
Каким должен быть фон пользовательского интерфейса – светлым или темным? Вопрос непростой и однозначного ответа на него нет. От правильного выбора фонового цвета во многом зависит, будет ли сайт или приложение функционировать так, как задумал дизайнер. Темные цвета в дизайне пользовательского интерфейса имеют право на существование, но только в том случае, если они усиливают эффективность продукта.
На то, какой в конечном итоге будет цветовая схема интерфейса, влияет множество факторов. Самые важные из них – это ясность и хорошая читаемость. Если на странице много текстового контента, то предпочтение стоит отдать светлой цветовой гамме, но иногда будет лучше смотреться темный дизайн. Темные фоны могут стать мощным и привлекательным решением, обеспечивающим положительный опыт пользователя и это обязательно нужно учитывать в работе.

Визуальное восприятие темных оттенков
В 2009 году на сайте ProBlogger были опубликованы результаты опроса, в котором читателей спрашивали, какого оттенка должен быть фон блога. Свыше 50% пользователей ответили, что светлый фон предпочтительнее, что было вполне понятно – ведь в блогах в основном размещается текстовый контент, который должен быть хорошо читаемым. При этом 10% респондентов проголосовало за темные фоны, а треть читателей сообщили, что выбор цвета фона должен зависеть от темы блога и его основного содержания. Так что дизайнерам не стоит отказываться от использования темных цветовых схем – пользователям они нравятся, если все сделано правильно. Более того, чем меньше текста используется в интерфейсе, тем больше причин использовать именно темные фоны и насыщенные оттенки. Опрос ProBlogger – хороший пример, демонстрирующий, какое значение имеют исследования, являющиеся частью процесса проектирования. Зная, чего хотят пользователи, дизайнер может избежать множества ошибок, связанных с шаблонностью мышления. Пользователи готовы рассказать о своих вкусах – нужно только их спросить.
Научное исследование, проведенное Ричардом Холлом и Патриком Ханна, показало, что есть тесная связь между визуальным восприятием фона пользовательского интерфейса и производительностью. Проанализировав данные, полученные в ходе практических экспериментов, ученые обнаружили, что комбинации с позитивной полярностью оттенков (темный текст на светлом фоне), делают работу с интерфейсом более легкой. Оказалось, что чем выше уровень контраста в цветовых комбинациях, тем выше уровень продуктивности. Это значит, что светлые интерфейсы работают лучше.

Один из самых известных UX-дизайнеров, Якоб Нильсен, писал: «Используйте цвета с высоким контрастом между текстом и фоном. Наиболее разборчивым при этом будет черный цвет на белом фоне, так называемый «позитивный текст». Белый текст на черном фоне, то есть негативный текст, читается почти так же хорошо. Однако точно такой же коэффициент контрастности во втором варианте влияет на опыт пользователя и скорость чтения замедляется. Чем меньше уровень контраста между текстовым контентом и фоном – тем менее понятным становится интерфейс».
С этим трудно спорить – читаемость действительно является жизненно важным фактором, влияющим на производительность и не обязательно это касается только текстового контента. Все важные символы, включая буквы, цифры, пиктограммы и кнопки должны быть заметными и легко распознаваемыми. Если дизайнер решил использовать темные тона в дизайне пользовательского интерфейса, он должен быть готов потратить много времени на отбор и тестирование шрифтов, иконок и иллюстраций. Все эти элементы должны одинаково хорошо смотреться на любом типе устройств.
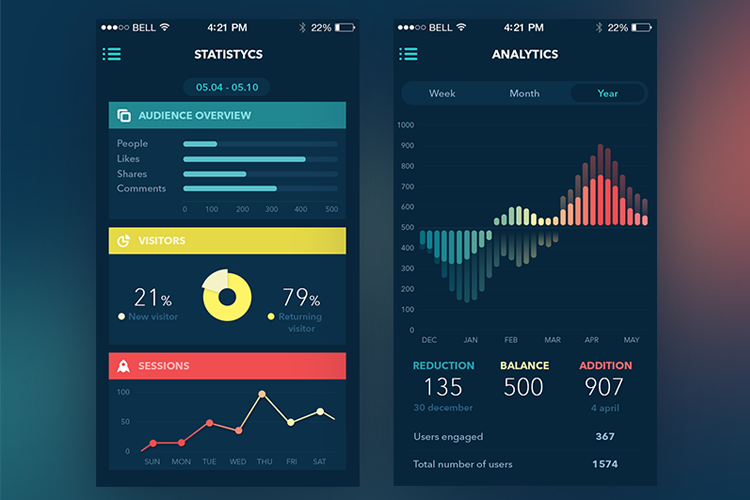
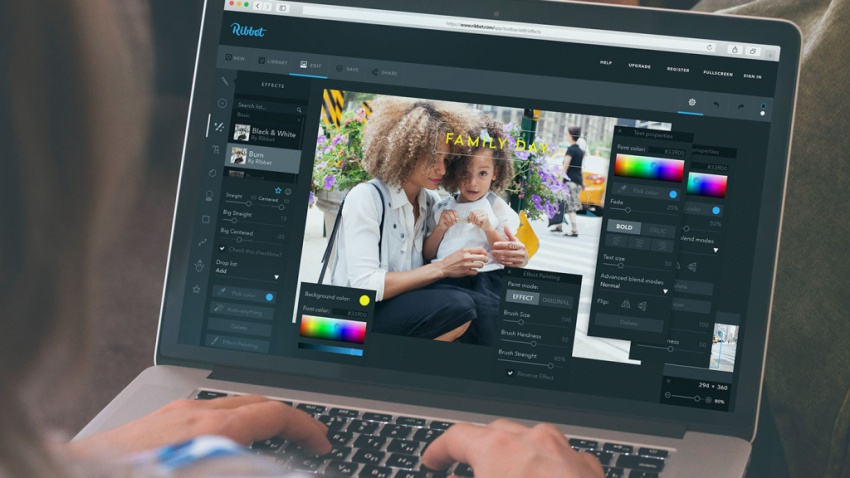
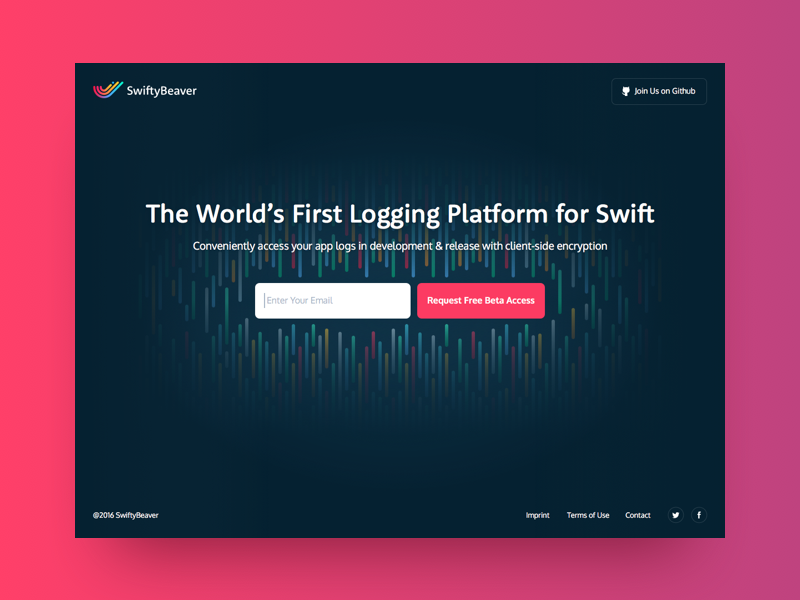
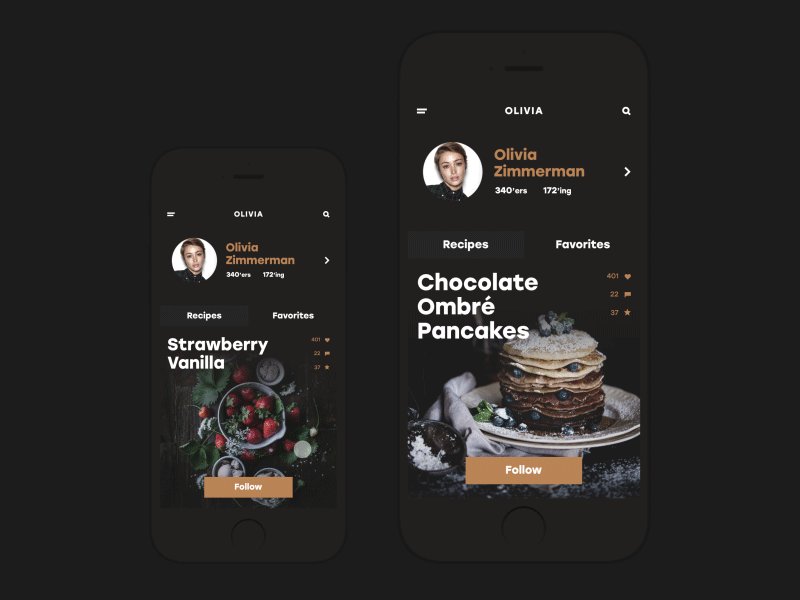
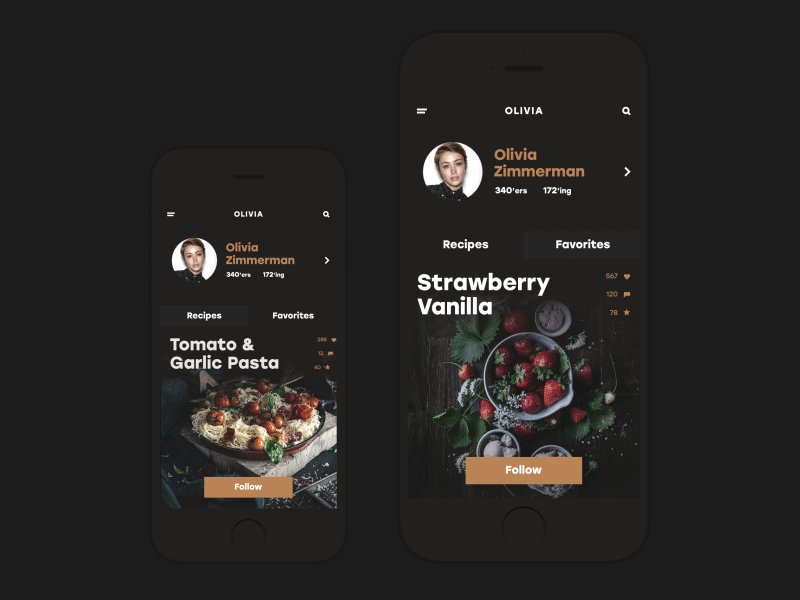
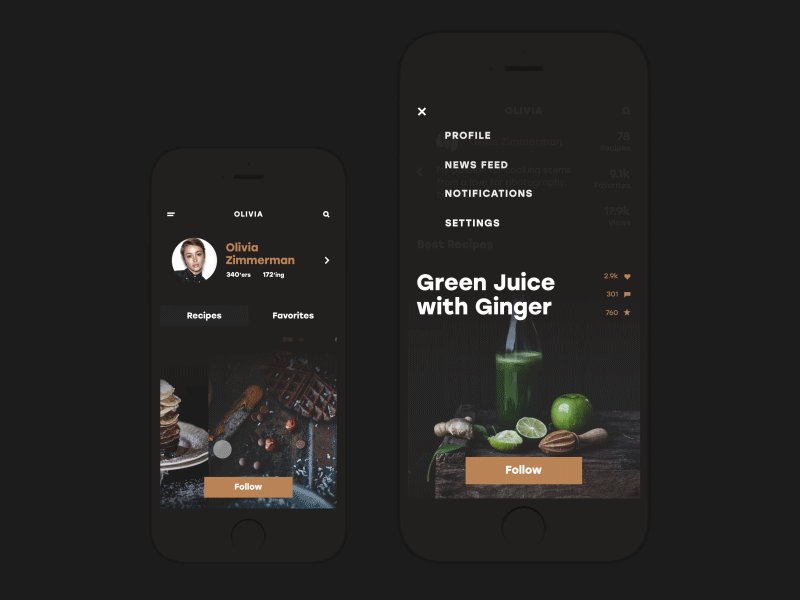
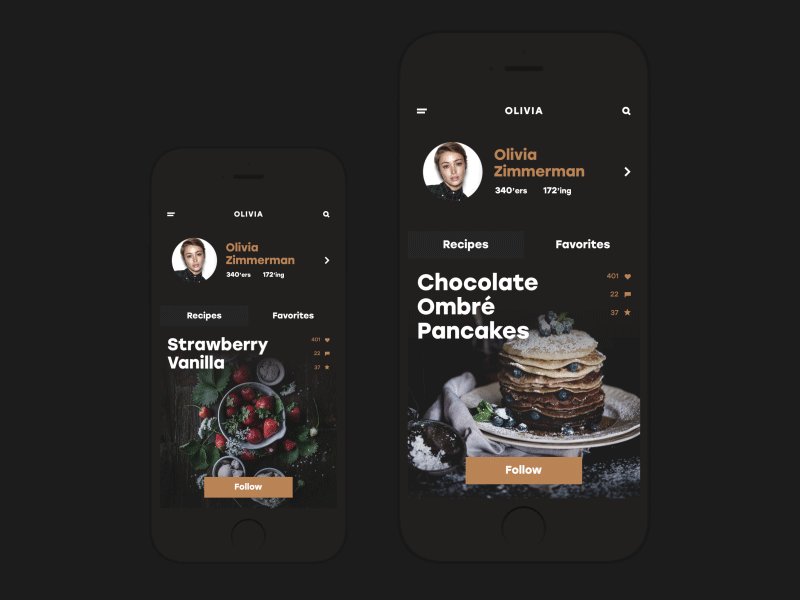
Коллекция лучших сайтов с темным дизайном, представленная на сайте Awwwards, показывает, что темные цветовые схемы имеют полное право на существование – контент хорошо различим и прекрасно считывается. Но чтобы добиться высокой эффективности, в процессе проектирования важно помнить о нескольких вещах:
- Темный фон оттягивает на себя часть света от других элементов, они воспринимаются как более блеклые, так что в дизайне должно быть много «воздуха». Увеличение расстояния между элементами сделает их хорошо различимыми.
- Длина строки в тексте влияет на удобство чтения
- Не все типы шрифтов хорошо выглядят на темном фоне
- Если текстового контента много, то должны быть тщательно продуманы такие моменты, как размер абзаца, кернинг и размер шрифта
- Темные цветовые схемы не обязательно должны включать в себя черный цвет, так что будет полезно поэкспериментировать с различными оттенками фона
- Такие эффекты, как тени, свечение или градиент могут влиять на читаемость
- Шрифты без засечек считаются более разборчивыми, но менее изящными, чем шрифты с засечками
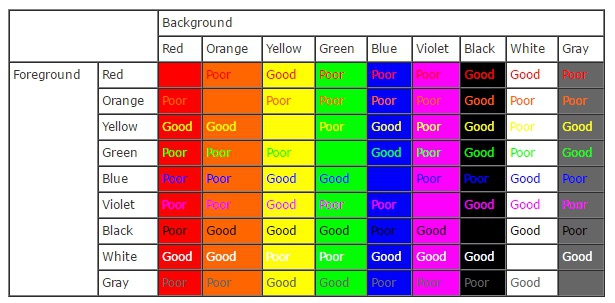
Как пользователь воспринимает дизайн, хорошо показывает вот эта таблица:

На ней показано насколько удачно сочетаются между собой оттенки фона и основного контента. Если присмотреться к столбцу Black, то выяснится интересный факт – черный хорошо контрастирует практически со всеми цветами, представленными в таблице.
Есть еще один важный момент, о котором следует помнить: графический контент может смотреться на темном фоне гораздо лучше. Это касается не только функциональных элементов, но и фотографий, иллюстраций, баннеров, графиков и диаграмм. Если в пользовательском интерфейсе преобладает графика, то это существенно расширяет возможности дизайнера, который может экспериментировать как со светлыми, так и темными оттенками фона.

Аспект эмоционального восприятия
Работая над дизайном пользовательского интерфейса также нужно помнить о психологии цвета. Контрастность и читаемость очень важны, но не следует забывать, что цвет сам по себе является сообщением. Темные цвета, как правило, ассоциируются с элегантностью и таинственностью. Также черный цвет ассоциируется с такими понятиями, как престиж и влияние. Возможно, в этом заключается причина того, что многие мощные бренды часто используют темные тона в своей рекламе. Зная об этом, дизайнер может сделать интерфейс более эмоциональным, особенно, если такое проектное решение сможет пойти на пользу продукту.

0 комментариев