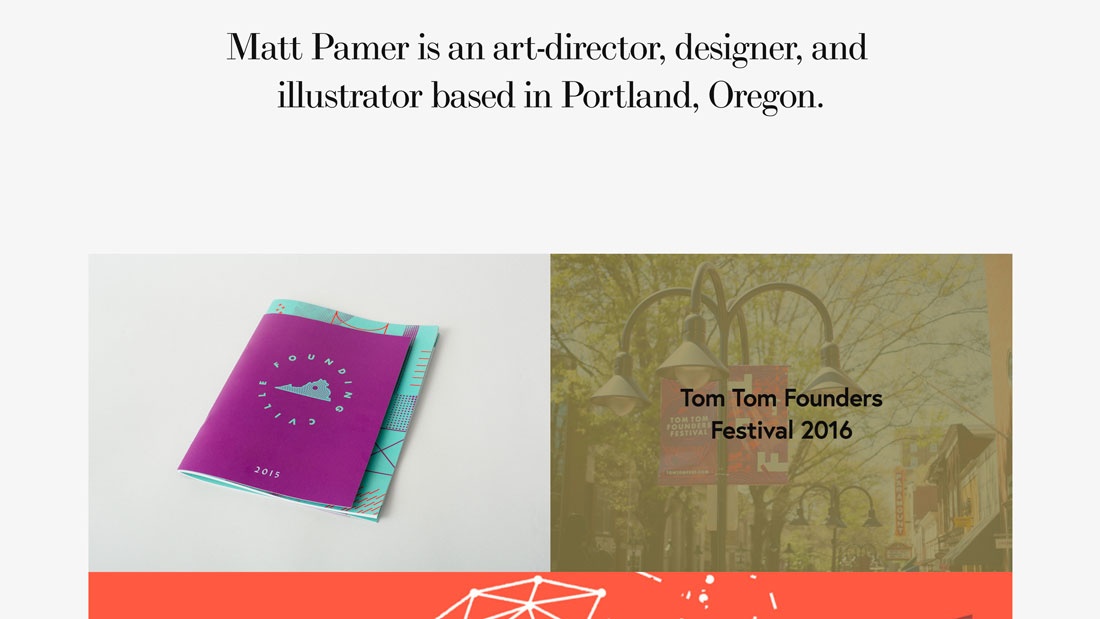
7. Много пространства

Что-то, что появилось в большинстве проектов, распространяется и на дизайн портфолио — много пространства между элементами и объектами.
Эта тенденция, кажется, имеет корни в обеспечении того, чтобы элементы должным образом были разделены на мобильных устройствах и имели много места для касания, но дополнительное пространство может отлично смотреться и на экранах настольных компьютеров.
Портфолио Лотты Ниеминен — прекрасный пример такого дизайна в действии. Супер глубокий заголовок занимает более трети экрана, в то время как вертикальное и горизонтальное пространство между изображениями портфолио очень широкое. Каждый элемент стоит сам по себе, а преувеличенный интервал дает каждому пространству проекта возможность выделяться самостоятельно, что может быть особенно полезно для дизайна портфолио с потенциалом для очень многих различных типов изображений.
8. Захватывающий интерфейс

Сочетание минималистичного дизайна со стильными эффектами пользовательского интерфейса может помочь создать потрясающее портфолио. Такое сочетание визуальной простоты и сложного взаимодействия может радовать пользователей и заставлять их просматривать различные экраны и проекты в портфолио.
Просмотрите приведенный выше пример, чтобы увидеть, как каждый проект скользит по экрану с классным эффектом пульсации, прежде чем остановиться. Курсор также смещается и формируется, обозначая элементы щелчка, чтобы провести пользователей по каждому проекту таким образом, чтобы это было больше, чем просто чтение о том, как был создан дизайн.
Это портфолио, с которым вы можете взаимодействовать часами благодаря захватывающему интерфейсу.
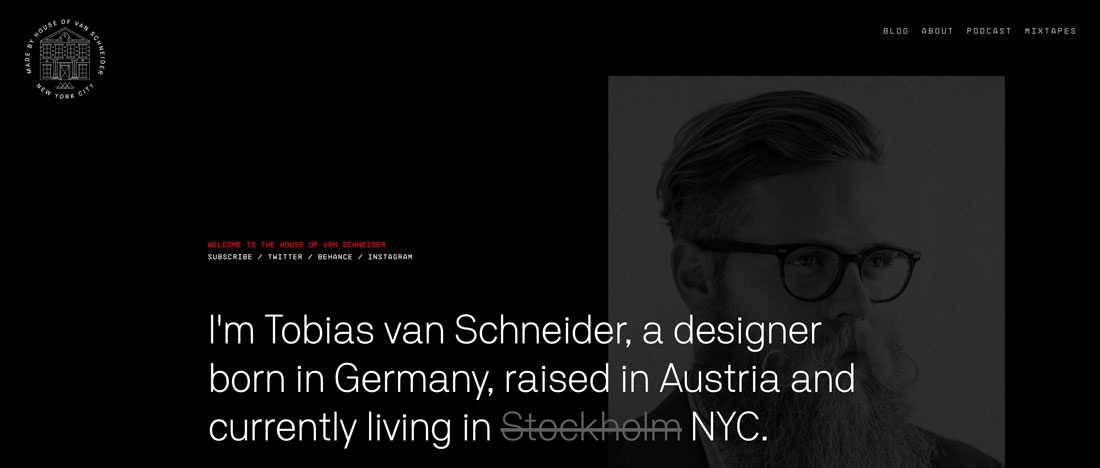
9. Большая типографика

Сильная типографика и язык могут быть идеальным введением в вашу работу (и портфолио). Многие из вас, вероятно, знают Тобиаса ван Шнайдера по его проектам в качестве дизайнера или подкастера, но вы ожидаете, что его домашняя страница портфолио будет в основном текстовой?
Типографика и текст являются одними из наиболее часто пропускаемых элементов дизайна при планировании проекта или портфолио: большинство из нас очень озабочены визуальными эффектами или анимацией.
Этот пример показывает, почему так много дизайнеров выбирают портфелио с сильной типографикой. Она задает правильный тон, прежде чем перейти к более глубоким визуальным эффектам
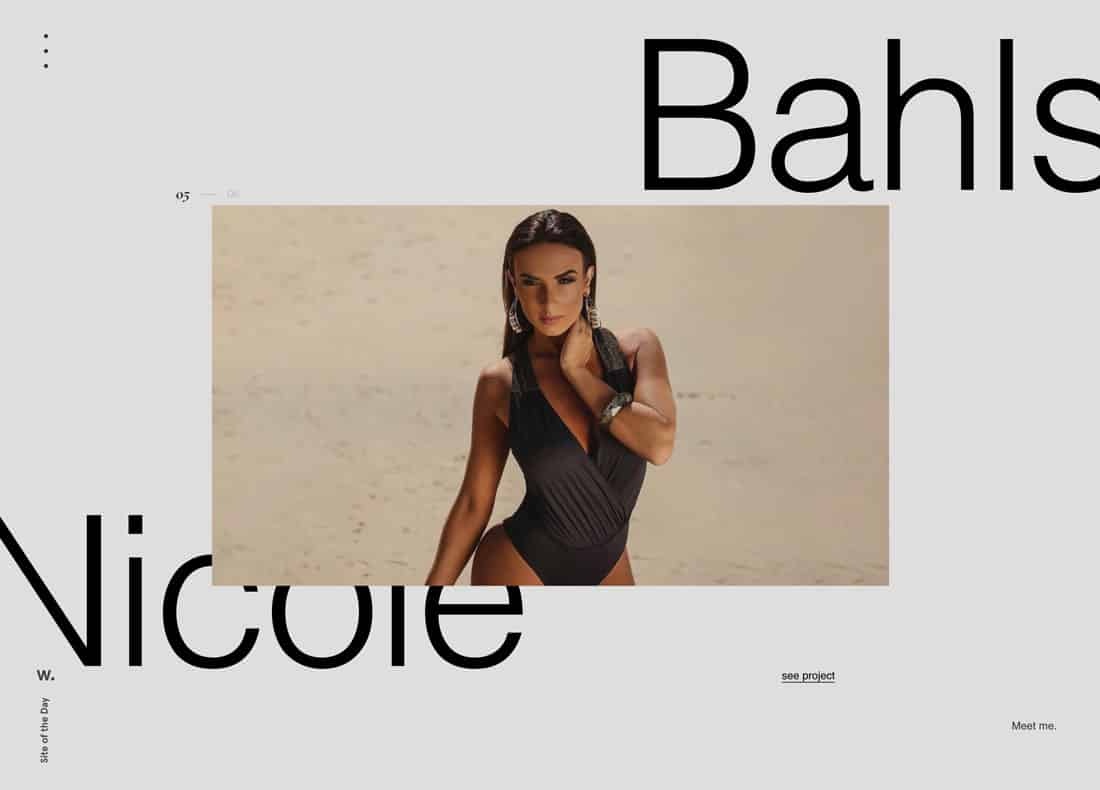
10. Портфолио, которые не похожи на портфолио

Одной из самых больших тенденций в дизайне портфолио является создание портфолио, которое выглядит как веб-сайт другого типа.
Портфолио Робина Мастромарино выглядит как веб-сайт для бара, модельера или профессионального спортсмена, в зависимости от того, какую часть слайдера вы просматриваете первой.
Тонкие подсказки помогают пользователям понять элементы портфолио, такие как маленькие цифры над заголовком и указанная ниже дата, а также элемент слайда, который поощряет прокрутку слева направо с частичными заголовками из других проектов.
Еще одна отличительная черта этого стиля заключается в том, что как дизайнеру вам не нужно придумывать что-то совершенно новое, чтобы похвастаться своей работой.
11. Полноэкранная анимированная навигация

В течении некоторого времени многие дизайнеры выбирали одностраничные портфолио, но теперь все вернулось к многостраничным проектам с изюминкой — отсутствием традиционной навигации.
Главная страница служит в качестве навигации к отдельным проектам и страницам с анимированными эффектами в этих проектах, чтобы создать более захватывающий и полностью интерактивный опыт для пользователей.
Это создает хороший UX, который может заставить клиента захотеть увидеть подобную технику в своем проекте, и это хороший способ подчеркнуть вашу способность создавать в цифровом пространстве, даже если все элементы в вашем портфолио не отражают этого.
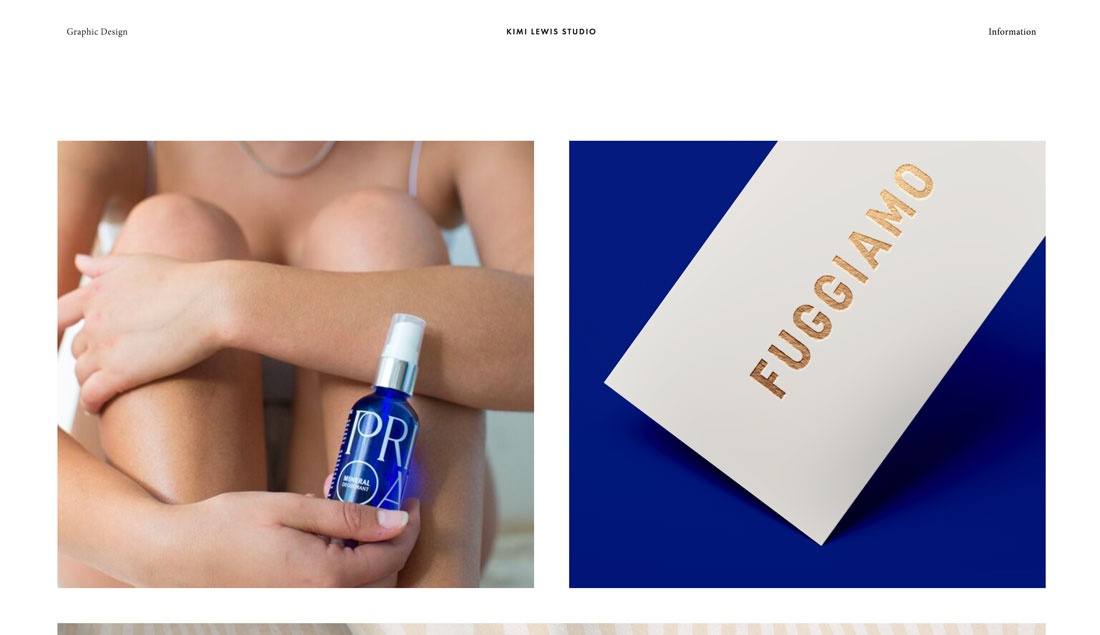
12. Шаблоны с разделенным экраном
Шаблоны с разделенным экраном уже некоторое время находятся в тренде, и все больше портфолио используют этот стиль дизайна, даже если не используют саму его функциональность. Это работает, потому что сочетание элементов помогает пользователям перемещаться по экрану, чтобы видеть все, что находится перед ними.
Ксавье Кюссо использует дизайн с разделенным экраном и великолепными эффектами прокрутки параллакса для перехода от проекта к проекту. Дизайн экрана с цветными блоками помогает подчеркнуть, что веб-сайт — это его творение, а элемент в середине — это проекта для изучения. Подобное создает некоторое разделение между портфолио и проектами.
Это хороший способ справиться с крупными проектами — обратите внимание на графику для Adidas Climaheat — сохраняя свою индивидуальность в дизайне портфолио.
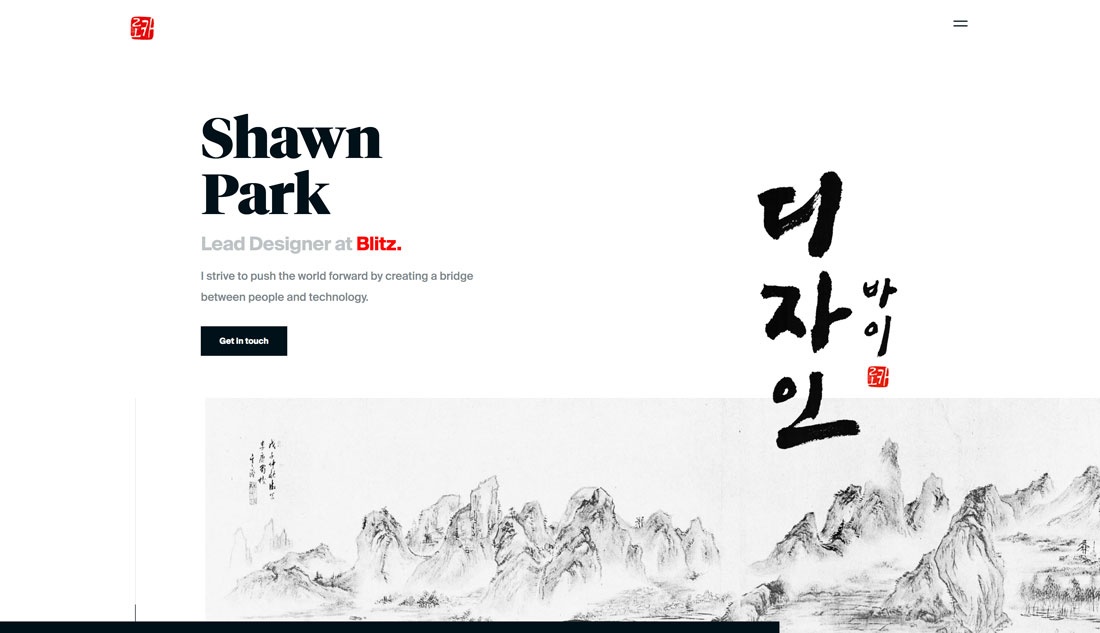
13. Вдохновленный минимализмом дизайн

Самое лучшее в портфолио, вдохновленном минимализмом — это то, что он дает дизайну много пространства для сияния. Дизайн реального портфолио становится относительно незаметным, так что все внимание сосредоточено на элементах, которые вы хотите, чтобы люди видели.
Дизайнер Шон Парк недавно написал о том, как он каждый год переделывает свое портфолио для UX Collective и текущий дизайн (выше) показывает эволюцию дизайнерских тенденций.
Парк включает итерации своего портфолио дизайна, начиная с 2013 года, и вы можете увидеть, как дизайнерские тенденции повлияли на его портфолио. Вы также можете увидеть, как этот свежий минималистский стиль позволяет легче увидеть его работу сегодня, чем в предыдущих воплощениях.
14. Модульная сетка

Одна из тенденций дизайна портфолио, которая никогда не исчезает — использование модульных сеток для демонстрации проектов. Это отличный – и функциональный – вариант, потому что вы можете поместить изображения различных проектов на одном холсте.
Кими Льюис делает что-то немного другое со своим портфолио. Вместо множества маленьких блоков для показа проектов, этот дизайн становится большим. Он смешивает и сопоставляет более квадратные и длинные горизонтальные изображения в негабаритной сетке.
Пользователи получают хорошее представление о каждом проекте с самого начала. Добавьте слишком большие изображения к некоторым преувеличенным расстояниям между элементами, и это портфолио может быть одним из самых простых, которые вы когда-либо видели. Кроме того, на каждом изображении имеется отличная анимация при наведении курсора с именем клиента и типом проекта, чтобы предоставить вам дополнительную информацию, прежде чем вы нажмете.
15. Яркая, светлая эстетика

Никто не говорил, что дизайн портфолио должно быть скучным. Хотя многие из этих дизайнов являются темными или белыми — в основном потому, что эти плоские цвета облегчают просмотр проектов — яркие, безумные цвета тоже могут работать.
Портфолио Дениса Мишунова является отличным примером использования цвета и иллюстрации, чтобы выделиться. Яркая цветовая гамма привлекает внимание, а иллюстрация — это забавный портрет.
Когда вы делаете работу, как в этом портфолио — интерфейс, JavaScript, обучение — немного творчества может иметь большое значение. Это не только помогает привлечь пользователей, но и говорит о вашем стиле работы и философии дизайна.
16. Цветные оверлеи

Одна из самых сложных вещей в создании портфолио — это домашняя страница. Как вы демонстрируете разделы работ или проектов, чтобы побудить пользователей на самом деле кликнуть по ним?
Ответ может заключаться в частичном затемнении работы. Использование интересных цветных наложений на ссылки предварительного просмотра изображений может быть визуально привлекательным способом поощрения кликов на отдельные проекты. Это сохранит вашу домашнюю страницу чистой с последовательным внешним видом и стилем для различных разделов веб-сайта, гарантируя, что страница не слишком тяжелая и медленная для загрузки.
Портфолио Хизер Шоу, приведенное выше, работает, потому что каждый проект настолько индивидуален, но цветовые наложения дают домашней странице ощущение связи. Пользователь также знает, какой проект он собирается просмотреть, благодаря ярлыкам с именами клиентов и типом проекта. Это очень удобный и простой для понимания формат, который привлекает внимание.
Всем приятной работы и творчества!
Источник

0 комментариев