Приверженцы традиционного дизайна говорят, что вы никогда не должны менять типографику. Надпись должна выглядеть так, как предполагалось дизайнером, разработавшим данный шрифт, или вы должны выбрать другой. Хотя это в основном верно, но есть и исключение, продиктованное новым трендом в веб-дизайне.
Подразумевается отличный эффект, который делает элементы шрифта словно разрезанными острым ножом. Такой подход добавляет некую визуальную изюминку к логотипам, заголовкам и простым текстовым блокам. Эффект «разрезания» может быть разным по насыщенности: от тонкого разреза одной буквы до отсутствия некоторых частей текста.
То, что следует иметь в виду при использовании нарезанного текста — слова всегда должны быть читабельными. Какой смысл в противном случае?
Вы должны обратить пристальное внимание на то, что непреднамеренные комбинации букв или слова не должны появляться из-за нарезки.
Давайте посмотрим, как заставить этот тренд работать на вас, на примере некоторых интересных проектов.
«Традиционная» нарезка

Нарезанный текст представляет собой слои с одним текстовым элементом, таким как слово или небольшая группа слов, которые разрезаются и перекрываются на двух плоскостях. Этот эффект создает глубину, и может сделать самый простой шрифт визуально интересным.
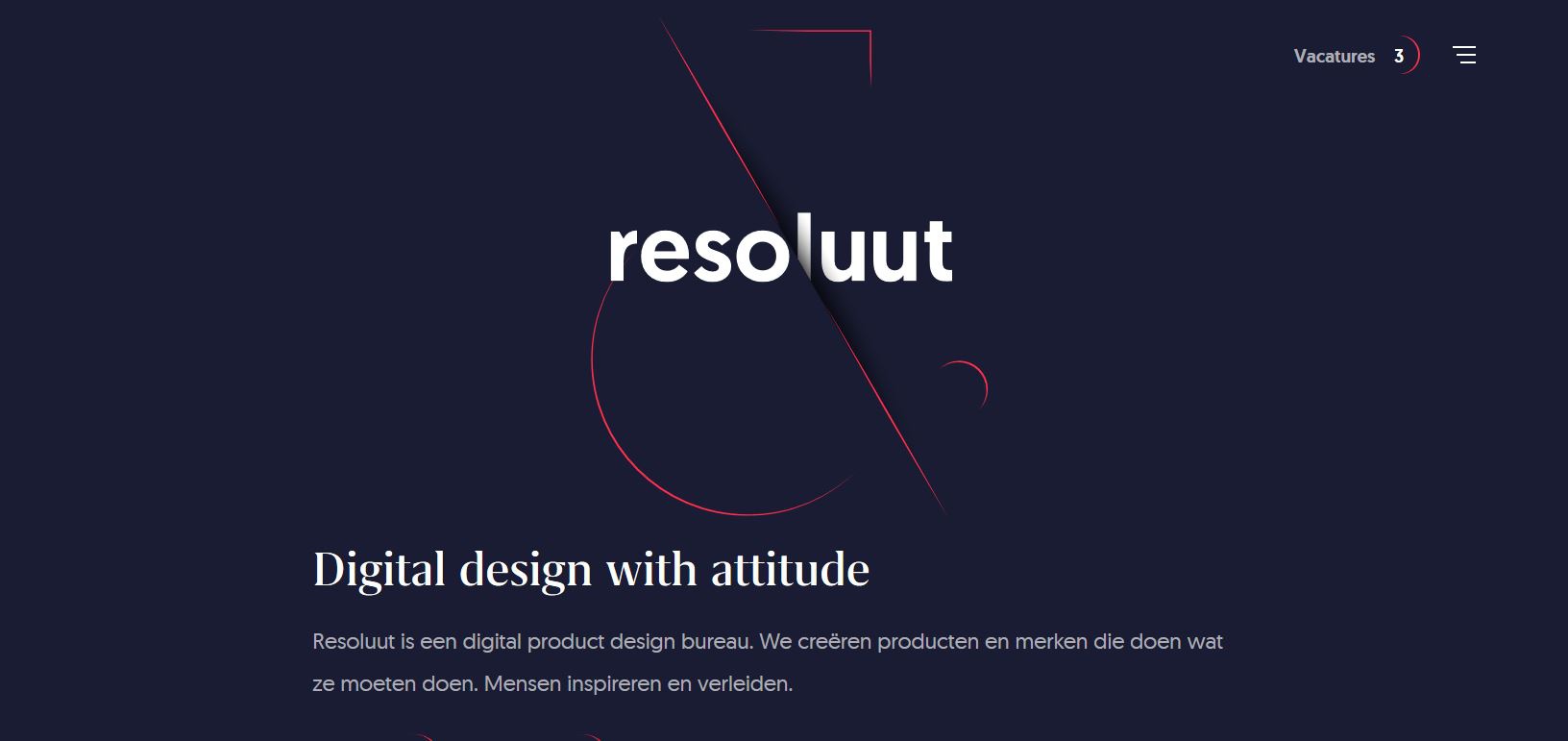
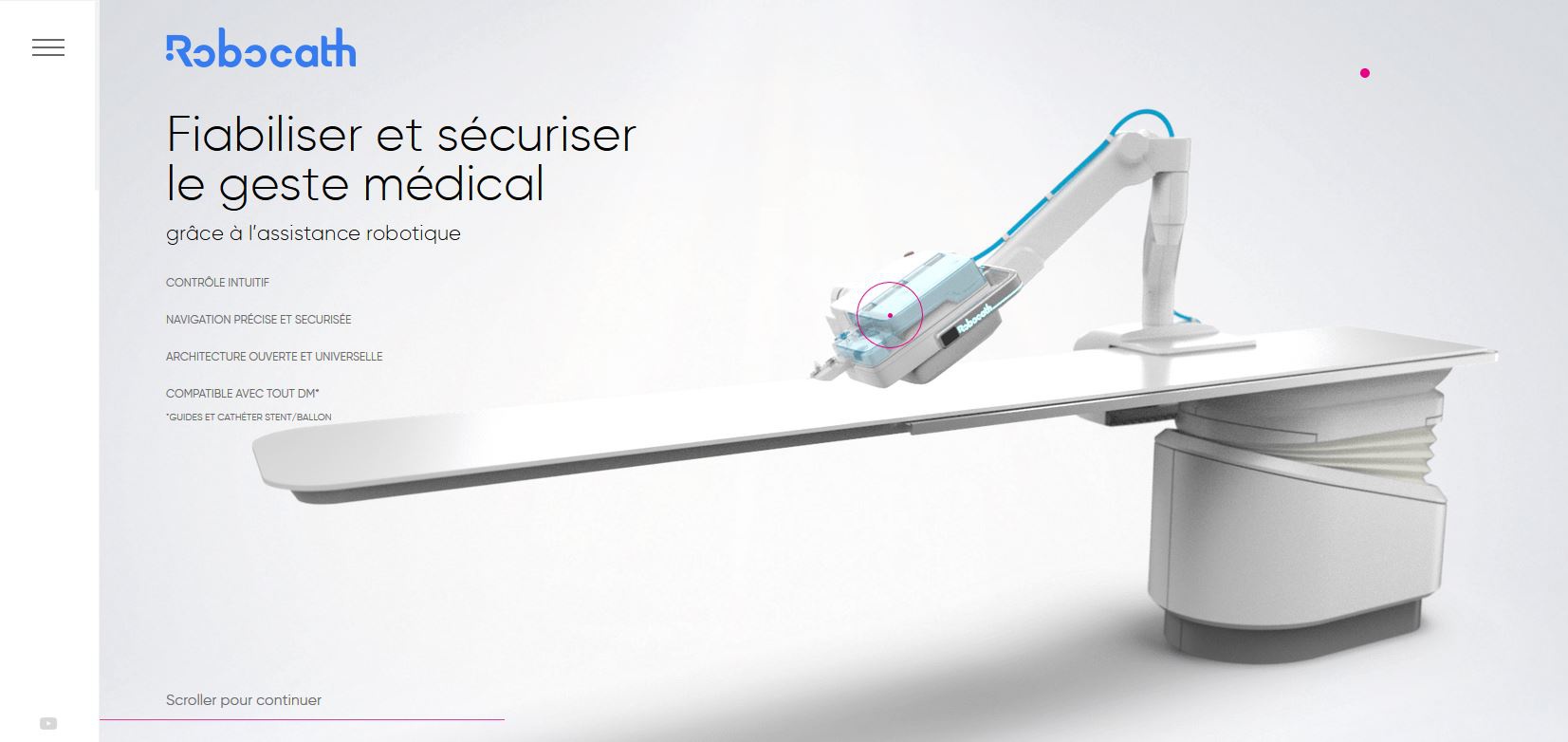
Resoluut использует этот эффект в сочетании с амперсандом, чтобы привлечь внимание пользователей в центр дизайна. Нарезанный текст отражает передачу сообщений ниже, что компания фокусируется на «цифровом дизайне». Нарезанный текст передает определенный оттенок, похожий на букву.
Этот метод лучше всего работает, когда наборы символов просты (в первую очередь подразумеваются шрифты без засечек), а слова занимают естественную позицию – в таком случае можно разрезать не во вред читабельности.
Разрезание текста и фотографий

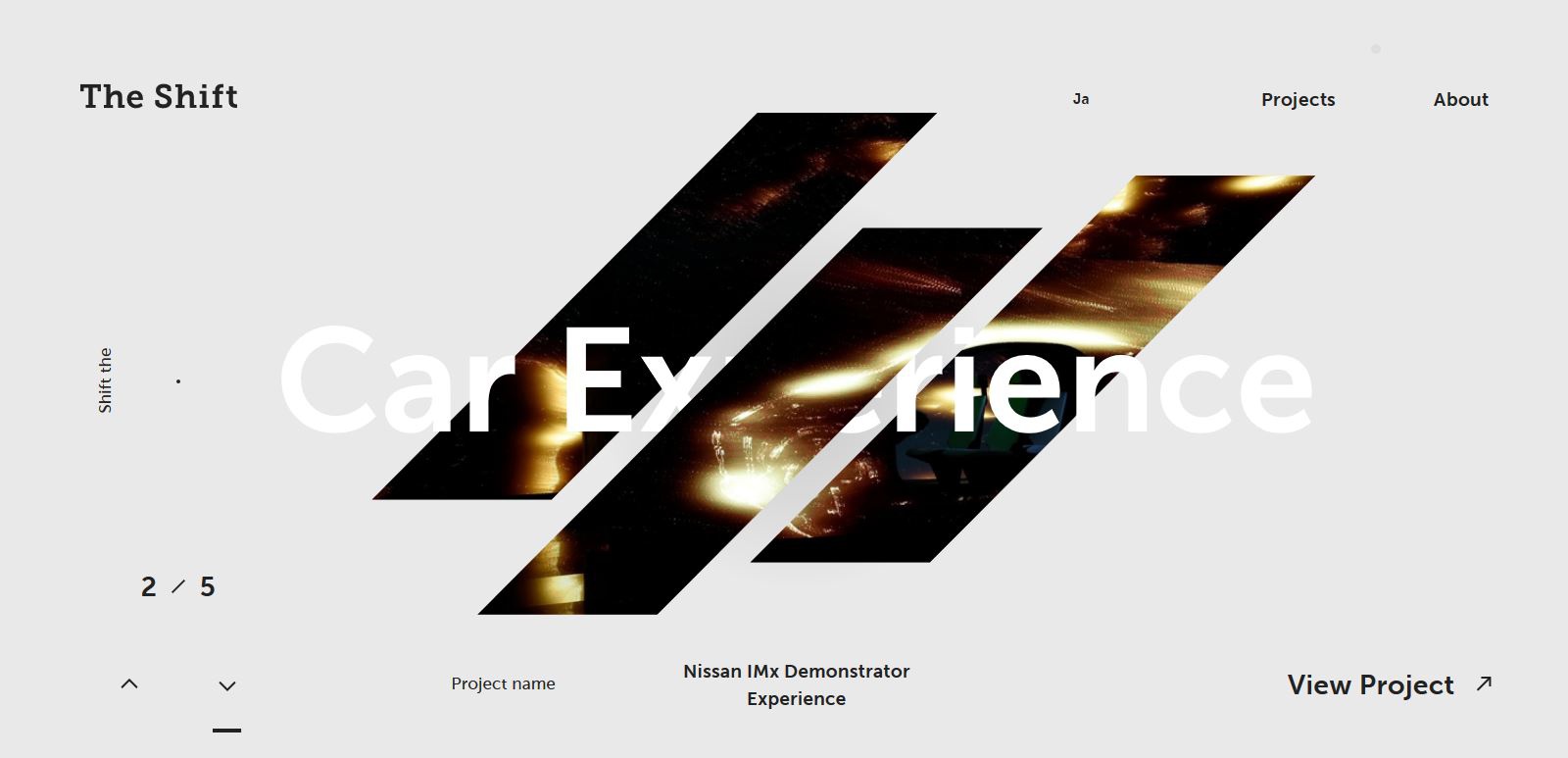
Эффект наслаивания не ограничивается сочетанием шрифта и пространства. Дизайнеры также могут использовать изображения и текст, чтобы создать классный эффект нарезки, как на примере выше.
Наклонные комбинации срезов одного изображения (также нарезанного) с надписью рисуют интересный дизайн и вовлекают пользователя.
В то время как некоторые из слов сначала немного сложнее распознать, анимация помогает легко понять сообщение.
Эта тенденция хорошо подходит для сайтов цифровых агентств и сайтов-портфолио, чтобы продемонстрировать современный внешний вид, а также показать творческий подход.
Нарезка с анимацией

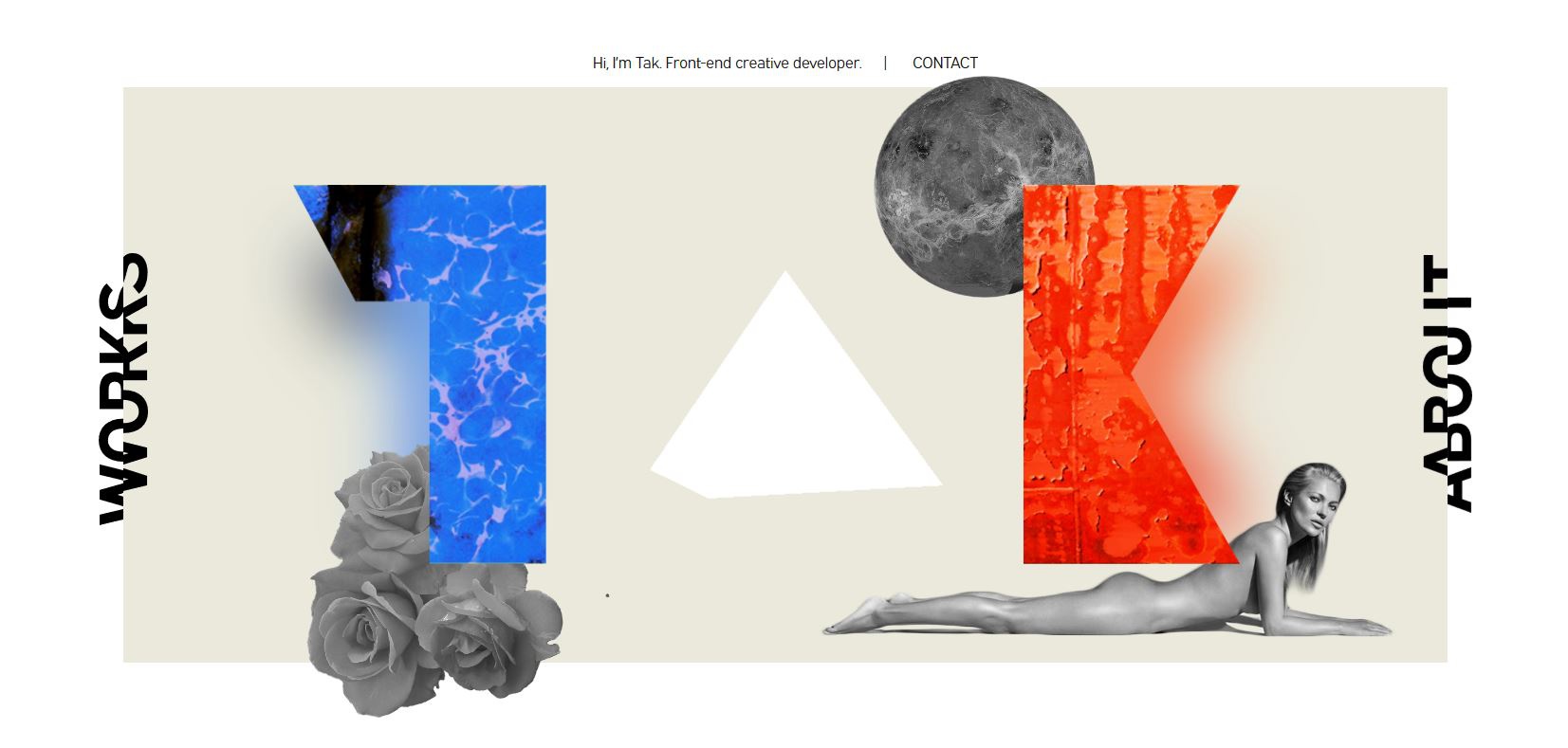
Нарезанный текстовый эффект можно комбинировать с другими модными элементами дизайна. Смешивание нарезки с анимацией может создать хороший визуальный эффект.
В приведенном выше примере каждый из нарезанных текстовых элементов является фактически навигацией. Пользователи могут щелкнуть любой элемент, но более впечатляющим является действие наведения, которое совмещает нарезанный текст вместе.
Нарезка для логотипов

Нарезанный текст может быть интересным способом создания логотипа, когда единственным элементом, с которым вы должны работать, является текст. Веселый логотип может быть более чем признаком признания бренда; он также может быть графическим элементом для разных носителей, например, для футболки выше.
При работе с нарезанным текстом найдите естественную форму и наклон для нарезки, чтобы было интересно смотреть, и при этом легко читать.
Обратите внимание на то, как нарезка создает пустое пространство. В приведенном выше дизайне используется широкий фрагмент дополнительной информации внутри него. Чаще всего срез используют как тонкую линию, но подходы могут быть разными.
Создание интерактивности

Разрешите пользователям нарезать собственный текст с помощью интерактивного текста и комбинации кистей, таких как на примере выше. Хотя текст не точно нарезается как таковой, эффект создается в процессе творческой работы.
Любые инструменты, которые позволяют пользователям изменять дизайн, могут привести к увеличению времени на сайте благодаря интерактивным элементам.
Нарезанные вертикальные штрихи

В то время как большинство дизайнеров, похоже, используют тренд таким же образом, ориентируясь на горизонтальную плоскость, разрезы также могут быть вертикальными.
Вертикальные срезы имеют тенденцию быть короче, потому что каждый разрез является частью одной буквы. Трюк для создания вертикальных срезов — последовательность. Сокращения должны имитировать друг друга, чтобы буквы выглядели так, будто они идут вместе. Этот метод нарезки должен выглядеть так, будто это почти намеченная часть шрифта. В приведенном выше примере срезы имеют одинаковую ширину от буквы к букве, и одни и те же буквы имеют одинаковые фрагменты.
Установление визуального потока

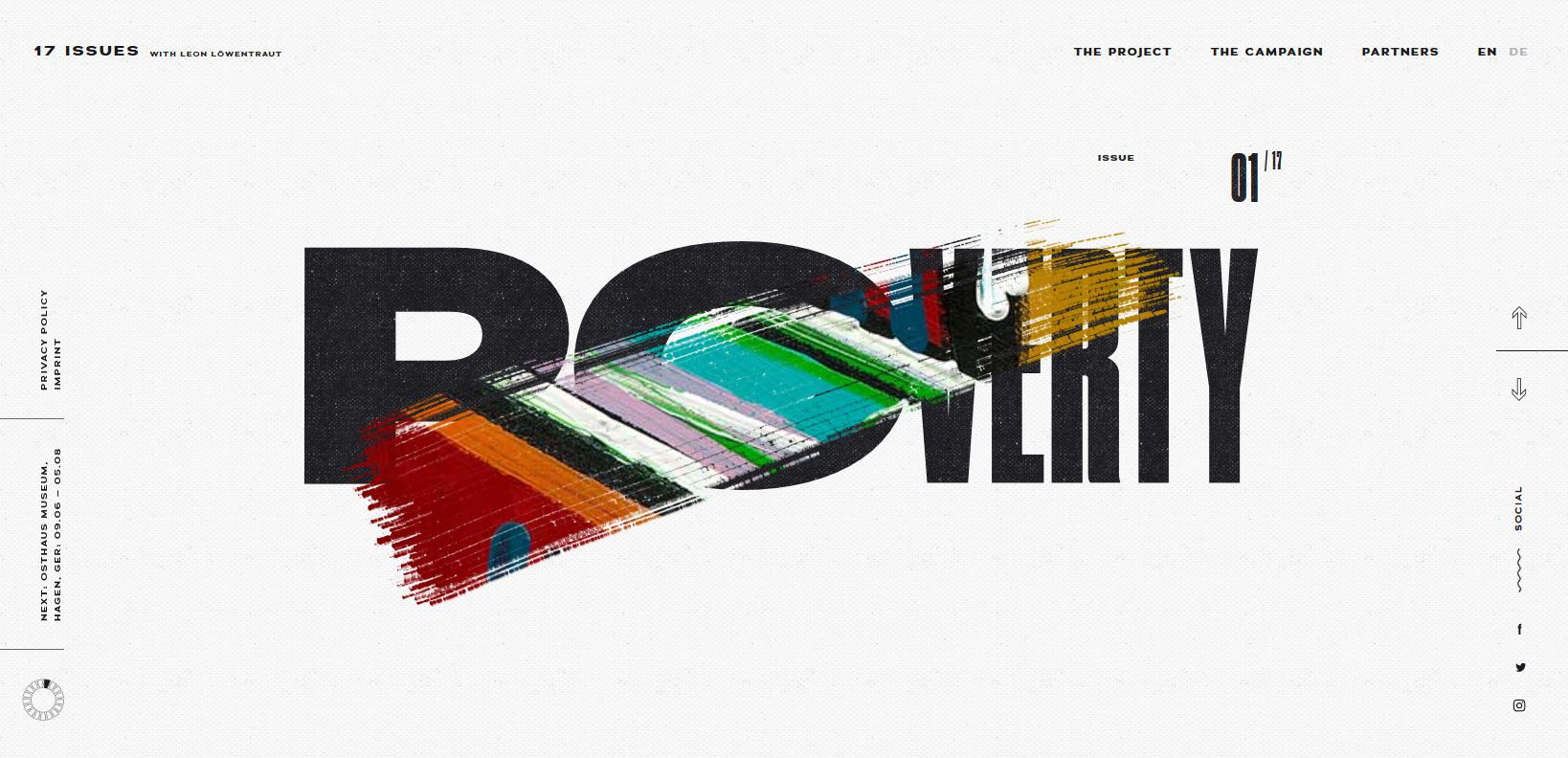
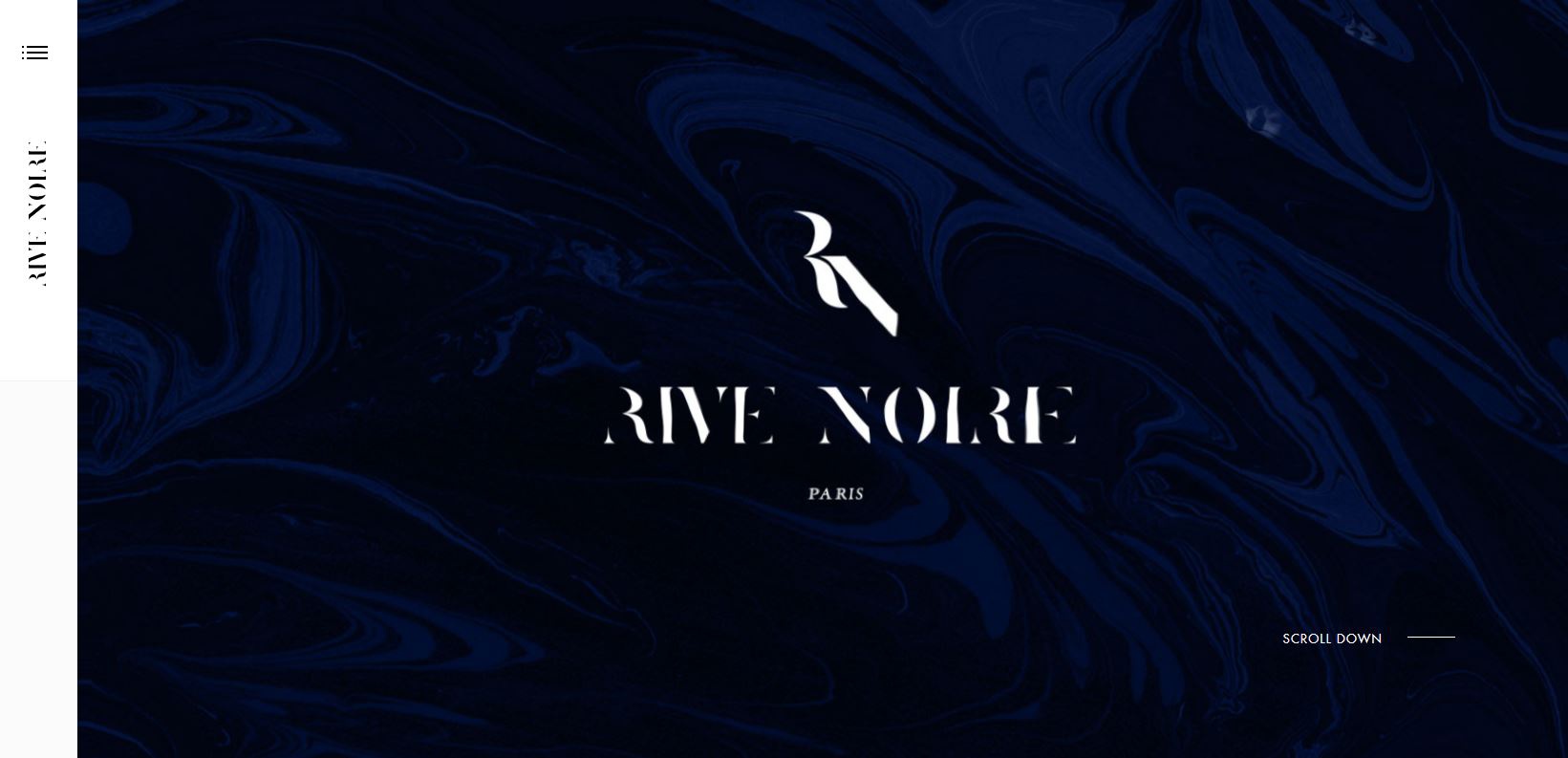
Разрезы создают ощущение неотложности чтения, так что вы можете зашифровать буквы и перейти к главному визуальному изображению на экране.
Одно из качеств нарезанного текста — преднамеренно или нет — заключается в том, что он создает визуальный поток. Глаза пользователей будут следовать за направлением среза и окружающего его пространства.
Посмотрите на логотип в приведенном выше примере. Срезы букв задают очевидное направление движения по экрану слева направо.
Притяжение сильнее, чем то, что возникает при обычном чтении (также слева направо), потому что фрагменты быстро прокручивают символы. Порезы создают ощущение неотложности чтения, так что вы можете зашифровать буквы и перейти к главному визуальному изображению на экране.
Добавление акцента на надписи

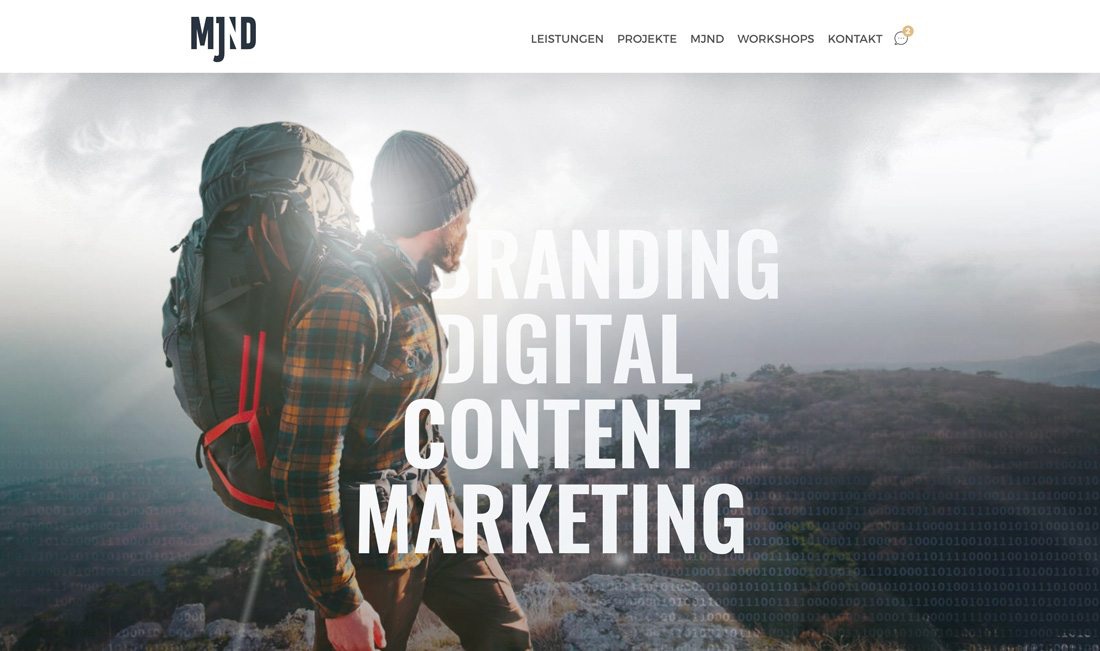
Самая убедительная причина использовать эту тенденцию — добавить акцент на надпись или сообщение. Нарезка может быть в значительной степени любым изменением букв.
MJND, выше, использует больше эффекта наложения, чтобы скрыть или нарезать буквенные формы, тем самым добавив акцент на сообщение. Этот эффект помогает вернуть пользователя к основному обмену сообщениями. Комбинация проста, эффективна и визуально интересна.
Образовательные ресурсы
Существует несколько способов создания срезанных текстовых эффектов, в зависимости от того, что вы пытаетесь создать. Самые популярные варианты включают создание текстового эффекта вручную с помощью программного обеспечения для редактирования, или использование CSS.
Ниже приведены учебные пособия по каждому из этих вариантов, чтобы вы могли создать модный нарезанный текстовый эффект:
Видео: создание нарезанного текста в Adobe Illustrator
Как нарезать фрагмент текста с помощью CSS
Вывод
Использование тренда нарезанного текста может быть немного сложным, потому что это связано с изменением элементов шрифта. Важно, чтобы читаемость не терялась, и чтобы вы не теряли пользователей с этим эффектом.
Однако подобные эффекты могут быть интересным решением, и помогут создать нужный фокус. Добавление легкой анимации может помочь перейти на следующий уровень. Многие из примеров, включенных в этот пост, делают именно это.

0 комментариев