Иконки могут быть одним из самых важных и недооцененных примеров дизайна в вашем портфолио. Действительно – что же сложного в том, чтобы нарисовать небольшой значок? Но так могут думать только далекие от разработки иконок люди. На самом деле вместить важное значение в крохотный рисунок – задание для лучших дизайнеров.
Если иконки – это как раз то, чем вы занимаетесь, вам интересно будет посмотреть эту статью. Мы собрали самые свежие тенденции в дизайне иконок на 2020 год. Возможно, вы найдете для себя некоторые новые идеи.
Давайте посмотрим, что нового в дизайне иконок в 2020 году!
1. Линейные иконки с цветной тенью

Линейные иконки очень популярны последние несколько лет, в первую очередь благодаря универсальному стилю, который хорошо смотрится практически с любым другим элементом дизайна. Тренд – цветная тень — добавляет немного больше визуального интереса простой иконке. Тень изображается часто в форме круга или квадрата, за линией основного значка.
Цветная тень может заполнять часть дизайна линейной иконки, но чаще всего она просто плавает на заднем плане. Этот небольшой штрих может стать связующим звеном для набора иконок, подчеркнуть цвет бренда или просто освежить старый набор линейных иконок.
Сложной частью дизайна иконки является размещение и размер элемента формы цвета. Если он слишком большой или слишком яркий по цвету, его можно убрать со значка. Если тень слишком мала, она рискует выглядеть как ошибка.
Хотя идеального размера не существует, большинство значков, использующих эту тенденцию, применяют тень примерно до четверти от полного размера значка.
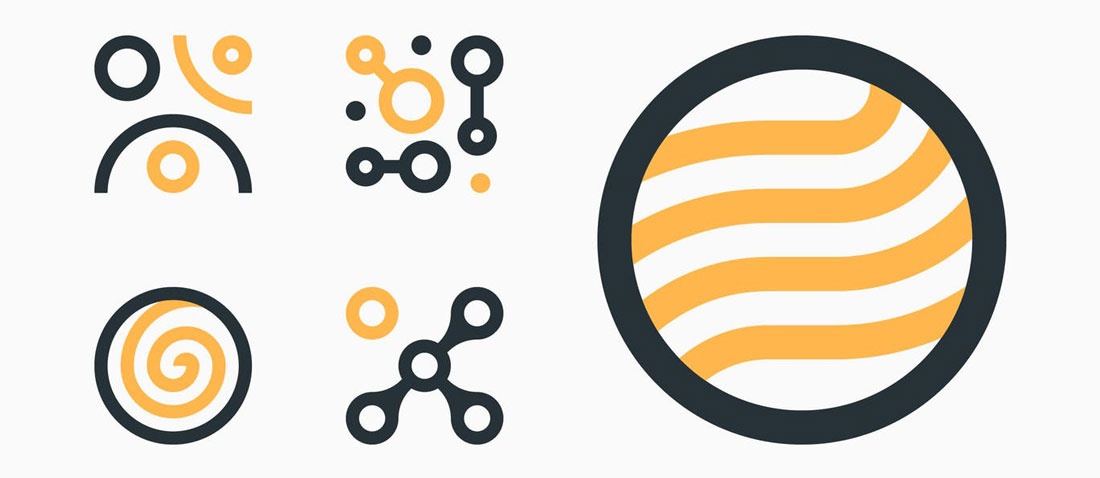
2. Абстрактные формы иконок

Неуверены, какой значок будет лучше всего представлять ваш контент? Ответом может быть абстрактная форма значка.
Все больше дизайнеров создают абстрактные иконки в стиле для использования на разных сайтах. Хорошая особенность этого стиля — и тенденции в целом — в том, что абстрактные стили создают ощущение чего-то стильного, необычного, удивляющего. Это в целом одна большая тенденция дизайна.
Ключ к работе с абстрактными формами — убедиться, что вы не воспроизводите что-то по ошибке, а значки действительно являются абстрактными. Не пытайтесь создавать значки, похожие на ваш логотип, например, они могут выглядеть просто как ошибочные. Если вы хотите, чтобы иконка смотрелась гармонично, используйте одну и ту же цветовую палитру для значков и фирменных материалов.
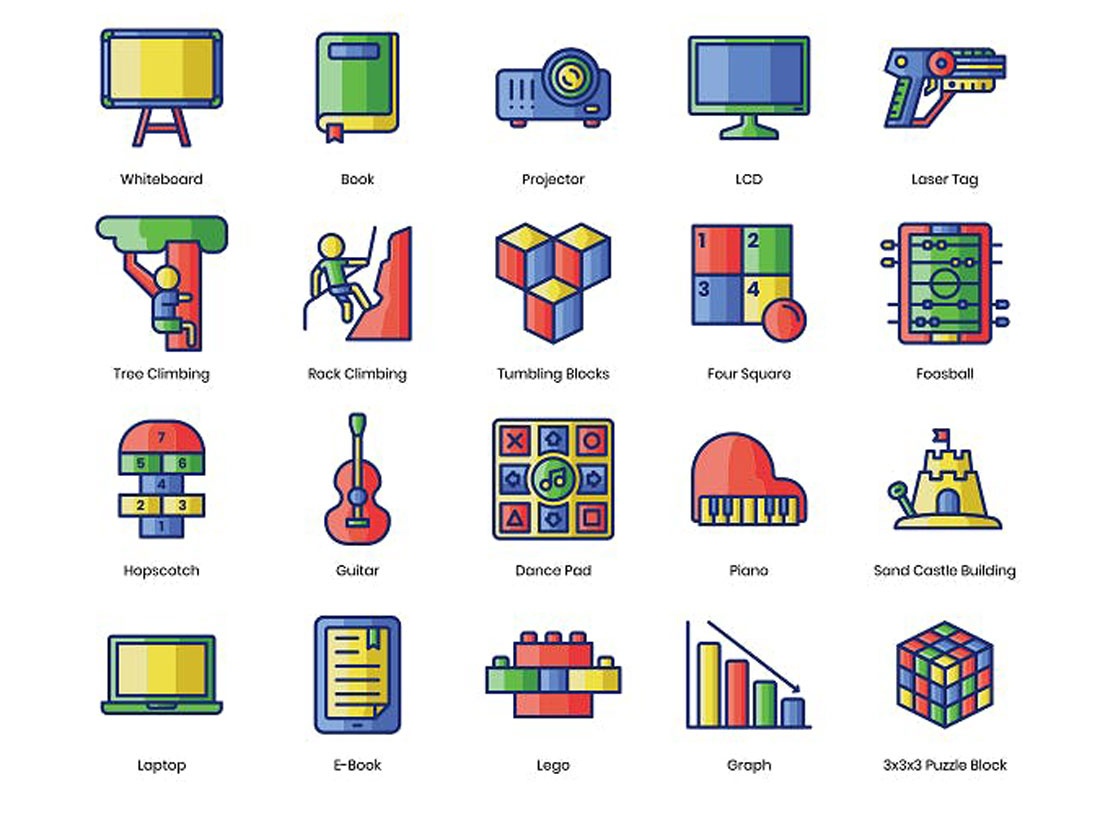
3. Основные цвета

Основные цвета — смелый, яркий и привлекательный выбор для небольших элементов дизайна.
Этот тренд дизайна иконок использует красный, синий, зеленый и желтый (наряду с фиолетовым и оранжевым) для создания базового набора цветовых правил. То, что заставляет этот стиль работать – это акцент на цвет, чтобы привлечь внимание к маленьким элементам на экране. Основные цвета также будут выделяться среди всех приемов с материалами, которые доминировали в палитрах в последнее время.
Смягчите дизайн с помощью градиентов (или искусственных градиентов, как в примере выше), чтобы цветовая палитра не выглядела слишком просто или грубо. Не переусердствуйте при работе с основными цветами. Они могут быть ошеломляющими. Рассмотрите приглушенную первичную палитру или монохроматическую схему.
4. Иконки на фоне других иконок

Некоторые трендовые иконки имеют свои собственные иконки. Шутки в сторону!
Это более сложный подход к использованию значков. Здесь мы не берем крошечные значки — иконки могут быть сложены и наслоены, чтобы создать некий художественный элемент.
Эта тенденция часто использует цвет и затенение, чтобы различать основную иконку и значки фона. Основной значок часто является полноцветным или заполненным. Фоновые иконки почти всегда имеют линейный стиль и могут иметь светлую цветовую палитру.
Вы можете создать этот эффект с помощью множества готовых наборов значков, смешивая и подбирая значки по-разному. Создайте глубину и визуальный интерес с помощью значков схожей темы и придерживайтесь всего лишь нескольких элементов, чтобы сцена не была слишком захламленной. Не бойтесь повторно использовать элементы и применять одни и те же значки на заднем и переднем плане.
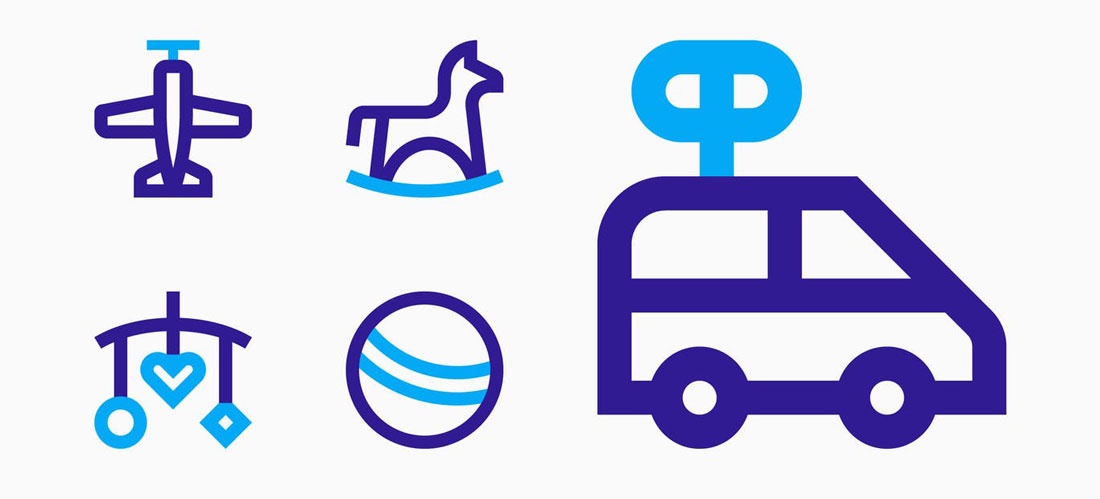
5. Двухцветные иконки

Еще одна тенденция дизайна иконок, основанная на популярном линейном стиле иконок, — создание двухцветных элементов.
Двухцветные значки могут основываться на существующей цветовой палитре или фирменных цветах или комбинировать практически любую другую цветовую пару. При проектировании с использованием трендов значков ищите пары цветов, которые будут выделяться на фоне, на котором вы планируете их использовать.
Когда дело доходит до дизайна, выберите основной цвет для большинства значков. Используйте дополнительный цвет, чтобы подчеркнуть элемент значка. (Подумайте об использовании основного цвета для 70-80% дизайна и второго цвета для остальных.)
Это создает акцент в дизайне иконок, который поможет привлечь внимание к элементу дизайна и, как мы надеемся, к окружающему контенту.
А какие тренды в дизайне иконок заметили вы? Расскажите в комментариях!

0 комментариев