Если вам надоело все, с чем вы играли в дизайнерских проектах, начало нового года — отличное время, чтобы попробовать что-то новое. Хотя конец года, может быть, слабым сезоном, когда речь идет о проектах веб-дизайна, начало года часто оказывается периодом, когда оживают новые проекты и концепции.
Начало года также может стать началом нескольких новых тенденций в дизайне, таких как простой угловой брендинг, узкие вертикальные сайдбары и персиковые цветовые решения, которые появляются в большом количестве проектов.
Вот что в тренде в этом месяце:
1. Простой угловой брендинг
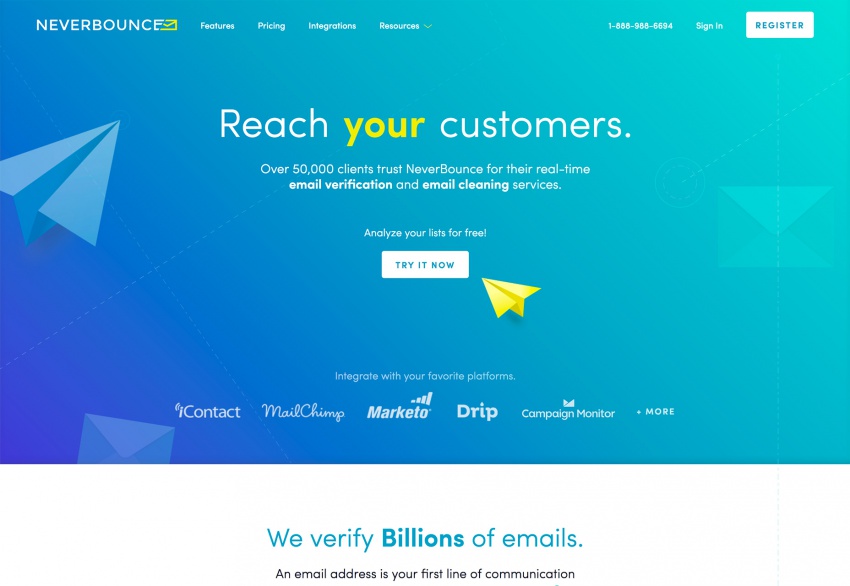
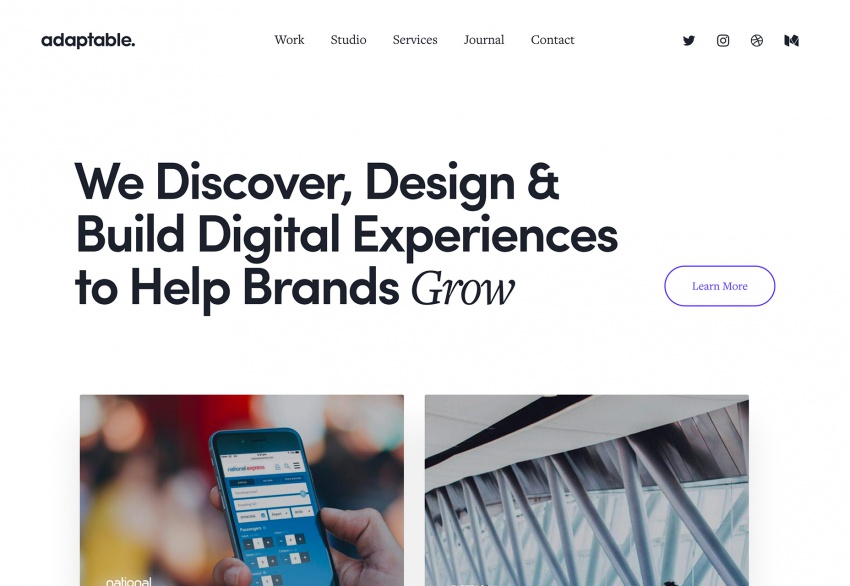
Возможно, это кажется слишком простым, но текстовый брендинговый знак в верхнем левом углу веб-сайтов вернулся. Хотя некоторые из этих простых угловых брендинговых стилей включают текстовый знак или текст и значок, тренд определяется обтекаемыми элементами, которые выпадают в фоновом режиме.
Эти знаки обычно используют простые шрифты без засечек, белые на цветном фоне или включают простой цветовой элемент при использовании на светлых фонах. Черный брендинг на белом фоне одинаково популярен. В целом, отсутствует украшения или стремление сделать логотип центральной точкой.
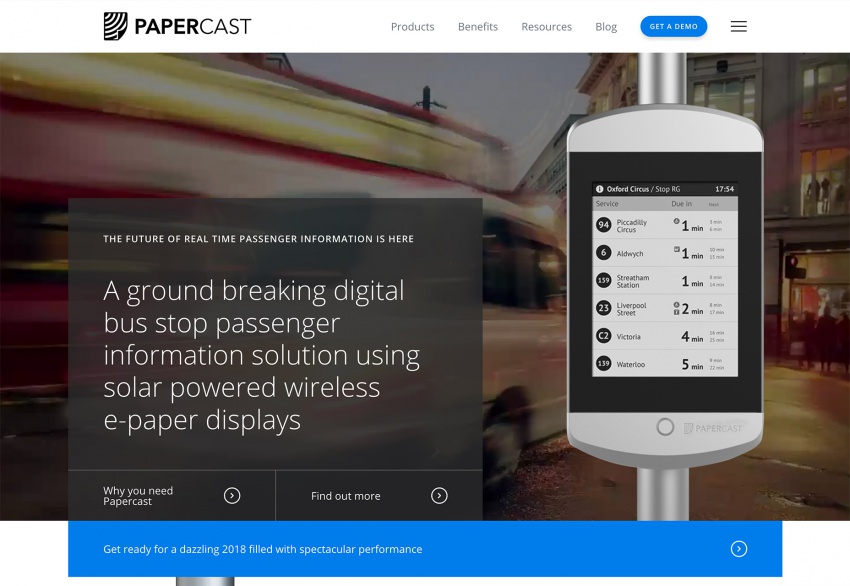
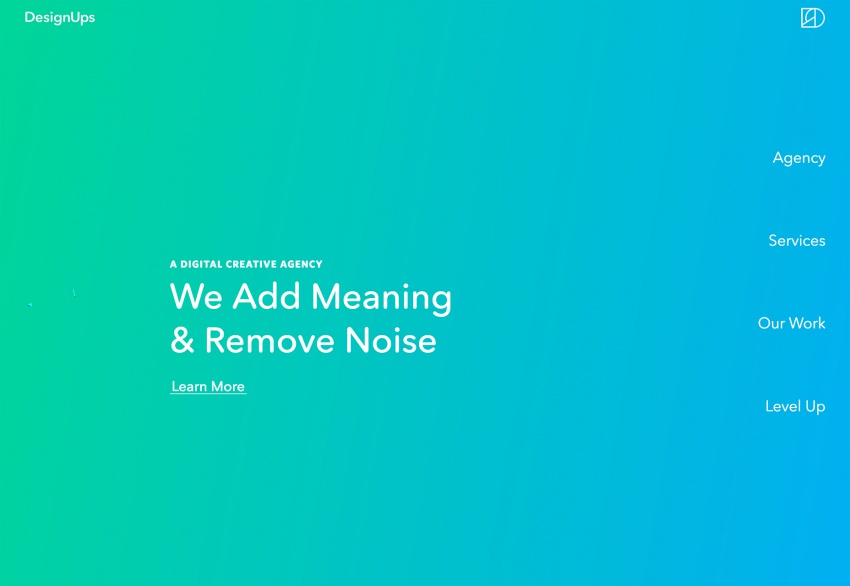
Данная тенденция, похоже, пользуется популярностью среди брендов, которые еще не имеют хорошо известных имен — стартапы или малые предприятия — или при создании дизайна веб-сайтов, которые достаточно сложны. Для более привлекательных проектов, таких как Papercast, передача сообщения и описание того, что представляет собой сайт, на самом деле более важно, чем логотип или брендинг, что делает этот выбор хорошим для данного случая.
Этот стиль упрощенного брендинга берет пример с практики мобильных адаптивных веб-сайтов. Многие отзывчивые проекты обрезают логотипы (а также навигацию) для небольших экранов. Такая концепция привела больше брендов к созданию второго простого логотипа для такого использования, и теперь эти логотипы используются на все размеры экранов.
В то время как простой угловой брендинг может быть гладким и помогает пользователям сосредоточиться на других частях дизайна, тем не менее, он не очень помогает малым предприятиям или брендам установить визуальное распознавание знака, логотипа или символа. Подумайте об этом, обсуждая с клиентом, следует ли использовать эту тенденцию дизайна веб-сайта или нет.


2. Узкие вертикальные сайдбары на главной странице
В то время как сайдбары никогда не выпадали из тренда на внутренних страницах или в блогах, они не были основой для домашних страниц. Это начинает меняться.
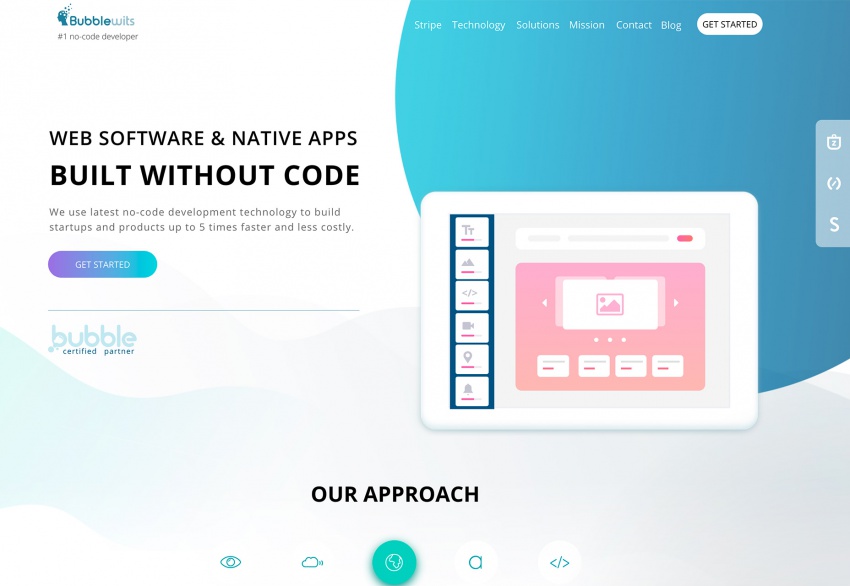
Из места, где хранятся значки социальных сетей (например, Bubblewits), в место для навигации или брендинга, супертонкие вертикальные боковые панели на главной странице становятся классным выбором.
Часть заслуги относится к использованию мобильных устройств — это вертикальный формат — и идея в том, что все больше пользователей чувствуют себя комфортнее с прокруткой и шириной экрана, которые не сделаны по ширине. Это часто создает излишнюю усталость для глаз пользователя, которым приходится переключаться с узкого на широкий размер экрана (телефон и настольный компьютер).
Чтобы бороться с этим, все больше дизайнеров объединяет вертикальные элементы в настольные широкоэкранные версии проектов. В сущности, вертикальные элементы уменьшают общую ширину больших экранов, что делает опыт немного более похожим на мобильные версии.
Что замечательно в этих вертикальных элементах, так это то, что они могут работать по-разному, в том числе для навигации и как кнопка для брендинга.
DesignUps использует неясную вертикальную боковую панель для элементов навигации в правой части главной страницы. Сайдбар визуально вписывается в задний фон, но «сжимает» общую ширину основной зоны основного сообщения.
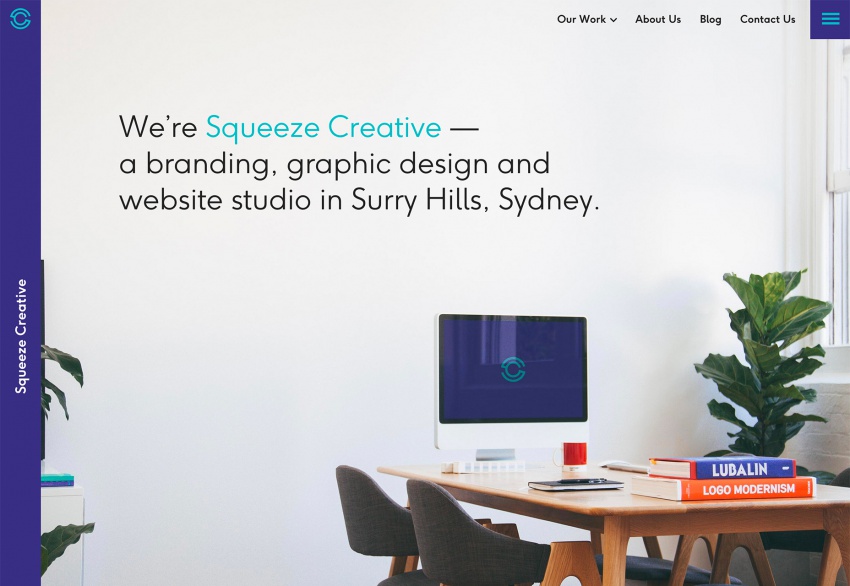
Squeeze Creative выбрал супертонкую левую панель, которая включает брендинг компании. В качестве дополнительного бонуса вся боковая панель представляет собой интерактивную кнопку «home», которая позволяет пользователям находить путь, если они теряются в дизайне.


3. Персиковый цвет
Ультра фиолетовый может быть цветом Pantone в 2018 году, но последние разработки сайтов взрываются персиковыми цветовыми палитрами и акцентами. К счастью, более бледный, оранжевый вариант отлично сочетается с ультра фиолетовым, если вы хотите использовать оба модных оттенка в проектах.
Персиковые вариации включают в себя все, от цветов, с более оранжевым оттенком до розоватого оттенка и телесного. Цвет теплый и привлекательный, хотя некоторые считают его слишком женственным или пастельным для общего использования. Значения и эмоции, связанные с цветом, включают творчество, вибрацию, социализацию, жажду, счастье или уверенность и гордость.
Самый известный оттенок персика — то же самое, что и карандаши Crayola с таким же названием. Вы можете начать создавать свою собственную персидскую палитру с значением HEX # FFCBA4 или RGB 255, 203, 164.
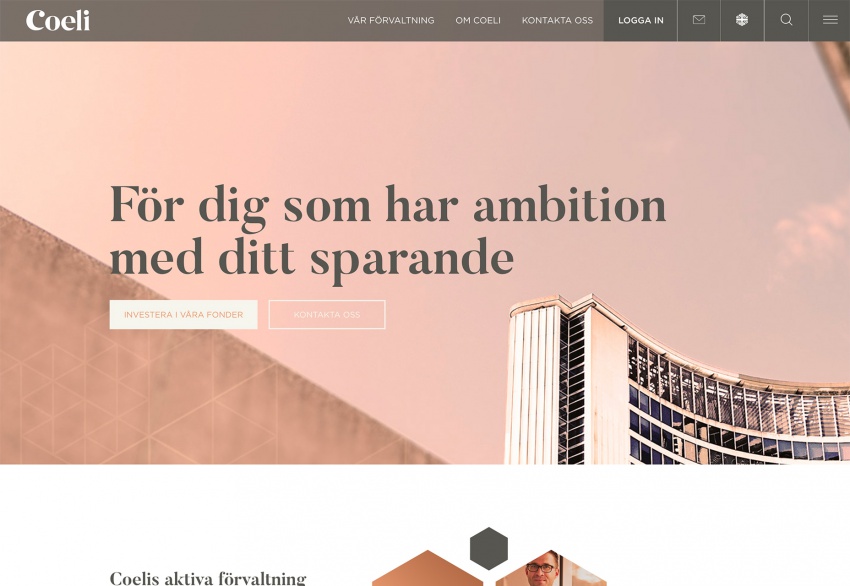
Тенденция использует персик для основной цветовой палитры, как у Folk Strategies и Coli, и как цветовой акцент в образе веб-сайта, как у Listen Festival.
Эта цветовая тенденция, по-видимому, вытекает из доминирующей цветовой тенденции прошлого года, которая включает в себя цвета из материальной палитры. В то время как персик не такой смелый или яркий, как некоторые из голубых, зеленых и розовых оттенков, которые были популярны, он по-прежнему вызывает ту же игривую идею, при этом обеспечивая большую гибкость в создании цветового контраста между элементами.


Вывод
Одна из лучших вещей в начале года — мысль о том, что это время для новых начинаний. Используйте это, чтобы очистить свой рабочий набор тенденций и методов, которые могут начать казаться устаревшими и поблекшими, и включите новую тенденцию в коллекцию.
Каждая из вышеперечисленных тенденций довольно проста в использовании, а опция цветовой палитры персика может быть наиболее выполнимой и гибкой для большого количества дизайнерских проектов. Как и в случае любой тенденции, используйте ее экономно и с умом.

0 комментариев