Адаптивный веб-дизайн – это тренд, продиктованный необходимостью. Пользователи отдают предпочтение мобильным устройствам для просмотра веб-страниц в вечернее и утреннее время, а в течение дня в основном заходят в Интернет из ноутбуков и десктопов. Поэтому ваш сайт должен корректно отображаться, и быть удобным для просмотра и взаимодействия, независимо от используемого устройства.
Каждый мастер, который трудится над созданием подстраиваемого шаблона, находит свое решение задачи.
Сегодня мы познакомим вас с еще пятнадцатью примерами удачного адаптивного веб-дизайна.
Масштаб размера шрифта
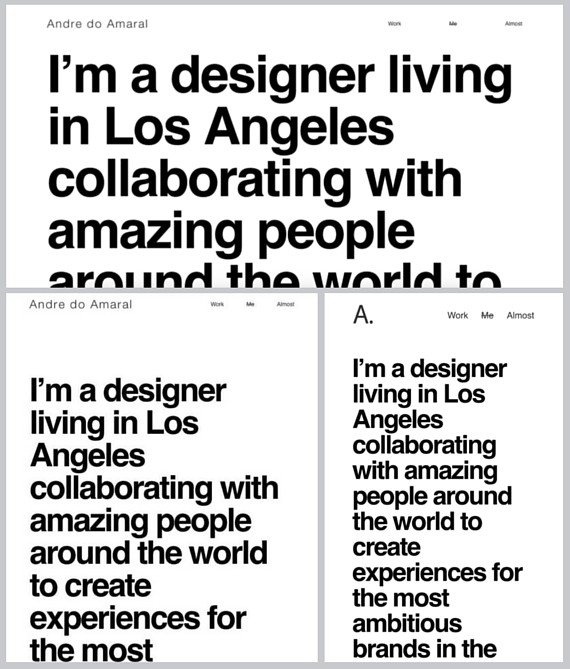
Страница «Обо мне» на сайте Andre do Amaral — это черный текст, написанный жирным крупным шрифтом на белом фоне.
Поскольку текст является основным содержанием, очень важно, чтобы размер шрифта масштабировался:
- индивидуально для каждого устройства;
- подходил для окна браузера.
Размер шрифта увеличивается и уменьшается пропорционально размеру окна браузера.

Исключите текст
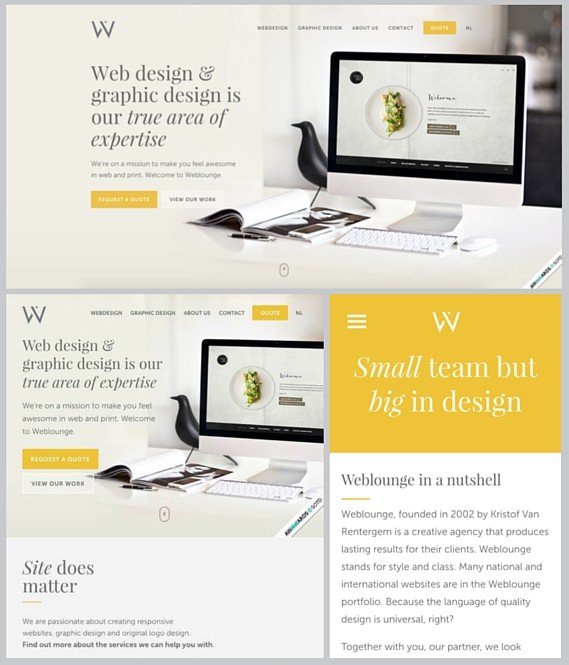
Weblounge показывает меньше деталей и информации на небольших экранах. Сайт на смартфоне устраняет выделенный фрагмент текста и изображения, чтобы оставить только самую важную информацию.

Акцент на меню
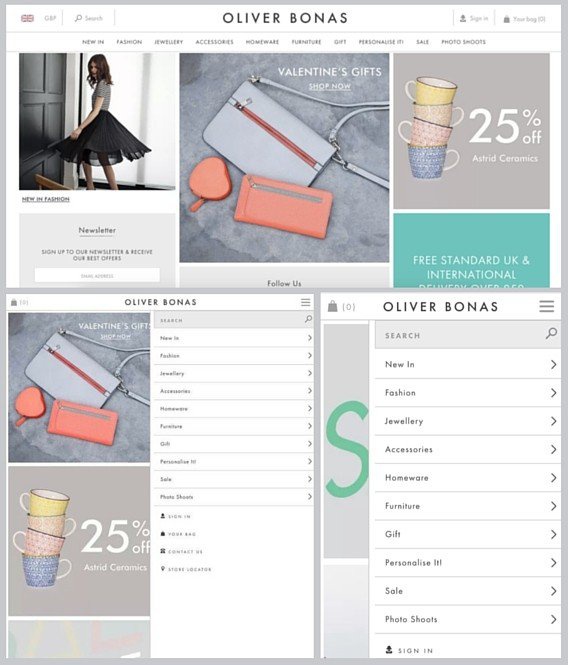
Меню на сайте Oliver Bonas расположено горизонтально на больших экранах, и вертикально — на смартфонах и планшетах. Кроме того, меню не выглядит на этих небольших устройствах так, как на рабочем столе.
Выбор шрифта и белого пространства сохраняет привычный внешний вид. Увеличенный интервал между строками делает кнопки простыми для нажатия на небольших устройствах.

Сохраняйте последовательность
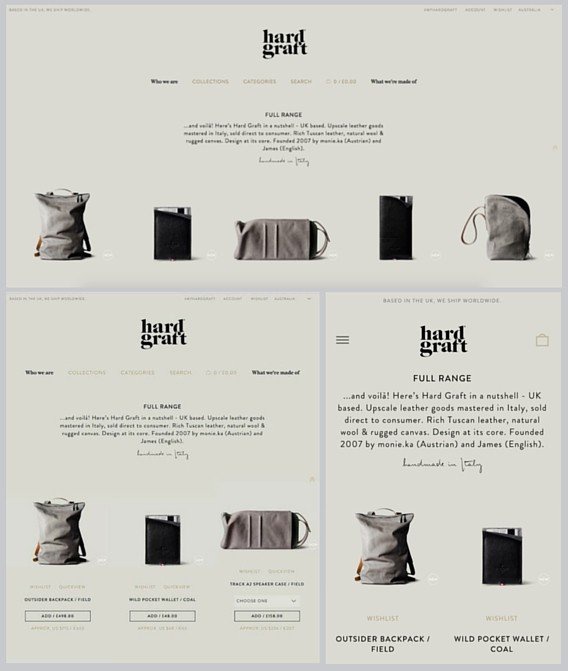
Hard Graft – отличный пример последовательного веб-сайта на всех устройствах, который адаптируется к ширине экрана. Количество столбцов двигается сторону увеличения или уменьшения, как и количество символов в строке. Меню прячется под «гамбургер» на смартфонах.

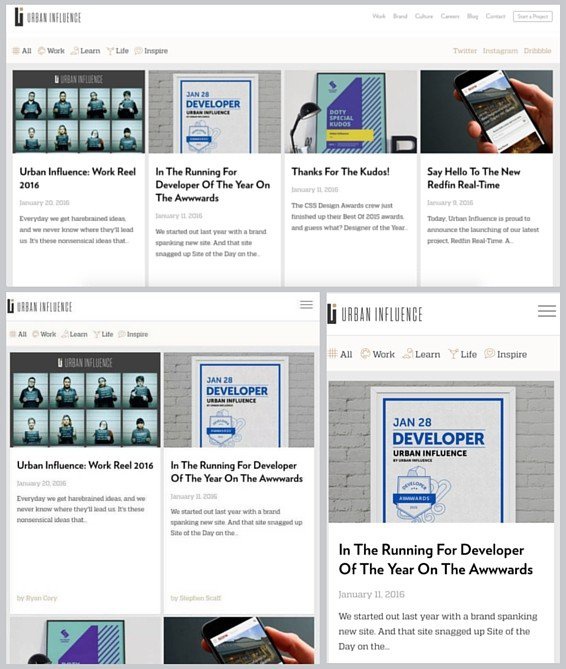
Сделайте заголовки читабельными
Все заголовки в блоге на Urban Influences очень ясно и легко читать из-за масштабирования количества столбцов для каждого устройства. Не последнюю роль играет и шрифт без засечек.

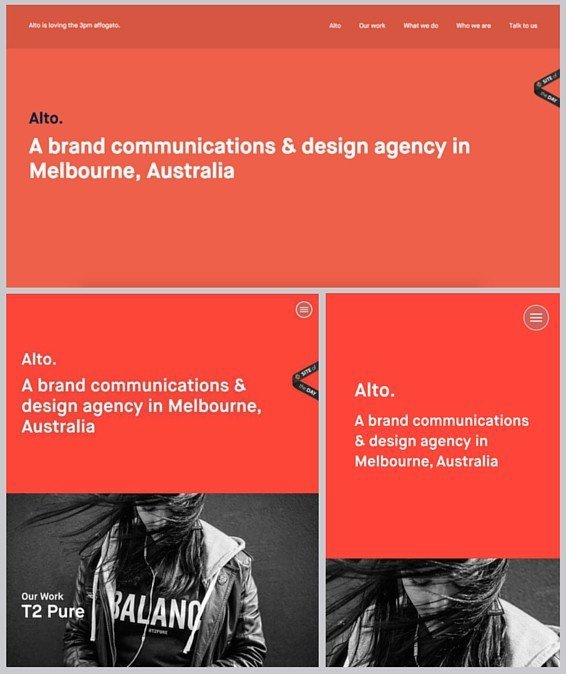
Будьте проще
Сайт Studio Alto состоит из набора элементов — красного блока, черно-белого изображения, фирменного наименования, текста и меню. Простота помогает легко манипулировать ими, выкладывать содержимое по порядку, независимо от устройства.

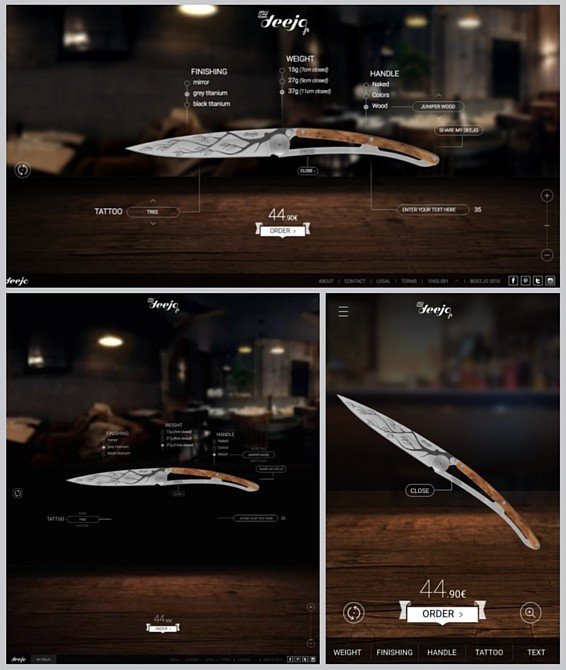
Минимизируйте детали
На сайте My Deejo пользователи могут настраивать нож посредством комбинирования различных вариантов дизайна. Все параметры видны с компьютера и планшета. Но на смартфоне все детали были сведены к минимуму, и аккуратно собраны в меню.

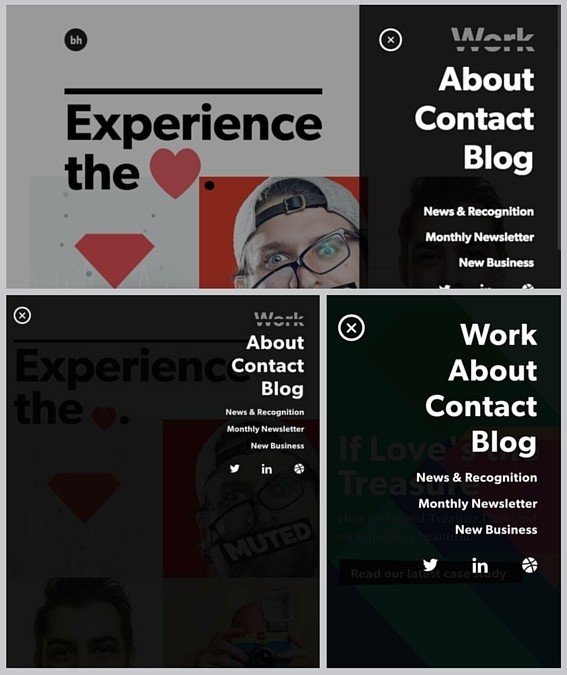
Используйте идентичное меню
Меню на Brian Hoff Design идентично для всех устройств — черный фон с белым жирным текстом без засечек. Фон немного прозрачен: видно изображение позади меню.

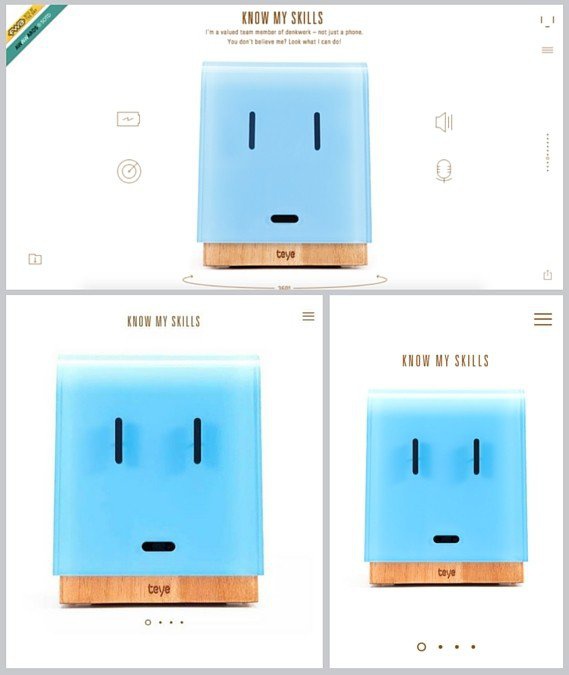
Перелистывание или прокрутка
Исследования показывают, что пользователям смартфонов удобнее перелистывать содержимое по горизонтали пальцем, в то время как пользователи ПК предпочитают вертикальную прокрутку.
Сайт Teye Denkwerk признает эти различия. На смартфоне контент листается в сторону, а на десктопе тут работает скроллинг.

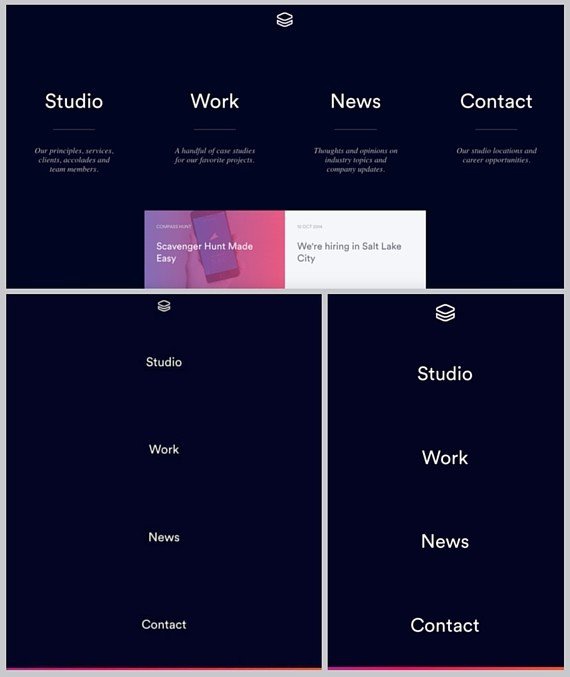
Сделайте страницу меню
Если на Teye Denkwerk юзабилити очень тонкое, то на Impossible Bureau оно смелое и очевидное. Меню – сразу на главной странице. Четыре ссылки, каждая из которых приводит к содержимому, выкладываются вертикально или горизонтально в зависимости от размеров экрана.

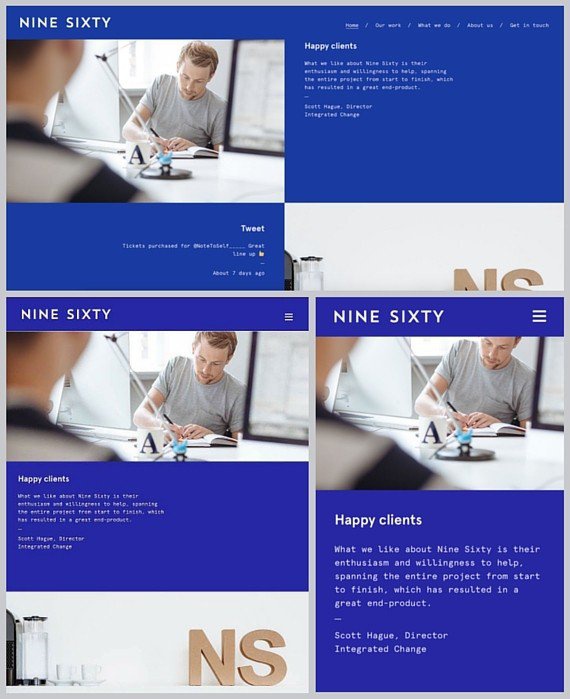
Закрепите заголовок
Использование так называемого «липкого» заголовка (sticky header) может помочь уменьшить количество прокрутки, необходимой для навигации по веб-сайту.
На Nine Sixty навигационная панель появляется при прокрутке вниз, и вновь появляется при запуске прокрутки обратно вверх. Сайт последователен и функционален на всех устройствах.

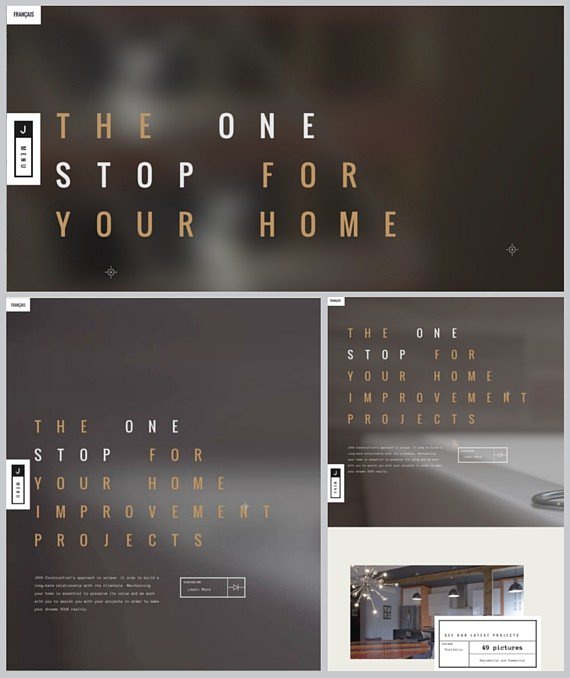
Рассмотрите вид каждого экрана
Важно разработать содержание веб-сайта с оптимальным видом каждой страницы. Но создание макета для различных устройств означает, что «сгиб» между страницами будет меняться в зависимости от портретной или альбомной ориентации.
На Jova Constructions пользователи могут видеть контент на начальной странице, добравшись до других прокруткой.

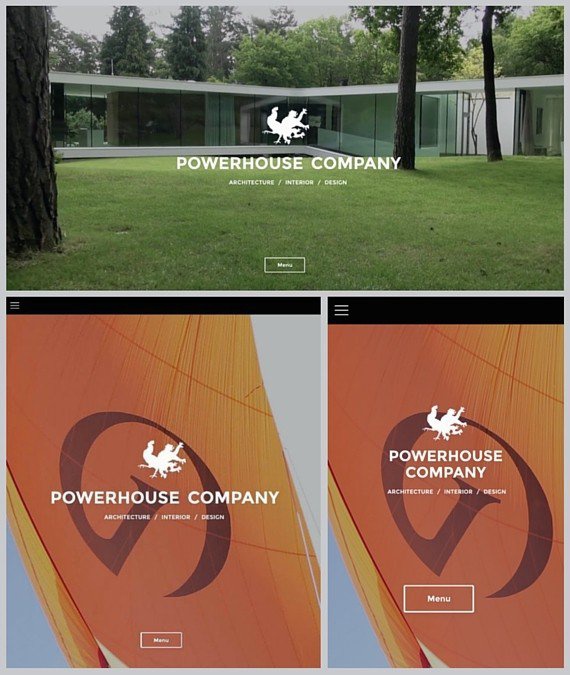
Движущиеся изображения
Powerhouse Company имеет движущееся изображение на веб-сайте для настольных компьютеров, с сильным горизонтальным акцентом.
Но движущееся изображение не будет эффективно работать на смартфоне или планшете, так что там представлен другой вариант.

Перестановка макета
Контент на веб-сайте Van Gogh Museum выложен немного по-разному для каждого устройства.
Текст и изображение находятся рядом на большом мониторе; сложены одно за другим на узком экране планшета; и изображения не видны для смартфона, осталась только самая важная информация.

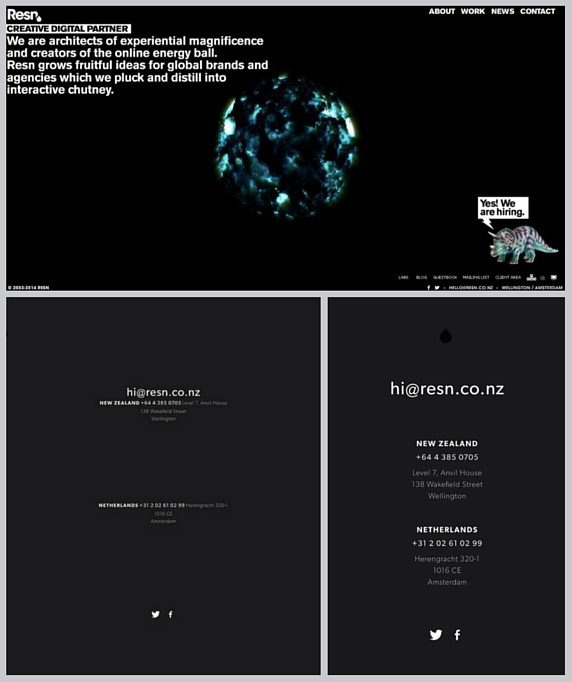
Избегайте больших и сложных графических изображений
Если, как на Resn, на вашем сайте сложные и движущиеся изображения, которые нельзя хорошо перевести на небольшие экраны, избавьтесь от них. Сделайте его простым, оставьте только контактные данные.

Ваш ход!
Новые устройства постоянно появляются на рынке. Не забудьте проверить свой веб-сайт на нескольких устройствах, версиях программного обеспечения и размерах экрана, чтобы он был чудесным, независимо, где и как он рассматривается и используется.

0 комментариев