Веб-дизайн — это cочетание искусства и науки. В то время как прочная техническая база — это ключ для поддержания работоспособности, визуальные решения делают сайт запоминающимся и эффектным.
Веб-дизайнеры (как профессионалы, так и начинающие) должны следить за инновациями. Но, как и у любого художника, их прерогатива — принимать или отклонять тенденции в зависимости от того, соответствуют ли они их собственным вкусам и потребностям.
От счетчиков посетителей до максимализма — многие тенденции веб-дизайна приходили и уходили за эти годы. Тем не менее, есть несколько современных визуальных тенденций, которые должны остаться надолго.
Эти визуальные элементы — больше, чем просто мимолетное увлечение — улучшают ваш веб-дизайн, упрощают работу с пользователем и оставляют неизгладимое впечатление у посетителей вашего сайта.
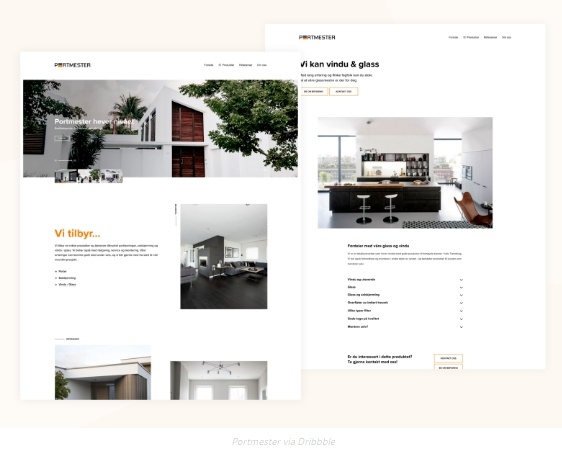
1. Чистые минималистичные макеты

Вы, наверное, слышали эту поговорку: «меньше значит больше», и это, безусловно, звучит правдоподобно для веб-дизайна. Беспорядочные, хаотичные макеты могут запутать посетителей вашего сайта. Простой и минималистичный макет позволяет вам привлекать внимание только к самым важным элементам вашего веб-сайта — как правило, это ваши призывы к действию.
Более того, чистый макет никогда не будет выглядеть устаревшим. Это означает, что через несколько лет он будет таким же эффективным, как и сейчас, поэтому вам не нужно будет думать о редизайне.

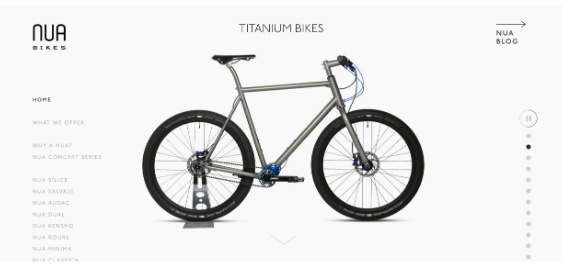
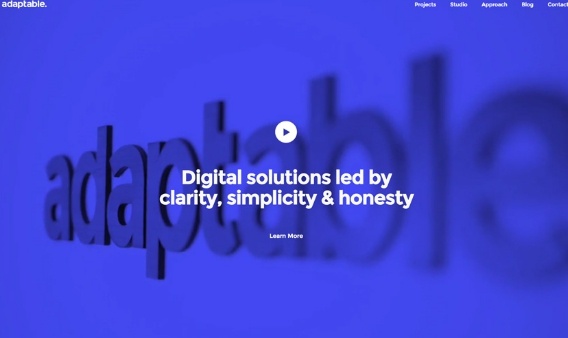
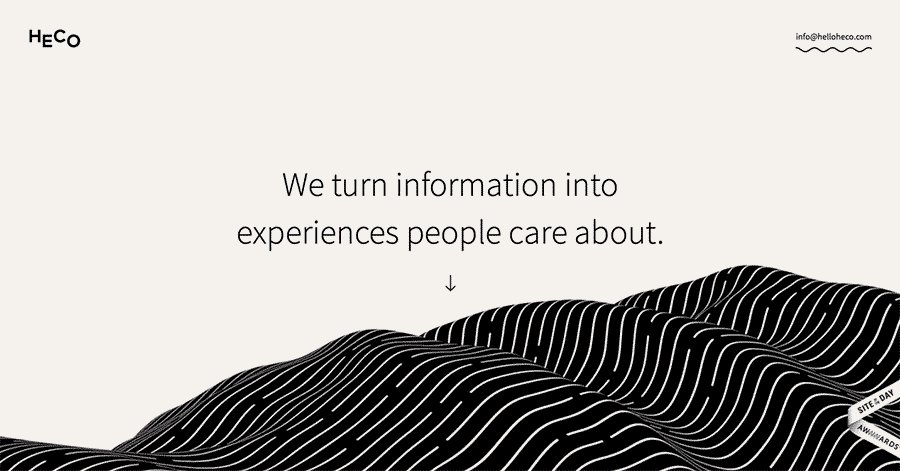
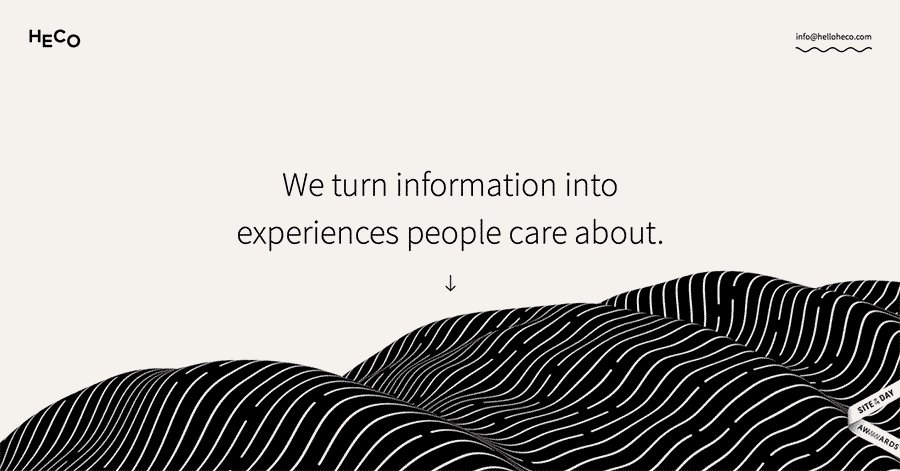
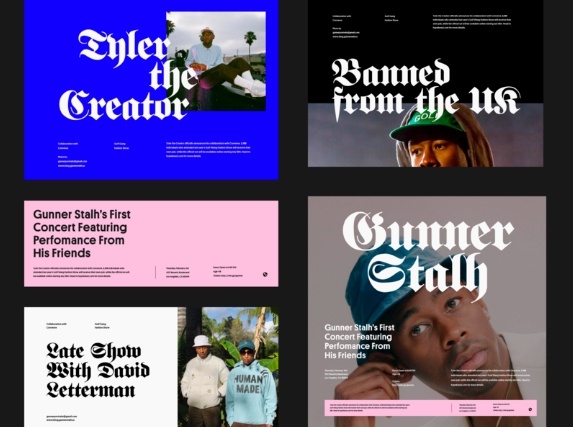
В этом проекте мы наблюдаем простую композицию и урезанную цветовую схему. Всю работу выполняет крупный шрифт и качественные изображения. Тонкие элементы, такие как формы и линии, добавляют дополнительный визуальный интерес.
Конечно, использование минимализма на вашем веб-сайте не обязательно означает использование только черного и белого цветов. Вы можете ограничить палитру всего двумя или тремя цветами (даже если они яркие) или избегать больших кусков текста на вашем сайте. Все дело в том, чтобы использовать только те элементы, которые служат очень конкретной цели.
2. Мобильный дизайн

Всемирный центр рекламных исследований предсказывает, что к 2025 году 72% людей будут иметь доступ к Интернету исключительно на смартфоне.
Теперь, чтобы создать профессионально выглядящий веб-сайт, дизайнеры должны использовать мобильный подход.
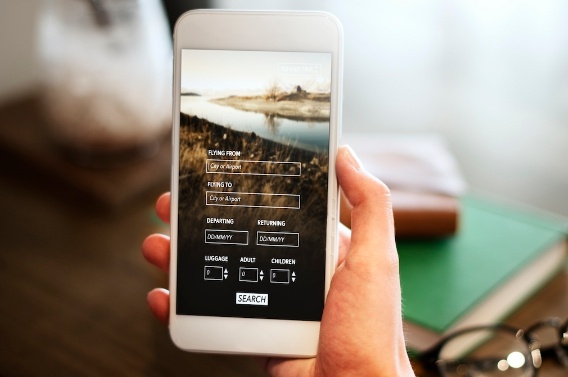
При оптимизации веб-сайта для смартфонов необходимо учитывать несколько ключевых принципов дизайна.
Типографика
Во-первых, ваша типографика должна быть четкой и разборчивой. Оswald, Merriweather и PT Sans — это отличные шрифты, которые хорошо работают на мобильных устройствах.
Размер шрифта
Кажется логичным увеличить размер шрифта для мобильных устройств, но на самом деле это может привести к обрезанию текста. Лучше уменьшить размер заголовков для мобильных устройств, чтобы обслуживать более узкий экран. Вы также можете отказаться от больших изображений в мобильной версии своего сайта и вместо этого выбрать более простые значки.
Навигация

Еще одним ключевым фактором для мобильного дизайна является навигация. Независимо от того, разрабатываете ли вы приложение для компьютера или мобильного устройства, ключевой задачей всегда должно быть побуждение пользователя принять меры. Когда вы используете крошечные строки меню, кнопки или стрелки на мобильном устройстве, пользователю становится трудно видеть их, не говоря уже о том, чтобы нажимать на них!
Когда дело доходит до разработки дизайна для мобильных устройств, вам не нужно изобретать велосипед. Обязательно относитесь к десктопным и мобильным приложениям как к отдельным объектам и убедитесь, что ваши проекты хорошо оптимизированы для обеих платформ. Большинство современных платформ веб-дизайна позволяют вам предварительно увидеть, как ваш веб-сайт работает на нескольких устройствах, прежде чем начать работу.
3. Динамические видео фоны

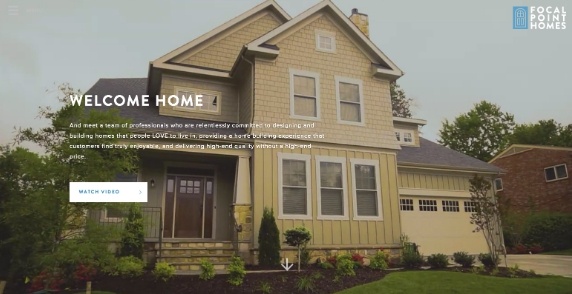
Видео прошло долгий путь. Теперь движущиеся изображения повсюду — от наших социальных сетей и потоковых приложений до рекламы на железнодорожных платформах! Видео также становится все более популярным в веб-дизайне. Использование полностраничного видео-фона — отличный инструмент для визуального повествования. Это сразу вызывает интерес пользователей и вовлекает их в повествование о вашем бренде. Видео также отлично подходит для SEO и увеличения конверсии. Исследования Wistia показали, что люди тратят в 2,6 раза больше на веб-сайты с видео.
Есть много разных способов, которыми бренды могут включать видео в свой веб-дизайн. Его можно использовать как своего рода динамическое слайд-шоу. Это может быть отличным выбором для компаний, которые хотят продемонстрировать несколько точек продаж сразу, в легко усваиваемом формате.

Видео также может использоваться для демонстрации атмосферы (например, места назначения, зала или кафе), или для демонстрации продукта в действии.
Хотя применение видео, несомненно, будет продолжать развиваться, одно можно сказать наверняка — оно никуда не денется. Используя его, вы можете быть уверены, что ваш бренд выделяется и производит неизгладимое впечатление на вашу аудиторию. Обязательно оптимизируйте размеры видеофайлов и рассмотрите возможность удаления автозапуска на мобильном устройстве.
4. Анимированные элементы

Больше не всегда лучше, когда дело доходит до движения на вашем сайте. Вместо использования большого фонового видео, вы также можете использовать небольшую анимацию на своем веб-сайте. Это отличный способ сделать просмотр вашего сайта более интерактивным без ущерба для скорости загрузки вашего сайта.
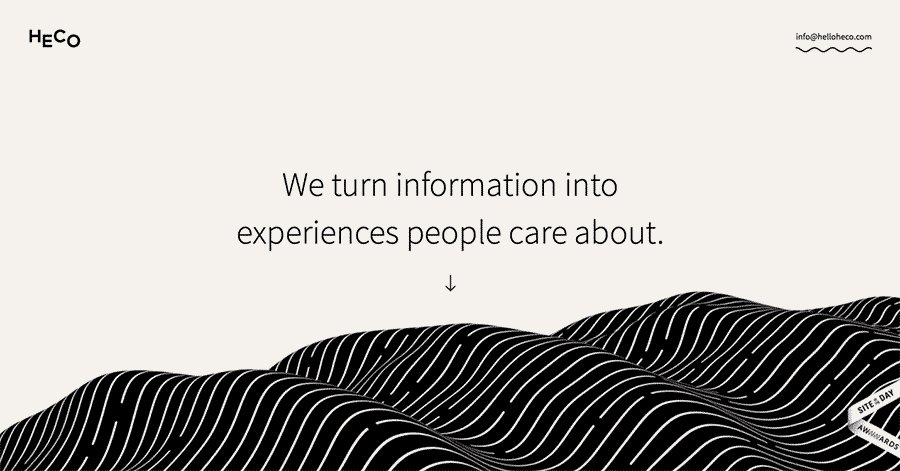
Анимация может быть включена в ваш веб-дизайн различными способами. Некоторые дизайнеры предпочитают использовать анимированные иллюстрации «персонажей», чтобы привлечь пользователей к истории сайта или показать, как работают их продукты. Другие используют фон частиц, чтобы добавить движение на свой сайт визуально привлекательным способом, как вы можете видеть в приведенном выше примере от Heco.
5. Модульный веб-дизайн

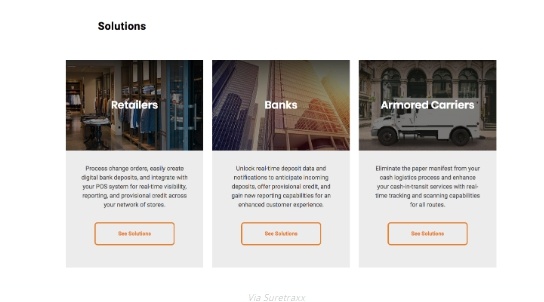
В то время как современный дизайн — это способность мыслить нестандартно, иногда вполне нормально оставаться в его рамках, причем буквально! Вот почему популярен модульный дизайн, или использование блоков для логической организации контента.
На эстетическом уровне этот визуальный тренд отлично подходит для придания симметрии вашему веб-дизайну. Он позволяет пользователям легко сравнивать и воспринимать информацию с первого взгляда. Это отличный выбор для предприятий, оказывающих услуги.
Модульная конструкция также отлично подходит для сравнения продукта с конкурентом или для выкладывания различных ценовых пакетов и опций.
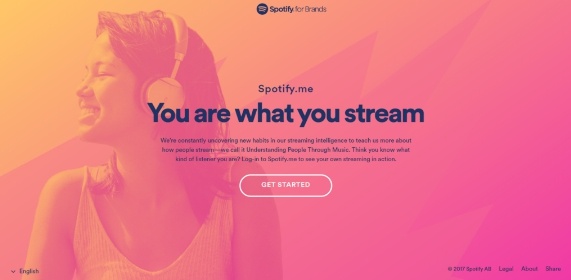
6. Градиенты

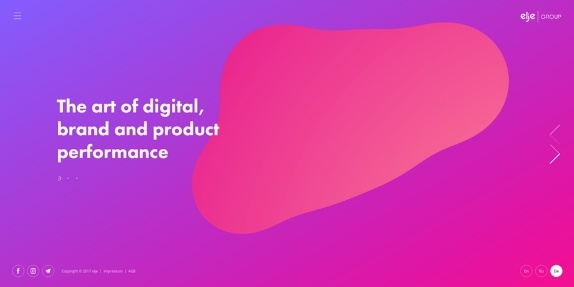
Разноцветные градиенты, когда-то популярны в 90-х, вернулись в 2018 г.
Градиенты — это постепенный переход от одного цвета к другому, создающий смешанный эффект. Так что же делает их такими классными? Во-первых, они добавляют яркие цвета на ваш сайт таким образом, что они не раздражают. Они также являются отличным способом добавить дополнительную визуальную глубину дизайну вашего веб-сайта, поскольку создают динамический, почти многомерный эффект.
Пример Spotify For Brands: градиенты могут выглядеть безупречно. Дизайнер искусно смешал три разных цвета, чтобы создать привлекательную эстетику, которая иллюстрирует забавные, современные качества бренда.

Красота этой тенденции веб-дизайна в том, что она универсальна. Вы можете создавать градиенты, используя похожие цвета, такие как синий или желтый, или создавать неожиданные комбинации, используя контрастные оттенки, такие как фиолетовый и оранжевый. Вы можете уменьшить непрозрачность для более приглушенного эффекта или использовать его с полной интенсивностью. Вы также можете использовать его как отдельный элемент или как наложение на фотографию, как Spotify выше.
7. Иллюстрации

Будь то трехмерные мультфильмы, абстрактные формы или анимированная графика, иллюстрации являются фантастической альтернативой статическим изображениям на веб-сайтах. Во-первых, они помогают отделить ваш бренд от массы. Они также отлично подходят для того, чтобы помочь вам объяснить абстрактные понятия, так как они могут использоваться в пошаговых диаграммах или инфографиках.
Иллюстрации также помогают придать вашему бренду более индивидуальный, «человеческий» вид, не полагаясь на стоковые фотографии. Вам не нужно быть профессиональным иллюстратором, чтобы использовать эти привлекательные графические элементы в своем веб-дизайне. Платформы, такие как Canva и Humaaans, имеют библиотеку иллюстраций, которую вы можете использовать.
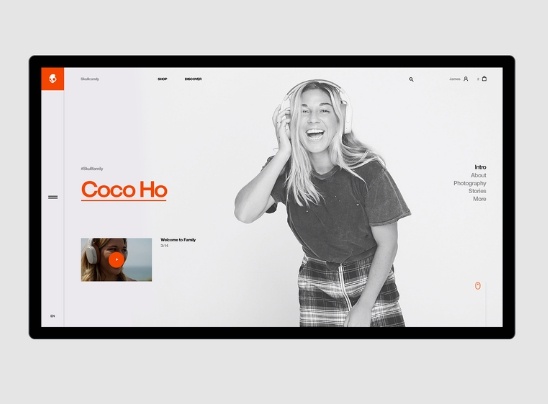
8. Использование негативного пространства

Негативное пространство — это одна из тенденций дизайна, которая никогда не устареет. Включение пробелов в ваш веб-дизайн помогает создать аккуратный и визуально привлекательный веб-сайт. Ваш пользователь чувствует, что у него есть место для дыхания, так как его не заваливают визуальной информацией. Белое пространство помогает направить внимание пользователя на то, куда вы хотите, и повышает вероятность того, что он сможет усвоить и вспомнить ключевую информацию.
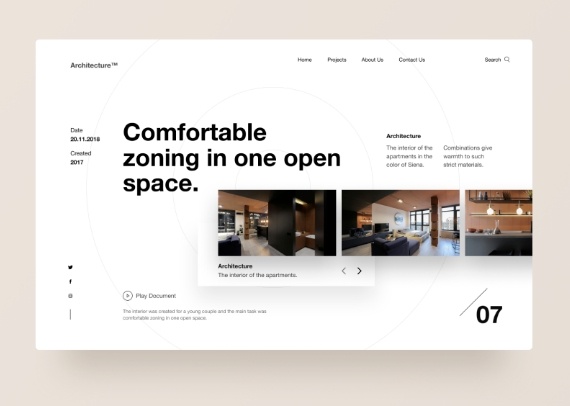
В приведенном ниже проекте эффективно использовано негативное пространство, чтобы направить взгляд пользователя. Глаз переходит прямо к изображению женщины, затем перемещается к окружающим ее элементам — от текста и видео слева и, в конечном итоге, к навигации справа. Это обеспечивает пользователям доступ к нужной информации и дольше сохраняет их на сайте.

Ваш фон не обязательно должен быть белым, чтобы использовать «пробел» в дизайне вашего сайта. Тем не менее, простой белый фон поможет создать ощущение «легкости» на вашем сайте.
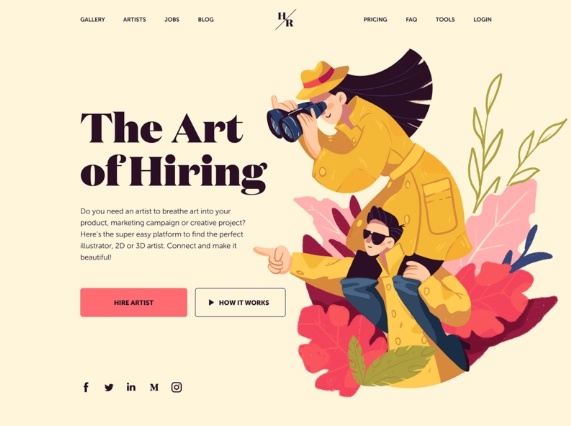
9. Большие шрифты

Изображения, фоны – все это важно. Но донести голос вашего брнеда поможет шрифт. Если вы хотите создать выразительный веб-сайт, который никогда не выходит из моды, вы не сможете пройти мимо больших и жирных шрифтов.
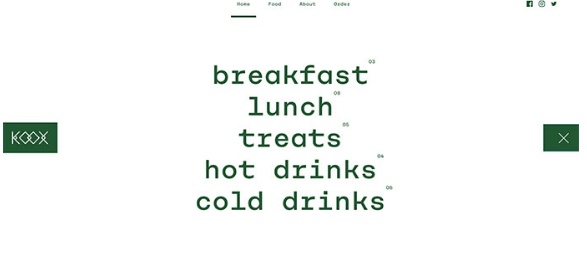
Их трудно игнорировать, будь то гладкий шрифт с засечками или короткий заглавный текст. В этом примере от дизайн-студии Van Holtz Co шрифт является главным элементом на домашней странице.

10. Простая, интуитивно понятная навигация

Навигация — часто упускаемый из виду аспект веб-дизайна, но он может создать или разрушить эстетику веб-сайта. Переполненная строка меню может быстро превратить сайт в захламленный и неаккуратный. Навигация также является неотъемлемым аспектом взаимодействия с пользователем.
В идеале навигация по веб-сайту должна быть максимально простой и интуитивно понятной. Все чаще дизайнеры меняют традиционные выпадающие меню на такие опции, как липкие навигационные панели, которые перемещаются вместе с вами при прокрутке.
Хотя многие тенденции веб-дизайна приходят и уходят, эти классические элементы сохранят свою актуальность в 2019 году и дальше! Вы можете создать веб-сайт, который выделяется на фоне толпы и выдерживает испытание временем!

0 комментариев