Тенденции в веб-дизайне приходят и уходят. Одни задерживаются на чуть больший отрезок времени, другие трансформируются во что-то новое, третьи – исчезают навсегда.
Что же приготовил нам следующий год? Вывести основные тренды попыталась команда awwwards.com. Freelance.Today решил познакомить вас с их соображениями.
Предупрежу сразу, что ожидать какой-то революции не стоит. Основные тенденции, которые задавали тон в 2015 году, будут продолжать господствовать.
В последнее время мы наблюдали всплеск популярности адаптивного дизайна. И это было не простой прихотью дизайнеров – так сложились обстоятельства, нужно сделать все для того, чтобы сайт отображался оптимально на мобильных устройствах.
Другие тенденции плавно вытекают из этой, основной и наиболее важной. Давайте рассмотрим их подробнее.
Распространение UI шаблонов
Одним из побочных эффектов адаптивного дизайна является то, что все сайты становятся в чем-то похожими друг на друга. Но в этом виноват не только отзывчивый дизайн. К этому также приложили руку строительство сайтов на WordPress, и быстро разрастающийся рынок готовых шаблонов.

Но это не обязательно плохо. Хотя бы потому, что мы изменили способ использования Интернета, что привело к такой популярности шаблонов проектирования общего пользовательского интерфейса. Нет реальных оснований изобретать колесо. Шаблоны интерфейса должны дарить пользователям хороший опыт, быть простыми и понятными.
Вот несколько моделей, с которыми вы должны быть знакомы:
— гамбургер-меню. Пусть многие критикуют этот шаблон, но широкое его применение делает функцию легко узнаваемой для пользователей.

— регистрация аккаунта сейчас проводится двумя путями: или с помощью кнопки регистрации, или через социальные сети. Эти два варианта удобны и понятны для пользователей, и уберегают их от лишних и запутанных действий.

— бесконечный скроллинг. Размещение всех важных элементов в верхней части в настоящее время неактуально. Кроме того, почти все привыкли к скроллингу, благодаря мобильным устройствам. Техника работает особенно хорошо для сайтов, которые хотят заманить пользователей через истории, и вы все еще можете имитировать многостраничный сайт, деля страницу на зоны.

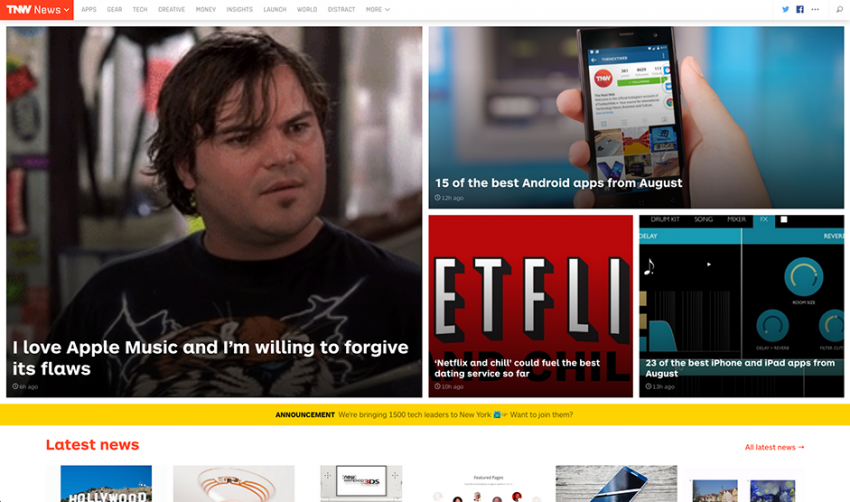
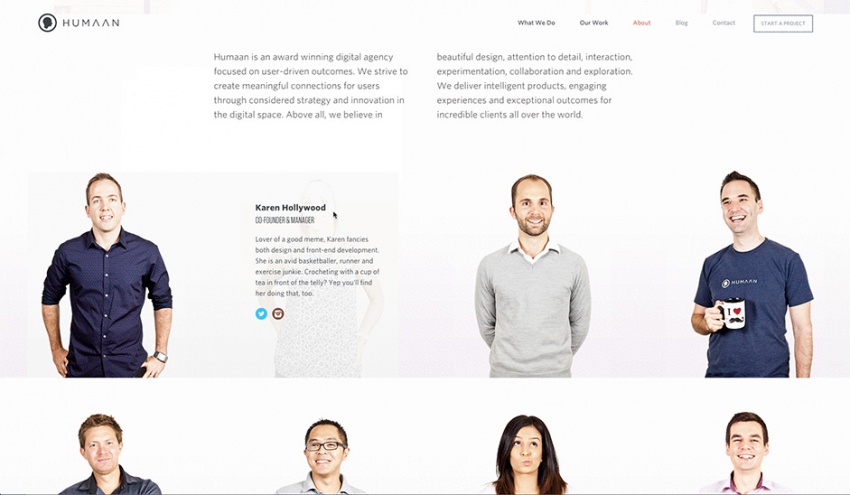
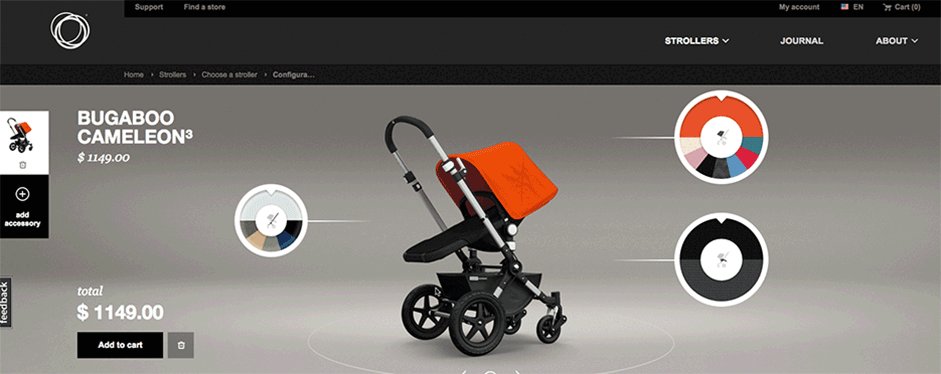
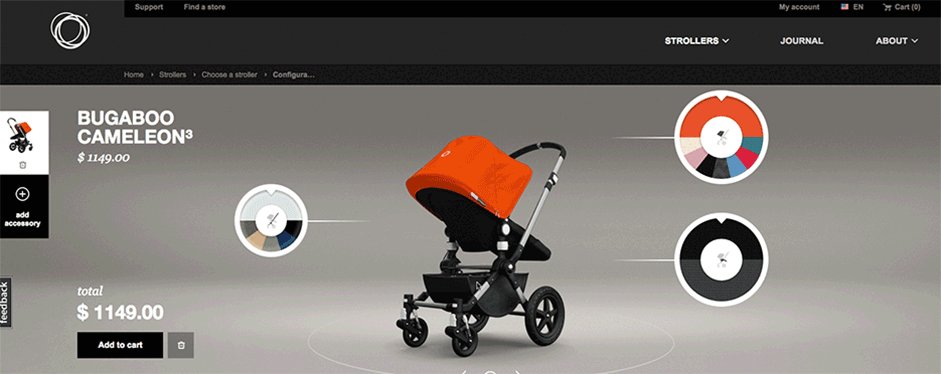
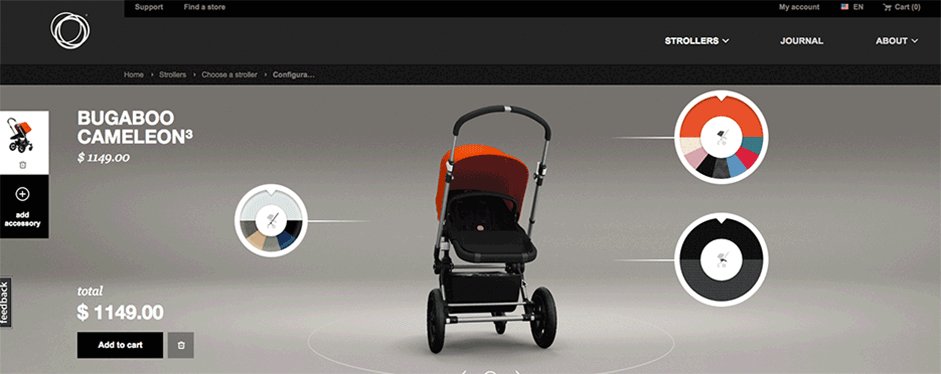
— карточный дизайн. Появившись впервые на Pinterest, карточный шаблон мгновенно распространился по Интернету. Все благодаря тому, что карты позволяют быстро сканировать информацию и находить нужное. Каждая карта представляет собой единую концепцию. Такой дизайн позволяет намного легче организовать содержимое для оптимального отображения на разных устройствах.

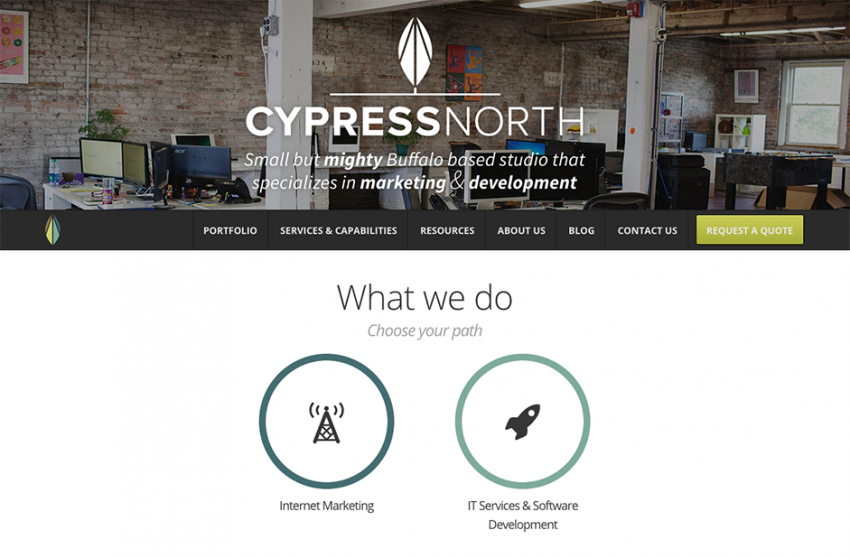
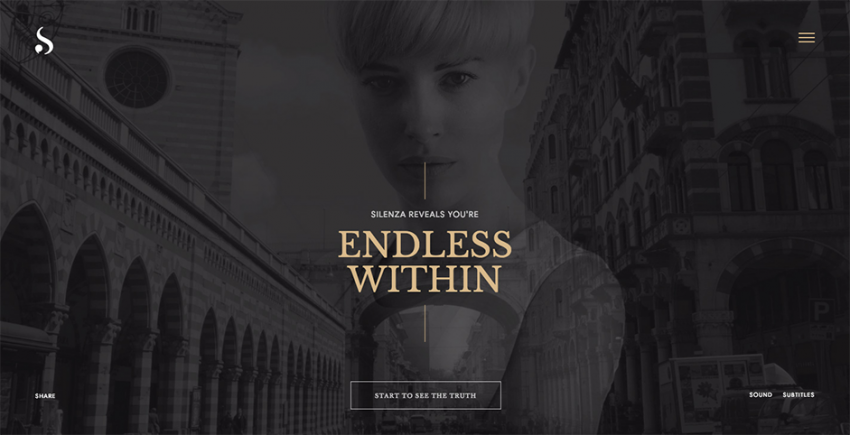
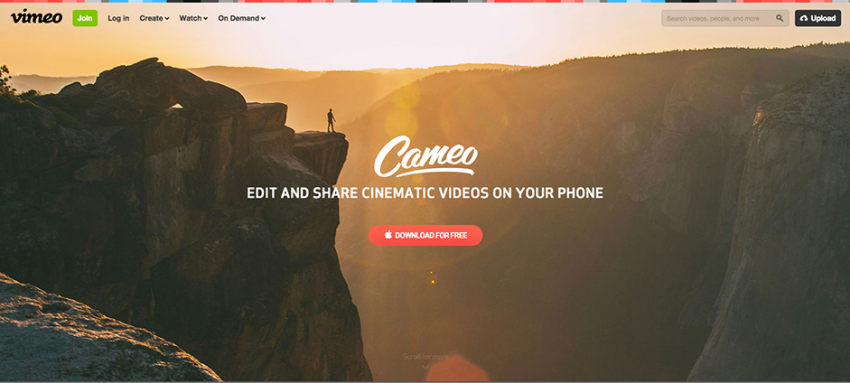
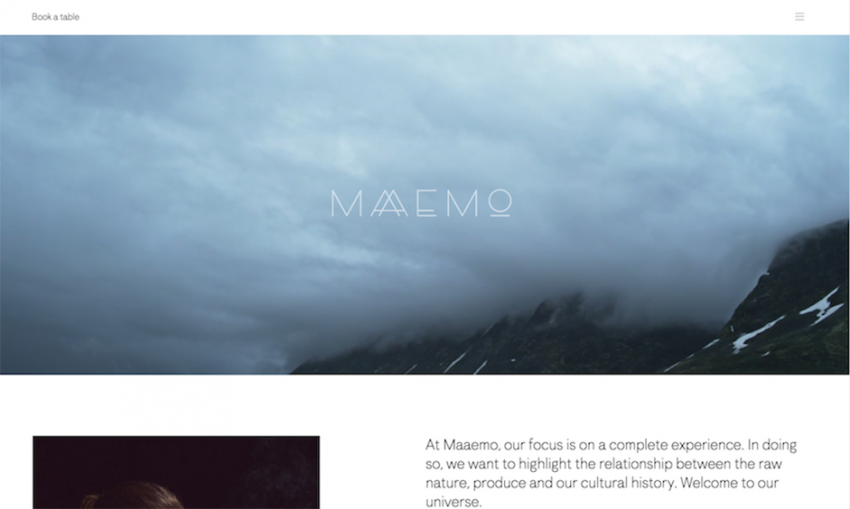
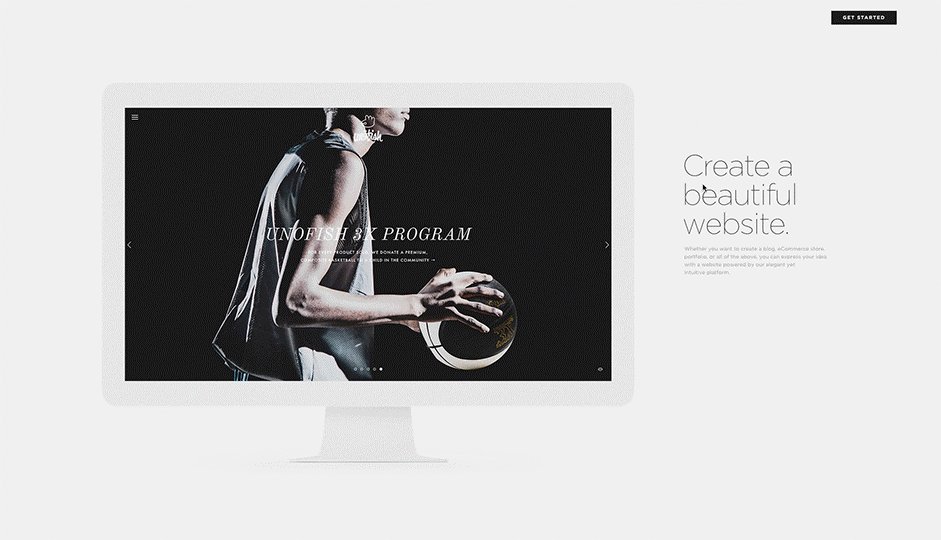
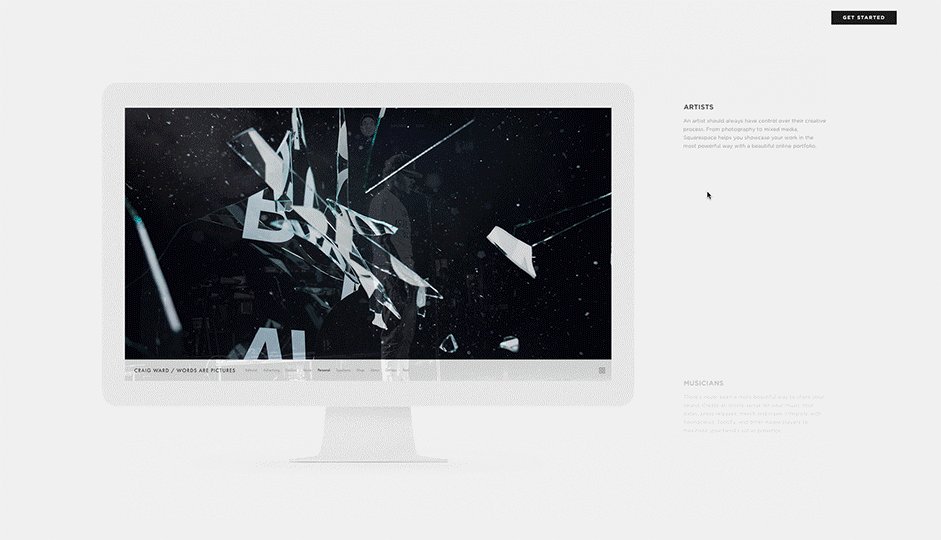
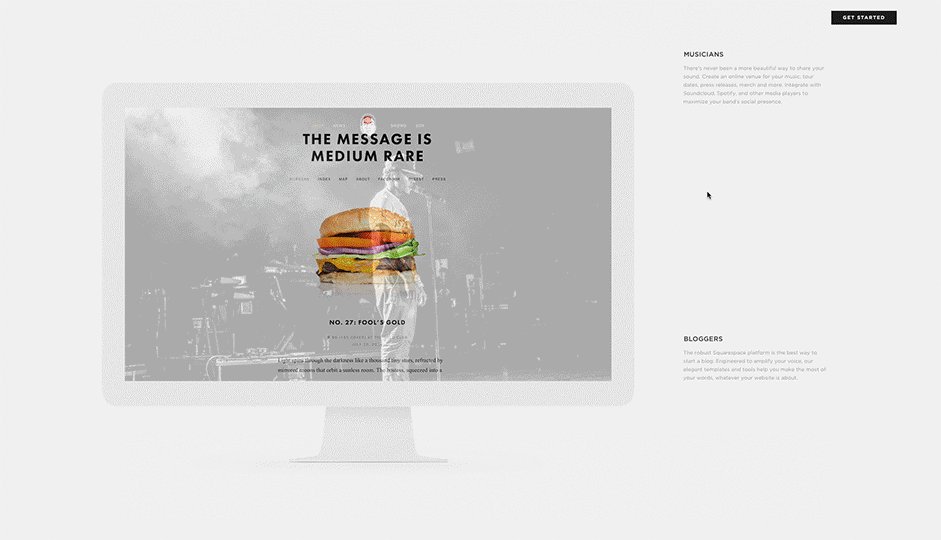
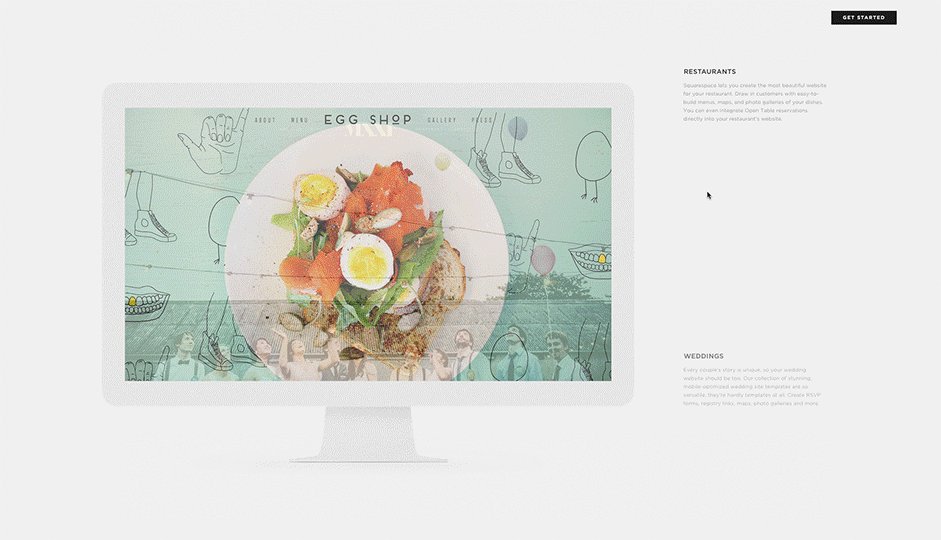
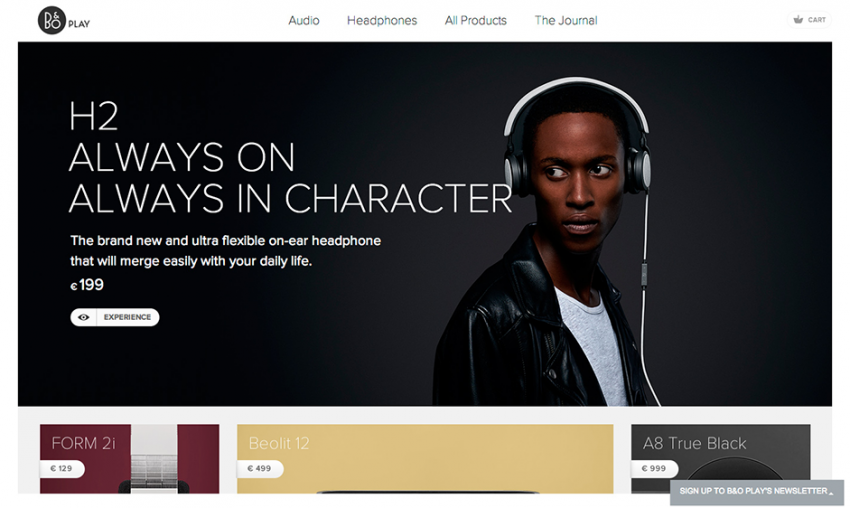
— большие фоновые изображения. HD изображения являются одним из самых быстрых способов, чтобы захватить внимание пользователя. Благодаря достижениям в пропускной способности и сжатия данных, пользователи не будут страдать от медленной загрузки.

Как видим, все те тенденции, которые мы могли наблюдать в течение прошлого года, остаются актуальными.
Следуем дальше.
Богатая анимация
Анимация используется все больше и больше, и делает пользовательский опыт более интерактивным и интересным.
Тем не менее, вы не можете просто применять ее в любом месте, где вам вздумается. Анимация должна служить определенным целям, а не просто быть украшением.
Анимацию можно рассматривать с точки зрения двух групп:
Крупномасштабные анимации. Они используются в качестве основного инструмента взаимодействия, имеют большое влияние на пользователей, и включают в себя эффекты, такие как параллакс-прокрутка и всплывающие уведомления.
Мелкие анимации. Они включают в себя счетчики, ховер-инструменты и загрузочные бары, и не требуют каких-либо пользовательских манипуляций.
Мы опишем 7 самых популярных методов анимации:
— анимация загрузки. Она используется, чтобы скрасить время ожидания загрузки страницы. Как правило, популярна на страницах с плоским дизайном, выполненных в минималистском стиле, а также на одностраничниках.

Делайте подобные вещи простыми, и не используйте дополнительно звук (хоть это и модно в последнее время). Помните, что эти детали должны соответствовать цветовой палитре и общему стилю вашего сайта.
— навигация и меню (НЕ скроллинг).
Скрытое меню становится все более популярными, особенно в тех случаях, когда может быть использовано для сохранения места на экране.
— hover-анимации широко используются для создания обратной связи при наведении курсора мыши на объект.

— галереи и слайдшоу являются эффективным способом, чтобы продемонстрировать несколько изображений, не перегружая пользователей.

— анимация движения. Наши глаза, естественно, обращаются к движению, что делает его идеальным инструментом для привлечения внимания пользователя. Движение также может помочь с визуальной иерархией, добавить интерес и интригу.

— прокрутка. Гладкая прокрутка зависит от анимации и дает дополнительный контроль для пользователя, который может определить темп, с которым разворачивается содержимое сайта.

— фоновая анимация (видео). Простой анимированный фон можно добавить в дизайн сайта, но нужно использовать его в умеренных количествах, иначе это может очень отвлекать пользователя.

Микровзаимодействия
Микровзаимодействия постоянно вокруг нас, начиная с выключения будильника на смартфоне утром.
Каждое из них сделано без задней мысли. Вполне вероятно, что вы начали свой день с микровзаимодействия. Отключив будильник на своем мобильном телефоне, вы занимаетесь с пользовательским интерфейсом всего один момент. И все больше и больше из них реализовываются в программах и устройствах, которые мы используем.

Микровзаимодействия должны происходить естественно и практически незаметно для пользователя. Они являются важной частью почти каждого цифрового дизайна. Вы практически не сможете создать веб-сайт или мобильное приложение, которое не включает в себя некоторый элемент, с которым пользователь должен взаимодействовать.
Материальный дизайн: богатая альтернатива плоскому дизайну
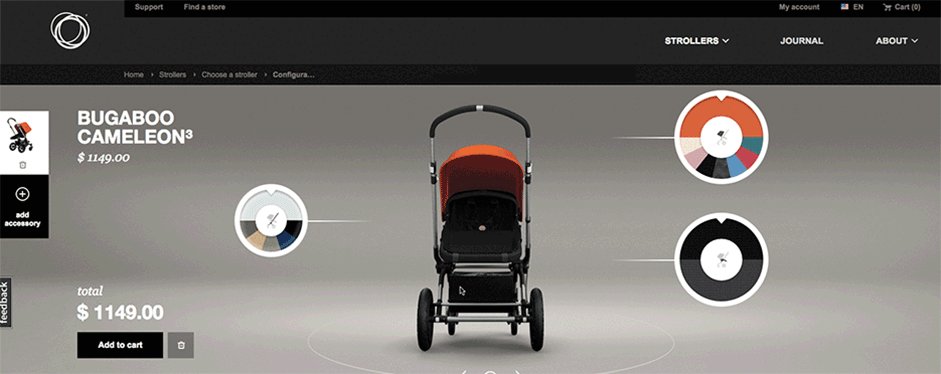
Целью материального дизайна является создание чистого, модернистский дизайна, который сосредоточится на UX.
С его минималистичным взглядом, материальный дизайн имеет много общего с другой растущей тенденцией — плоской конструкцией. Но он использует глубину и тень, что делает его более интересным и богатым.

До сих пор мы видели, что большинство «материальных» проектов ограничивается дизайном приложения. В следующем году материальный дизайн повсеместно будет применяться на сайтах.
Отзывчивый дизайн
Отзывчивый веб-дизайн стал невероятно популярным в последние годы, благодаря росту использования мобильного Интернета.

Можно с уверенностью сказать, что отзывчивый дизайн никуда не денется в ближайшее время, поскольку он представляет собой относительно простой и дешевый способ для бизнеса, чтобы построить полностью функциональный мобильный сайт.
Отзывчивый веб-дизайн отлично сотрудничает с карточными и плоскими конструкциями.
Плоский дизайн никуда не уходит
Плоский дизайн был популярен в последнее время, и прекрасно совместим с другими тенденциями, такими как минимализм, отзывчивый и материальный веб-дизайн.

Забегая вперед, можно предположить, что вполне вероятно, мы увидим следующие тенденции в плоской конструкции в 2016 году. На первый план выходят:
Длинные тени. Они приносят больше глубины плоским конструкциям.
Яркие цветовые схемы. Популярные шаблоны побудили многих дизайнеров начать использовать более яркие цвета в своих проектах.
Простая типография. Простые шрифты способствуют тому, что текст остается разборчивым и читаемым в плоском дизайне.
Призрачные кнопки. Они остаются функциональными, совершенно не нарушая общий стиль.
Минимализм позволяет создать лаконичный интерфейс и избавиться от всего лишнего.
Вместо итогов
Как видим, грядущий год не принесет нам практически ничего нового. Те же тенденции, которые мы наблюдали в течение нескольких последних лет, остаются актуальными. Возможно, мы сможем наблюдать некоторые новые формы – но основные тренды остаются такими же.

0 комментариев