Иногда тенденции дизайна трудно увидеть, даже когда вы ищете их. Этот месяц не является исключением, демонстрируя тенденции, которые включают использование кругов в дизайне, макеты с разделенным экраном и темные фоны со светлым текстом.
Эти элементы могут показаться обычными инструментами дизайна, но при их использовании аналогичными способами по всему миру, начинают появляться различные тенденции.
Вот к каким трендам вам стоит присмотреться в этом месяце:
1. Круги
Подразумеваемые значения и ассоциации кругов в дизайне могут иметь много общего с их использованием. Круги подразумевают ощущение завершенности и гармонии. Они используются для представления любви, энергии и силы. Немного удивительно, что большее количество дизайнеров не используют круги регулярно.
В то время как наиболее распространенное использование кругов в последнее время было в виде кнопок или «призывов к действию», благодаря материальному дизайну Google, круги занимают более сильные роли в дизайне.
Вещь, которая может быть сложной в кругах — это холст и форма веб-сайтов: либо четко горизонтальные (настольные экраны), либо вертикальные (мобильные экраны). Таким образом, дизайн должен использовать круги в пространстве, чтобы форма не терялась в отзывчивом формате. Каждый из приведенных ниже примеров делает хорошую работу или поддерживает круговой поток, не теряя форму при сдвиге холста.
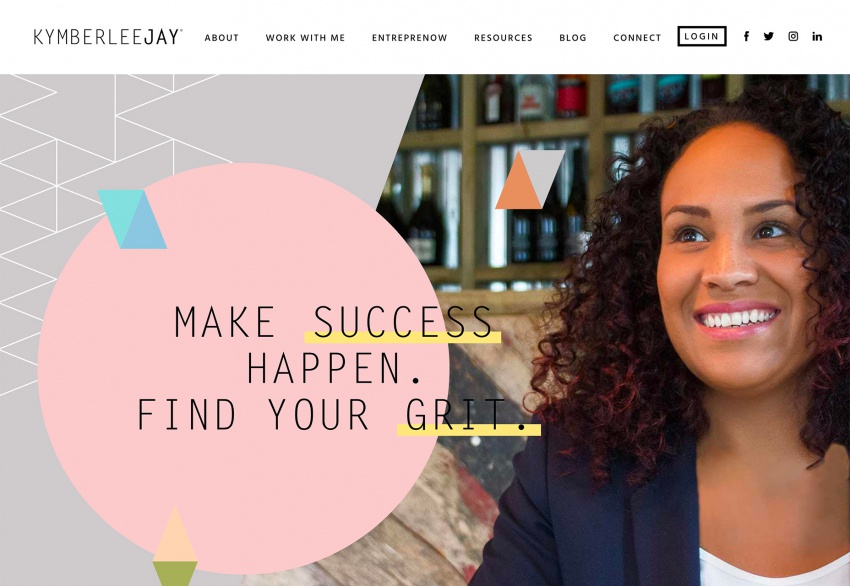
KymberleeJay использует большой розовый круг, чтобы привлечь внимание к основному тексту на экране. Глаз движется прямо от лица женщины к сильной круглой форме.
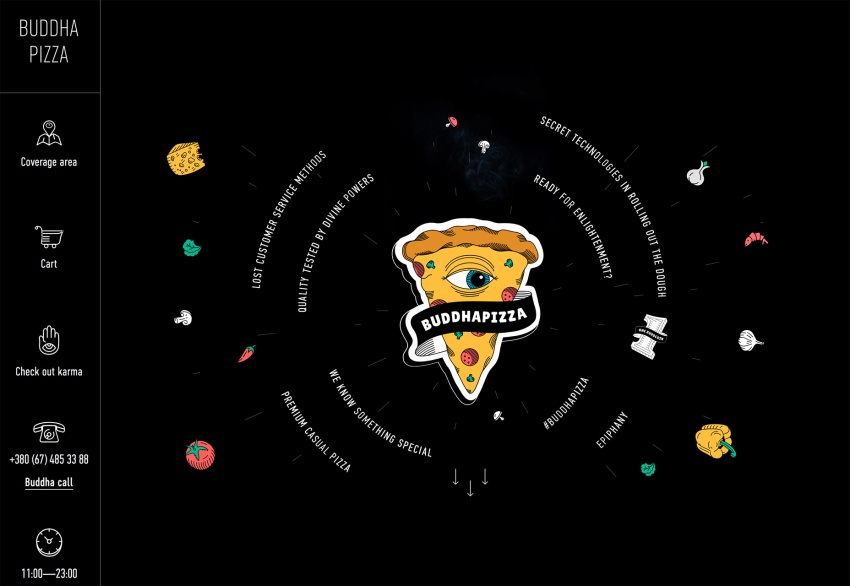
Buddha Pizza использует круг из текста с ингредиентами, окружающего кусочек пиццы. Часть того, что заставляет круг производить впечатление — это идея, что пицца часто круглая. Даже с треугольным изображением в середине экрана круг очевиден.

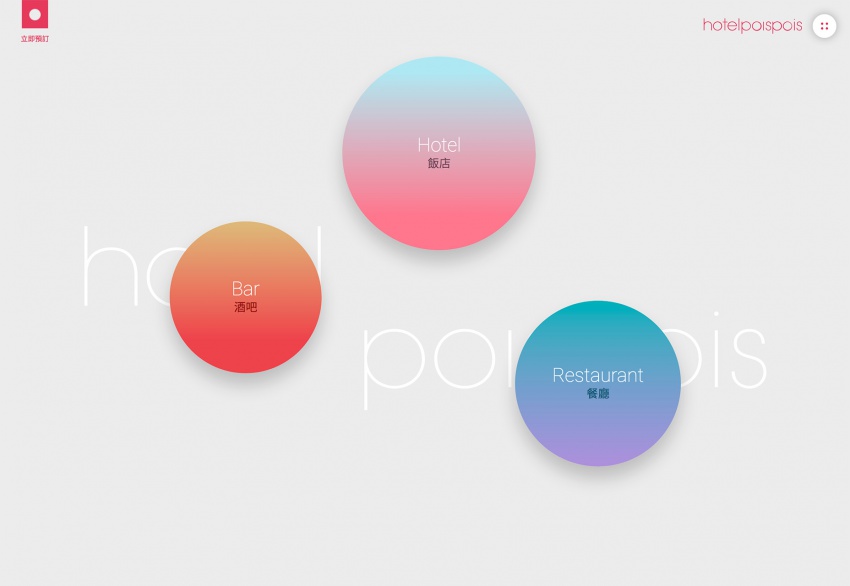
Hotel Poispois использует плавающие круги для создания визуального интереса, но они также служат гигантскими кнопками, которые переносят пользователей в разные части веб-сайта.

2. Разделенный экран
Разделенные экраны (сплит-экраны) — одна из тех тенденций, которая растет в популярности, а затем исчезает, но она всегда возвращается на круги своя. Последняя итерация тренда включает в себя как супер смелые разделенные экраны, так и более утонченные пары.
Самое замечательное в дизайне разделенных экранов — это то, что они прекрасно работают с отзывчивым форматом. Вы получаете двойной контент на рабочем столе и сложенный контент на мобильных экранах. Независимо от устройства, пользователь не чувствует, что он пропустил что-либо, изменив тип устройства.
Дизайн с использованием техники спилит-экрана также обеспечивает отличное решение для расположения двух частей контента с почти равной важностью. Вы можете отображать несколько элементов и одновременно предлагать два отдельных действия (и связанные «призывы к действию») на экране.
Эта концепция позволяет пользователям контролировать дизайн, позволяя им чувствовать, что есть выбор в том, как взаимодействовать с контентом.
Хорошим примером этого является веб-сайт Taco Bill. Дизайн сразу же задает вопрос пользователям: вы хотите заказать еду или забронировать столик, чтобы поесть в ресторане. Дизайн с разделенным экраном делает больше, чем просто упрощает использование дизайна, он фактически показывает визуально пользователям, что они имеют несколько вариантов.

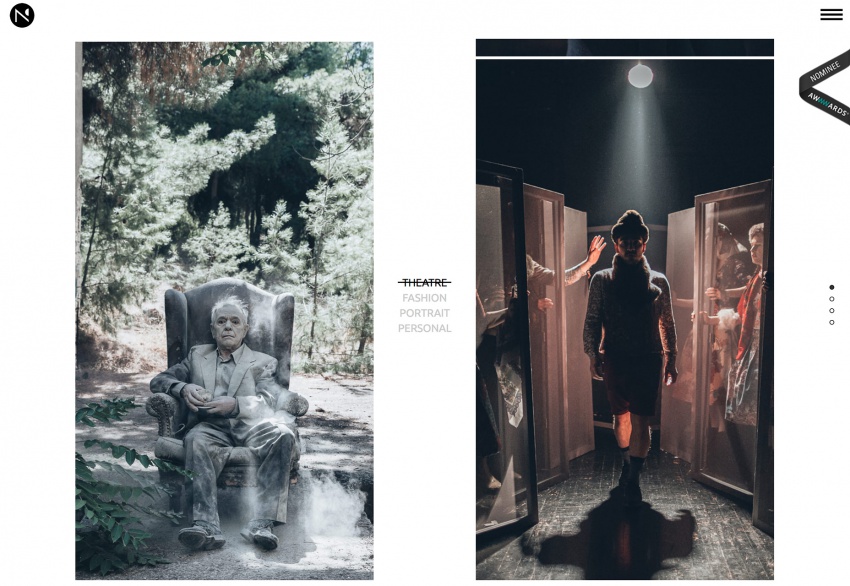
Nikos Pandazaras использует другой подход в дизайне веб-сайта, являющимся портфолио. На сайте демонстрируются две вертикальные фотографии бок о бок, с навигацией посередине. Это непривычный подход к дизайну портфолио, но эффективный в том, что пользователи сразу видят больше изображений. Стиль разделенного экрана подразумевает, что оба изображения имеют одинаковое значение, а не одно более важно, чем другое.

D'Aucy использует более изящную эстетику разделенного экрана. Одна сторона включает изображение на текстурированном фоне в паре с тем же цветным фоном без текстуры и заголовком. Дизайн — хороший способ помочь привлечь внимание к экрану, чтобы весь контент просматривался.

3. Темные фоны, белый текст
Темный фон и белый текст — классическая комбинация. Но эта тенденция формируется при помощи одной изюминки – наличие видео или анимации на темном фоне.
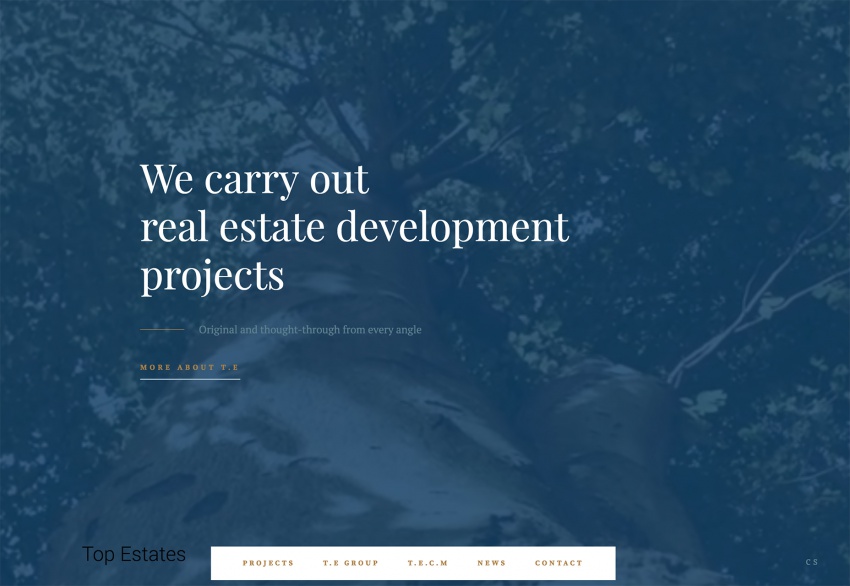
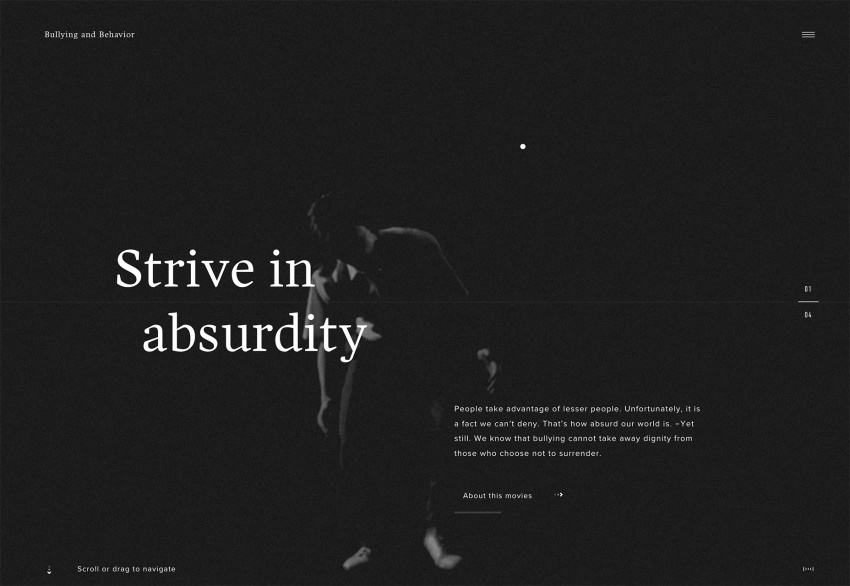
Независимо от того, является ли движение изящным, например, как у Top Estates, или быстрым и яростным, как у Bullying and Behavior, действие в фоновом режиме помогает привлечь внимание пользователей. Отсутствие цвета добавляет элемент таинственности и делает сцену немного более соблазнительной.
Белый шрифт добавляет строгости дизайну. Хотя он легко читается — это отличная вещь - текст не подавляет дизайн. Эти проекты немного более суровые по своей природе. Движущим визуальным элементом является движение в темном пространстве фона. Все приведенные ниже примеры дизайна показывают циклические анимации, которые помогают создать чувство проектов.
Чем темнее фон в этих проектах, тем больше загадки они создают. Более темные фоны также повышают читаемость из-за контраста с белым текстом. Скорость анимации может создать ощущение спокойствия или безумия.
Это довольно захватывающе, как много информации может исходить из того, что на первый взгляд выглядит как простой дизайн.



Вывод
Самое приятное в этой коллекции тенденций заключается в том, что все они являются тем, что вы можете реализовать практически в любом дизайнерском проекте. Использование кругов, разделенных экранов и темного фона не ограничивается определенным стилем дизайна. Вы можете использовать эти идеи, чтобы освежить сайт, который немного устарел или включить их в новый проект.
Как и в случае любой тенденции, подумайте о содержании и контексте, прежде чем начать. Визуальный план помогает вам достичь своей общей цели с помощью дизайна?
Всем успехов в работе!

0 комментариев