Мобильных устройств становится все больше, при этом многие пользователи активно используют свои планшеты или смартфоны для выхода в интернет. И все идет к тому, что вскоре доля мобильных устройств станет гораздо больше, чем доля настольных компьютеров. Еще в начале 2000-х годов в это с трудом можно было поверить, но в 2015 году нет никаких причин сомневаться в этом прогнозе. Следовательно, дизайнерам нужно уделять мобильным устройствам все больше внимания, так как будущее именно за ними. Хотя сайты в их привычном понимании никуда не денутся, нужно понимать, что смартфоны и носимая электроника существенно изменят восприятие контента пользователем. Значит, нужно изменить свой подход к проектированию. Пора бы забыть термин «мобильный дизайн» и оставить только термин «проектирование», так как уже сегодня дизайнерам нужно думать такими категориями, как «omni-каналы» и «экосистема».

Ну а пока светлое будущее еще не наступило, всех интересует вопрос – в каком направлении движется мобильный дизайн и какие тенденции доминируют в этой сфере. FreelanceToday предлагает вашему вниманию 5 главных трендов в дизайне интерфейсов мобильных устройств.
УТОНЧЕННЫЕ ЦВЕТОВЫЕ ПАЛИТРЫ
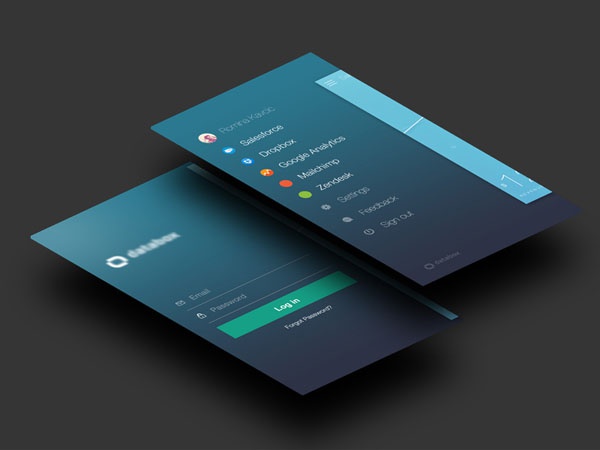
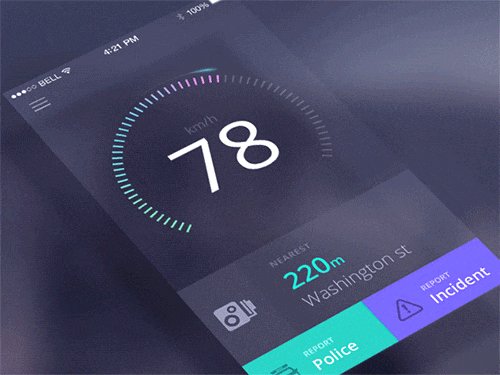
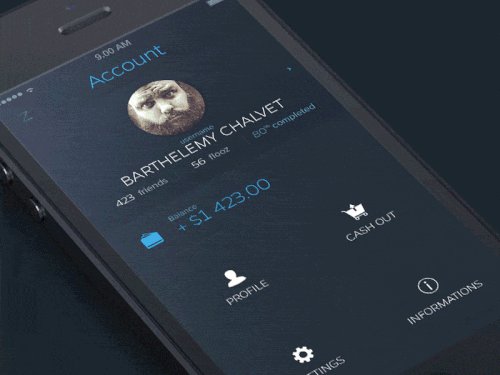
Вполне вероятно, что в традиционном веб-дизайне в 2015 году дизайнеры будут использовать контрастные и яркие сочетания цветов. В дизайне мобильных приложений наблюдается обратная картина – основной тренд сегодня это отказ от «кричащих» цветовых палитр и смещение в сторону более мягких и не слишком контрастных оттенков. Сдержанная палитра хорошо сочетается с флэт-дизайном, а яркие цвета можно использовать только по необходимости, например, для привлечения внимания.

Конечно, более сдержанная цветовая палитра не означает того, что нельзя использовать так любимый некоторыми дизайнерами кислотный зеленый или ярко-красный цвет – можно, все можно. Но тренд к более спокойному оформлению интерфейса налицо, а за модой нужно следить. Главное – не позволять цвету доминировать над дизайном – цветовая гамма должна быть приятной и не мешать пользователю взаимодействовать с интерфейсом.
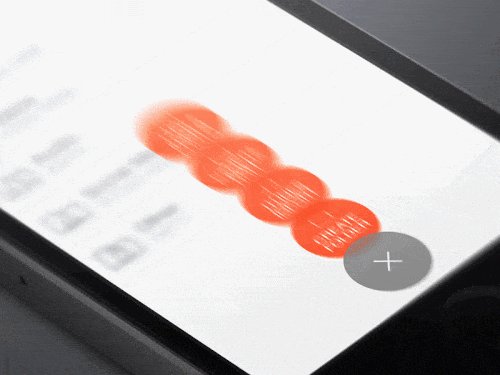
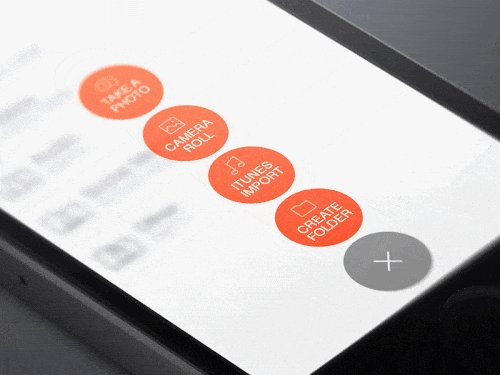
АНИМИРОВАННЫЕ ЭЛЕМЕНТЫ
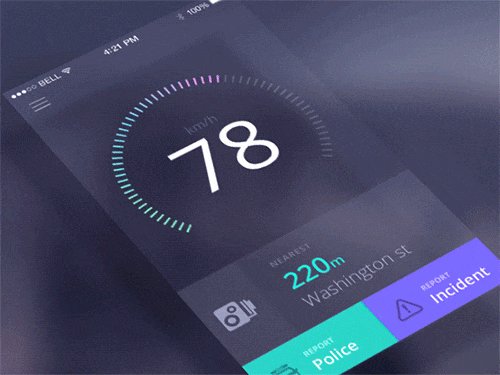
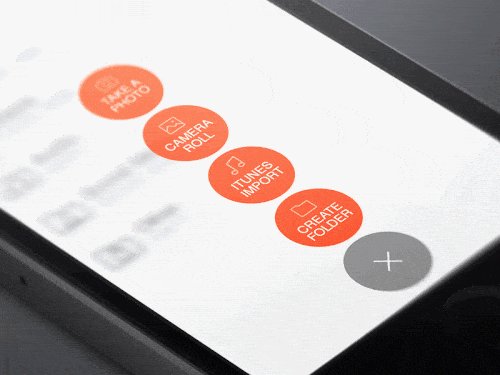
Тренд на анимированные элементы в мобильном дизайне очень заметен. Однако нужно отметить, что изменился сам подход к анимации – она становится все более функциональной. Ни один статичный элемент не способен привлечь больше откликов, чем анимированный, так что неудивительно, что дизайнеры активно используют анимацию в своих проектах.

При этом анимированные элементы уже не несут визуальную нагрузку – из разряда «прикольных фишек» они превратились в полноценный элемент дизайна и облегчают пользователю работу с приложением. Так как экраны мобильных устройств были и будут небольшими, то приходится думать, как разместить весь функционал на столь небольшой площади. Вот здесь на помощь и приходит анимация. Элементы появляются только тогда, когда это необходимо и правильно реагируют на действия пользователя. Должным образом реализованные, анимированные элементы позволят пользователям быстрее разобраться в навигации и быстрее получать доступ к интересующему их контенту.

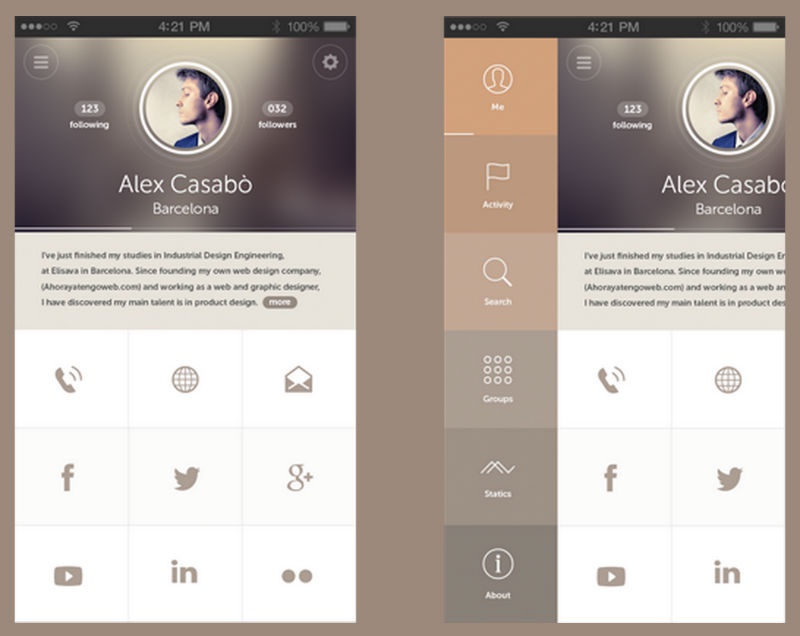
БОЛЬШЕ СКРОЛЛИНГА
То, как пользователь просматривает веб-страницу, имеет большое значение. Большинство людей не задумываясь крутят колесико мышки – это самый удобный способ скроллинга для обычных сайтов, которые открыты на десктопе. Другое дело мобильные устройства – здесь страницу пользователь прокручивает пальцем. Иногда это удобно, иногда нет – все зависит от формата контента и собственно дизайна сайта или приложения. Однако данный способ вертикального скроллинга – лишь один из способов управления контентом. Одним из самых популярных трендов в дизайне интерфейсов мобильных устройств является параллакс-скроллинг.

Параллакс-скроллинг может поднять анимацию и сторителлинг, используемые в мобильном дизайне на новый уровень. Сегодня, когда повсюду доминирует плоский дизайн, реализация параллакса добавит глубину мобильному дизайну и сделает его гораздо более удобным.

Помимо параллакса, дизайнеры будут экспериментировать с модульным и бесконечным скроллингом. Перед дизайнерами постоянно встает вопрос – как сделать так, чтобы пользователю было удобно взаимодействовать с интерфейсом и скроллинг является одним из важнейших элементов дизайна. Пока не видно, что дизайнеры однозначно приняли модульный скроллинг – в большинстве случаев используется обычная прокрутка пальцем. Однако мобильный веб развивается и вскоре появится много решений, в которых одновременно используется несколько видов скроллинга в одном дизайне, в том числе и горизонтальная прокрутка.
СТОРИТЕЛЛИНГ
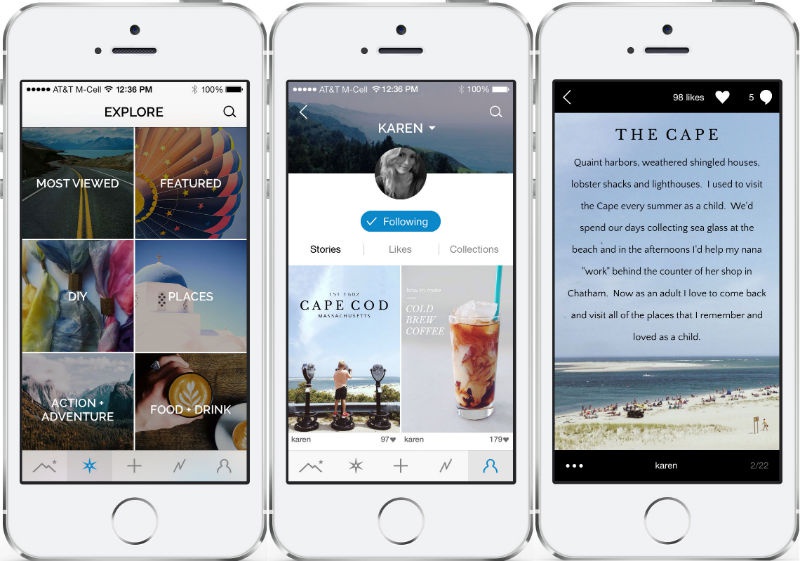
Сторителлинг – сравнительно новое явление в мобильном дизайне, но этот тренд уверенно набирает силу. Смысл в повествовательной подаче контента действительно есть – на мобильном устройстве просматривать картинки гораздо проще, чем читать текст. Сейчас сторителлинг в основном используется в решениях для брендов, в основном это рекламный или имиджевый контент, где визуальному оформлению уделяется много внимания. Однако сторителлинг можно широко использовать в дизайне, особенно, если он улучшает опыт взаимодействия пользователя.

Дизайн сегодня становится все более эмоциональным, причем с явным акцентом UX. Это означает, что пользователям уже не хочется видеть скучный дизайн со стандартными элементами управления. Сегодня в тренде интерактивность и нестандартная анимация. Сторителлинг, как эмоциональная составляющая и анимация, как составляющая функциональная и интерактивная, смогут дать пользователю полный контроль над просматриваемым контентом. Сторителлинг – это пока самый недооцененный инструмент UX, но вскоре мы увидим, как визуальные истории во многих случаях заменят надоевшие призывы к действиям.
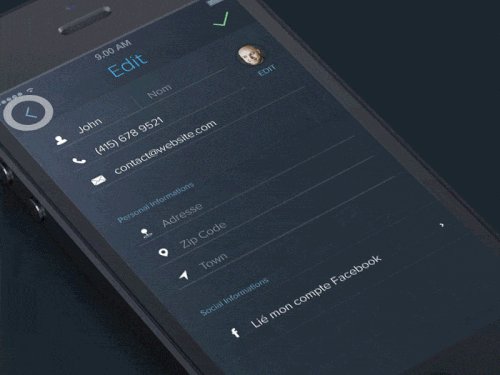
РАЗМЫТЫЕ ФОНЫ
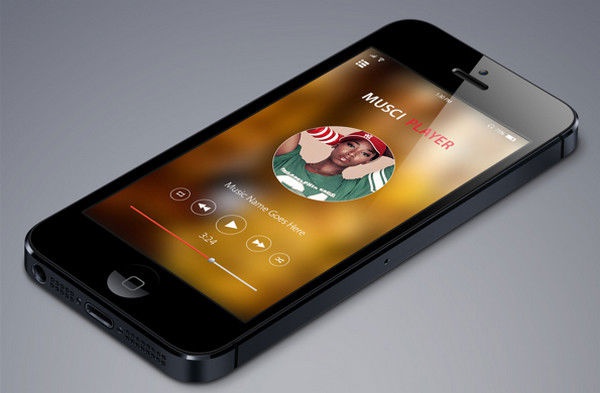
Размытые фоны – тренд далеко не новый, однако этот прием можно все чаще увидеть в дизайне мобильных приложений. Эффект размытия будет использоваться в мобильном дизайне не только для красоты, но и для того, чтобы сфокусировать внимание пользователя на важных элементах. Также размытый фон в некоторых случаях делает более приятным просмотр текстового контента. И, конечно, делает элементы навигации более различимыми.

Насколько сильно должен быть размыт фон, зависит от задачи. Если на экране присутствует множество элементов управления, значит размывать нужно сильнее – иначе получится визуальная каша. А если элемент всего один, то размывать можно минимально – так как пользователь и так поймет, что ему нужно делать.
Однако размытые фоны нужно использовать с осторожностью, особенно в случае, если в дизайне используются полупрозрачные элементы. Размытие коварно – оно может снизить контраст фона и элементов управления, что усложнит взаимодействие с интерфейсом.
ЗАКЛЮЧЕНИЕ
Новые тренды в мобильном дизайне появляются постоянно и мы отметили лишь 5 основных тенденций. Однако в статью не вошли другие тренды, а ведь есть Material Design, упрощенные интерфейсы, дизайн для смарт-часов и прочих носимых устройств. В любом случае ясно, что мобильный дизайн пока еще находится в начальной стадии своего развития и какие-то тренды уйдут, а какие-то будут доминировать. Какие именно – покажет время.

0 комментариев