Большая, более смелая типографика — это тенденция 2018 года. Дизайнеры выбирают менее сложные шрифты и сочетают их со смелым цветом, вырезами, градиентами и даже пользовательскими настройками, чтобы создать надпись, которая выделяется.
Каждый из этих модных стилей шрифтов отходит от более плоских, более консервативных вариантов, которые были популярны в течение некоторого времени. Эти более творческие варианты символов могут быть немного сложнее в выполнении и должны быть частью запланированной стратегии дизайна, а не просто крутой техникой для завершения проекта.
Вот, посмотрите на лучшие тенденции типографики на 2018 год.
1. Цветные шрифты и символы
Цветные шрифты — это своего рода класс, который появился повсюду. Они на самом деле более популярны, чем многие изначально ожидали и имеют интересное применение в дизайнерских проектах.
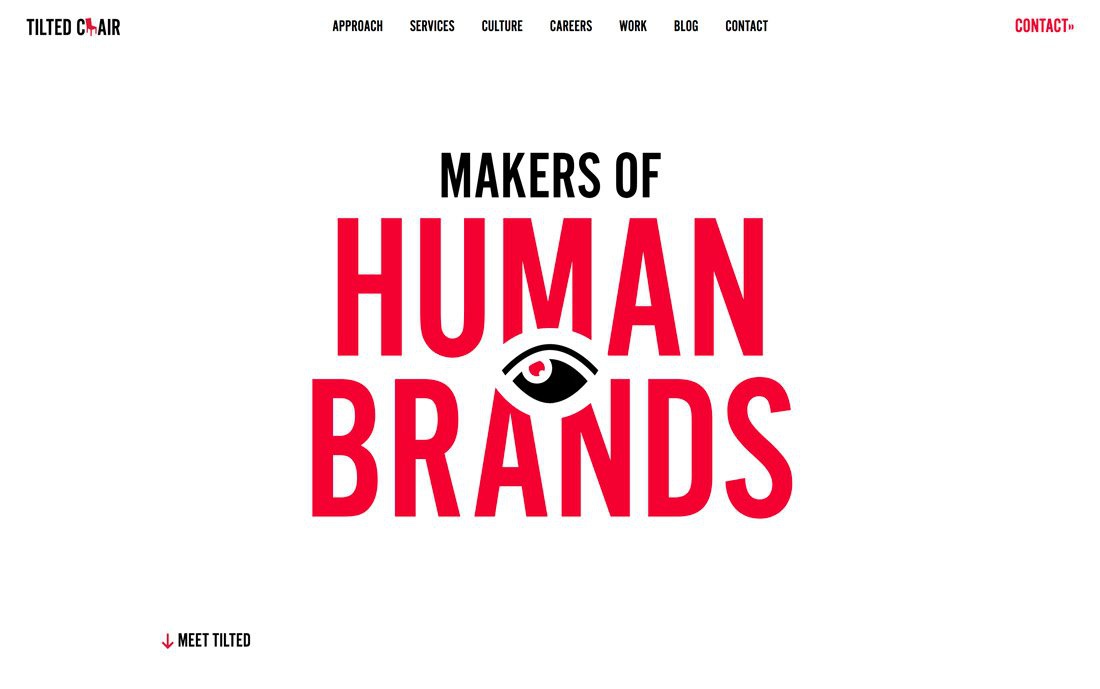
В то время как было много черно-белого текста в более минималистских стилях, цвета возвращаются во всей красе. Многие дизайнеры используют яркую цветную типографику с минимальными стилями, такую как Tilted Chair выше. Цвет может добавить дополнительный визуальный интерес и акцент на слова в цвете.
Яркие варианты, такие как красный в примере, помогают привлечь внимание и служат отличным трамплином для обмена сообщениями, создания фирменного стиля и привлечения пользователей в дизайн.
2. Простые, полужирные шрифты без засечек
Надписи не должны быть чрезмерно богатыми, чтобы произвести сильное впечатление.
Шрифты без засечек с более толстой шириной штрих являются одними из наиболее распространенных вариантов шрифтов для новых веб-сайтов и редизайнов в этом году.
Они работают по простой причине: эти шрифты легко читаются, и относительно легко создают контраст между фоновыми и текстовыми элементами. Это самая легкая из тенденций в этом списке, а также одна из самых эффективных.
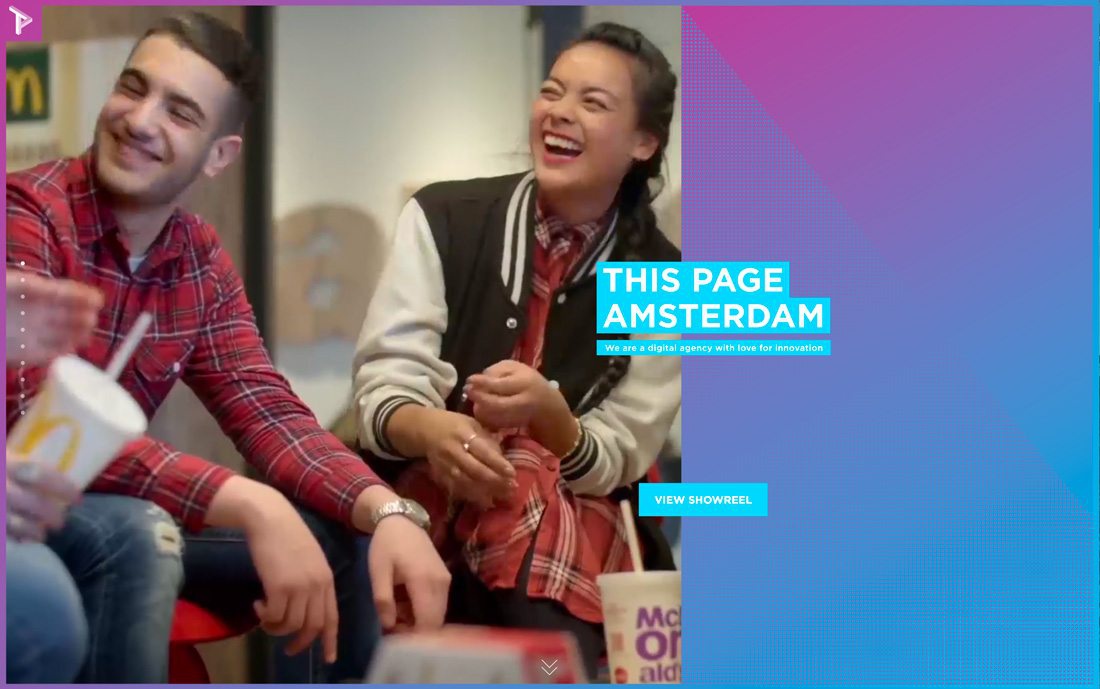
3. Выделенный шрифт
Это одна из тех тенденций, которые немного удивляют: акцент в стиле подчеркивания на надписи для создания акцента.
От простых выделений, чтобы отделить надписи от фона до подчеркнутых слов и анимированного выделения, есть множество способов использовать эту тенденцию шрифтов в дизайне. И хотя это может показаться немного странным, когда вы описываете ее, фактические визуальные эффекты довольно ошеломляющие.
Этот метод лучше всего подходит для слов, которые вы действительно хотите, чтобы пользователи видели. Он также работает лучше для более коротких блоков текста, так что подсветка не становится подавляющей и не затрагивает дизайн.
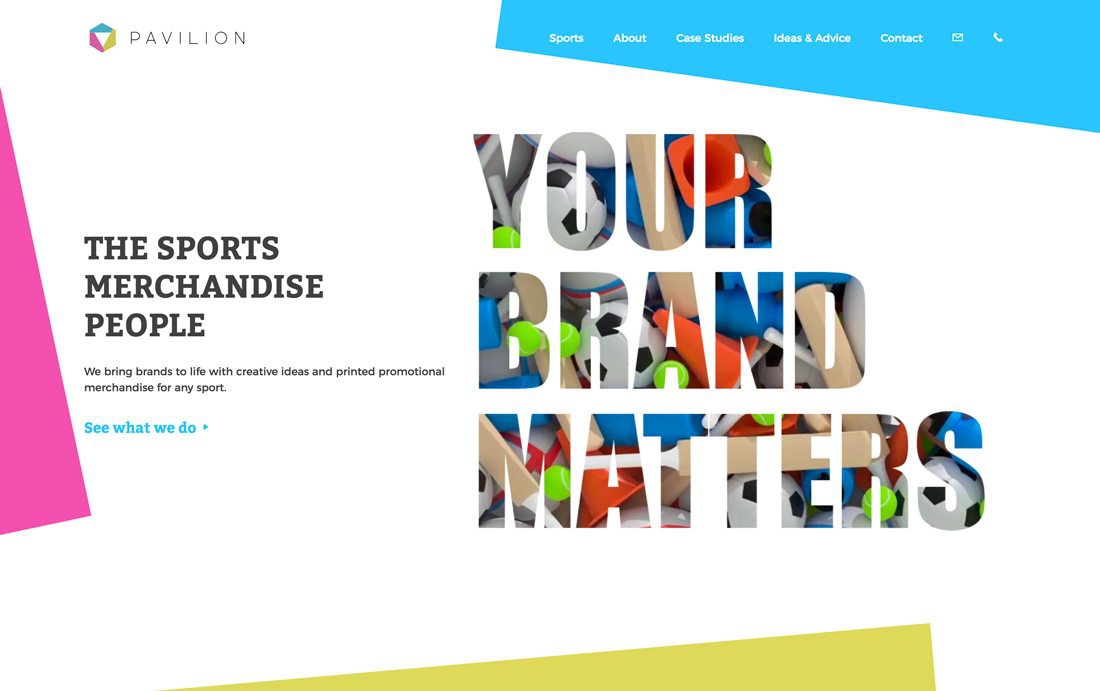
4. Вырезание и наложение
Многослойные эффекты — отличный способ сделать дизайн намного менее плоским. Сделать это с помощью типографики может быть хорошим вариантом.
Вырезания и наложения относятся к текстовым элементам, которые не имеют заливки цветом. Вырез позволяет отображать все, что находится в фоновом слое, с помощью дизайна шрифта, например, анимированные спортивные изображения в приведенном выше примере. Наложение — часто прозрачная надпись на фоне, так что вы можете увидеть фон через буквы, все еще читая их.
Оба этих метода имеют большой визуальный интерес и могут быть интересными для творчества. Они лучше всего работают с большими надписями, где не много слов, и дисплейными шрифтами.
Наложение отлично работает с фотографиями, текстурой или даже видео-фоном. Просто избегайте множества других эффектов дизайна при использовании этой техники. Вы не хотите подавлять пользователя.
5. Наложение слоев на другие элементы
В большинстве проектов текстовые элементы и другие элементы удерживаются относительно раздельно. Но эта идея немного изменилась, и дизайнеры не уклоняются от того, чтобы текст и другие элементы перекрывались. Конечный результат может быть довольно крутым и на самом деле помогает пользователям сосредоточиться на словах на экране немного больше.
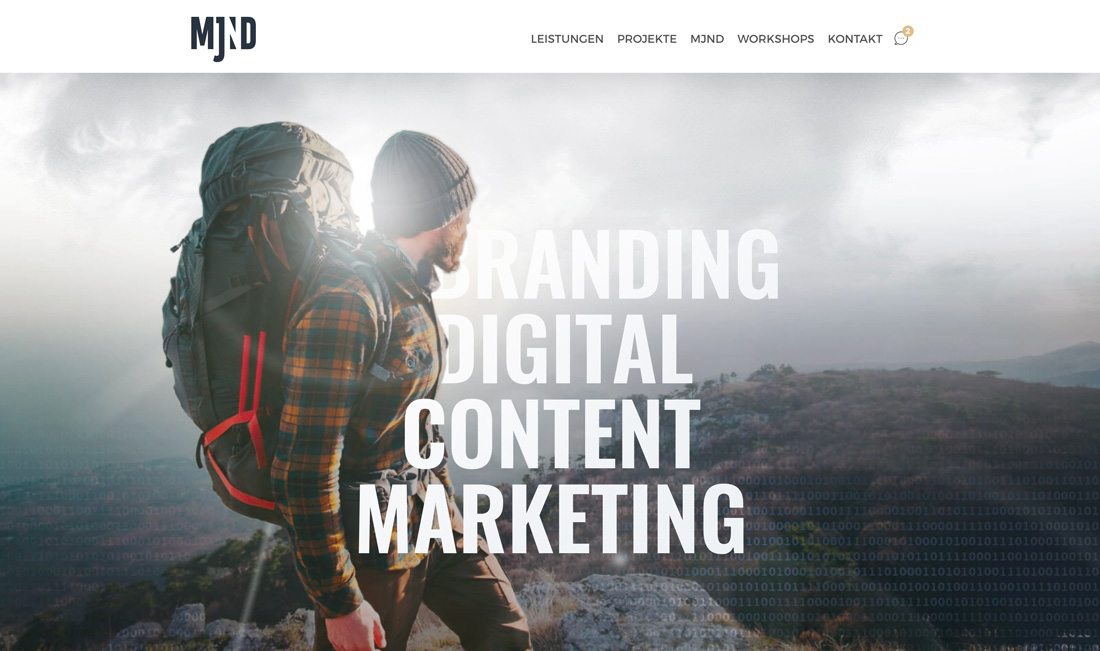
Хотя наиболее распространенными тенденциями типографики на практике являются текстовые элементы, которые перекрывают изображения или цвет в коробке, MJND поднимает его на ступеньку выше. Этот дизайн объединяет человека в изображении с типографикой, так что он вырезается вокруг него (например, человек входит в слова).
Это метод, который пришел из печатного дизайна, где он более популярен — и, честно говоря, проще выполним — и может создавать потрясающее отображение. Хитрость заключается в правильном изображении и сохранении читаемости каждой буквы. Будьте осторожны, чтобы не создавать непреднамеренные слова из-за отсутствующих штрихов символов или частей.
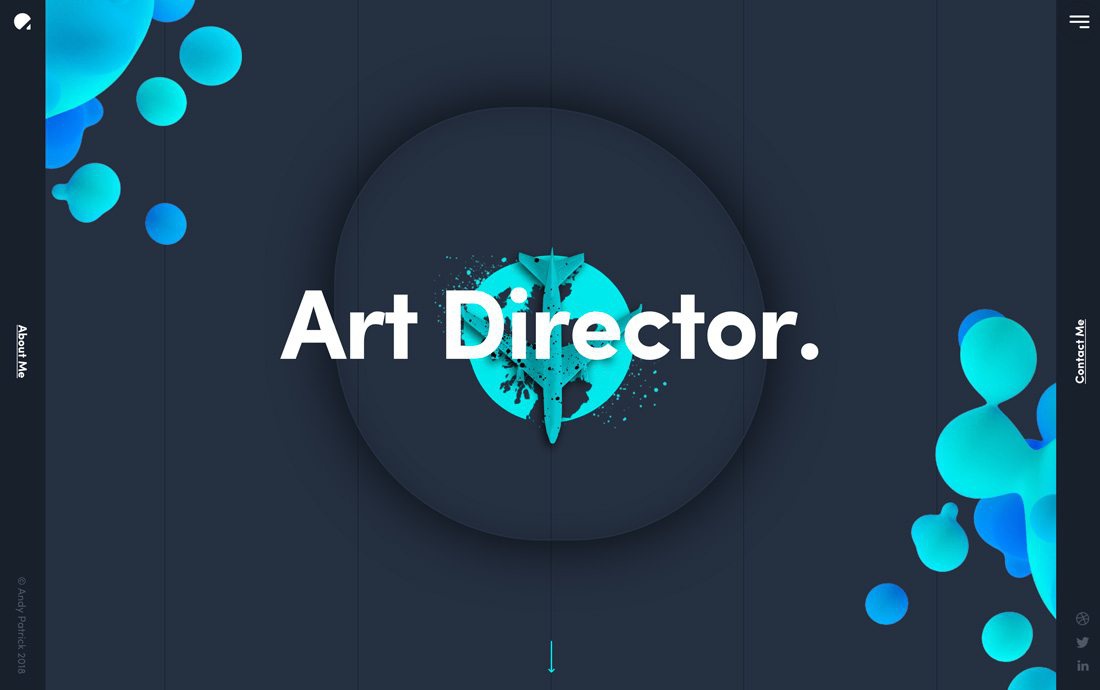
6. Текст с градиентами
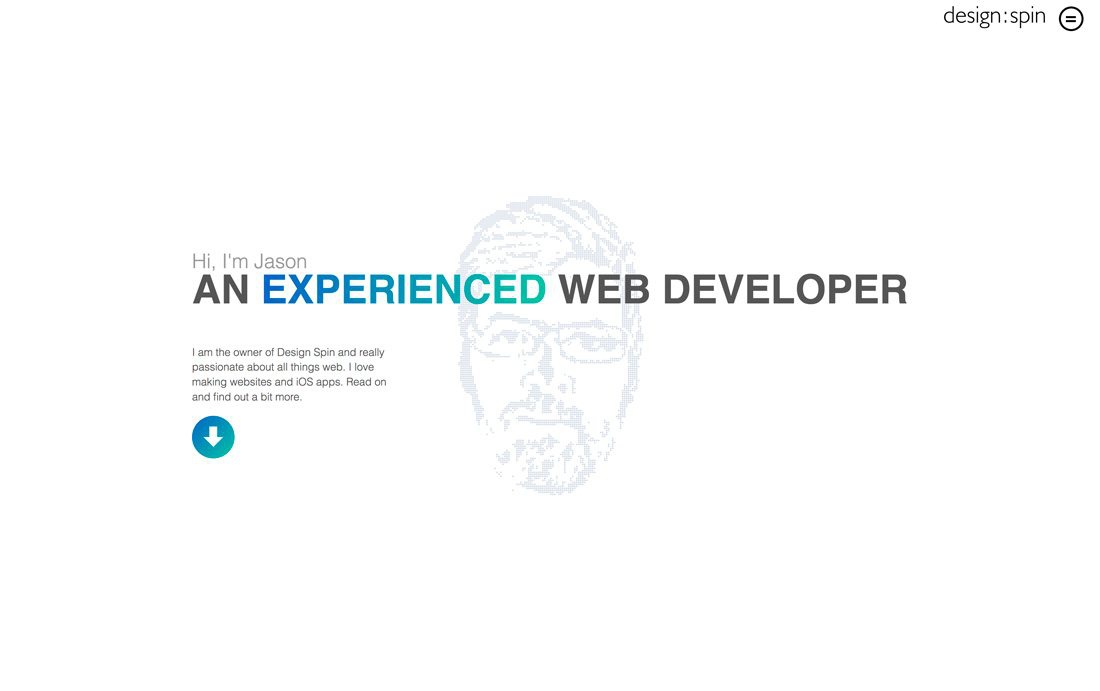
Самым недооцененным методом дизайна всех времен может быть градиент. Это серьезно ухудшает репутацию из-за плохого использования. Но когда все сделано хорошо, градиенты абсолютно потрясающие. Так обстоит дело с примером выше, Design Spin.
Только правая часть заголовка имеет простое изменение цвета от синего до зеленого. Надпись легко читается, понимается и делает упор в нужном месте. Градиент чувствуется современным и свежим, а также добавляет немного более визуальной интриги, чем один цвет. Это идеально подходит для минимального дизайна страницы, и с градиентом в кнопке прокрутки, там есть указатель направления от основной типографии до следующего шага, который должен выполнить пользователь.
7. Эффекты «Overdone»
Не часто «overdone» используется благоприятно, когда речь идет о любой технике дизайна. Но когда дело доходит до перегруженной тенденции типографики, она может работать.
Эта тенденция в типографике имеет ретро-ощущение и характеризуется текстовыми эффектами, которые находятся на самой поверхности, что вы должны читать слова. Есть контуры и тени, скосы и затухания, и сумасшедшие цвета. Ни один эффект не останется в стороне.
И чем больше эффектов вы наваливаете, тем больше пользователям может показаться. Этот стиль лучше всего работает с простой схемой дизайна, такой как Schnitzel Love выше.
8. Все настраивается
Одна из заповедей типографики заключается в том, чтобы оставить надписи в покое. Вы не должны изменять или возиться со шрифтами; выберите тот, который работает для вашего проекта.
Но дизайнеры бросают вызов этой идее с положительными результатами, делая простые настройки шрифтов, чтобы придать им более индивидуальный внешний вид. Другие же на самом деле идут Ва-Банк и имеют настраиваемые шрифты, сделанные для проектов.
Хотя это может быть очень весело, это часто дорогой вариант и может занять много времени. Это наиболее часто встречается у крупных брендов или для проектов с типографом в команде.
Надпись является неотъемлемой частью всего дизайна. И одни из лучших тенденций это те, которые раздвигают границы того, что является общим, но все еще поддерживают читаемость
Всем удачной работы!









0 комментариев