Новый год, новые дизайнерские тренды!
В то время как все говорят о тенденциях в общих чертах, таких как голосовой интерфейс и виртуальная реальность, есть более непосредственные элементы дизайна, которые вы можете увидеть (и использовать) прямо сейчас для создания более современного о веб-сайта.
От веб-сайтов без изображений над прокруткой до электронной коммерции, которая маскируется под контент и всего ярко-синего — вот прогноз на тенденции этого месяца.
1. Никакого «творчества» над прокруткой
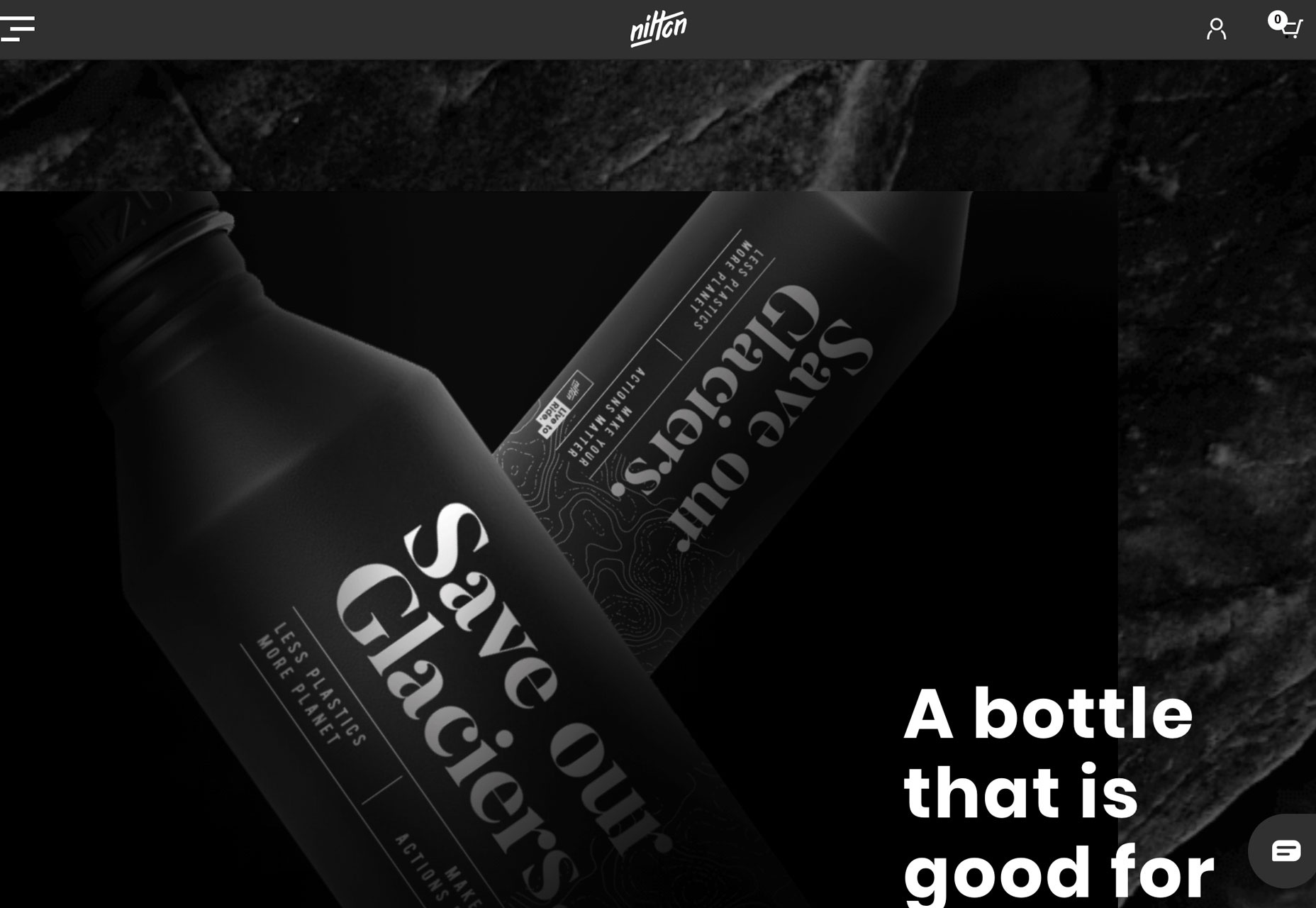
Вы заметили, на скольких сайтах нет изображений или видео над прокруткой? Этот не «художественный» стиль дизайна раньше использовался только для сайта, которые скоро будет запущен или для разрабатываемых страниц, на которых не было изображений, но он распространен также для дизайна веб-сайтов с большим количеством других изображений.
Если у вас есть сообщение или заявление, которое пользователи должны узнать сразу же, это может быть эффективным методом проектирования. Это работает, потому что больше не на что смотреть.
Извлеките максимальную пользу из не «художественного» дизайна при помощи красивой типографики и выбора сильных цветов.
Эти элементы дизайна могут сами по себе служить искусством и помочь добавить визуальный интерес к словам на экране.
Каждый из трех приведенных ниже примеров делает это несколько по-разному.
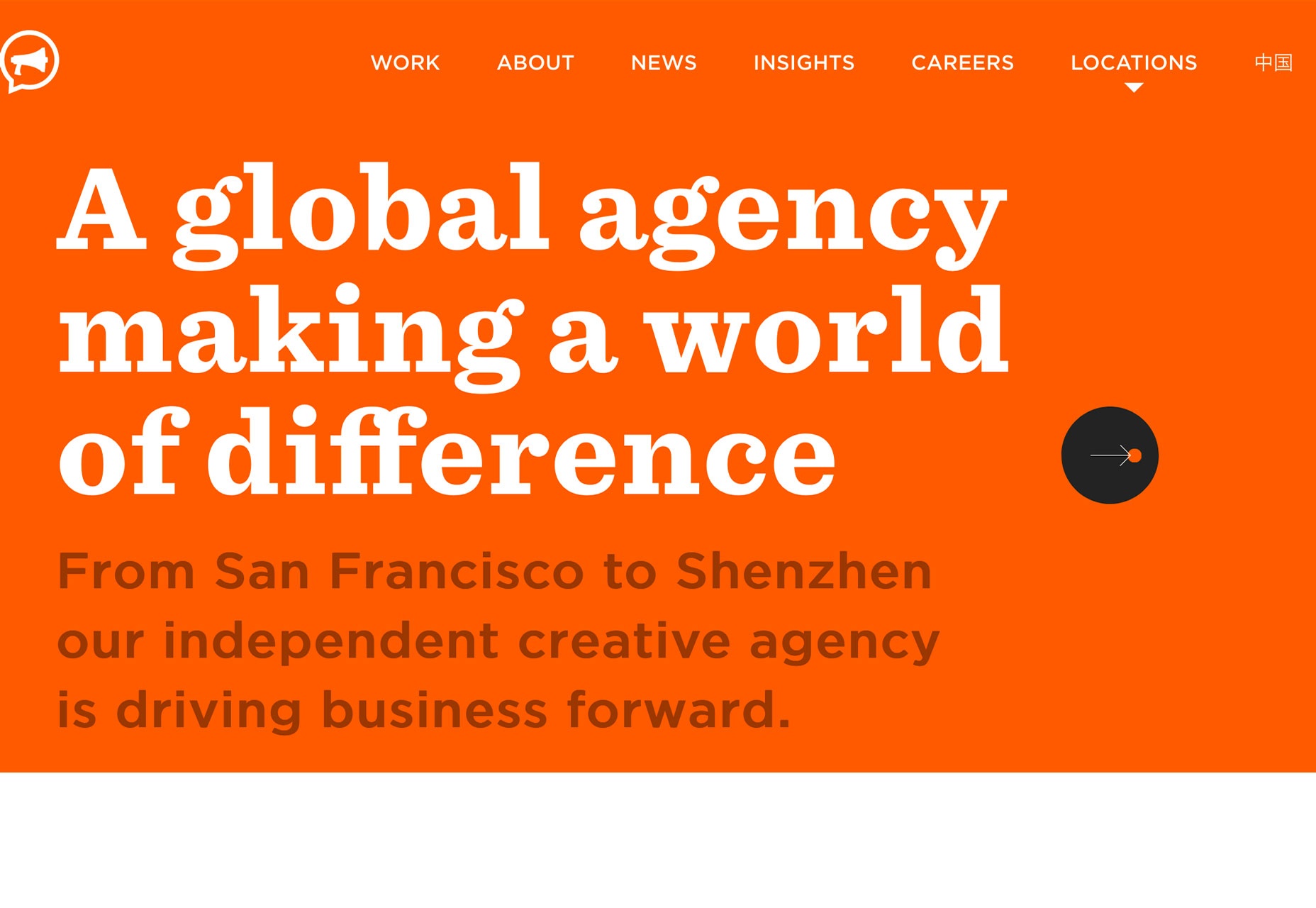
We Are Crowd использует сильную пару типографики с засечками и без на ярком цветном фоне. Пользователей манит вникнуть в дизайн благодаря анимированному скроллеру на главной странице. Не «художественный» дизайн фактически чередуется между панелями с изображениями и без них, показывая пользователям, что им есть на что посмотреть.

Easys использует простой шрифт с засечками в центре экрана, чтобы привлечь внимание. Ярко-красный текст на светлом фоне привлекает вас прямо к надписи. Существует также призыв к прокрутке, где дизайн наполнен большим количеством цветов, изображений и интересных форм.

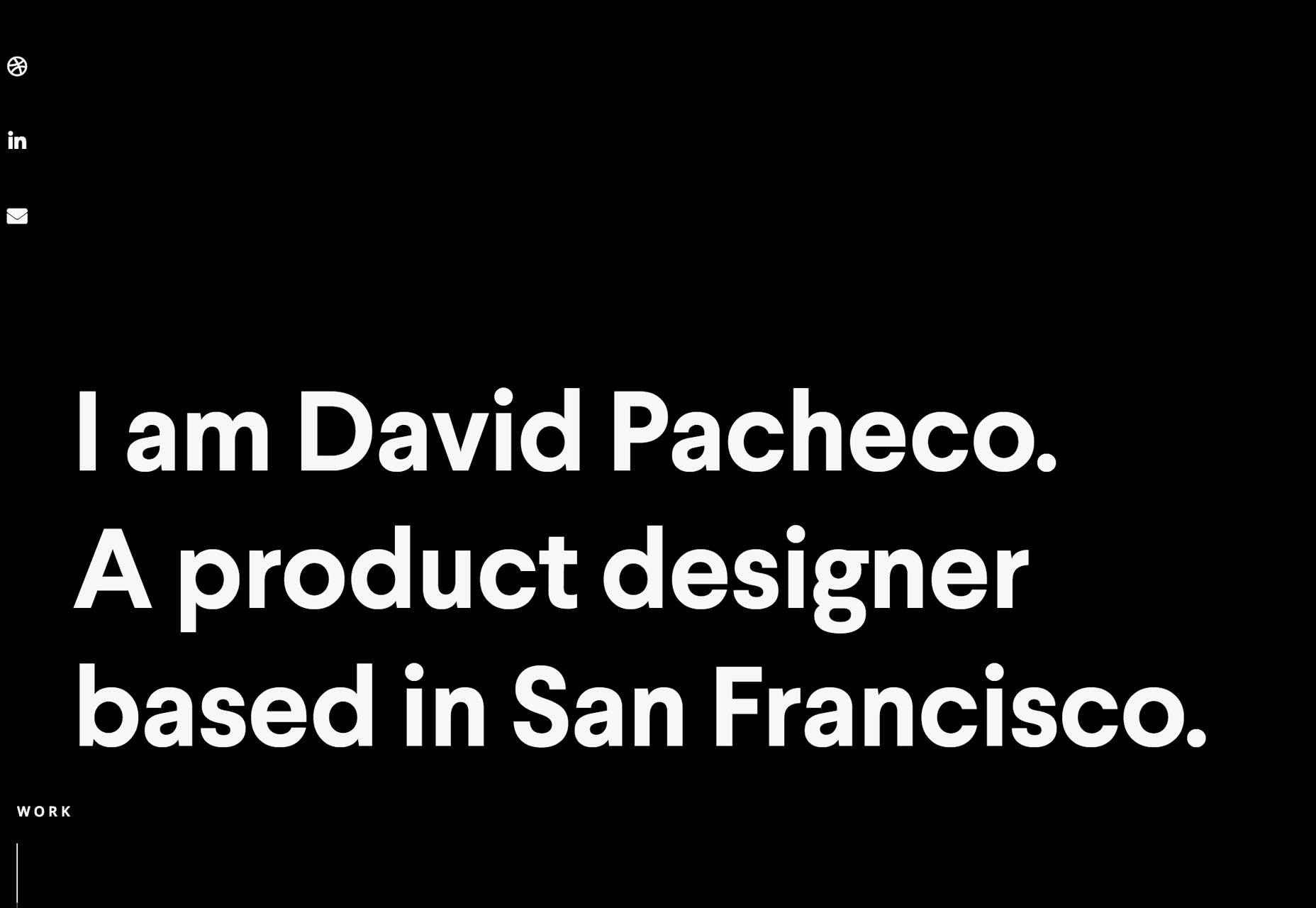
Портфолио Дэвида Пачеко использует более минимальный подход к эстетике без искусства. С простой, но негабаритной типографикой без засечек и черным фоном невозможно не понять, о чем сайт. Суровый характер дизайна делает маленький анимированный скроллер внизу слева более очевидным.

2. Ярко-синий
Не может стать неожиданностью тот факт, что яркий цвет является трендом. Но вот оттенок может вас удивить. Несмотря на то, что яркий коралл был назван цветом года Pantone, ярко-синий так же в тренде.
Ярко-синий фон, текстовые элементы, наложения и многое другое повсюду. Цвет, уходящий корнями в палитру Material Design, достаточно жизнерадостен и работает практически с любым типом контента. Вот почему он может быть настолько популярным.
Синий традиционно является одним из наиболее часто используемых цветов среди всех дизайнов сайтов. В основном из-за гармоничных, приятных и заслуживающих доверия ассоциаций. Ярко синий добавляет к этому более легкое ощущение.
Лучшая часть тенденции в дизайне веб-сайтов, которая коренится в цвете, заключается в том, что она проста в использовании. Дизайнеры не должны пересматривать цветовую палитру бренда, чтобы включить ярко синий цвет в дизайн. Используйте его для акцентов или в изображениях.
Это также тенденция, которую вы можете добавить в проект быстро и без большого планирования современного стиля, который можно задействовать (и даже удалить) с минимальными усилиями.
Нравятся синие цвета, которые вы видите в примерах ниже? Попробуйте эти сочетания цветов, чтобы повторить оттенки:
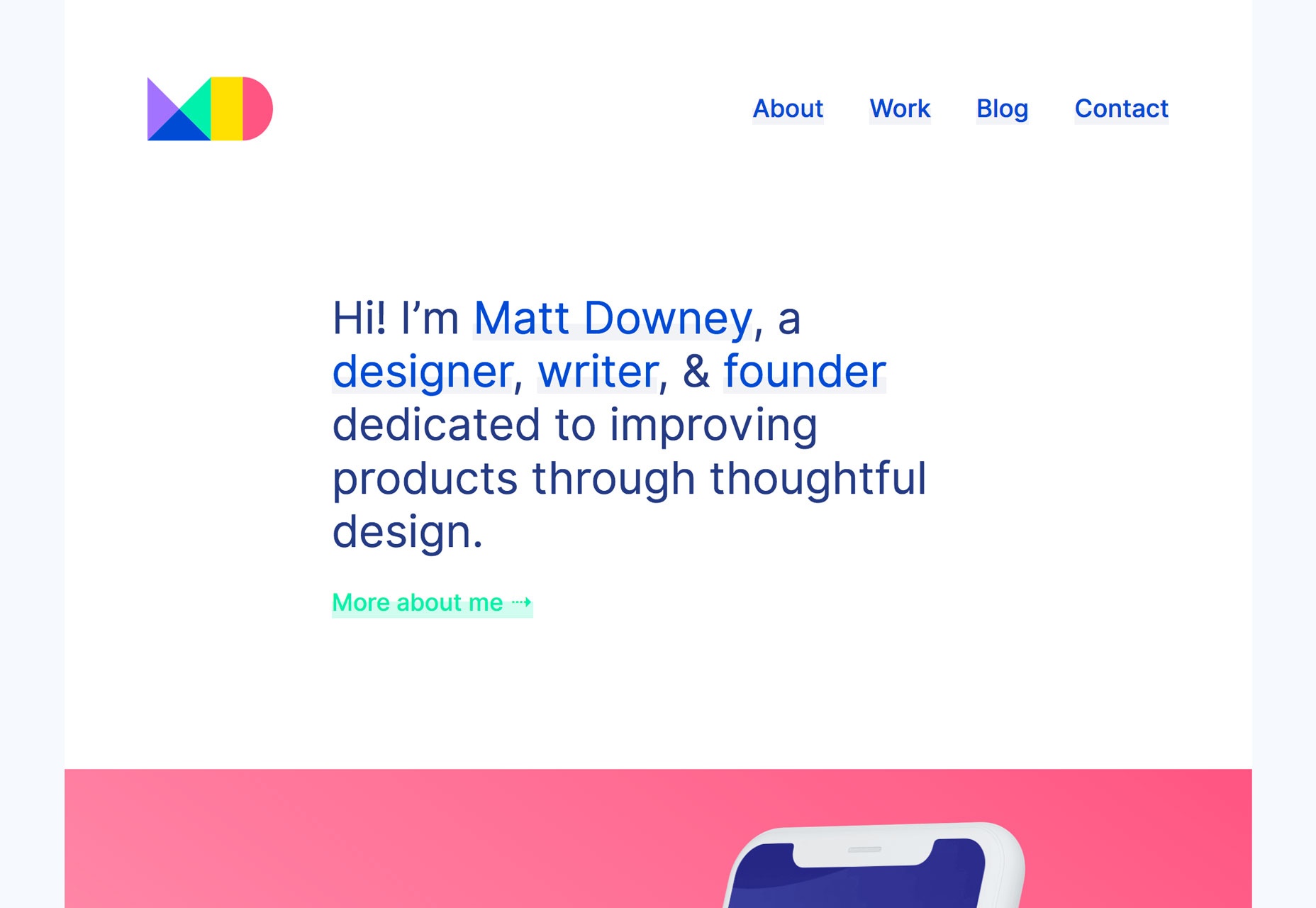
Мэтт Дауни использует ярко-синий с почти фиолетовым оттенком; hex #263d83.

Output прокручивается через множество ярко-синих вариантов на домашней странице с более фиолетовыми (hex # 4d34d8) и более яркими небесно-голубыми (hex # 3a63d8) вариантами.

Флоран Биффи делает новый поворот в синем с более ярким тоном; hex #142877.

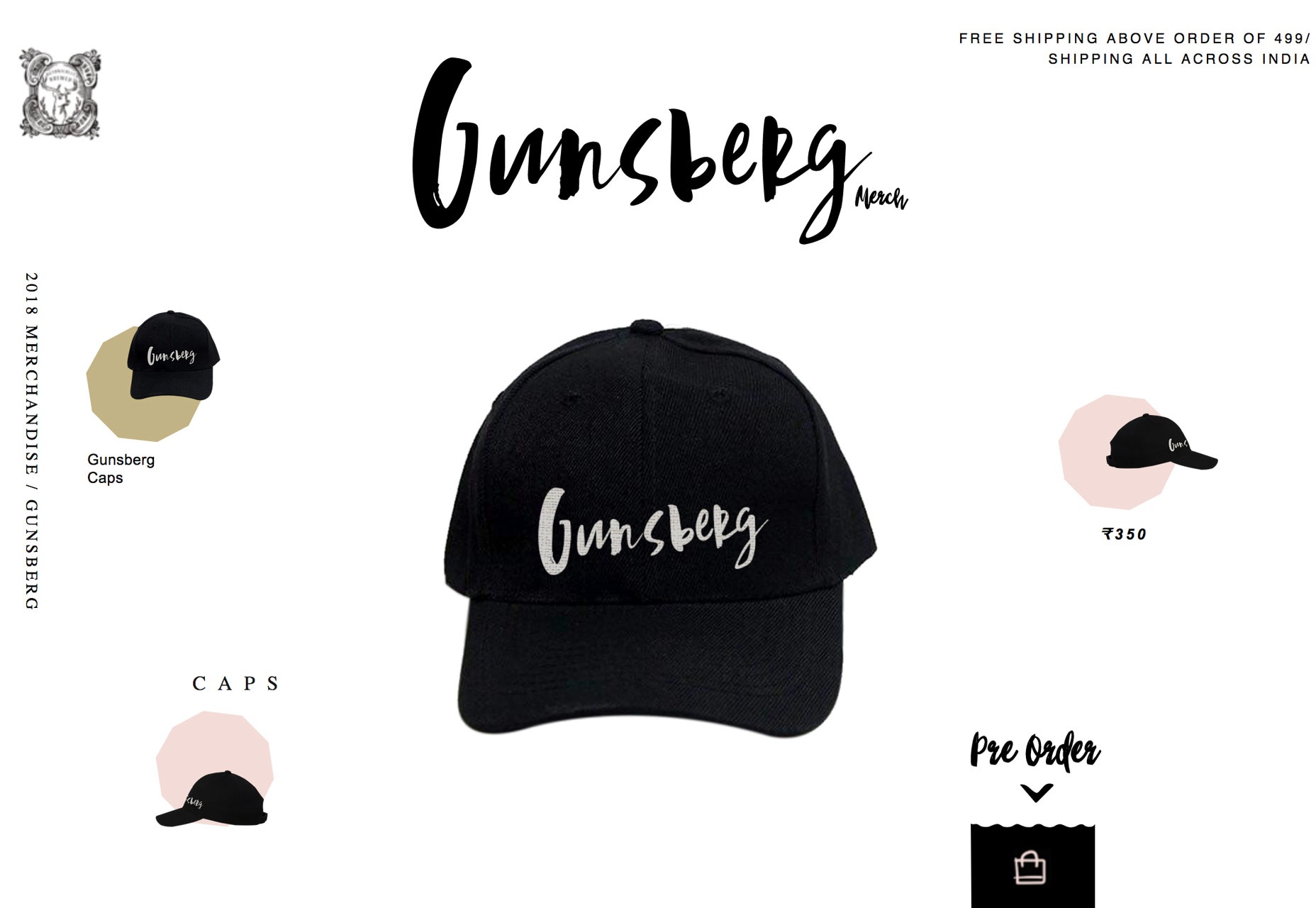
3. Электронная коммерция, которая выглядит как контент
Контент — главное… даже когда дело доходит до онлайн-продаж.
Возможно, как тенденция дизайна, перенесенная из социальных сетей, или, может быть, как что-то более интересное, чтобы попробовать, все больше сайтов электронной коммерции используют архитектуру, которая меньше похожа на страницу товаров для продажи и больше похожа на интегрированные элементы контента с включенной кнопкой “Купить”.
Эта идея делает продажи более жизненными и использует философию размещения продуктов для продажи товаров. Подобная концепция дизайна может занять много времени для эффективного планирования и проектирования, но она может быть полезна, если она находит отклик у нового покупателя или покупателя.
Вполне вероятно, что для этого требуется определенный тип продукта. Например, сайты электронной коммерции, которые такие товары, как одежда или домашний текстиль. Это связано с тем, что этим предметам не нужно много объяснений (большинство покупателей знают, какого размера рубашку они носят) и это создает ощущение срочности при желании купить. Покупатель видит рубашку и хочет ее из-за связанного чувства стиля или связи с брендом.
Это интересный способ создать более аутентичную связь с пользователями — ключевая маркетинговая концепция, особенно среди «тысячелетних» покупателей и аудиторий. Это одна из тех тенденций дизайна, которая имеет большой потенциал для роста, но только если дизайнеры и разработчики готовы выделить время и ресурсы для пересмотра своих проектов электронной коммерции в подобной манере.



Всем успешной работы и творчества!

0 комментариев