Сейчас мы воспринимаем как должное изобилие красивых и отзывчивых веб-сайтов, тщательно разработанных опытными UX-дизайнерами. Они предоставляют нам легкий и приятный пользовательский опыт.
Однако так было не всегда, и двадцать лет назад (или больше) Интернет был совсем другим местом. Интернет работал медленно (одна песня полдня качалась), и не было необходимости заставлять веб-сайты работать на маленьких экранах смартфонов. Требования к дизайну веб-сайтов были очень разными (не говоря уже об отзывчивости).
Многие из повседневных функций веб-страниц, которые можно было увидеть в 90-х и начале 2000-х годов, теперь, слава богу, полностью отошли на второй план, но если бы мы смотрели сквозь туманы времени, мы могли бы увидеть что-то вот такое ...
1. Счетчики

Помните это?
«Вы — посетитель номер: 12345» было обычным делом для большинства сайтов 90-х годов, и мы все еще задаемся вопросом, почему — что пользователь должен был делать с этой информацией?
Иногда счетчики служили как грубый инструмент сбора данных для веб-мастеров, чтобы они могли поддерживать некоторые показатели популярности своих страниц. Однако зачастую они не очень хорошо функционировали, и особенно в ранние годы: они отслеживали визиты, а не посещения, что означало, что любой мог просто обновить страницу несколько раз и искусственно раздуть свою собственную статистику.
Публичный характер и общедоступность этих основных данных о посетителях означали, что Интернет конца 90-х был конкурентным местом, даже с сайты для хобби и персональные страницы с завистью относились к счетчикам посещений друг друга, и беспокоились об их относительной популярности. Однако в современном мире Google Analytics, AWStats и других конфиденциальных метрик эти проблемы в некоторой степени исчезли.
Есть, по крайней мере, одно место, где счетчик посещений старой школы выживает, упрямо не преследуемый ветрами перемен, — это списки eBay.
2. Лучше всего смотреть в Netscape 4.0

Довольно странно, что большое количество веб-сайтов в конце 90-х и начале 2000-х годов в нижней части страницы содержали мелкие шрифтовые справки о том, какой браузер, разрешение экрана лучше всего использовать посетителю, чтобы наслаждаться контентом.
«Лучше всего просматривать в разрешении 1024x768», может быть сказано на странице, или «этот сайт лучше всего просматривать с помощью Netscape Navigator» — как если бы от пользователя действительно ожидали, что он постоянно корректирует разрешение экрана своего компьютера и переключается с одного браузера на другой для просмотра веб-страниц. Веб в утвержденном порядке.
Сама идея о том, что ответственность за правильную работу сайта на каждом компьютере лежит на пользователе, а не на дизайнере, обеспечивающем правильную работу сайта на каждом компьютере, кажется несколько эксцентричной в соответствии с современными стандартами дизайна интерфейса.
3. В процессе разработки

По какой-то причине раньше было чрезвычайно важно уведомить общественность о том, что веб-сайт в настоящее время находится на стадии разработки. В конце концов, у вас не может быть людей, переходящих на пустую страницу, не так ли? Лучше наклеить на нее логотип.
Страницы «в стадии разработки» и «скоро будет» в значительной степени ушли в прошлое, по той простой причине, что они являются совершенно бессмысленной тратой времени. Если пользователь щелкает ссылку, он ожидает, что его перенаправят на что-то, связанное с этой ссылкой, а не на пустую страницу.
Если контент еще не готов, зачем вообще указывать ссылку? Казалось, что вся эта схема была разработана для того, чтобы раздражать посетителей и тратить их время — к счастью, современные веб-сайты, как правило, намного умнее: предоставляют ссылки, которые на самом деле идут куда-то в другое место.
4. Flash
С появлением HTML5 и других современных достижений сайты Flash Player стали пережитком ушедшей эпохи.
В то время Flash, казалось, открывал мир возможностей веб-дизайна. Больше не ограничиваясь скучной разметкой текста и микроскопическими анимированными GIF-файлами, веб-мастера теперь могут создавать сайты, полные анимации, звука и интерактивности!
Флэш-сайты начали терять свой блеск примерно в середине 2000-х годов, когда пользователи стали раздражаться из-за постоянной необходимости обновлять свои плагины и регулярно проигрывать на них звук во время просмотра — не говоря уже о хорошо известных проблемах безопасности.
Инсайдеры из отрасли (например, Стив Джобс) пришли к выводу, что пришло время удалить Flash, и первый iPhone от Apple явно не поддерживал этот стандарт.
Сегодня трудно найти выживающие веб-сайты, которые все еще используют Flash для навигации, и многие наши современные браузеры и устройства не воспринимают его (например, Chrome блокирует Flash-контент по умолчанию с 2016 года).
5. Фреймы

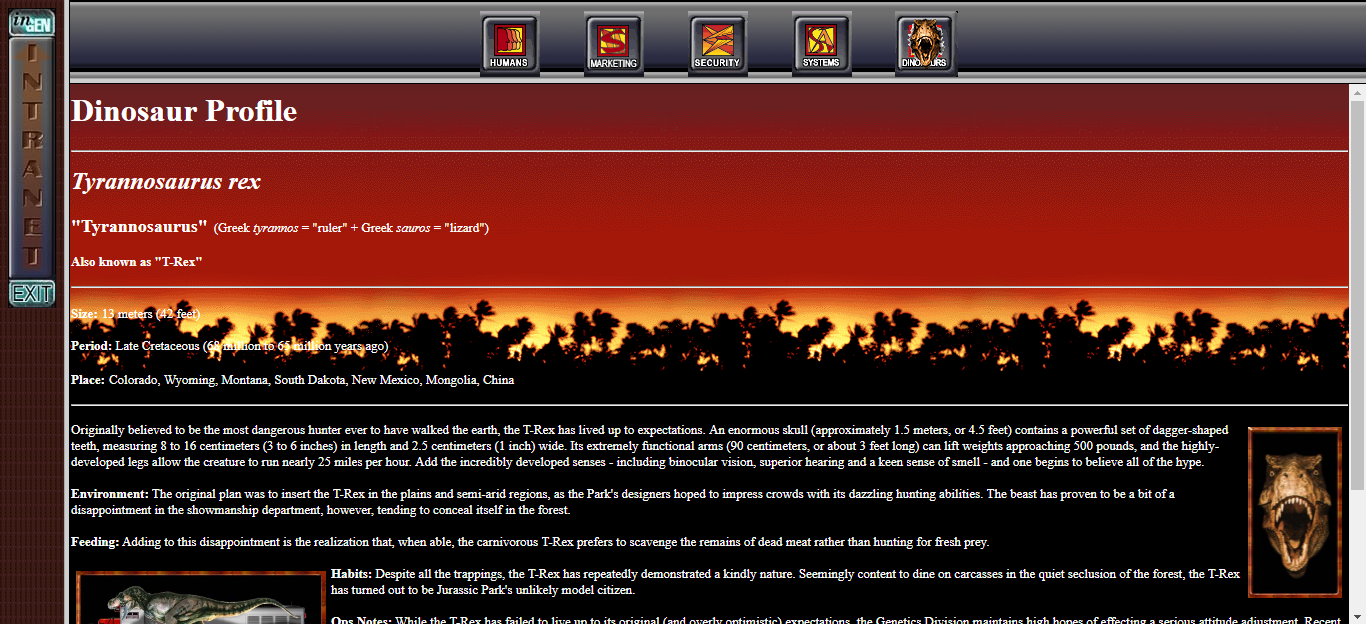
Самый первый веб-сайт фильма «Затерянный мир: Парк Юрского периода», выпущенный в 1997 году, на момент написания статьи все еще находится в сети — с соответствующим доисторическим макетом страницы на основе фреймов.
Фреймы для навигации имели смысл в то время. До того, как страницы могли быть собраны из кусочков для пользователя с помощью серверных включений, фреймы были довольно хорошим способом повторного использования одной панели навигации для всего контента на сайте (и не нужно редактировать каждую страницу, если Вы решили добавить что-то в меню).
Они также позволили некоторую оптимизацию пропускной способности в дни коммутируемого доступа, поскольку пользователю не нужно повторно загружать элементы страницы, которые не изменились по сравнению с просмотренными ранее.
Тем не менее, фреймы вызывали ряд ошибок юзабилити. С одной стороны, они часто ломали полезность кнопки «Назад» в браузере, не говоря уже о том, что страницы было трудно распечатать. Они также препятствовали способности пользователя добавлять в закладки определенные URL-адреса для содержимого.
Фреймы также представляли серьезные проблемы для SEO (поскольку поисковому роботу было бы очень трудно проиндексировать веб-сайт, включающий фреймы).
В результате, макеты, построенные из фреймов, по сути, остались в прошлом, хотя элемент «iframe» сохранился для использования в современных проектах на HTML5.
Таким образом, веб-дизайн, как среда, несомненно, достиг беспрецедентного уровня зрелости в современном мире — технологические ограничения платформы уступили место устоявшемуся миру элегантно спроектированных, легко используемых веб-сайтов.
За относительно короткий промежуток времени, около двадцати лет, принципы веб-дизайна и UX развились почти до неузнаваемости — до такой степени, что веб-сайты 1999 года уже воспринимаются как наскальные рисунки. Мы можем только ждать и надеяться быть в восторге от достижений следующих двадцати лет!

0 комментариев