
Нельзя судить о книге по ее обложке. А вот составить суждение о сайте, взглянув на его дизайн, вполне можно. Люди так и делают – они часто оценивают различные продукты, в том числе и сайты, лишь мельком взглянув. И первое впечатление нередко оказывается решающим – продукт либо нравится, либо нет и очень трудно бывает достучаться до пользователя и доказать ему, что за невзрачным или необычным дизайном скрывается мощный функционал и множество полезных мелочей. Для того, чтобы дизайн понравился целевой аудитории, нужно внимательно следить за текущими трендами. Как бы то ни было, дизайн должен быть модным. В том смысле, что современный дизайн лучше, чем архаичный. Но является ли слепое поклонение трендам гарантией успеха?
Конечно, нет. Дизайнеры знают, что анализ актуальных тенденций это важная часть работы, но не стоит следовать трендам бездумно. Далеко не каждый тренд полезен, а универсальных тенденций почти что и нет. Даже самые горячие тренды могут испортить дизайн. Вот почему порой имеет смысл не гнаться за модой и действовать крайне осторожно на всех этапах проектирования.
Любой работающий дизайнер знаком со всеми новыми трендами – даже если он особо за ними не следит: главные тенденции трудно не заметить. Но некоторые из новых веяний в дизайне далеко не так безопасны, как это кажется на первый взгляд. Поэтому к каждому новому дизайнерскому приему нужно подходить с известной долей скепсиса, так как всегда существует риск ошибки. Тренды нужно использовать с умом, они как некоторые химические вещества – могут быть лекарством или ядом. Все зависит от дозы.
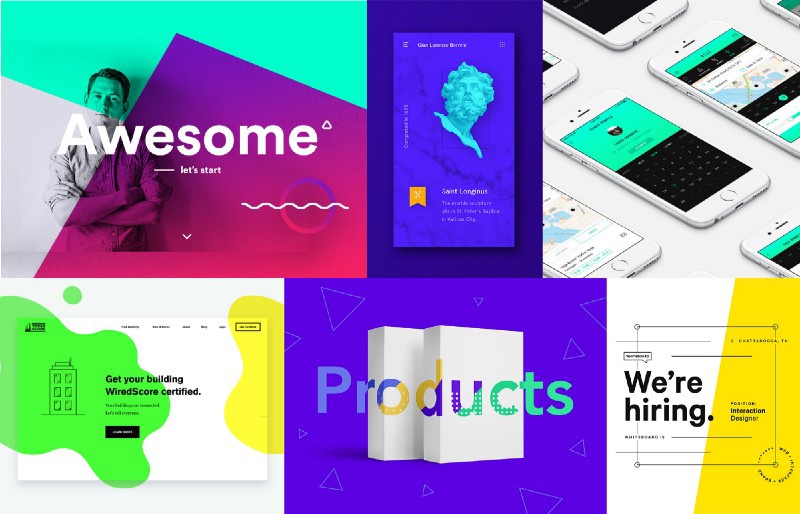
Яркие цвета

Как известно, цвет может передавать эмоции и это его свойство можно и нужно использовать в дизайне, будь то брендинг или дизайн интерфейса. Яркие цвета, как правило, привлекают внимание и вызывают более позитивные эмоции, чем нейтральные или темные оттенки. Броская цветовая палитра может ассоциироваться с радостью, весельем, энергией, смелостью, в то время как пастельные тона обладают умиротворяющим действием.
2017 год был богат на появление новых стартапов и инновационных продуктов. И все эти новые компании изо всех сил пытаются закрепиться на рынке. Цвет является хорошим способом привлечь к себе внимание и именно поэтому яркие цвета так популярны в среде, где развиваются передовые технологии. Но несмотря на всю свою внешнюю привлекательность, идея чрезмерного увлечения насыщенными оттенками может привести к неприятным последствиям или даже помешать взаимодействию пользователя с сайтом или цифровым продуктом.
Опасность
Слишком яркие цвета или сочетания чересчур контрастных оттенков могут заставить пользователя плакать кровавыми слезами. Не буквально, конечно, но порой дизайн может вызывать крайне неприятные зрительные ощущения. Если пользователю не нравится смотреть, неважно на что, смотреть он не будет, как бы того не хотелось дизайнеру.
Особенно неприятно, когда яркие цвета соседствуют с текстом, мешая чтению. Текст сам по себе может быть визуальным центром, так что выделять его с помощью цвета требуется далеко не всегда. Слишком «кислотные» цвета обладают «мигающим» эффектом, они все время оттягивают внимание на себя, не давая пользователю сосредоточиться на главном. Такой подход однозначно приведет к негативному опыту и успех дизайна с чересчур яркой цветовой гаммой очень сомнителен.
Что делать
- Нужно стремиться к балансу между яркими цветами и нейтральными или темными оттенками
- Яркие цвета лучше использовать как акцент, чтобы привлечь внимание пользователя.
- В типографике броская цветовая палитра может использоваться для создания декоративных элементов
- Насыщенные оттенки можно использовать для продвижения контента и улучшения взаимодействия с пользователем
Чего не делать
- Лучше избегать использования ярких цветов для выделения крупных инфоблоков или фона
- Не стоит использовать несколько ярких оттенков на одной странице или рядом друг с другом
- Текстовые блоки не нуждаются в яркой фоновой подложке. Лучше этого не делать.
- Слишком яркие цвета могут снизить эффективность ключевых элементов дизайна, например, навигационного меню
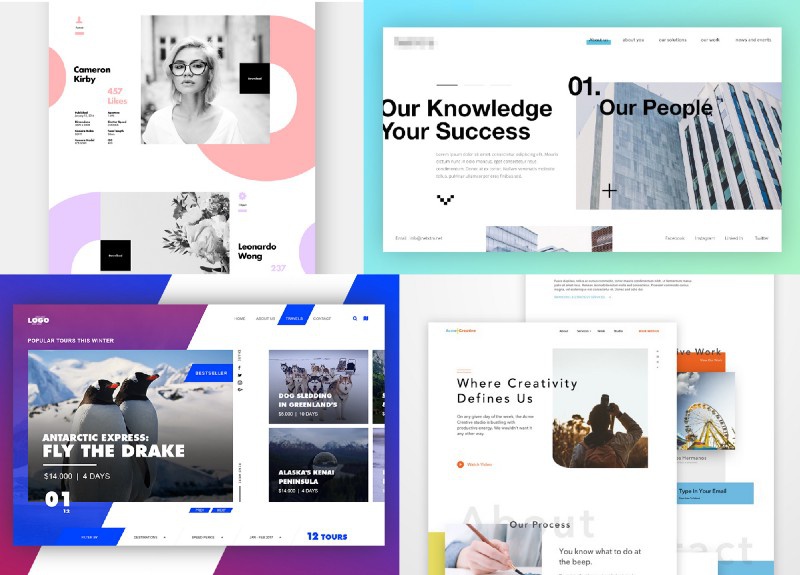
Экспериментальный дизайн сайтов

В борьбе за внимание пользователей дизайнеры все время пытаются «выйти за рамки», они восстают против гармонии и возвращают упорядоченный хаос в свои проекты, создавая нетипичные и неуравновешенные композиции. Экспериментальный дизайн сайтов очень популярен в 2017 году, это трудно не заметить.
Данный тренд очень интересен, так как смелые решения позволяют внести в дизайн разнообразие и таким образом выделить его на фоне аккуратных, сделанных по всем правилам сайтов. Экспериментальный дизайн часто несбалансирован, фотографии, текстовые блоки и элементы интерфейса не выровнены по сетке, а некоторые части дизайна перекрывают друг друга.
Опасность
Наша повседневная жизнь достаточно хаотична. Нужно ли пользователям еще больше хаоса? Сомнительно. Несбалансированность в макете может сильно осложнить просмотр содержимого сайта, даже для опытного пользователя. Когда дизайн создается с целью предоставить пользователю как можно больше ценной информации, необходима четкая структура, поэтому экспериментировать нужно очень осмотрительно.
Если контента много, то для его правильной подачи необходима визуальная иерархия элементов дизайна. На сайтах с экспериментальным дизайном элементы слабо согласуются друг с другом, поэтому очень трудно понять разницу между главными и второстепенными деталями. Это затрудняет обработку информации.
Что делать
- Экспериментальный дизайн вполне допустим в случаях, если чтение контента не является основным действием на сайте
- Несбалансированные элементы можно использовать в качестве визуального акцента, выделяя их на фоне хорошо структурированных и выровненных блоков
- Даже в экспериментальном дизайне элементы должны быть сгруппированы и разделены на смысловые блоки
- Экспериментальный дизайн только выиграет от правильного контраста и качественной типографики
Чего не делать
- Не стоит экспериментировать на страницах, где много текстового контента
- Несбалансированный дизайн раздражает пользователей, у которых мало времени на просмотр сайта, в этом случае от экспериментов лучше отказаться
- Нельзя произвольно располагать элементы на странице. Каким бы смелым ни был дизайн, базовое выравнивание необходимо
- Все элементы дизайна должны выполнять свою функцию, поэтому нельзя злоупотреблять контрастом и разрывать логические связи
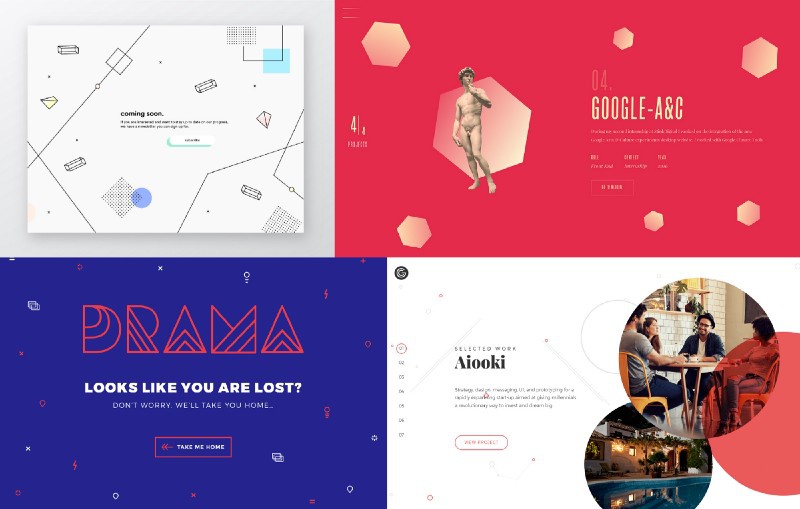
Небольшие детали

Минимализм долгое время находится на пике популярности, актуален он и в 2017 году. Тем не менее, можно увидеть, как происходит медленный переход к более подробным макетам. Для этого есть причина: минимализм имеет ограниченные возможности и зачастую проигрывает сложным композициям со множеством интересных деталей. Так что имеет смысл обратить внимание на дизайн с использованием небольших элементов.
Пространство, заполненное мелкими деталями, может помочь пользователю сканировать контент, переходя от одного элемента к другому. Декоративные символы, геометрические фигуры сегодня очень популярны, так как позволяют внести в дизайн множество акцентирующих элементов. Такие детали могут работать как указатели или разделители, упрощающие просмотр содержимого страницы.
Что делать
- Небольшие детали нужно использовать с оглядкой на контент, следя за тем, чтобы не пострадала читаемость
- Небольшие детали лучше использовать в качестве указателей на важные блоки контента
- Нужно стремиться к балансу мелких деталей и свободного пространства
- Релевантность контента можно увеличить, используя контрастные небольшие детали
Чего не делать
- Не стоит использовать мелкие детали на страницах с «тяжелым» текстовым контентом
- Увлечение небольшими элементами может повредить дизайну, особенно, если детали не несут смысловой нагрузки
- Лучше не нагружать мелкие детали чрезмерным функционалом и не присваивать им функции навигации
- С мелкими деталями нужно обращаться как с декоративными элементами, дополняющими и украшающими дизайн
Вывод
Пытаясь создать сайты, которые будут выглядеть необычно и свежо на фоне однотипных веб-страниц, дизайнеры внимательно следят за всеми новыми трендами. Но тенденции, даже самые актуальные, могут быть опасными, если использовать их наобум, без конкретной цели. Очень важно анализировать тренды и брать из них только самое лучшее, то, что вписывается в дизайн и улучшает его. Только так дизайнер может достичь поставленной цели.

0 комментариев