Вот посмотрите, что в тренде в этом месяце.
Черное и белое
Черно-белые дизайнерские шаблоны можно смело назвать классикой и чем-то вне времени. У них есть чувство утонченности, которое может работать с проектами всех видов.И хотя большинство людей сразу думают о «черно-белых» фотографиях, черно-белые шаблоны могут распространяться и на другие элементы дизайна веб-сайта — навигацию, типографику, видео и т. д.
Отличительной особенностью черно-белых дизайнов является то, что в отличие от печати, где черно-белое изображение было распространенным стандартом для газет, книг и журналов в течение длительного времени (и до сих пор в некоторой степени сегодня), он выделяется из-за отсутствия цвета. Богатство черного и белого на экране также позволяет усилить глубину визуальных эффектов.
Каждый из приведенных ниже примеров использует этот цвет — или его отсутствие — чтобы привлечь внимание и сосредоточить внимание на сообщениях на веб-сайтах. Черное и белое в этих примерах также создает определенное эмоциональное чувство для пользователя.
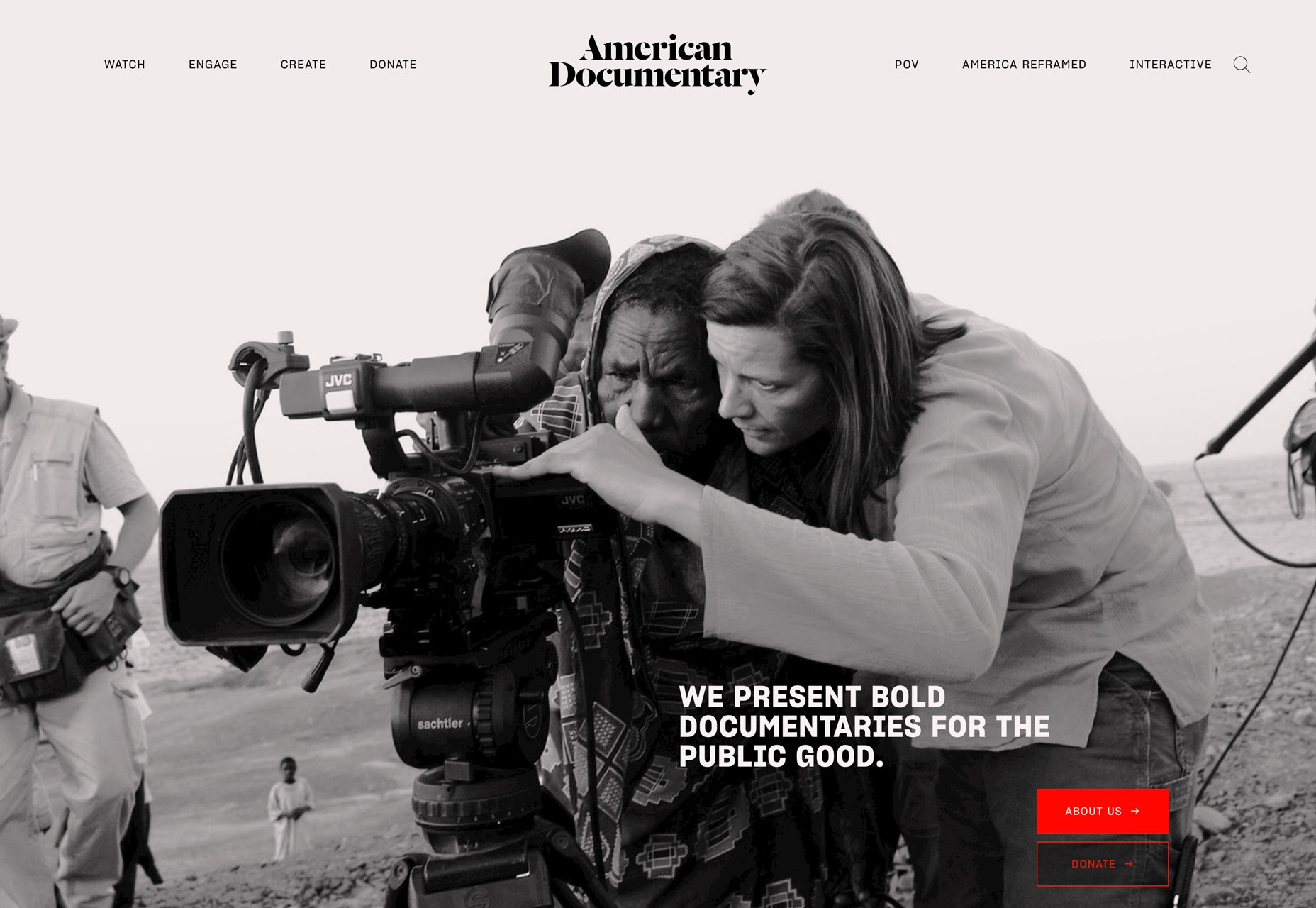
При планировании черно-белого дизайна вы можете пойти ва-банк без какого-либо другого цвета или выбрать цвет акцента, как American Documentary, чтобы помочь привлечь внимание к фокусным точкам или призывам к действию на экране. Здесь нет правильного или неправильного выбора. Решение использовать цвет (или нет) в черно-белом шаблоне дизайна основано на том, что вы хотите, чтобы пользователи достигли в вашем дизайне, и на опыте, который они должны извлечь из него.
Если вы посмотрите на каждый из приведенных ниже примеров, вы увидите, как каждый из них использует свою технику для создания
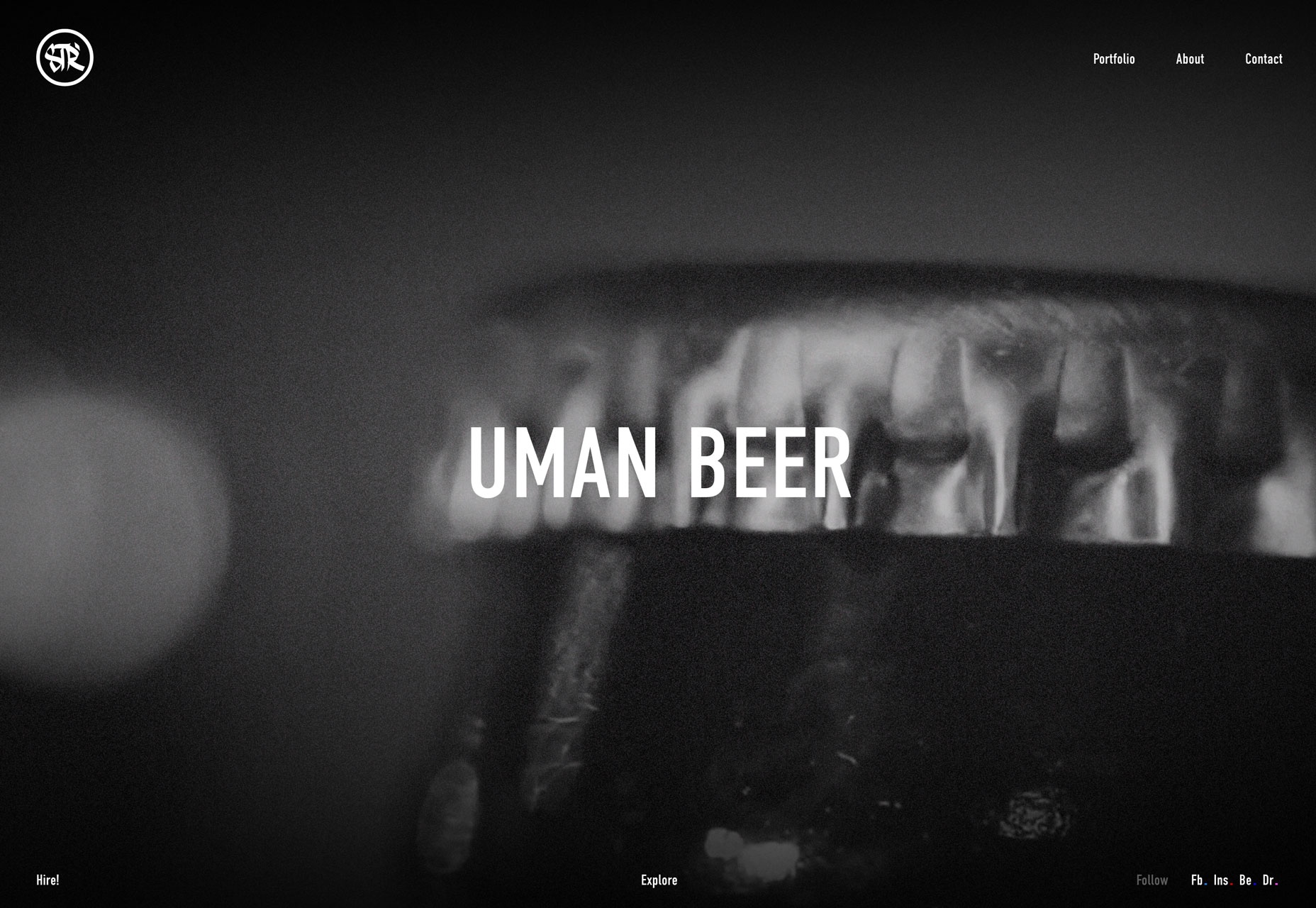
 Igor Starodub: видео
Igor Starodub: видео 
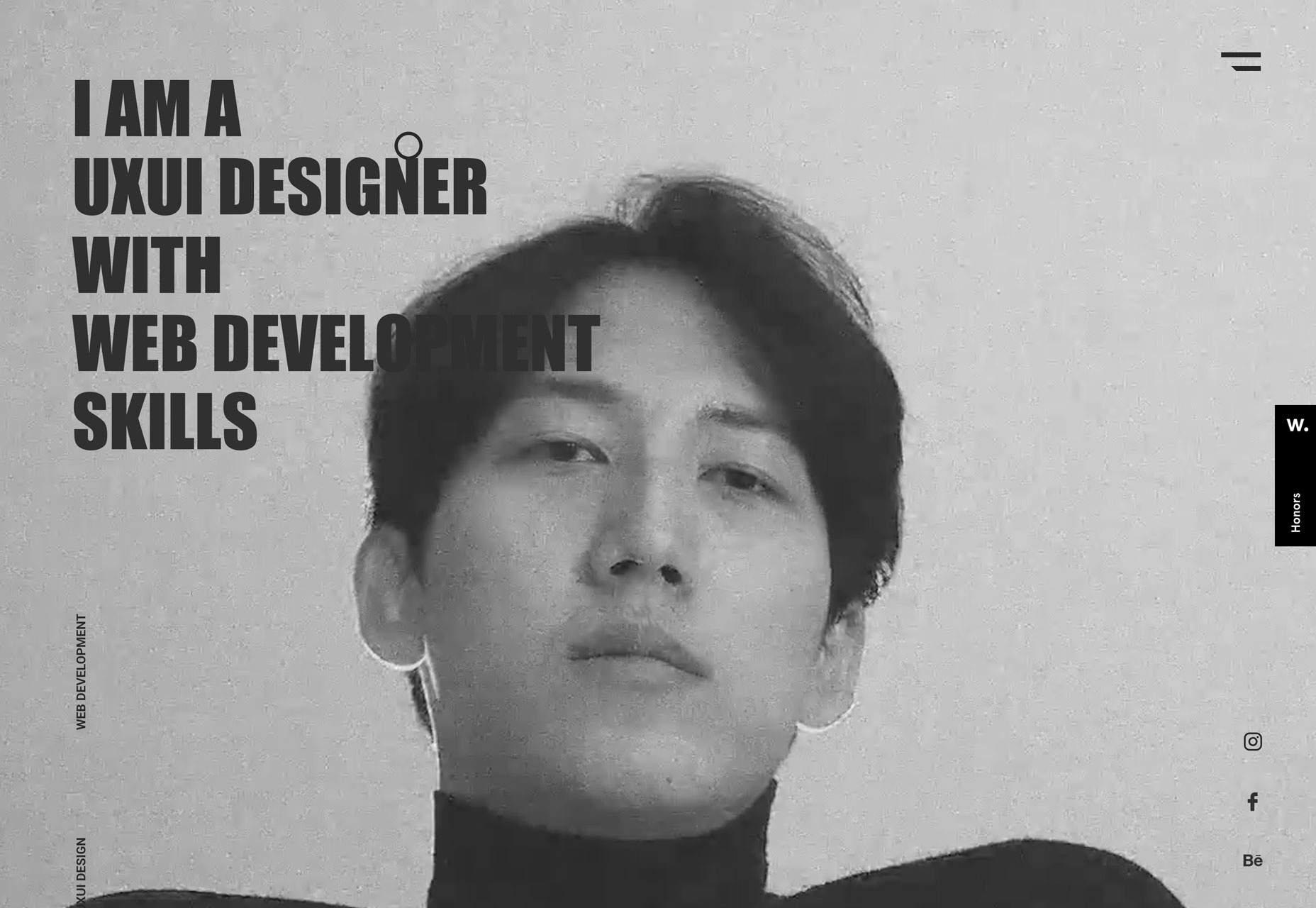
Eum Ray: анимация

American Documentary: цветные акценты
Круги
Дизайн с кругами не назовешь чем-то новым. «Идеальная» форма приятна для глаз и даже является частью стандартов Google Material Design – вы, наверняка, заметили все эти круглые кнопки.Когда речь заходит об использовании кругов в проектах веб-дизайна, важно задуматься о значении этой формы. Она может добавить дополнительный слой контента к вашему дизайну.
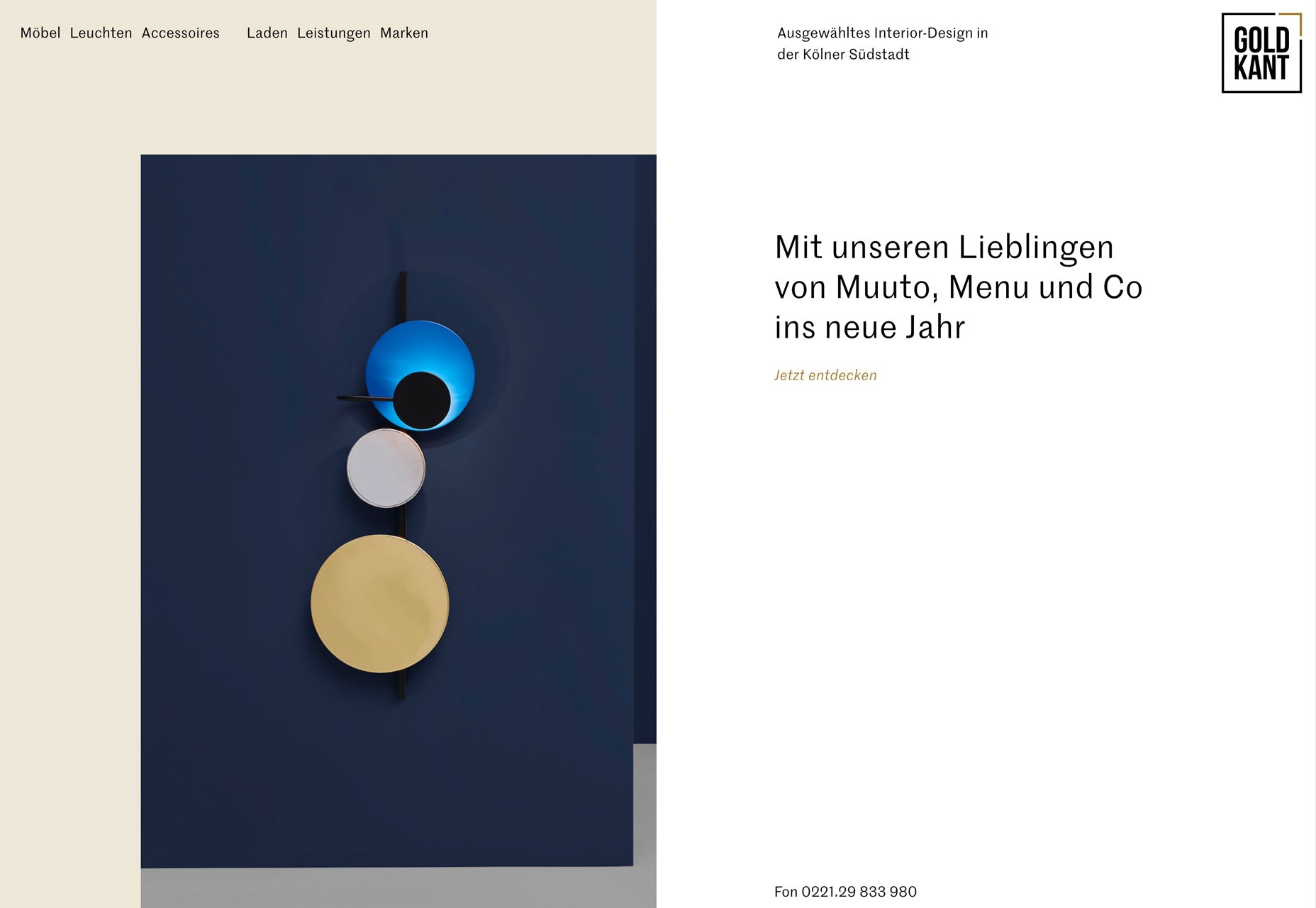
Gold Kant использует круги на фотографии. Это немного менее амбициозно, чем использование кругов в качестве элемента пользовательского интерфейса, но, тем не менее, здесь присутствует аура гармонии и энергии.

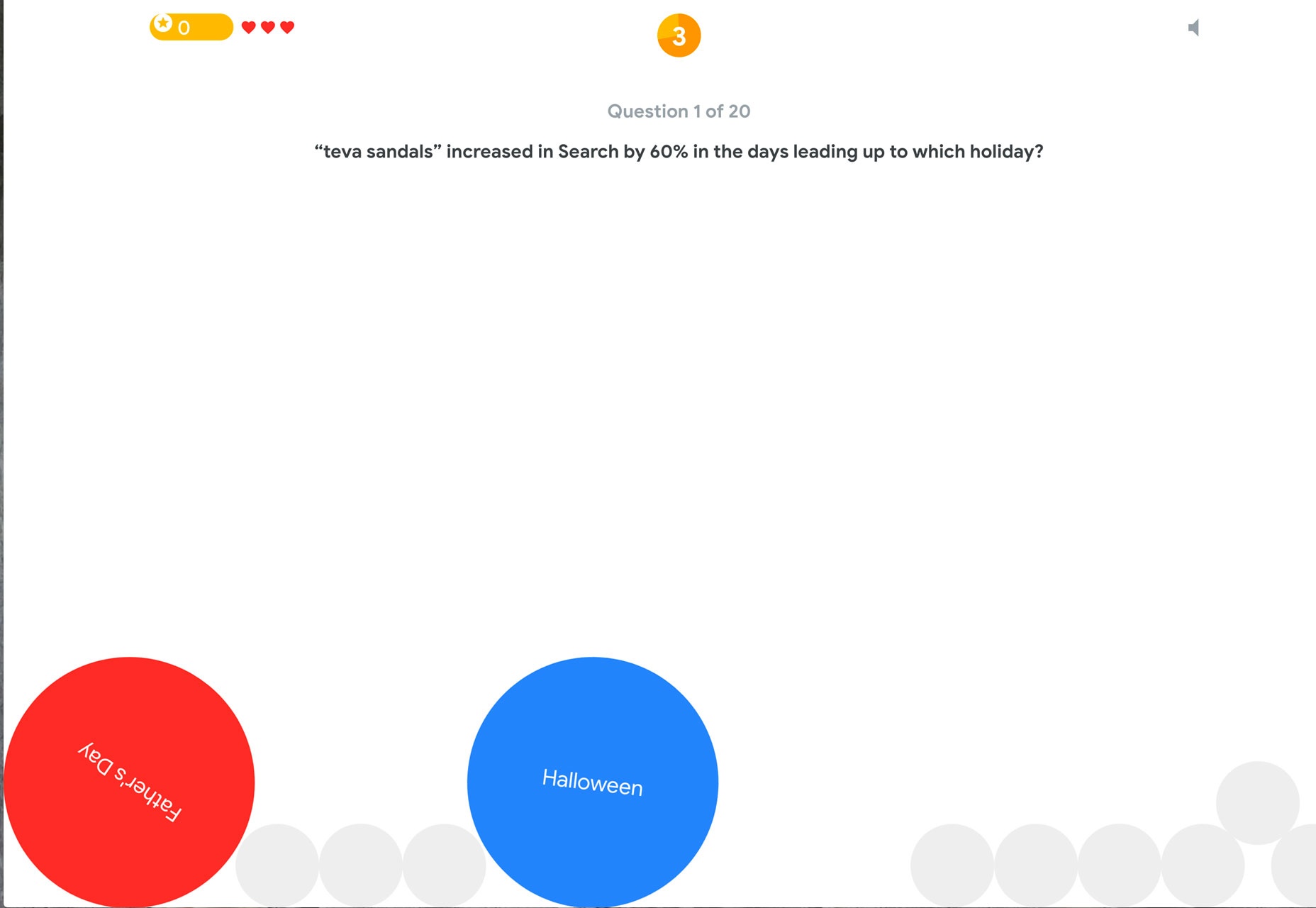
Сайт игры года в Googleиспользует фирменные круги, чтобы побудить пользователей нажимать на ответы на игровые вопросы. Круги в игре имитируют цвета и размеры кругов в интерфейсах Material Design и еще раз подчеркивают, что круги – в мире Google — предназначены для взаимодействия.
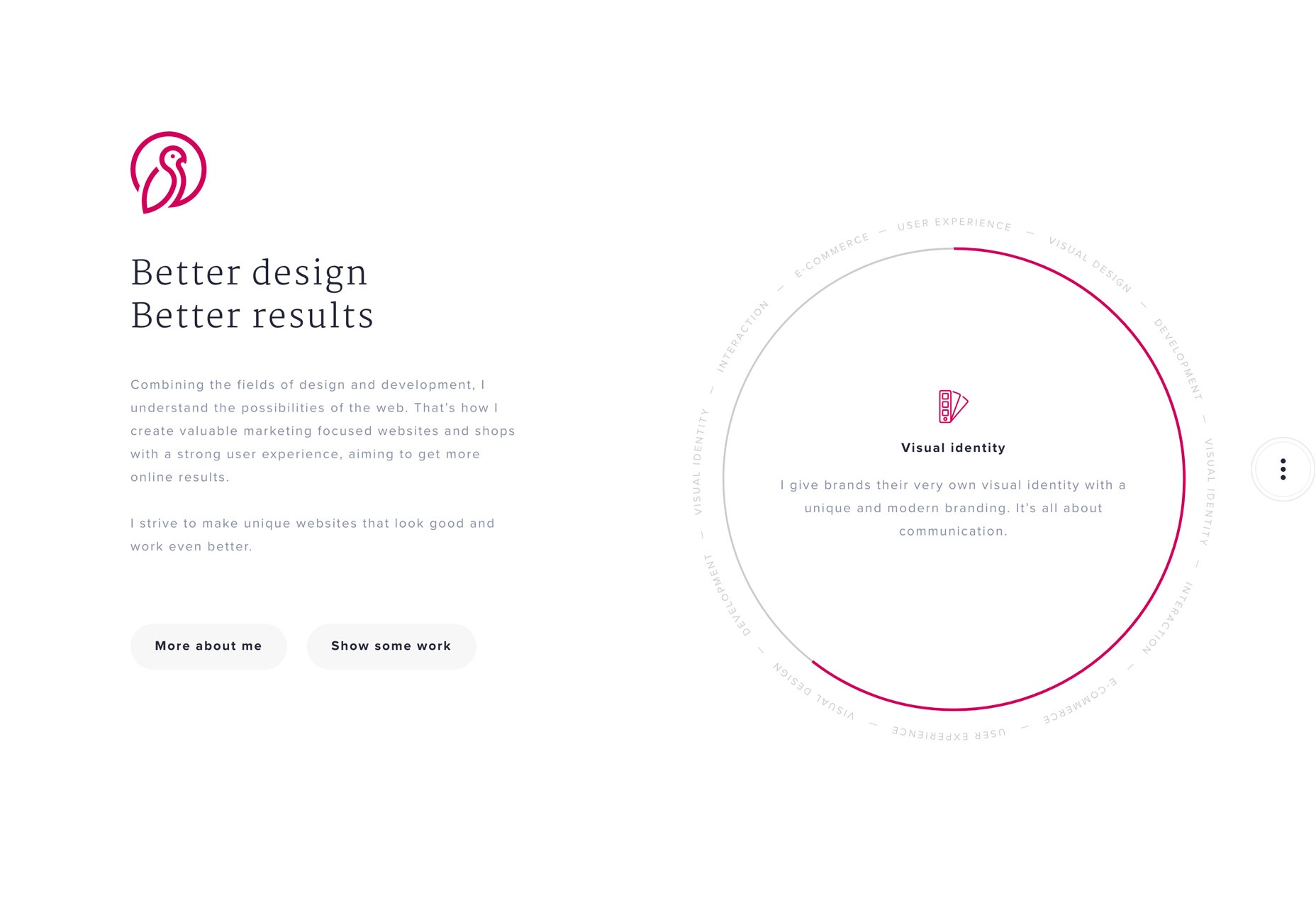
 Marjin W. Bankers использует круговой логотип и гигантский круг для обозначения типов выполненных работ. Оба круга означают движение — круг логотипа, потому что он открыт, и круг большего размера, потому что цветная полоса движется в форме колеса.
Marjin W. Bankers использует круговой логотип и гигантский круг для обозначения типов выполненных работ. Оба круга означают движение — круг логотипа, потому что он открыт, и круг большего размера, потому что цветная полоса движется в форме колеса.
«Безликие» фотографии
Одним из элементов привлекательного дизайна является включение лиц людей в изображения. Это может помочь пользователям создать связь с сайтом и дизайном.Тогда почему так много проектов используют «безликие» фотографии? В каждом из приведенных ниже примеров представлены изображения с людьми, но без лиц.
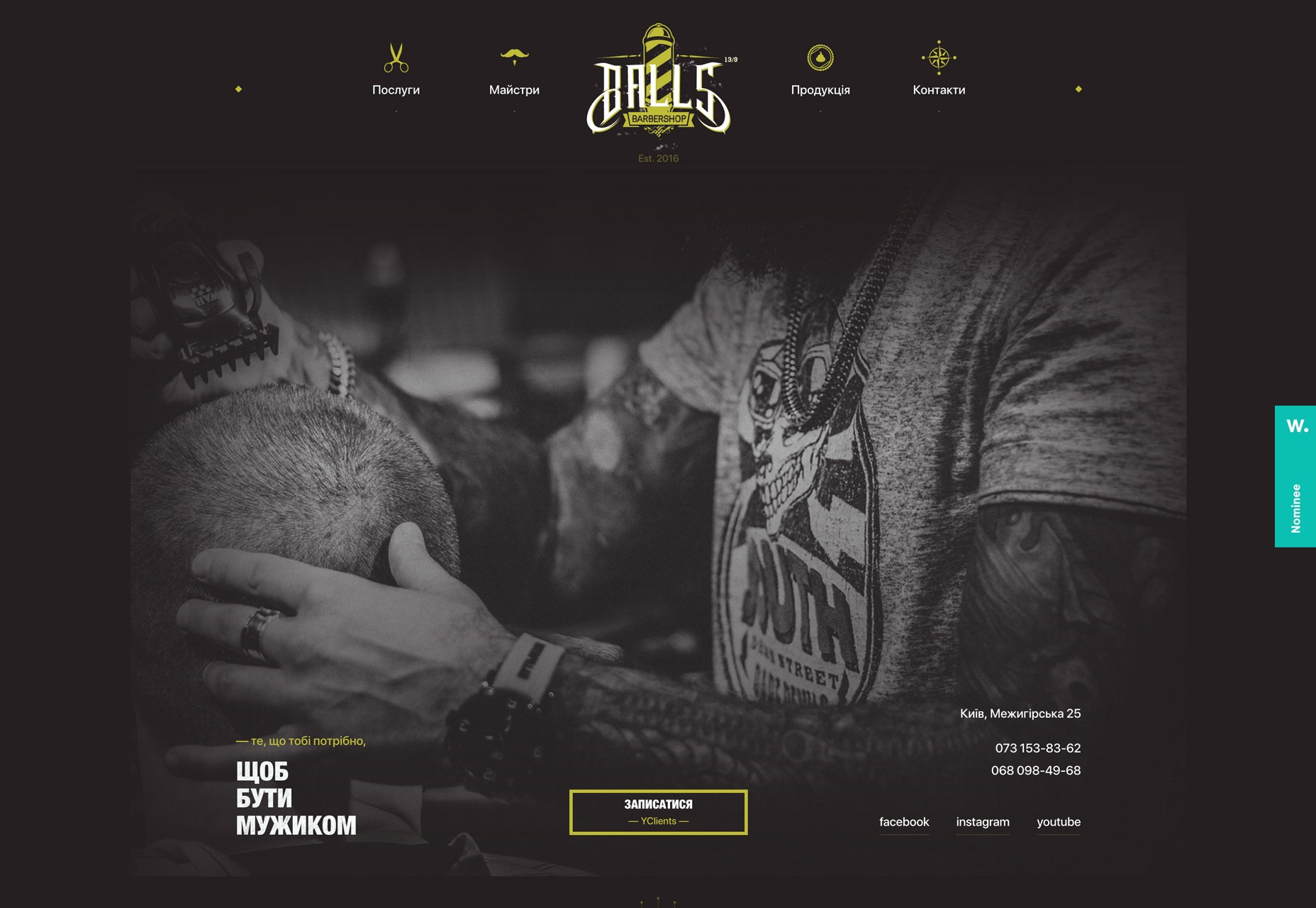
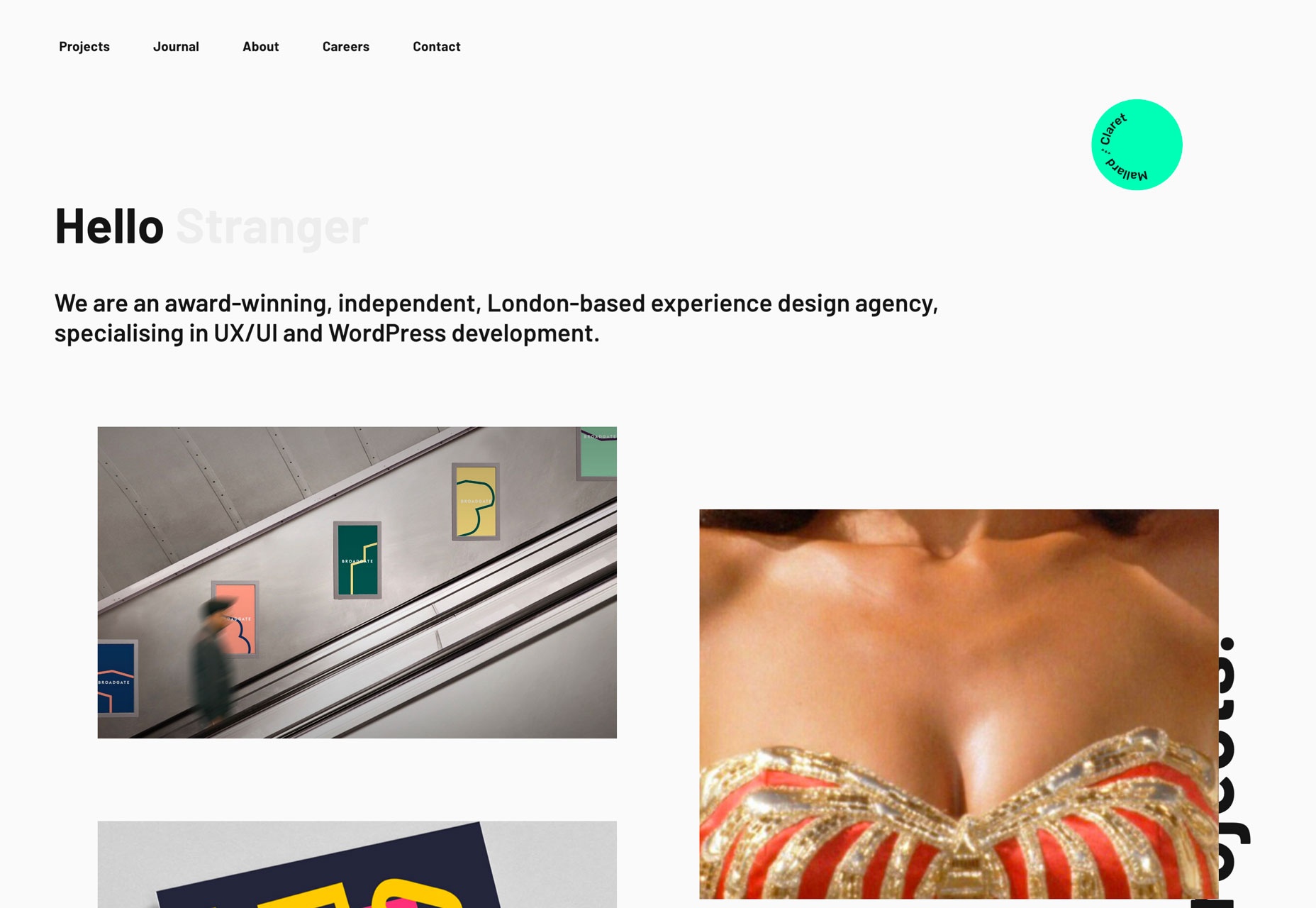
Этот стиль дизайна веб-сайта и выбора фотографий имеет реальную цель: он позволяет пользователям представлять себя в сценах, которые отображаются. Вы можете быть человеком, стригущим волосы, или одним из нескольких друзей за столом, весело проводящими время за ужином. Или вы можете быть просто заинтригованы серией изображений без этой связи «глаза в глаза».
Хотя этот «безликий» стиль фотографии работает не для всего, он может быть эффективным. Используйте эту концепцию для более общих идей, которые не нуждаются в сильном эмоциональном перетягивании.
И если вы планируете «безликий дизайн», поговорите с фотографом, чтобы изображения были составлены с учетом этой идеи. Просто обрезанные головы не приведут к таким же очаровательным эффектам и даже наоборот могут привести к серьезному раздражению.
Другое использование безликих фотографий? Если вам нужно использовать стоковые изображения, это может быть эффективным трюком. Это может скрыть слишком распространенные изображения, так что ваш дизайн не будет похожим на другие.


Заключение
Приятная вещь в визуальных тенденциях заключается в том, что вы можете включать их в другие трендовые элементы или компоновать друг с другом. Например, черно-белая фотография — это то, что десятилетиями использовалось во всех дисциплинах дизайна. Кроме того, вы можете соединить тенденции с некоторыми классными UX-эффектами, чтобы действительно выделить проект.Всем успешной работы и творчества!
Источник

0 комментариев