Минули те времена, когда сайт разрабатывался только под одно устройство. Многие разработчики вспоминают их с легкой долей грусти, ведь сегодня все намного сложнее. Сайт должен хорошо выглядеть не только на большом экране – на мобильном он тоже обязан быть красивым и функциональным.
Для решения этих задач придумано много интересных приемов. И некоторые из них набирают все большую популярность.
Вот 5 полезных тенденций мобильного дизайна на 2016 год.
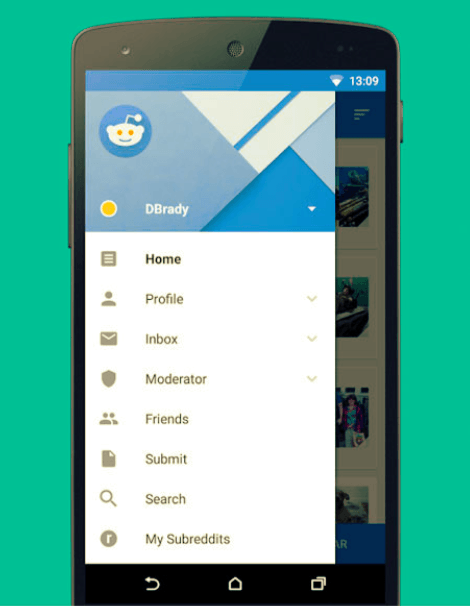
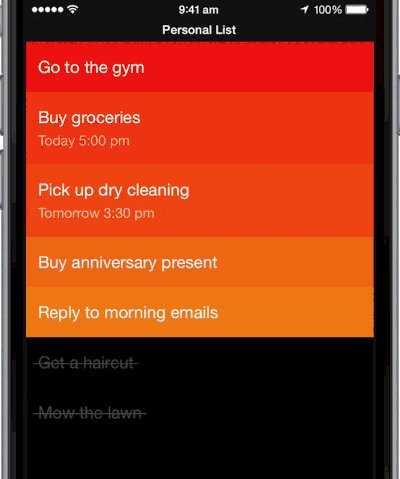
Многослойные интерфейсы
Очевидно, что самая большая разница между настольными и мобильными экранами – это размер. Мобильные сайты и приложения имеют меньше места, это ясно. Для того, чтобы помочь нейтрализовать этот недостаток, все больше и больше интерфейсов выполняются в несколько слоев, один поверх другого.
Эти многослойные интерфейсы, как куча бумаг, позволяют пользователям более свободно открывать, закрывать, вытаскивать, переключать вкладки, или просто удалять окна. Эта установка позволяет экономить пространство, работая только с одним соответствующим окном, но сохраняя легкий доступ к остальным.

Некоторые распространенные приемы применения многоуровневого интерфейса включают в себя:
- большие выпадающие списки — стандартная опция «меню-гамбургер», для сохранения всех общих действий, которые необходимы пользователю, но непосредственно не актуальны на открытом экране.
- «клейкие» меню — меню с предметами первой необходимости, которое остается на экране все время.
- вкладки — цифровая версия организационного метода бумаги, с небольшими интерактивными областями различных страниц, которые всегда видны.
Слоистые интерфейсы работают в рамках принципов Материального Дизайна от Google, который имитирует организацию документов в реальном мире. Перетасовка бумаги таким образом, чтобы нужное оказывалось сверху – это то, что мы делаем, даже не задумываясь.
СОВЕТ: Используйте градиент тени, чтобы поставить акценты. Это действует как визуальный сигнал, сообщающий, как пользователи могут взаимодействовать с различными уровнями.
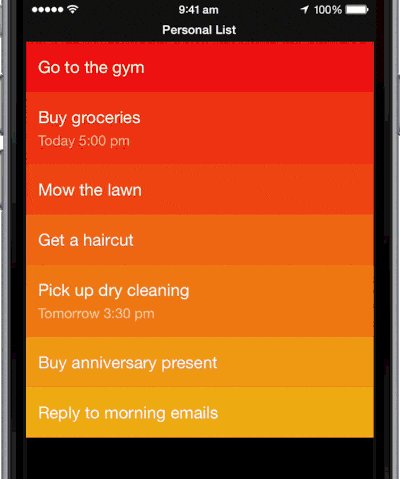
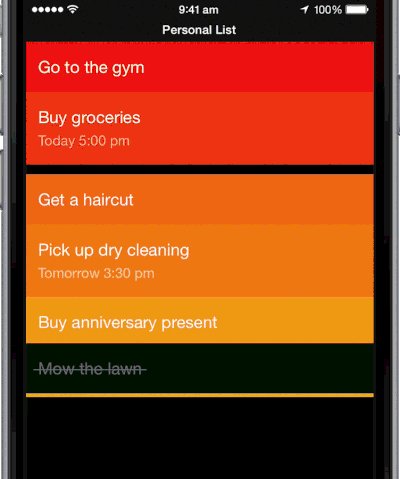
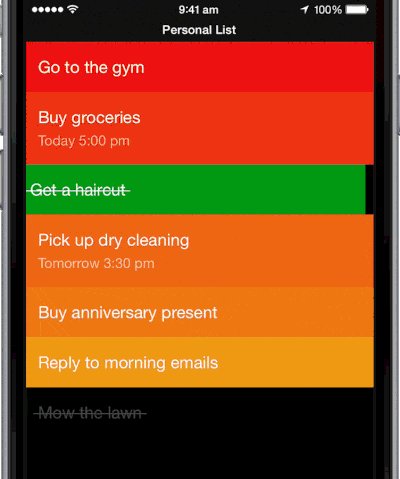
Креативные жесты
Пролистывание и постукивание – это инстинктивные жесты, которые широко применяются для работы с сенсорными экранами. Но они имеют намного больший потенциал, и все зависит только от уровня вашей креативности.
Следующее поколение жестов, которые мы называем «сложные жесты», происходит из игр, но теперь проникает в другие интерфейсы. Они, как правило, состоят их трех фаз:
- Посвящение — действие, которое запускает последовательность;
- Продолжение — уникальные сенсорные узоры или постукивание, простое или сложное, но такое, чтобы пользователь мог справиться;
- Прекращение — сигнальный конец взаимодействия; может быть просто остановка контакта с экраном.

Но не нужно изобретать колесо. Каждому креативному жесту нужно учиться, они далеки от интуитивно понятных. Используйте новый жест, когда он улучшает старую форму взаимодействия, то есть, сделает ее быстрее, удобнее, или более естественной. В противном случае, оставайтесь с тем, что уже знает пользователь.
СОВЕТ: Рассмотрите физические ограничения при проектировании новых жестов, особенно обратите внимание на то, что разные пользователи могут держать мобильное устройство по-разному.
Практические микровзаимодействия
Микровзаимодействия начали свой путь в дизайне как минимальные росчерки, которые усиливают восторг от работы с интерфейсом. Но теперь, дизайнеры понимают, что эти крошечные, часто незаметные моменты могут служить для более глубоких и более практических целей. В будущем, мы будем видеть, что их используют все больше и больше.
Микровзаимодействием может быть что угодно, от мгновенной анимации до звукового эффекта.

Использование микровзаимодействий улучшает удобство использования, создает более эффективную функциональность. В 2016 году микровзаимодействия будут использоваться все чаще, чтобы заполнить «трещины» в интерфейсе.
СОВЕТ: Лучшие микровзаимодействия находятся на шаг впереди пользователя, и почти предсказывают, что он думает. Микровзаимодействия могут быть использованы практически в любой точке пользовательского интерфейса.
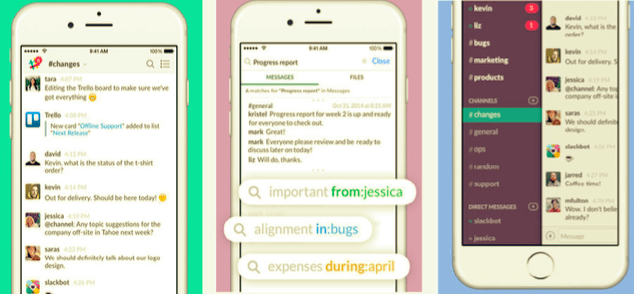
Значимая типографика
Чем меньше экран, тем более значима типографика. Пренебрегая тем, как ваши слова представлены на мобильных устройствах — иными словами, не меняя типографику вообще из настольной версии — вы создаете мобильный сайт или приложение, которое трудно читать и трудно использовать.
Трюк с мобильной типографикой балансирует между читаемостью с сохранением пространства. По этой причине, часто выбираются более простые шрифты, так как они легче читаются при меньших размерах. Шрифты без засечек и с круглыми краями также вписываются в эстетические соображения минимализма и плоской конструкции, которые в тренде в 2016 году.

Другой проблемой является выравнивание. Нет безотказного способа справиться с этим полностью, но некоторые советы позволят устранить многие проблемы:
- для больших блоков текста, используйте выравнивание по левому краю. Это соответствует естественным ритмам чтения.
- для небольших кусочков текста используйте центрирование. Для заголовков и призывов к действию, выравнивание по центру улучшает видимость .
- выравнивание по правому краю следует использовать только в контролируемых условиях, таких как единый короткий заголовок, или с принудительным перерывами после каждого слова.
СОВЕТ: Чтобы обеспечить разборчивость в мобильных устройствах, стремитесь к 30-40 символам в строке. Эта консервативная оценка составляет половину от рекомендованных 60-75 символов для десктопа, но имейте в виду, что у некоторых читателей может быть плохое зрение. Остальные по достоинству оценят удобство.
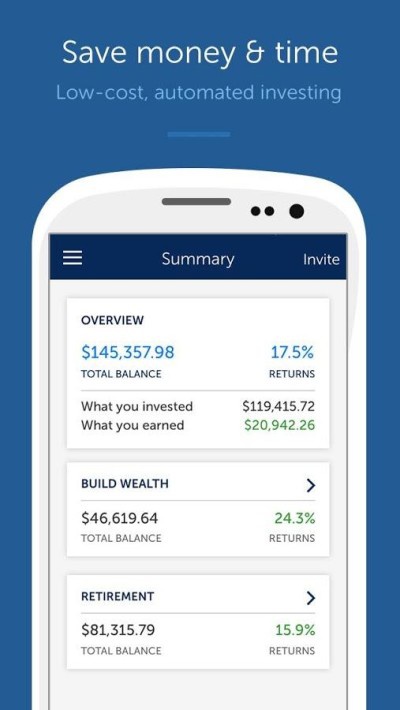
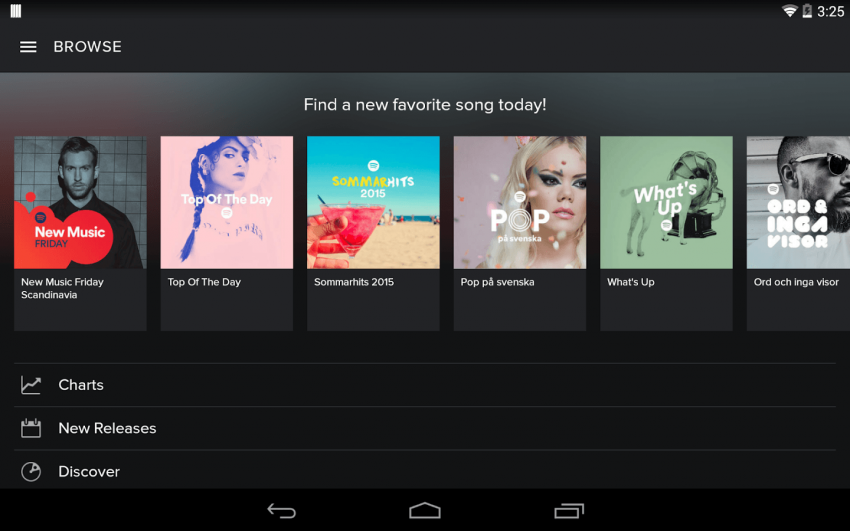
Карточные макеты
Карточные макеты уже произвели революцию в настольных и мобильных интерфейсах, так что дизайнеры изучают новые способы их улучшения. Со временем, мобильные карты становятся все меньше.

Card UI сначала рассматривался как способ организации огромного количества информации в маленьком контейнере. Социальные медиа-гиганты, такие как Facebook, Twitter, и особенно Pinterest, задали тон всем остальным, показали, как придать смысл хаотическому беспорядку пользовательского контента.
Карточный дизайн сделал чудеса для мобильных UI, потому что они ограничены различными размерами экрана. Если вы разобьете целую страницу контента на управляемые блоки, различные устройства с разными размерами экрана могут реорганизовать размещение этих блоков, не теряя при этом общий смысл.
Карточный шаблон становится самым популярным вариантом макета, благодаря удобству и простоте использования.
Некоторые сайты идут даже дальше, показывая только изображение и название. Это может не работать для всех продуктов, но тенденция приобретает все большую популярность: показать только самое необходимое на каждой карте, для экономии места, а также чтобы привлечь пользователя открыть содержимое.
СОВЕТ: Не ограничивайтесь стандартной сеткой. Экспериментируйте с положением карт и столбцов.
Как видите, все эти тренды в первую очередь работают на удобство для пользователей, и только затем – на красоту сайта или приложения. Рассмотрите, какой из них использовать в вашем продукте – а может, и несколько сразу.

0 комментариев