Иногда вы можете просто взглянуть на новые веб-проекты и увидеть, что думают дизайнеры. Вы можете почувствовать их настроение. Тенденции этого месяца отражают данную концепцию смелыми выборами цвета, крах традиционного стиля hero header, который был популярен на протяжении некоторого времени и темные анимированные шаблоны, которые выглядят немного таинственно.
Что вы думаете? Готовы ли вы к более тонким вариантам типографики, более продуманным и замысловатым деталям и логотипам в стиле иконок?
Вот что будет трендом в дизайне в этом месяце:
1. РАДУЖНЫЕ ЦВЕТА
Когда вы слышите «цвета радуги», первое, что приходит на ум, вероятно, не очень хороший дизайн. Существует слишком много наглядных примеров ярких проектов с радужными палитрами, которые являются подавляющими и, откровенно говоря, катастрофами дизайна.
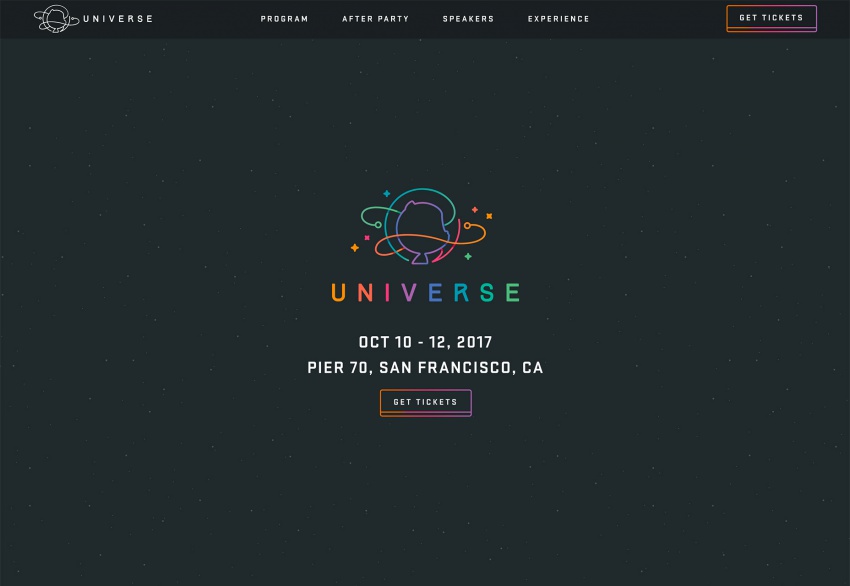
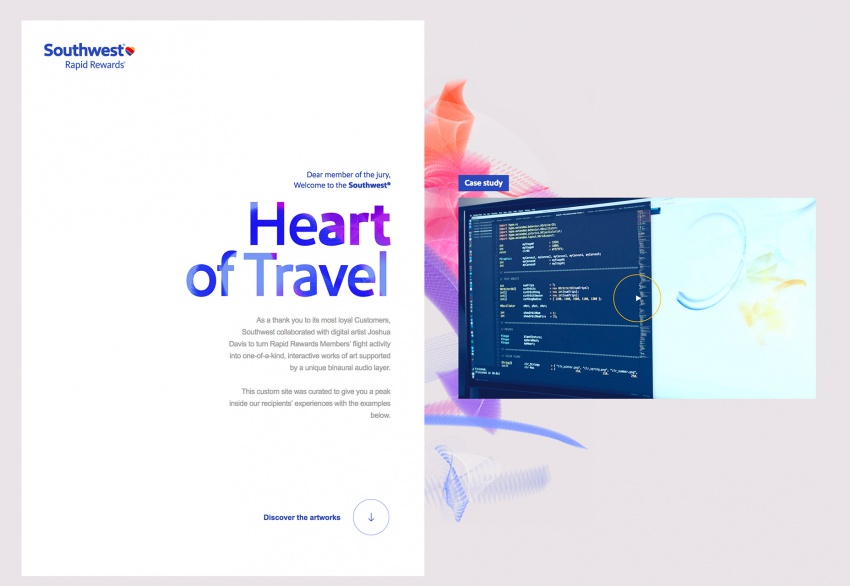
Сегодняшние цвета радуги совсем не катастрофичны. Они стильные, простые и обеспечивают только правильное количество цветов для неожиданного количества проектов. Радужные палитры подходят не только для небольших сайтов; крупные бренды, включая конференцию Github Universe, Southwest Airlines и канал London Grammar на Spotify используют интересные шаблоны радуги.
Еще более интересно то, что каждый дизайн использует одну и ту же концепцию цвета по-разному.
Радужные текстовые элементы в темной эстетике: Github использует простой темный дизайн с радужным текстом и элементами пользовательского интерфейса, чтобы привлечь внимание к ключевой информации (например, к дате) к основному призыву к действию (продажа билетов). Радужный градиент прост и умен. Это похоже на правильную комбинацию, которая побуждает пользователей регистрироваться на конференцию.
Southwest Airlines использует другой подход с элементами радужного фона, а текст заполняет более легкий контейнерный элемент. Радужный акцент обеспечивает визуальный ориентир для сайта, имеющий контент, который может показаться скучным.
London Grammar использует гигантский радужный шар, чтобы привлечь пользователей к совместной работе с Spotify. Радужная капля смещается и движется с медленной анимацией, и похожа на гель в воде. Цвета движутся и сливаются, и это то, на что вы можете смотреть весь день, если не будете осторожны. Аспект геймификации цветного элемента весьма интересен, но цвет определенно привлекает пользователей в первую очередь.



2. КРАХ HERO HEADER
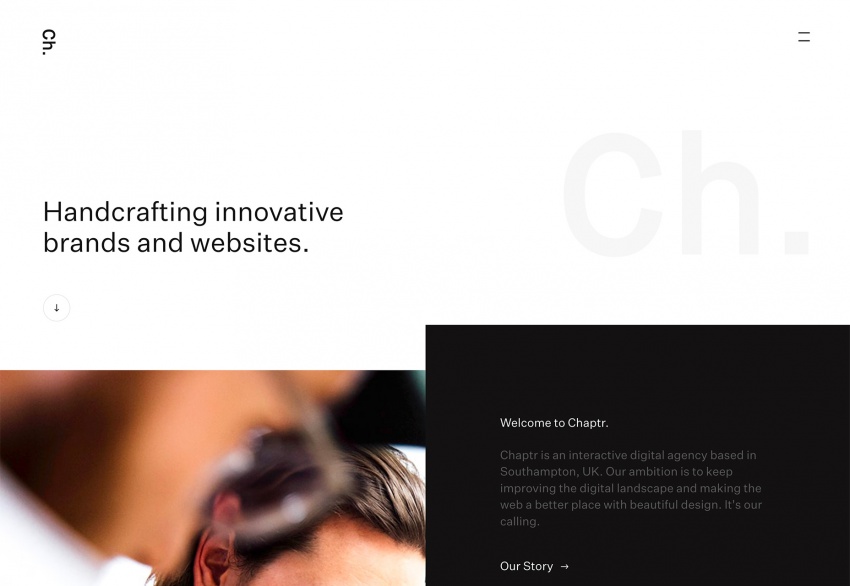
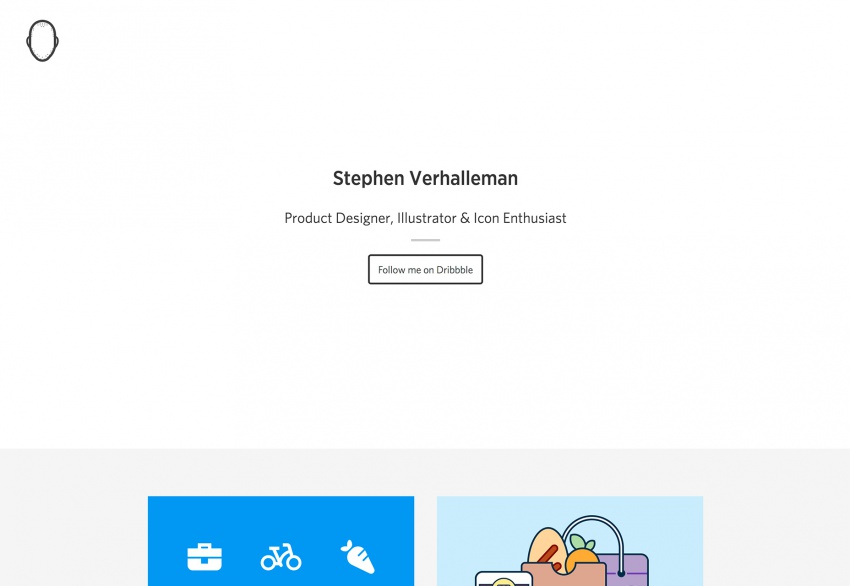
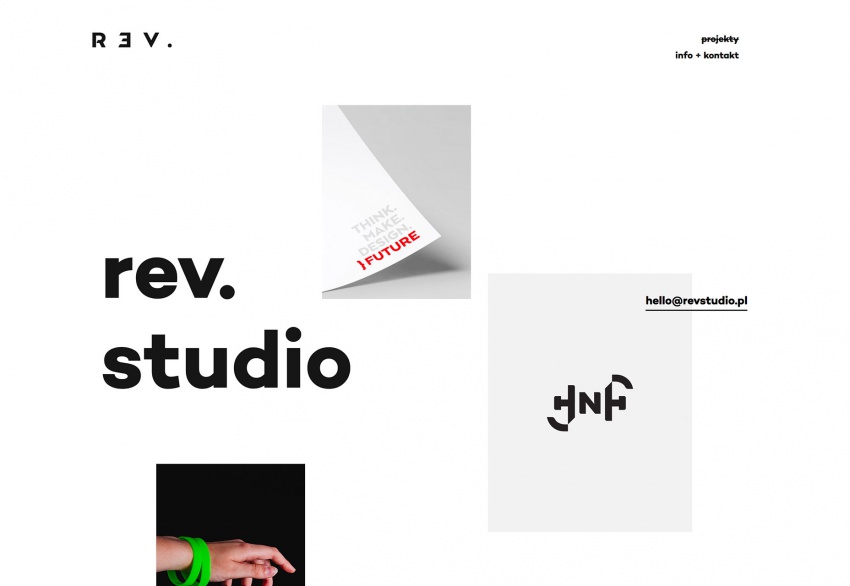
Hero header с объемными фото или слайдером уже несколько лет является основным элементом дизайна веб-сайтов. Но сейчас данная тенденция начинает уходить в сторону. Результат, похоже, представляет собой тенденцию с более белыми или светлыми хедерами, в которых есть мелкие детали, плавающие вокруг. Эта тенденция получает несколько противоречивые отзывы. Некоторые визуальные эффекты интересны, но в целом, кажется, отсутствует общий фокус для пользователей и четко определенный набор действий.
Что приятно в крахе hero header, так это то, что минимальный подход заставляет пользователей искать. Это отличается. Вопрос заключается в том, достаточно ли сообщений, чтобы надолго их заинтересовать, или что делать, если пользователи положительно реагируют на менее визуальный веб-сайт.
Это тенденция, за которой стоит понаблюдать, потому что она пока что находится на ранних этапах эволюции. Дизайнеры уже готовы сделать что-то другое с хедерами страниц и это понятно. Такая итерация проектов — это только первый шаг к чему-то новому. Некоторые дизайнеры могут быть обеспокоены странной комбинацией или частью элементов над прокруткой в большинстве этих концепций дизайна. Остается лишь посмотреть, как дальше пойдет этот тренд, но однозначно за ним следует следить.



3. ТЕМНЫЕ АНИМИРОВАННЫЕ ШАБЛОНЫ
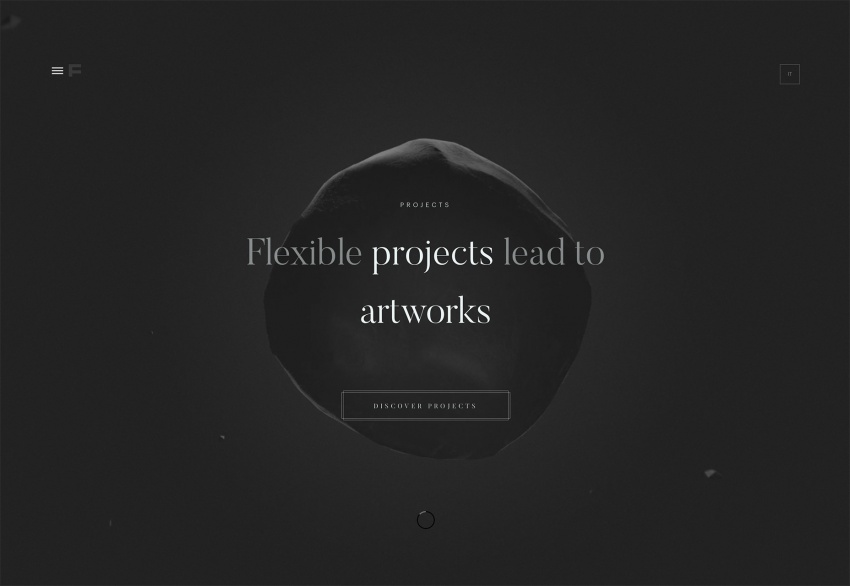
Это может быть самой интересной тенденцией в дизайне веб-сайтов на сегодняшний день: темные анимированные эффекты, расположенные поверх темных цветовых схем. Темное на темной концепции выглядит таинственно, визуально интересно и действительно заставляет пользователя смотреть и взаимодействовать с дизайном.
Кроме того, тренд может работать по-разному. Нет никакого конкретного размера, типа анимации или того, что должен делать эффект. Каждый из приведенных ниже примеров использует темные анимированные эффекты по-разному, но каждый из них сопровождается каким-то взаимодействием, от автоматизированного движения до движения мыши над эффектами и внезапных вспышек (вам нужно щелкнуть по ссылкам, чтобы найти один из них).
Хотя эти проекты выглядят действительно круто, они могут создавать и некоторые проблемы. Не всех пользователей привлекает такая мрачная эстетика. Она может не отражаться должным образом на некоторых устройствах. Такой дизайн однозначно выглядит и работает лучше на настольных экранах, чем на небольших устройствах.
Но у дизайнерской тенденции есть место для дизайнеров, которые хотят создать нечто немного отличающееся, с определенным настроением и модным аспектом.
Есть также что-то в сочетаниях темных оттенков без большого количества цветов, которые просто привлекают вас. Это как бы необъяснимо.
Чтобы максимально использовать темную тень в данном тренде, убедитесь, что вы используете достаточную вариацию темных тонов, чтобы гарантировать, что все элементы видны, а движения заметны. Используйте насыщенный черный цвет с большим количеством оттенков, чтобы создать правильное настроение для каждого проекта.
Хотя в приведенных ниже примерах полностью отсутствует цвет, рассмотрите контрастный оттенок, отличный от белого, для ключевых точек акцента. Цветная кнопка призыва к действию действительно выделялась бы, учитывая контрастность всех черных изображений.
Другая общая черта этой тенденции заключается в простоте используемых анимаций. Ни одно из движений не является чрезмерно сложным. Они так же просты и упорядочены, как и в случае цветовой палитры, что является ключевым фактором общего успеха данной тенденции дизайна.



Смена использования цвета, продемонстрированная тенденциями в этом месяце, интересна и эффективна. Радужные цвета — это куча веселья и поднимает настроение, в то время как размышления. Выбор цвета действительно связан с тем, как дизайнеры чувствуют себя и относятся к проекту.

0 комментариев