Одним из немногих ярких моментов в 2020 году стало проявление креативности как компаниями, так и отдельными людьми в решении тех проблем, которые порой казались непреодолимыми.
Мир веб-дизайна ничем не отличался. Дизайнеры и агентства должны были адаптировать и внедрять новые цветовые схемы или создавать новые впечатления от покупок, что сделало некоторые из прошлых тенденций не совсем подходящими для текущих проблем дизайна. На их смену пришли новые тренды, о которых мы и хотим поговорить, предоставить их обоснование, а также рассмотреть примеры некоторых сайтов, которые уже нашли им хорошее применение.
1. Успокаивающие цветовые палитры облегчают нагрузку
В прошлые годы более смелые цветовые схемы были одной из отличительных характеристик тенденций веб-дизайна. Их цель состояла в том, чтобы быстро привлечь посетителя и побудить его или ее эмоционально отреагировать.
Учитывая всю драму и суматоху, которым мы подвергались в течение большей части 2020 года, все привело к тому, чтобы приветствовать использование приглушенных цветов в маркетинге вместо более смелых, ярких и дерзких цветовых схем.
Веб-сайт Bellroy отлично использует приглушенные цвета. Линейка продуктов этой компании — кошельки, сумки и тому подобное — предназначена для того, чтобы держать вещи людей в порядке, в безопасности и сохранности. Дикая цветовая гамма просто не подошла бы.
Как же тогда быть с продуктами яркого цвета? Благодаря разумному использованию белого пространства и фоновых изображений этот веб-сайт по-прежнему подчеркивает приглушенную цветовую палитру.
Готовый веб-сайт BeSpa — это еще один пример цветовой схемы, которая почти сразу же успокаивает посетителей.
Спокойно и умиротворяюще? Да.
Скучно? Определенно нет.
Комфорт и безопасность — вот движущие силы эмоций в этом примере.
2. Плавное смешивание и баланс физических изображений с цифровыми
В 2020 году люди, не выходящие из дома из-за ограничений, связанных с Covid, проводили гораздо больше часов, глядя на свои экраны. Онлайн-программирование стало приобретать вид реалити-шоу, стирающего границы между реальным и цифровым миром.
В то время как в прошлом веб-дизайнеры обычно полагались на фотографии или иллюстрации в своих проектах, эти же дизайнеры начали интегрировать подобные размытые эффекты в свои проекты, с результатами, которые варьируются от забавных и причудливых до высокоинформативных.
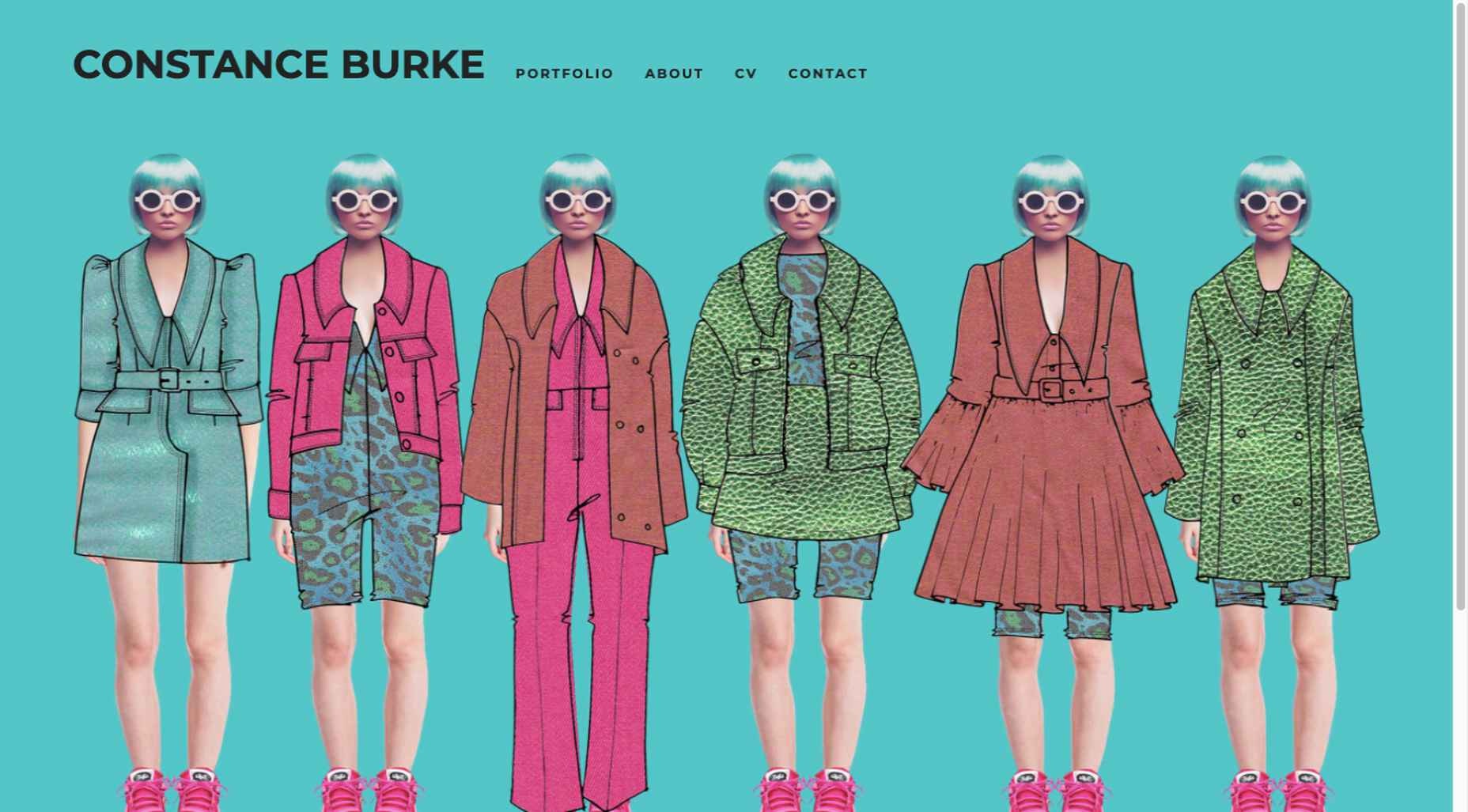
Посмотрите на пример ниже от модельера Констанс Берк:
Не каждый день можно увидеть настоящих моделей, одетых в нарисованные от руки модные эскизы. Но это всего лишь один пример того, как физическое может быть смешано с цифровым.
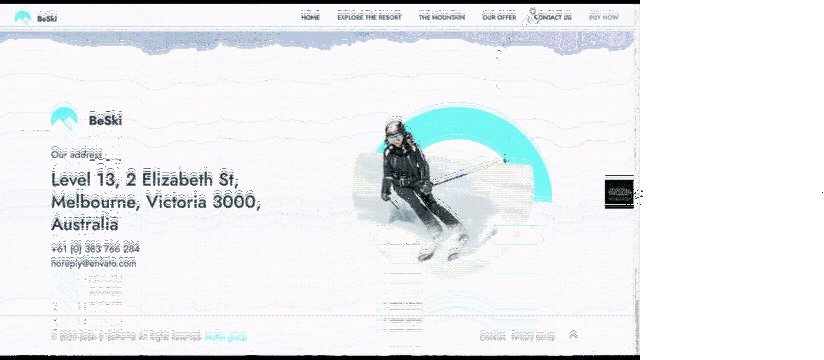
Предварительно созданный сайт BeSki делает то же самое смешение этих двух элементов, но совершенно по-другому:
Дизайн секций переключается с преимущественно физического на цифровой и обратно — отличный подход, обеспечивающий максимальное количество полезной информации.
Стоит также отметить, как эффективно используются сугробы для плавного перехода от одного участка к другому.
3. Создание хорошо организованного и полезного опыта покупок
Увеличившееся количество людей, проводящих основную часть времени дома, создало всплеск онлайн-покупок. В результате многие владельцы интернет-магазинов сейчас ощущают на себе последствия возросшей конкуренции.
Потребители ищут бренды, которым, по их мнению, можно доверять. В то же время они хотят, чтобы их покупки в Интернете были как можно более быстрыми и безболезненными. Они ищут (и ожидают) возможности быстрого и эффективного поиска продуктов, полезные и эффективные демонстрации товаров, одностраничные описания и тому подобное.
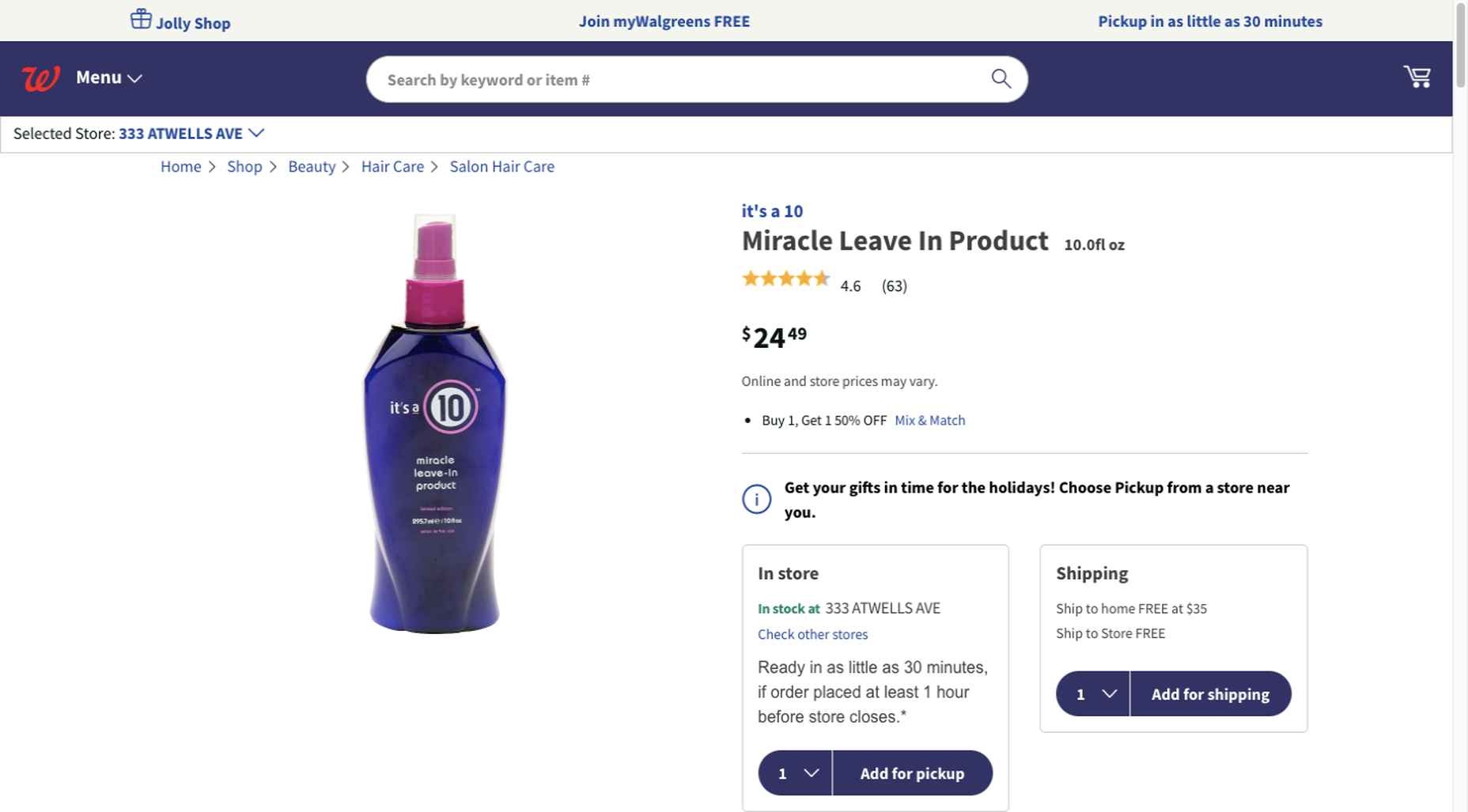
Дизайн страницы продуктов Walgreen особенно хорошо подходит для покупателей электронной коммерции 2021 года:
Все, что обычно нужно знать покупателям, представлено выше. Они могут легко перейти к следующему шагу или прокрутить вниз для получения отзывов или дополнительных спецификаций продукта.
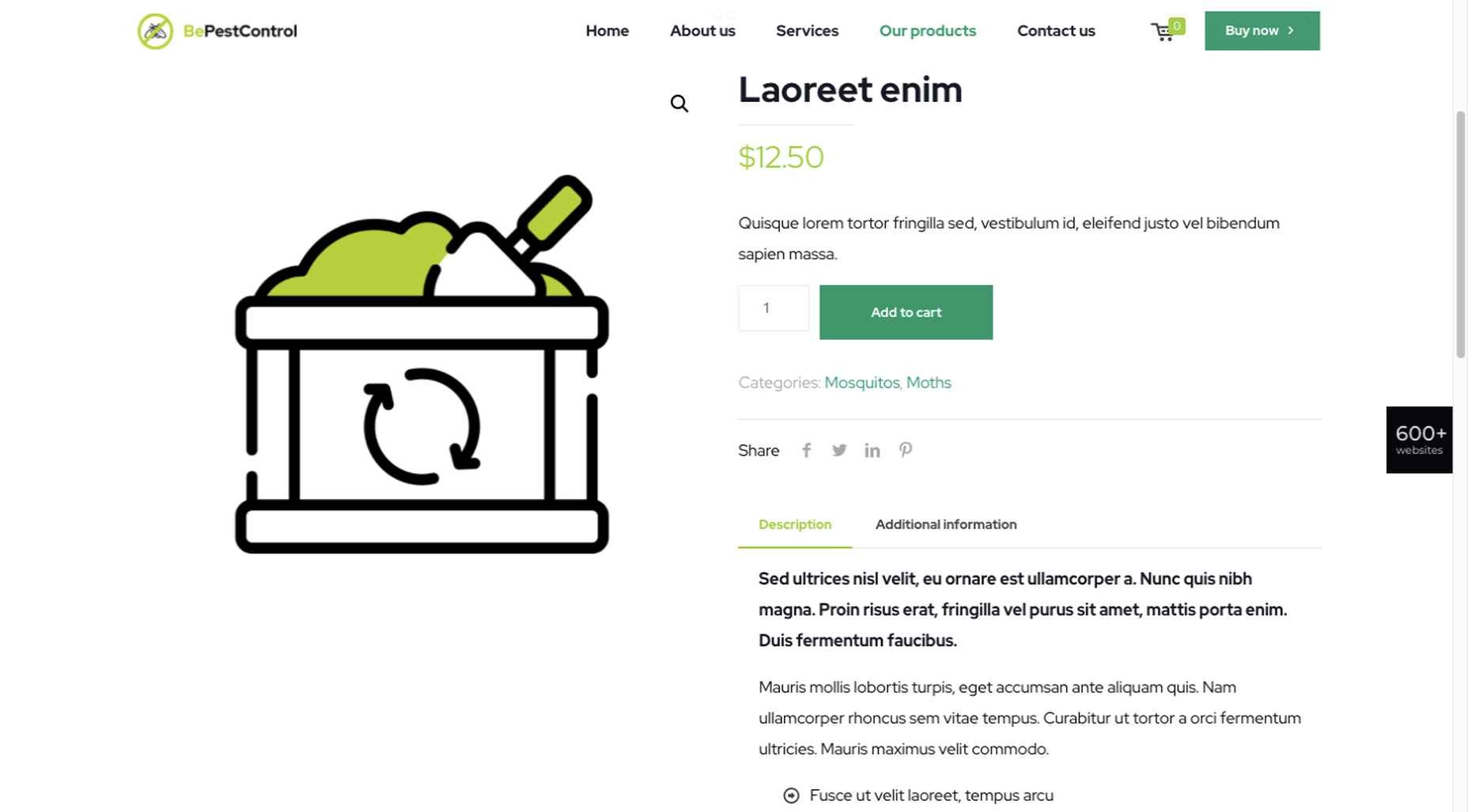
Веб-сайт BePestControl использует аналогичный подход к дизайну продукта:
В этом примере основные пункты продажи находятся на первом плане и придерживаются краткости. Покупатель может либо нажать кнопку «Добавить в корзину», либо посмотреть дополнительную информацию чуть ниже.
В обоих примерах посетителю не нужно обдумывать, какой шаг предпринять дальше, поскольку одна из целей дизайна — сделать покупки как можно более легкими и приятными.
4. Использование преимуществ управляемого пользователем видеоконтента
Когда-то давно видеоконтент был «тем, что нужно» добавить на свой сайт. Фоновые видео в заголовках казались особенно привлекательными, а ролики «как сделать» давали гораздо больше полезной информации, чем иллюстрации или блоки текста.
С другой стороны, видео с автоматическим воспроизведением, которые начинались сами по себе, слишком часто имели тенденцию раздражать, а не информировать, особенно когда их содержание не касалось непосредственных проблем посетителя.
Благодаря Zoom и подобным видеоплатформам, которые получили широкое распространение в 2020 году, а также дизайну веб-сайтов, включающим кнопки воспроизведения видео, пользователи стали гораздо более комфортно работать с подобным носителем. Например, покупателям был предоставлен полный контроль над тем, хотят ли они посмотреть данное видео.
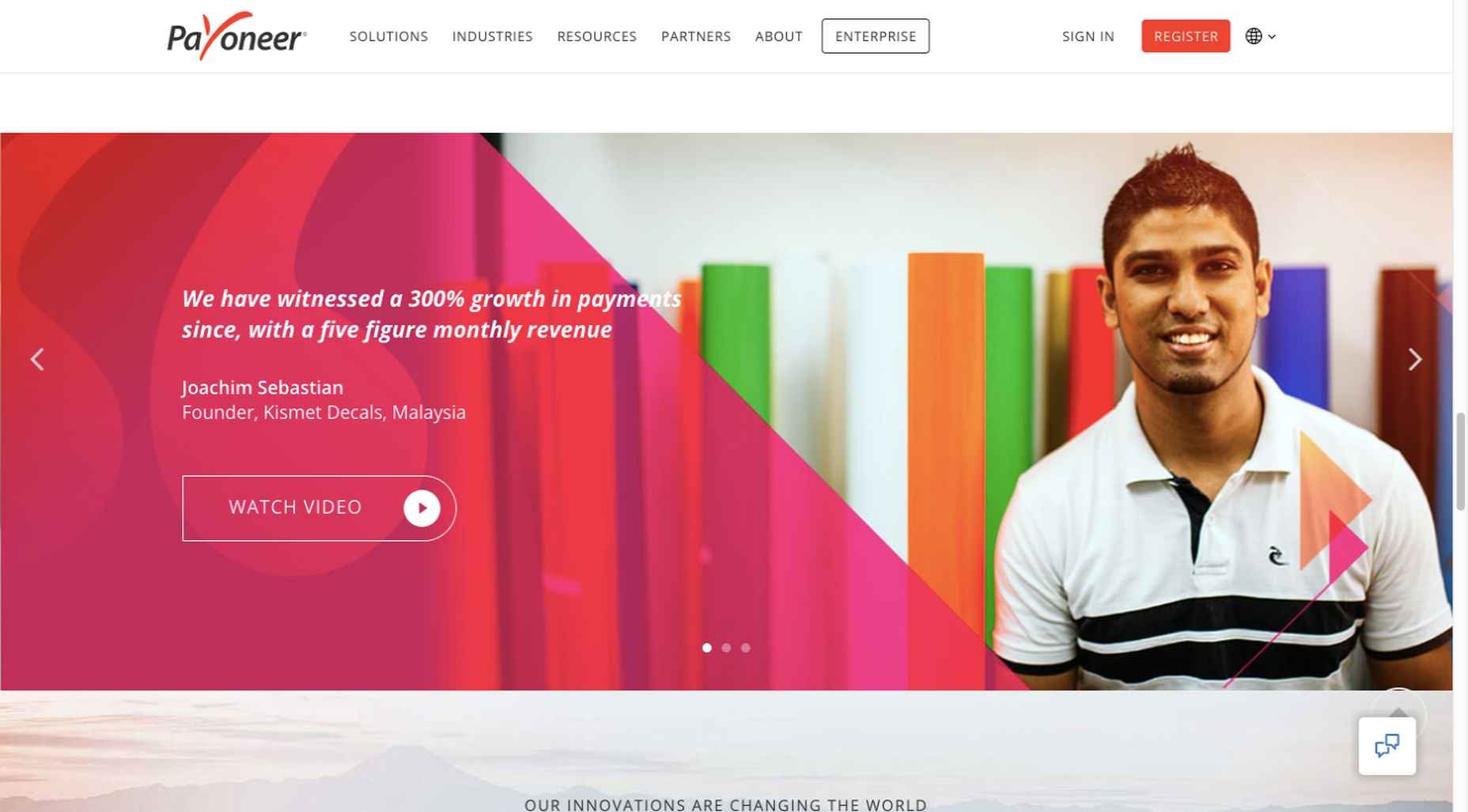
Именно такой подход к дизайну использует Payoneer:
Белую кнопку «Воспроизведение» невозможно пропустить, и, хотя она предназначена для того, чтобы побудить посетителя посмотреть видео, делать это совершенно необязательно.
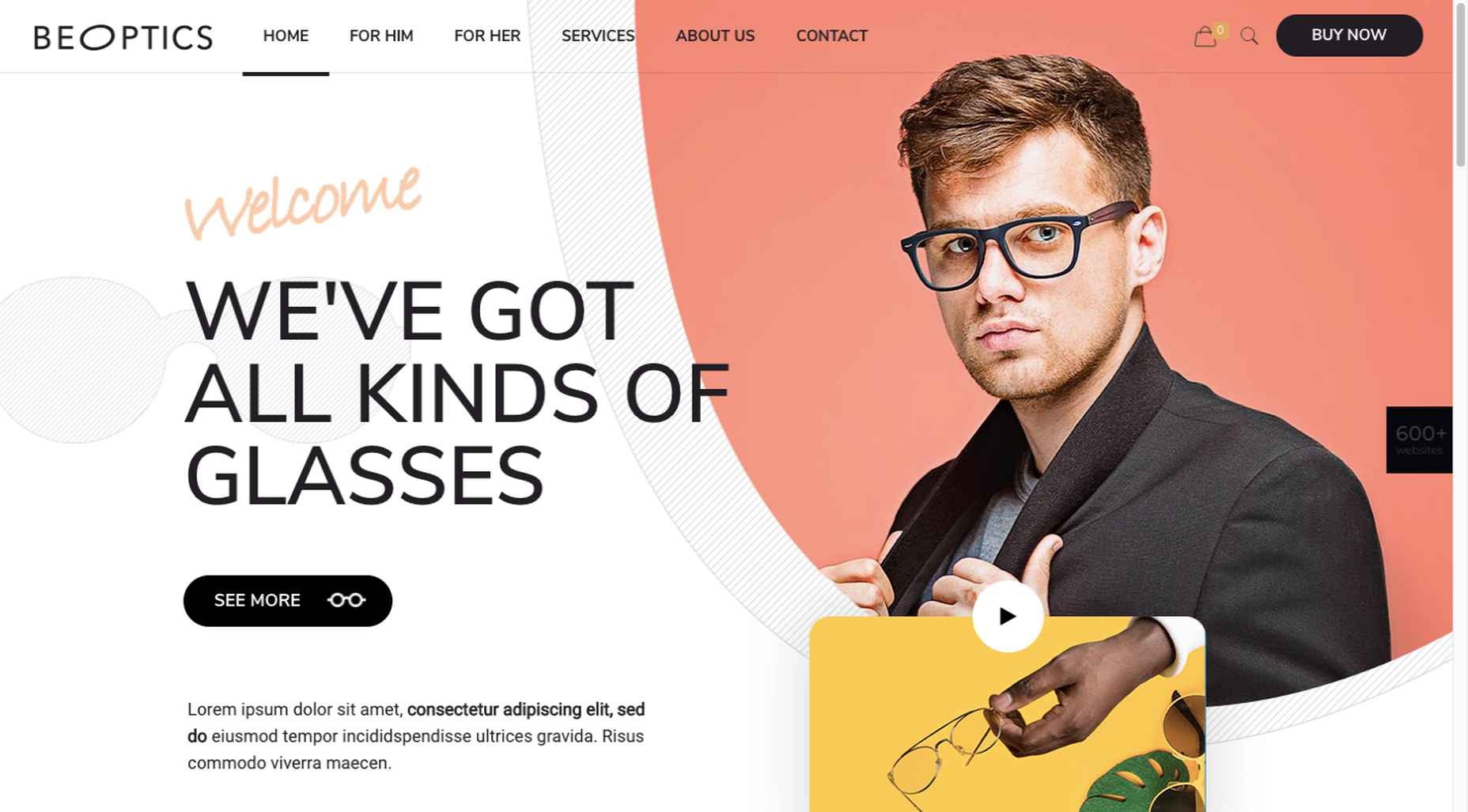
Веб-сайт BeOptics также ловко проскальзнул в опцию воспроизведения видео:
В этом примере, когда посетители наводят курсор на кнопку «Посмотреть больше», это дает им понять, что у них есть возможность посмотреть видео, если они хотят узнать больше.
5. Создатели доверия должны быть не подлежащими обсуждению элементами веб-дизайна
Существуют различные способы организации или демонстрации продуктов в традиционных магазинах, чтобы внушить доверие. Услужливый и дружелюбный персонал также способствует внушению доверия.
Некоторые из этих создателей доверия легко включить в проекты электронной коммерции. Другие, хотя и более трудные для адаптации, обычно могут быть также применимы.
Цифровые создатели доверия могут включать в себя:
- Логотипы (знакомые, причудливые, инновационные, привлекательные)
- Портфолио и/или страницы продуктов
- Отзывы клиентов и рейтинги продуктов
- Тематические исследования и сравнение продуктов или цен
- Безопасность и защитные печати, например, PayPal Сheckout
- Диаграммы, графики, счетчики и другие методы визуализации данных
- Подтверждение социальных, благотворительных или общинных действий и пожертвований
Проще говоря, контент для укрепления доверия каждый раз будет превосходить методы жесткой продажи, особенно если вы хотите, чтобы ваша клиентская база включала привлеченных и постоянных клиентов.
Omaze, например, дает людям заявки на получение призов на основе их пожертвований, в то же время подчеркивая то хорошее, что принесла компания и ее спонсоры.
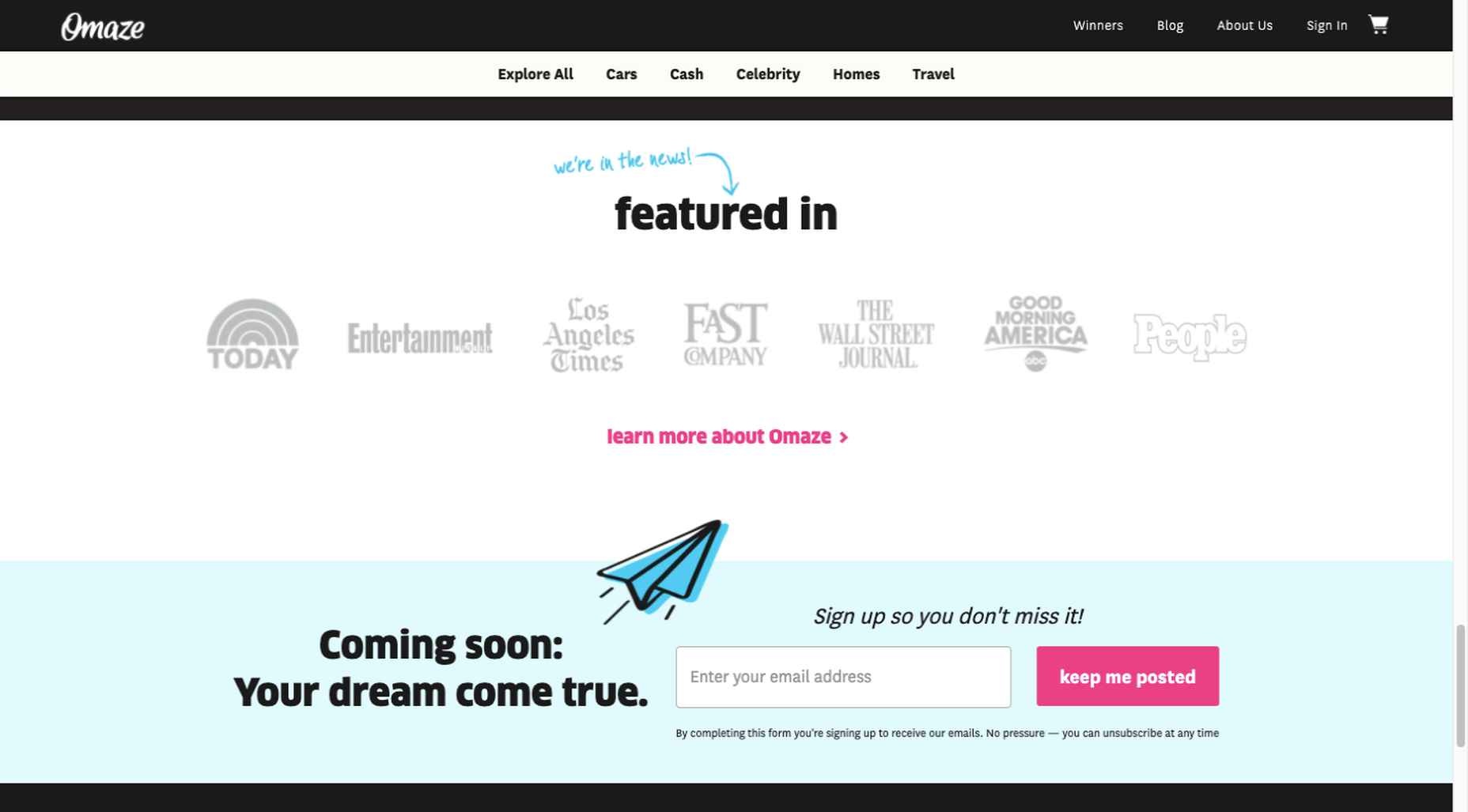
Чтобы помочь укрепить доверие, сайт выделяет место для освещения публикаций, в которых рассказывается об Omaze, а также о работе, которую компания проделала.
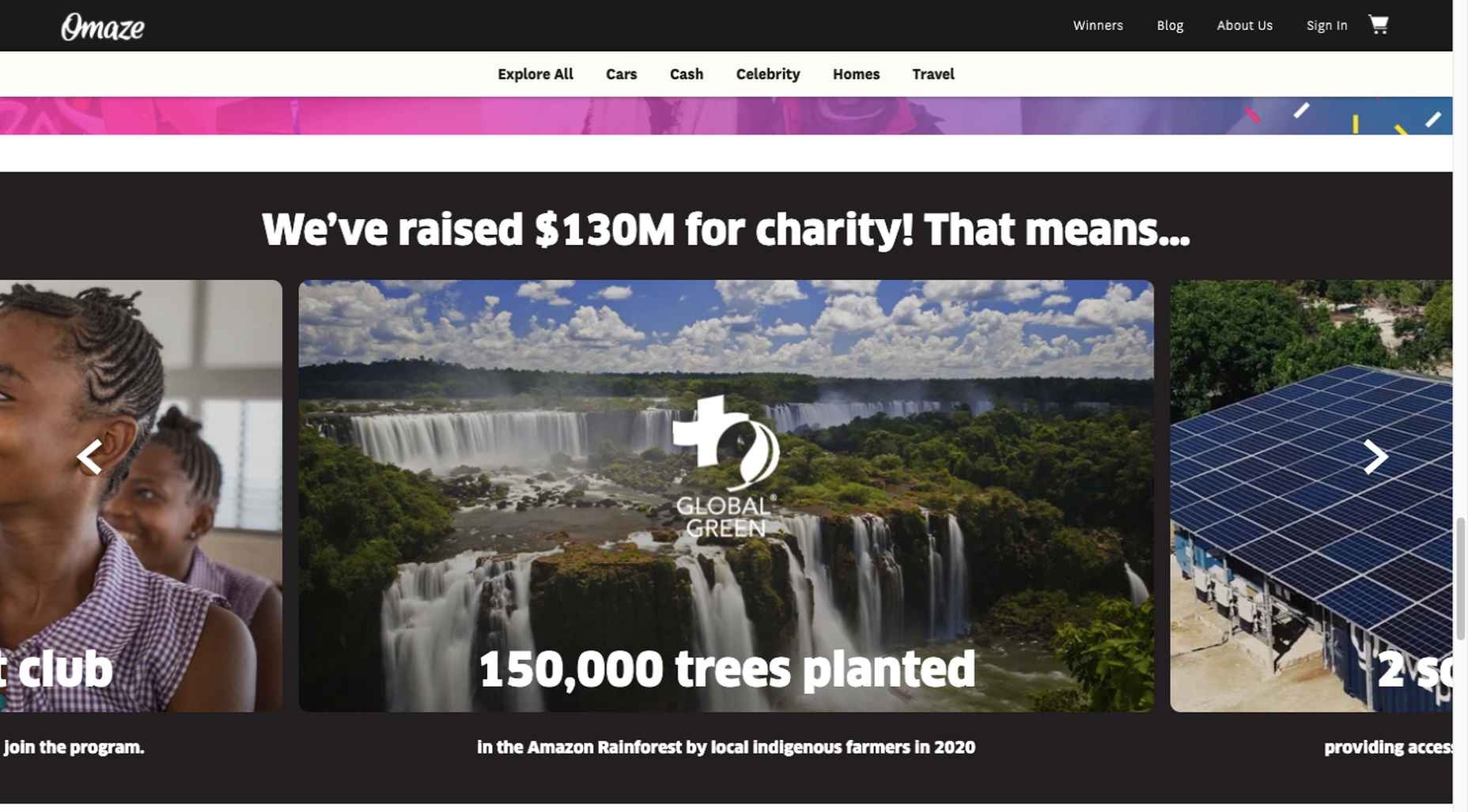
Кроме того, сайт использует визуализацию данных и некоммерческие отзывы, чтобы дать посетителям дополнительное представление о том, что происходит за кулисами:
Как видите, нетрудно включить в дизайн своего веб-сайта подлинный контент, способствующий укреплению доверия.
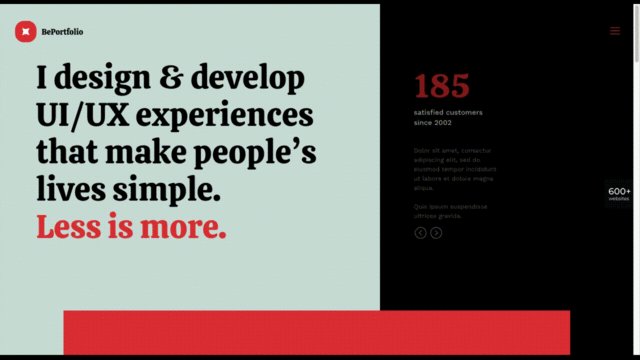
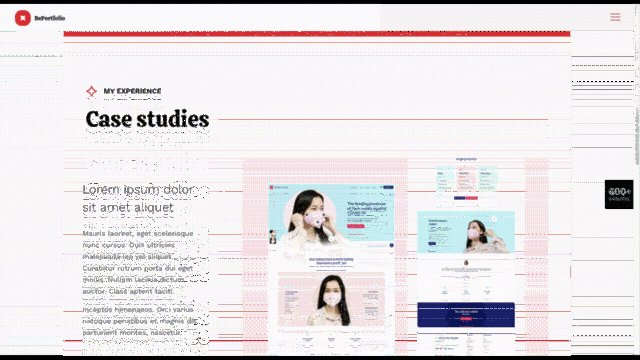
BePortfolio — отличный пример того, как вы можете сделать это для сайта портфолио, будь то ваш собственный или сайт для клиента:
На одной только домашней странице достаточно места для размещения контента, укрепляющего доверие:
- Счетчик довольных клиентов
- Примеры использования продукта и отзывы
- Самые интересные моменты портфолио
- Логотипы клиентов и партнеров
И все это улучшается по мере того, как посетитель перемещается по сайту.
В заключение
Мы не предлагаем вам выбрасывать прошлые тренды за борт, но некоторые тенденции все же должны быть забыты чтобы вы могли приспособиться к новой норме. Другие тенденции дизайна 2020 года, такие как минимализм и топография заголовков, скорее всего, останутся популярными еще долгие годы. Однако новые тенденции, включающие успокаивающие цветовые палитры, смешивание изображений, более эффективный дизайн UX электронной коммерции, управляемое пользователем видео и элементы укрепления доверия, должны дать вашим клиентам ощущение комфорта и безопасности, которые они будут искать в 2021 году.
Всем успешной работы и творчества!

0 комментариев