Тренды приходят и уходят, но есть некоторые вещи, которые будут всегда присутствовать в веб-дизайне, только меняя свою обложку.
Это касается и такой вещи, как ховеры. Они подразумевают под собой изменение вида элемента при наведении на него курсора мышки.
Для чего применяются нестандартные, интересные ховеры на современных веб-сайтах? Для того, чтобы заставить пользователя кликать и проходить по страницам, повысить количество внутренних переходов и конверсию сайта. А уже потом – чтобы сделать ресурс неповторимым, оригинальным, запоминающимся.
И, следует сказать, у этого тренда все замечательно получается, и с задачей своей он справляется на ура.
В сегодняшней статье мы посмотрим, что же такого интересного придумали наши заграничные коллеги и прогуляемся по новым и популярным сайтам как с необычными, так и с уже привычными ховерами.

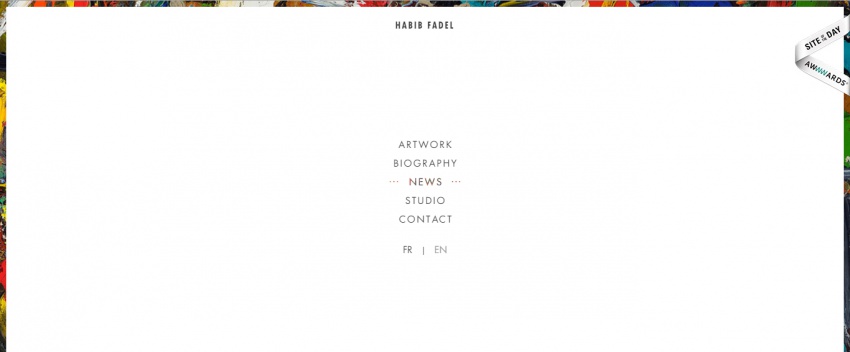
Первый на очереди вот этот сайт одного французского иллюстратора и арт-директора. Ресурс, согласитесь, очень интересный, и собрал в себе реализацию многих нынешних трендов – тут тебе и большое фото на бэкграунде, и рукописные шрифты, и ссылки перечеркнутые. А при наведении на меню курсора, линия, которая перечеркивает нолик, «отъезжает» в сторону. Очень интересный ход, не правда ли?
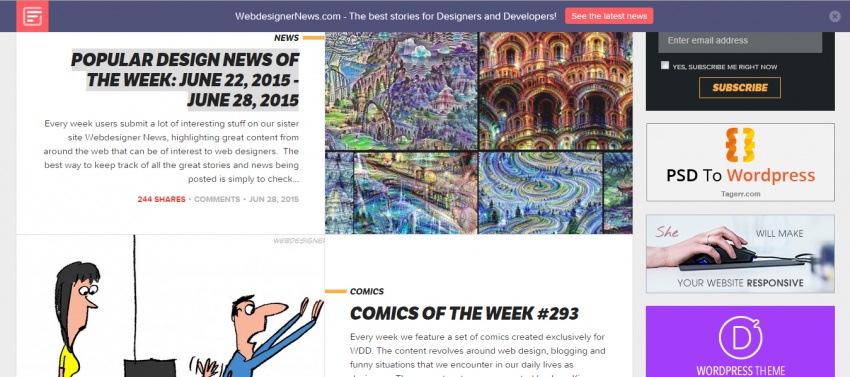
Этот известный ресурс для дизайнеров обязан быть в тренде – что, собственно, мы и видим. С ховерами тут тоже все в порядке.

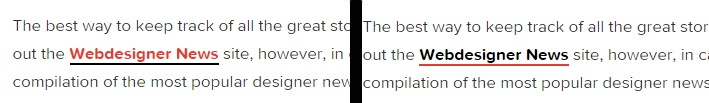
Первое, что бросается в глаза – это появление фона у заголовков при наведении курсора. Второе – это интересное оформление ссылок. В нормальном состоянии они красные и подчеркнуты черным. При наведении мышки цвета меняются местами – ссылка становится черной, подчеркивание – красным.


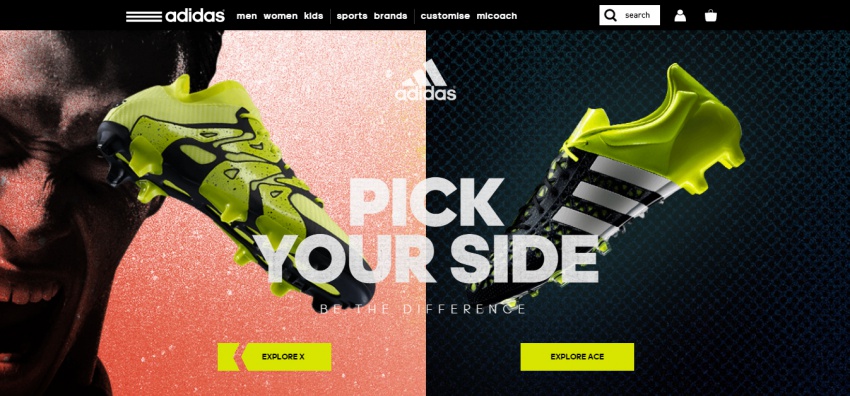
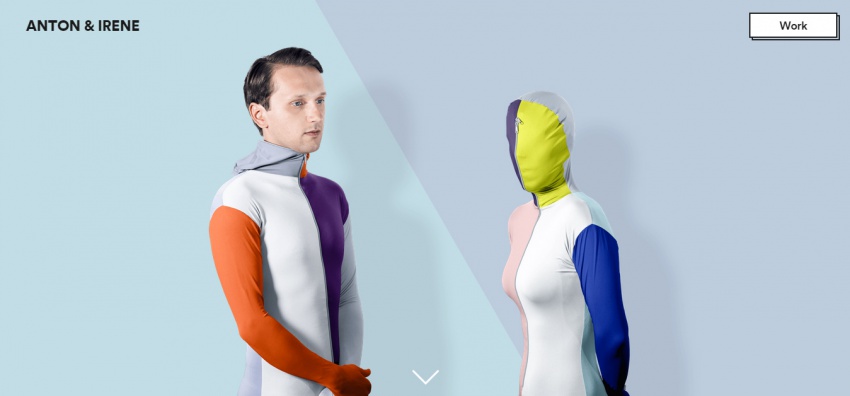
А с этого сайта вообще долго уходить не хочется. При наведении курсора на одну из частей экрана меняется вид кнопки и появляются другие визуальные эффекты. Необычно и очень интересно!

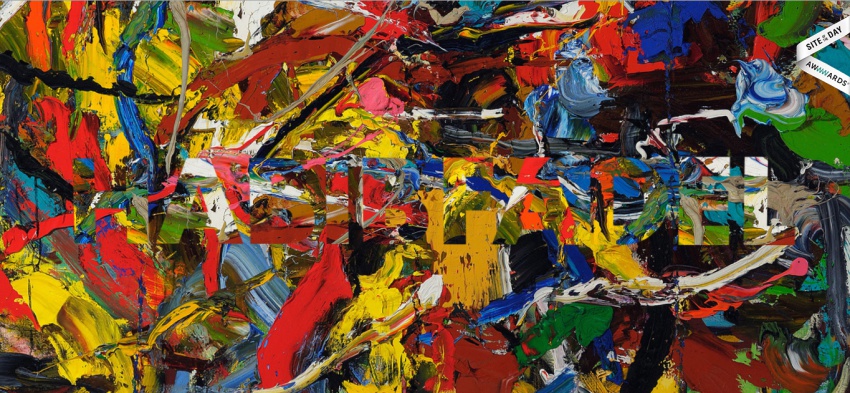
Еще один оригинальный ресурс. Как видим, он даже отмечен ресурсом Awwwards как «Сайт дня». На ваши движения мышкой он реагирует плавным танцем фона и надписи. Можете нажать, где угодно – фон сразу изменится на белый, и появится скромненькое, минималистическое серое меню. Но при наведении курсора на один из пунктов буквы сразу начинают играть красками.


Здесь подумали не только об анимированном ховере. Тут пользователь может «играть» элементами, не только наводя курсор на изображения; на ресурсе очень интересно сделан скроллинг. Убедитесь сами.

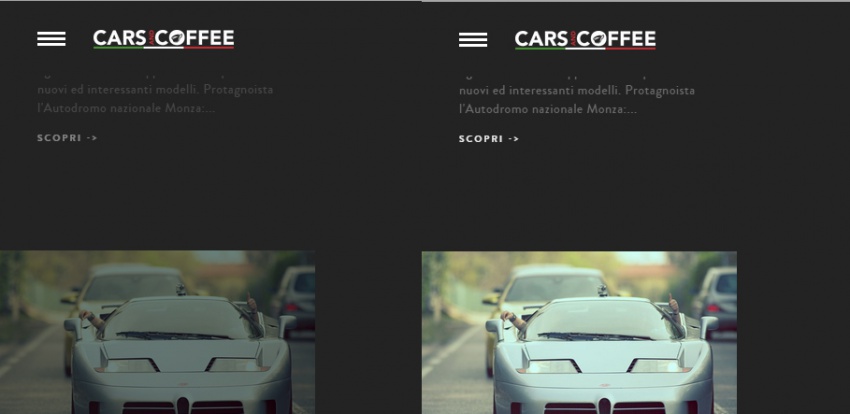
Тут мы можем видеть уже несколько традиционное решение – картинка и надпись над ней при наведении курсора становятся светлее. При этом с изображения словно снимается «шторка».

На этом сайте мышкой можно много чего наделать: и иконки переворачивать, и картинки поднимать-увеличивать. Но при нажатии на активные элементы, к сожалению, ничего не происходит – то есть, все сделано именно для игры, для того, чтобы задержать пользователя на сайте подольше.

Очень интересный ресурс, где реализованы не только рукописные шрифты, но и иконки словно начертаны чернилами в тетради, а потом вырезаны и приклеены. Еще один из новых трендов, но это – тема отдельной статьи. Мы же говорим о ховерах. Тут при наведении на иконки, служащие пунктами меню, фон элемента слегка светлеет, и рисунок поднимается вверх.

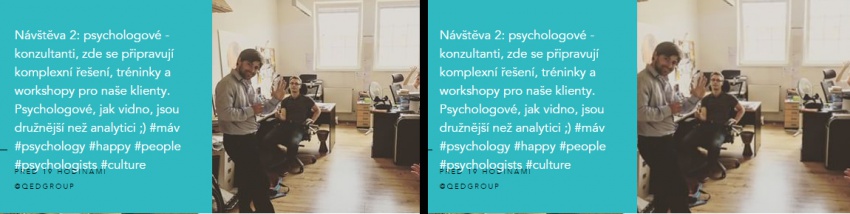
А здесь увеличивается, точнее, приближается фото при наведении мышки. При этом изображение служит ссылкой – при нажатии мы попадаем в Instagram компании.

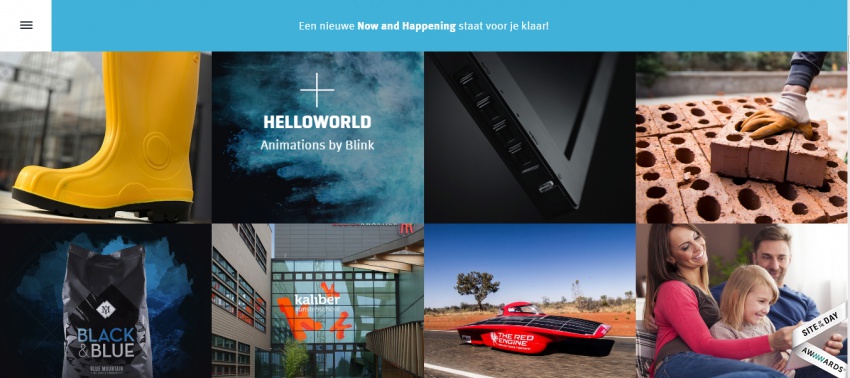
Еще один ресурс, отмеченный премией Awwwards. Тут на плиточное меню наложены интересные ховер-эффекты: изображение затемняется, появляется название и описание раздела.
Что-то похожее можно наблюдать и на Dribbble – только тут изображение практически пропадает, на смену ему приходит описание и название статьи.
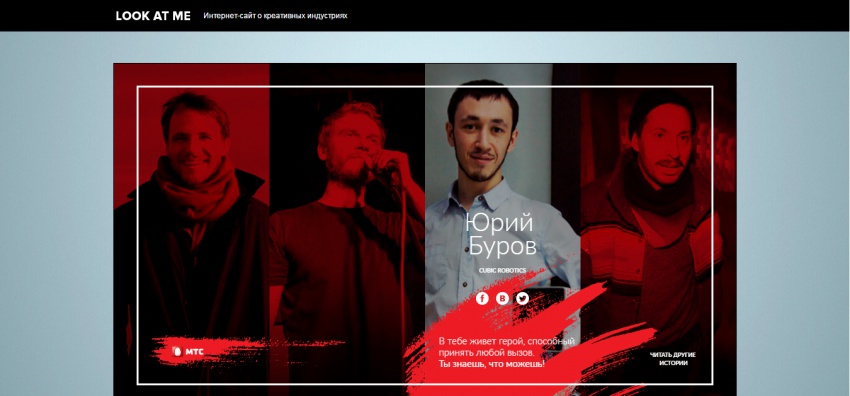
И напоследок хотелось бы показать работу наших мастеров.

Тоже интересное трендовое решение – при наведении курсора появляется имя, место работы, ссылки на соцсети, увеличивается фото; на остальные фотографии словно наложен инфракрасный фильтр.
Чтобы стать лучшими, нужно учиться у лучших. Чтобы получить полезный опыт, нужно перенимать его у тех, кого ставят в пример.
Надеемся, подборка будет полезной для вас, и вы сможете почерпнуть идеи для новых свершений. Может, что-то даже ляжет в основу вашего нового проекта?
А вот здесь вы можете посмотреть и научиться делать интересные анимированные ховеры.

0 комментариев