При разработке сайта многие люди очень мало думают о цветовой схеме. Некоторые случайным образом выбирают цвета или просто останавливают свой выбор на любимых оттенках, независимо от того, сочетаются ли они вместе или нет. Другие же и вовсе могут подумать: «Насколько важной может быть цветовая схема для моего сайта?». Это неправильный ход мыслей.
По правде говоря, цветовая схема — это один из самых важных аспектов вашего сайта. Цвет будет первым, что заметит пользователь, и в этот короткий промежуток времени он сразу же выносит решение о вас без какой-либо реальной информации. Итак, уделите время на обдумывание своей цветовой схемы, потому что это первое, что посетители вашего сайта увидят и используют для ознакомления с вашим брендом.
Сильная цветовая гамма облегчит людям распознавание вашего бренда. Например, о каких компаниях вы вспоминаете, когда думаете о красном и белом? Если вы подумали о Coca-Cola или Netflix, то вы похожи большинство людей. Причем ни Coca-Cola, ни Netflix не имеют это сочетание в качестве основного, но когда вы видите эти цвета вместе, эти компании обычно являются первыми двумя брендами, которые приходят вам на ум.

Почему цвет имеет значение
Умная и продуманная цветовая гамма может придать вашему сайту уникальный и современный вид. Плохо подобранная цветовая схема может сделать ваш сайт устаревшим. Влияние хорошей цветовой схемы не может быть подчеркнуто достаточно. Примерно 90% суждений, сделанных при просмотре товара в первые несколько секунд, основаны исключительно на цвете. Цвет важен, потому что он может повлиять на способность пользователя читать ваш контент и, возможно, привести к усталости глаз.
Это очень важные факторы, потому что вам нужно, чтобы пользователи могли легко просматривать информацию, которую вы им представляете. Напряжение глаз влияет на то, как долго пользователь сможет оставаться на вашем сайте — то, что часто упускается из виду. Бомбардировка ваших посетителей множеством ярких цветов и визуальных эффектов может выглядеть интересно и круто, но в конечном итоге повлияет на количество времени, которое пользователь проводит на вашем сайте.
Согласно HubSpot, 46% людей будут судить о подлинности и достоверности вашего сайта, основываясь на дизайне и цветах. Это означает, что выбор цветовой схемы дизайна должен находиться в центре вашего внимания. Еще 40% людей будут лучше реагировать на визуальную информацию, чем на простой текст. Одной из целей вашего сайта должно быть представление информации, которая легко усваивается читателем. Сильная цветовая схема поможет вам достичь этого.
В мире всего семь базовых цветов. Но как только вы учитываете различные оттенки и комбинации, это число достигает миллионов. У вас определенно есть множество вариантов в вашем распоряжении, что может стать немного подавляющим фактором. Но не волнуйтесь, это не так сложно.
Если вы создаете новый веб-сайт с нуля и пытаетесь найти правильную цветовую схему, или вы пытаетесь переделать свой старый веб-сайт, то вы попали по адресу. Эта статья поможет вам найти цветовую схему, которая будет идти в ногу с тенденциями и придаст вашей странице уникальный внешний вид, который вы хотите.
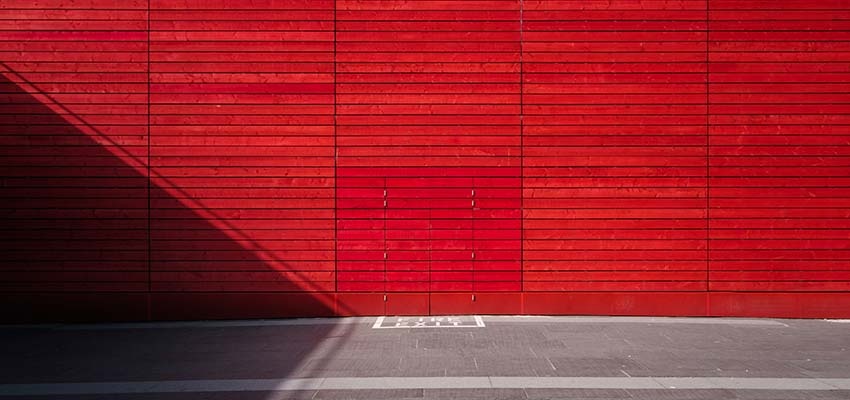
Горячие красные

Красный — очень доминирующий цвет, имеющий много разных значений. Он может представлять такие вещи, как гнев, любовь, огонь и страсть. Со всеми значениями, которые этот цвет может передать, возможности безграничны при использовании красного на вашем сайте.
Этот цвет обязательно привлечет внимание к важным элементам, но будьте осторожны, чтобы не переусердствовать. Убедитесь, что этот цвет соответствует тону, который вы пытаетесь передать.
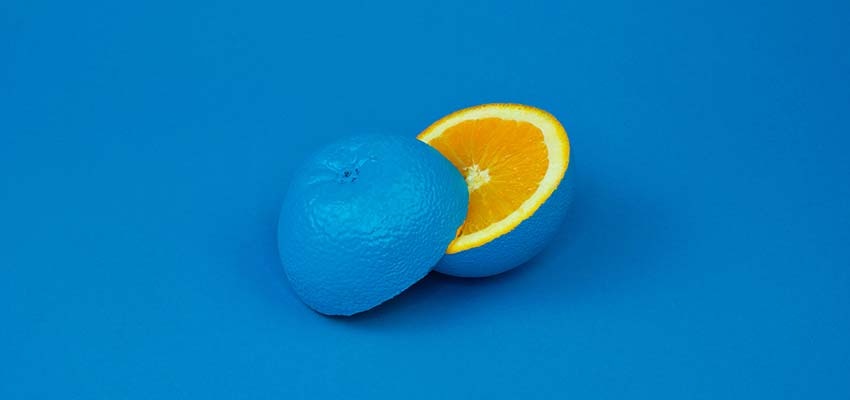
Контрасты

Высококонтрастные цвета являются опасной областью, когда дело доходит до веб-дизайна. Когда все сделано плохо, эти проекты являются бельмом на глазу и заставляют людей отводить взгляд и, возможно, никогда не возвращаться. Однако когда все сделано правильно, вы получаете нечто настолько визуально поразительное, что люди не могут оторваться.
В результате получается красивая веб-страница, которая привлекает пользователей и поощряет их исследовать ее. Контрастность может быть достигнута путем сочетания разных цветов, но и разных узоров, что не так часто встречается. В 2019 году веб-дизайнеры расширяют границы творчества, используя контрасты для создания красивых веб-дизайнов.
Земные тона

Тона цвета земли напоминают нам о мире природы. Они предлагают современный взгляд на веб-дизайн при правильном использовании. Также они часто являются приглушенными цветами, которые лучше всего использовать экономно, чтобы не перегружать пользователей.
Оттенки коричневого, желтого, попаленного, синего, зеленого и многие другие прекрасно подходят для того, чтобы придать вашему веб-сайту ощущение земного. Все эти тона часто обнаруживаются в природе или в наших домах. Это помогает придать вашему сайту теплый и дружелюбный вид.
Обязательно следите за этой тенденцией в 2019 году, так как она уже становится все более популярной в веб-дизайне.
Черное на черном
Черный — очень неподвластный времени цвет, который никогда не выходит из моды. Он часто дает очень гладкий и элегантный вид. В мире моды черный цвет часто используется для демонстрации элегантности и роскоши. Этот же принцип можно использовать в веб-дизайне.
Использование черного на черном для отображения вашего сайта — отличный способ привлечь людей и создать ощущение, будто они участвуют в чем-то экстравагантном. Кроме того, использование различных оттенков на вашем сайте — верный способ привлечь к нему внимание. Этот образ был модным всегда, и он, безусловно, будет удерживать свои позиции и в этом году.
Сделайте свое заявление
Нет лучшего способа сделать заявление, чем с помощью цвета. Смелые и яркие, мягкие и приглушенные цвета, которые вы выберете, многое расскажут о вашем бренде. Учитывайте эти тенденции и выбирайте с умом!
Всем успешной работы и творчества!

0 комментариев