Эффектная типографика – шрифты, их размеры и оформление – зачастую сегодня используется как самостоятельный стилистический элемент, и быстро становится одним из основных элементов веб-интерфейсов.
Типографика используется не только для того, чтобы сделать текст разборчивым. Простые или сложные, большие или маленькие, слова на сегодняшних сайтах отыгрывают очень важную роль.
Сегодня мы поговорим о том, как спроектировать действительно эффектную типографику, что популярно, а чего следует избегать в дизайне вашего сайта.
Определение эффектной типографики
Для начала нужно понять, что эффектная типографика и просто типографика не являются взаимоисключающими понятиями. На самом деле, упрощенное оформление является одним из самых популярных форм в данный момент.
Определение эффектной типографики на самом деле очень простое – это текст, который очень выделяется на общем фоне – по любой из причин.
Наиболее распространенные тенденции на сегодня таковы:
• Экстремальный размер (большой или маленький);
• Наложение изображений;
• Творческое использование простых шрифтов;
• Художественные шрифты.
Обратите внимание, что эти стили, как правило, в сочетании друг с другом могут создавать практически бесконечное количество вариантов.

Основы тенденции
Для внешнего вида сайта огромную роль отыгрывает как правильное использование типографики, так и ее внешний вид. Это объясняет то явление, почему простые шрифты в интерфейсе захватывают наше внимание и сразу привлекают его к себе.
Шрифты могут быть как с засечками, так и без засечек. Сегодняшние тенденции отдают предпочтение в пользу вторых. Засечки – это лишнее украшение, которое зачастую ухудшает читабельность текста.
Могут применяться различные формы: жирный, курсив, подчеркнутый текст. Но помните не только о красоте – текст должен быть понятен и разборчив. Достигнуть этого можно, просто применив другую форму на выбранном шрифте – возможно, будучи просто прямым, он будет легче читаться и лучше восприниматься человеческим глазом.
Доступность шрифта
Движущей силой тенденции является повышение доступности шрифтов для массового использования.
Их можно покупать, а можно найти очень много хороших бесплатных шрифтов и использовать их при создании дизайна сайта.
Есть шрифты, которые сегодня очень популярны – но это не означает, что вы должны использовать их у себя по этой причине. Например, наиболее распространенными шрифтами на сегодня являются:
Семейство Sans serif:
• Proxima Nova
• Futura
• Avenir
• Open Sans
• Helvetica Neue
Семейство Serif fonts:
• Caslon
• Garamond
• Freight Text
• Minion
• FF Meta Serif
Давайте посмотрим на приемы, с помощью которых эффектная типографика воплощается в жизнь на веб-сайтах.
Экстремальные размеры
Поле того как вы определились с типом шрифта, следующее, что нужно выбрать – это его размер.
Сейчас в моде очень большие или очень маленькие шрифты – никакой середины, только все самое-самое.
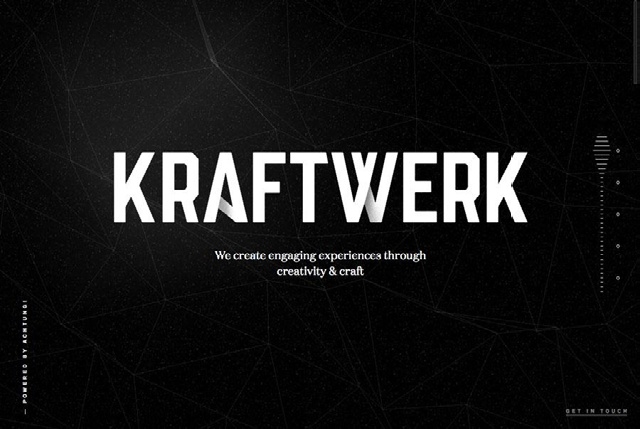
Большие шрифты
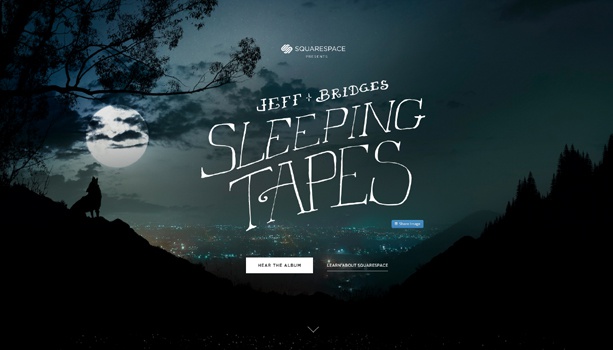
Большие шрифты способны отправить мощное и напористое сообщение, которое просто невозможно проигнорировать, особенно в сочетании с большими изображениями.

Этот стиль, как правило, следует тем же правилам:
• Большая доля и вес по сравнению с другими элементами на экране;
• Большие буквы, занимающие около 85% пространства;
• Толстые мазки.
Также можно заметить еще несколько тенденций.
Часто слова будут расширены, чтобы заполнить весь экран. Цвет слов, как правило, белый – он создает хороший контраст с изображениями или ярким, цветным фоном. Кроме того, иногда для создания динамического контраста вместе с толстыми штрихами применяются тонкие засечки.
Также можно наблюдать некоторые альтернативы в размере слов, хотя при этом шрифт по-прежнему остается крупным.

Так как эта тенденция очень популярна, не бойтесь проявить немного творчества. Попробуйте использовать различные выравнивания, например, вправо или влево, чтобы не быть похожими на других. При таком размере шрифта, ваше сообщение точно не останется незамеченным; использование необычных цветов также добавит сайту индивидуальности.
Хороший способ проектирования большого заголовка на сайте – это задать очень большой размер и постепенно уменьшать, до той степени, пока он не станет оптимальным.

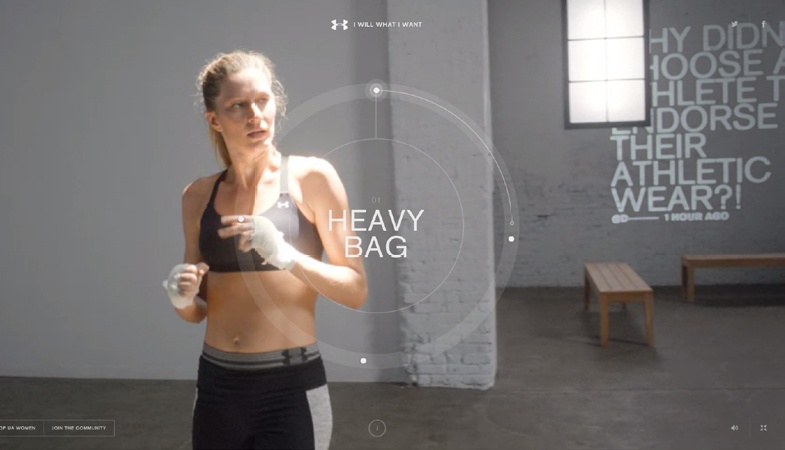
Маленькие шрифты
Некоторые дизайнеры, чтобы донести желаемое сообщение более мягко, обращаются к чрезвычайно маленьким шрифтам. Если другие элементы на кране не перекрывают их, маленькие слова могут доносить желаемое сообщение так же четко, как и большие.
Но вместе с тем, стратегия использования большого и маленького шрифта несколько отличается.
Малые шрифты часто используются на черном фоне, в сочетании с чрезмерным негативным пространством. Но, тем не менее, применяются толстые линии и штрихи.
Малый шрифт отлично сочетается с большими изображениями – минимальное пространство, им занимаемое, помогает лучше понять содержимое изображения.

Иногда маленький шрифт нуждается в небольшом дополнительном украшении, чтобы быть замеченным. Например, можно применять контрастные цвета или анимацию. Также хорошо работает маленький текст на негативном пространстве.
Наложение на изображение
Те дни, когда текст и изображение были отдельными единицами, давно прошли. Сегодня эти элементы используются вместе, чтобы сделать посыл к пользователям более мощным.
С чем нужно быть осторожным, используя этот прием – это с сохранением контрастности и четкости. Проследите за тем, чтобы текст не перекрывал лица, логотипы, и в то же время, чтобы он оставался хорошо видимым.

Следующая ошибка, которой следует избегать – это путаница, когда на картинке изображено одно, а текст сообщает о другом. Например, если на сайте фотографа его имя будет наложено на фотопортрет клиента, это внесет неразбериху.
Креативное использование шрифтов
Как и в других элементах дизайна, эксперименты с текстом могут дать некоторые преимущества, если вы любите идти на риск. Например, мы только что говорили о тексте в изображениях, а как насчет изображения в тексте?

Вы не должны слепо следовать тенденциям. Нет ничего плохого в том, чтобы изобрести свое, уникальное решение применения заголовка на сайте. Просто помните, что читаемость является конечной целью, поэтому не делайте ничего такого, что помешает людям видеть слова.
Креативная типографика интересна уже сама по себе. Поэтому применять ее лучше в сочетании с простым, ненавязчивым фоном. Не нужно загромождать экран слишком многими броскими элементами, конкурирующими за внимание вашего пользователя.
Шрифты собственной разработки
Разработанный вами же шрифт может сработать вам на руку точно так же, как и креативная типографика. Более того, если вам нужно передать индивидуальность бренда – это именно то, что нужно.
Проектирование собственного шрифта – это идеальный способ сделать проект уникальным.
Но на деле реализовать свой собственный шрифт может быть труднее, чем покажется на первый взгляд.

Для начала, фактический вид вашего шрифта должен совпадать с личностью вашего бренда и атмосферой на сайте — в противном случае, в чем смысл? Далее, он должен быть использован умеренно: например, только для заголовков. Избегайте больших блоков текста.
Также подумайте о том, как ваш шрифт будет выглядеть на разных устройствах – будет ли он достаточно легким для прочтения.
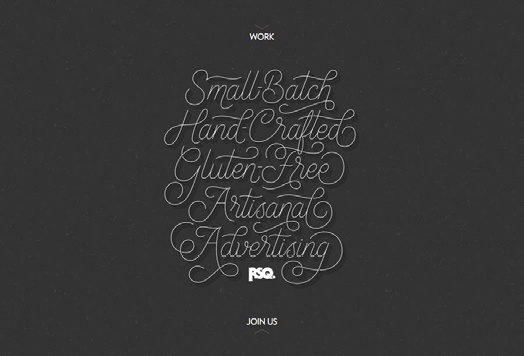
Рукописные шрифты
Некоторые шрифты предназначены только для красоты. Их можно использовать больше как графический элемент дизайна, чем для донесения какой-либо информации. Но для некоторых сайтов это именно то, что нужно.

Эта стратегия – классическая для типографики, так как была использована десятилетиями в создании плакатов.
Часто такой шрифт может быть немного сложным для прочтения, но в то же время он выглядит потрясающе.
Старайтесь избегать часто используемых художественных шрифтов. Учтите все их недостатки, подумайте над тем, действительно ли шкурка стоит вычинки.
Комбинированные техники
Перечисленные выше приемы не являются взаимоисключающими. Если вы знаете, как правильно сочетать определенные методы, вы можете соединить преимущества каждого.

Объединяя приемы, не забывайте о здравом смысле. Некоторые решения сочетать между собой не стоит. Например, художественные шрифты не будут хорошо смотреться на пестром фоне – они сами по себе являются хорошим украшением.
Будущее тренда
Эффектная типографика – это тренд, который переосмысливается последние несколько лет, и приобретает новые формы.
В целом, хорошая типографика всегда будет выполнять следующие задачи:
• Взаимодействие с пользователем через текст;
• Работа совместно с другими стратегиями;
• Совместимость с общим дизайном и хорошо отображается в любых браузерах;
• Создает незабываемое впечатление.
Сегодняшние тенденции в использовании типографики легко достигают этих целей. Поэтому дизайнеры будут использовать эффектные шрифты и дальше, придавая им новые формы.
Сейчас мы видим, что используется меньше белого цвета, больше — ярких цветов. Также применяется 3D эффекты и анимация.
Информация взята с книги «Web Design Book Of Trends 2015-2016» by UXPin Inc.

0 комментариев