Средний срок службы веб-сайта составляет три года, в то время как элементы дизайна, — цвет, типографика и другие, — как правило, обновляются гораздо чаще. И это причина, по которой так важно идти в ногу с тенденциями веб-дизайна.
Держа руку на пульсе и следуя трендам, вы сможете внести небольшие изменения в свой дизайн уже сегодня, чтобы он не устарел завтра.
Что ж, давайте взглянем, что будет самым трендовым в приближающемся 2025 году.
Веб-дизайн с использованием искусственного интеллекта

Стремительный прогресс в области искусственного интеллекта и генеративного ИИ оказал огромное влияние на все отрасли, включая веб-дизайн. И поверьте, совсем скоро инструменты, основанные на ИИ, будут играть важную роль в процессе разработки дизайна, а также изменят способ создания веб-сайтов.
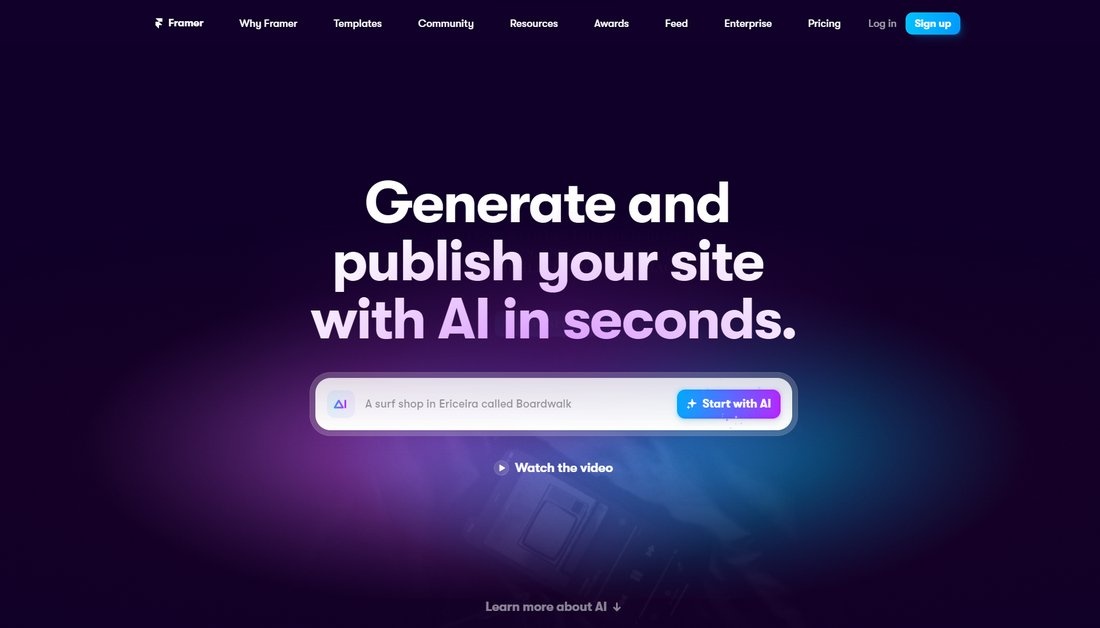
Многие дизайнеры уже используют инновационные функции на базе искусственного интеллекта. Такие платформы, как Wix и Framer, позволяют пользователям создавать целые веб-сайты, вводя простые подсказки. Divi также интегрировал инструменты искусственного интеллекта в свой конструктор WordPress, который позволяет создавать изображения, текст и различные модули с использованием ИИ.
Даже если вы не прибегаете к помощи конструкторов в процессе создания веб-сайтов, вы (в конечном итоге) будете использовать инструменты искусственного интеллекта, чтобы упростить свою работу. Например, ChatGPT поможет создавать тексты для ваших сайтов, а Midjourney — уникальные рисунки, иконки и иллюстрации.
Несомненно, в течение следующего года мы увидим больше творческих работ, созданных с помощью искусственного интеллекта, а также видео, анимацию, интерактивные элементы и многое другое.
Опыт 3D

Веб-сайты теперь предназначены не только для обмена информацией или продвижения бизнеса, но и для того, чтобы предоставить захватывающие, а главное, запоминающиеся впечатления каждому посетителю.
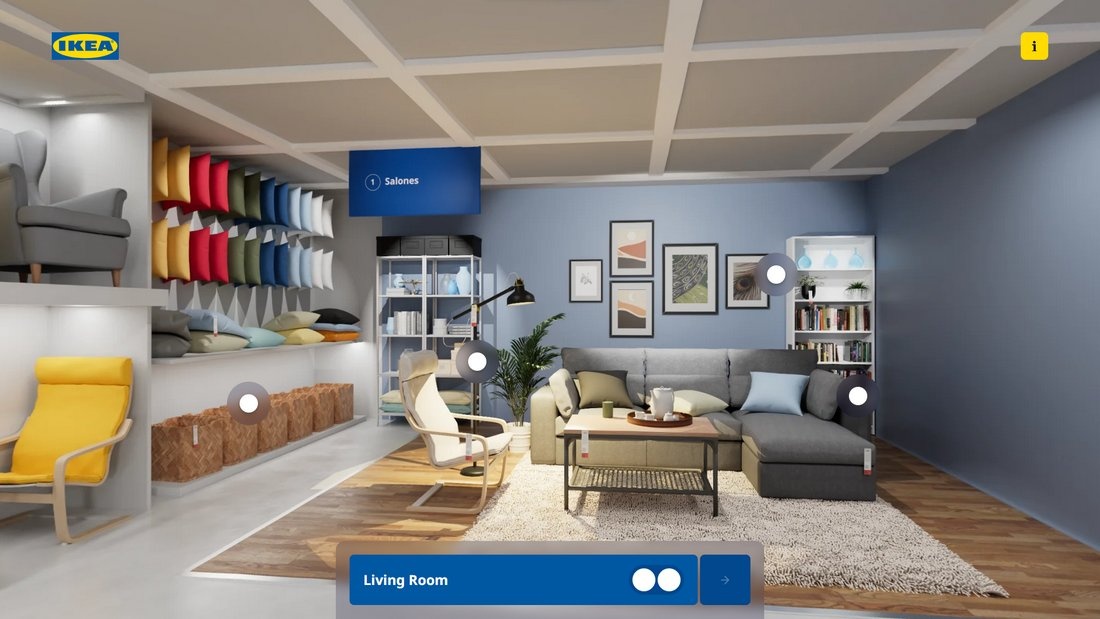
Многие крупные бренды в настоящее время вкладывают значительные средства в создание веб-сайтов с возможностью погружения в 3D, которые позволяют пользователям знакомиться с их магазинами, товарами и услугами в более виртуальной среде.
Такой новый опыт имеет два основных преимущества. Во-первых, он делает веб-сайты намного более запоминающимися для пользователей. Посетители, скорее всего, надолго запомнят их и поделятся ссылками с друзьями.
Второе преимущество заключается в том, что пользователи получают более интерактивное представление о бизнесе и его продуктах. Новый веб-сайт Favoritos 3D Store от IKEA и целевая страница продукта Puma для Deviate Nitro 2 — прекрасные примеры того, как бренды используют 3D и интерактивный веб-дизайн в своих интересах.
В 2025 году веб-сайты, использующие 3D-технологии, получат значительное преимущество перед традиционными статичными страницами, что, в свою очередь, предоставит брендам и компаниям конкурентное преимущество.
Ретро- и ностальгический дизайн

Скоро искусство на базе искусственного интеллекта и 3D-сайты появятся повсюду. Все эти новые тенденции в дизайне и технологии также вызовут у людей ностальгию по старым добрым временам.
Это дает дизайнерам прекрасную возможность создавать веб-сайты с классическим ностальгическим дизайном, как в начале 2000-х годов. А также черпать вдохновение в дизайне начала 90-х годов для создания веб-сайтов, которые переносят посетителей в гораздо более простые времена. Конечно, при этом стоит учитывать современные тенденции.
Ретро-тематика станет популярным трендом в следующем году, и позволит создать здоровый баланс в отрасли, чтобы избежать заполнения всего Интернета сайтами, созданными с помощью искусственного интеллекта.
Улучшение веб-доступности с помощью ИИ

Многие дизайнеры испытывают смешанные чувства по поводу влияния искусственного интеллекта на индустрию. Но в чем мы все можем согласиться, так это в том, как ИИ поможет улучшить доступность веб-страниц.
К сожалению, сделать сайты более доступными для людей с ограниченными возможностями по-прежнему непросто. Уровень внедрения специальных функций все также низок, а некоторые даже не знают о законах, касающихся доступности. Несомненно, с помощью искусственного интеллекта ситуация улучшится.
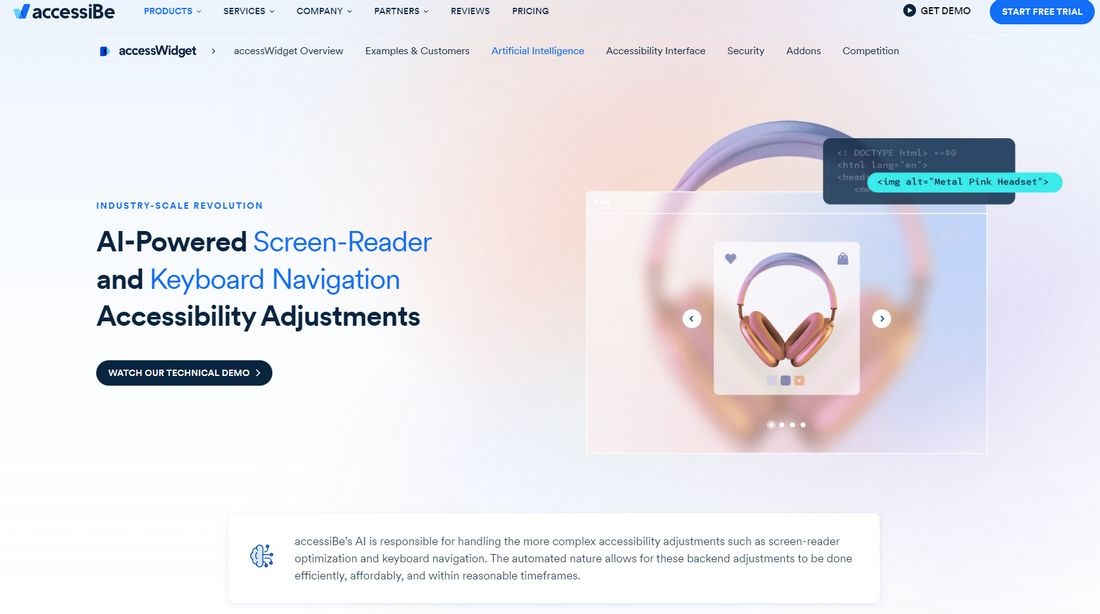
Такие платформы, как AccessiBe, уже используют искусственный интеллект и машинное обучение для улучшения своих инструментов обеспечения доступности веб-страниц. Они внедрили программы чтения с экрана на базе искусственного интеллекта и средства навигации с клавиатуры, чтобы улучшить сайты и сделать их более доступными для всех.
Мы можем только догадываться, насколько большое влияние ИИ окажет на доступность веб-страниц. Надеемся, что вскоре браузеры на базе искусственного интеллекта будут автоматически оптимизировать веб-сайты в соответствии с потребностями пользователей. Или даже у них появятся помощники с ИИ, которые помогут пользователям с ограниченными возможностями ориентироваться по сайту.
Иллюстрированный сторителлинг

С годами веб-сайты постепенно превратились из источника информации в средство для рассказывания историй. Сегодня многие бренды и компании используют свои страницы, чтобы предложить пользователям более запоминающиеся впечатления, и сторителлинг играет ключевую роль в этом процессе.
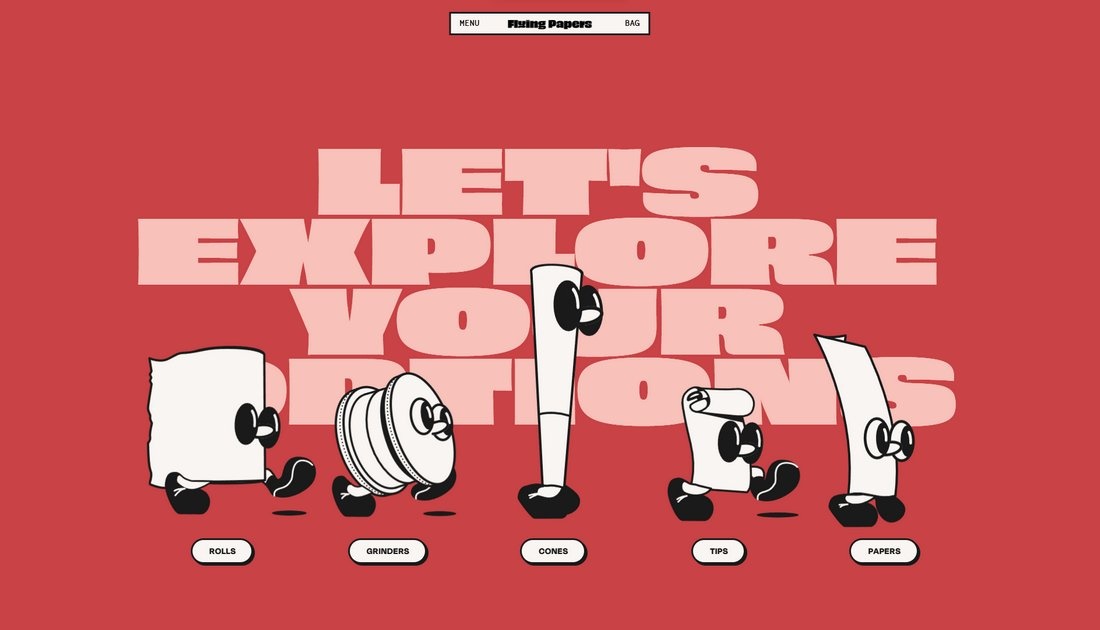
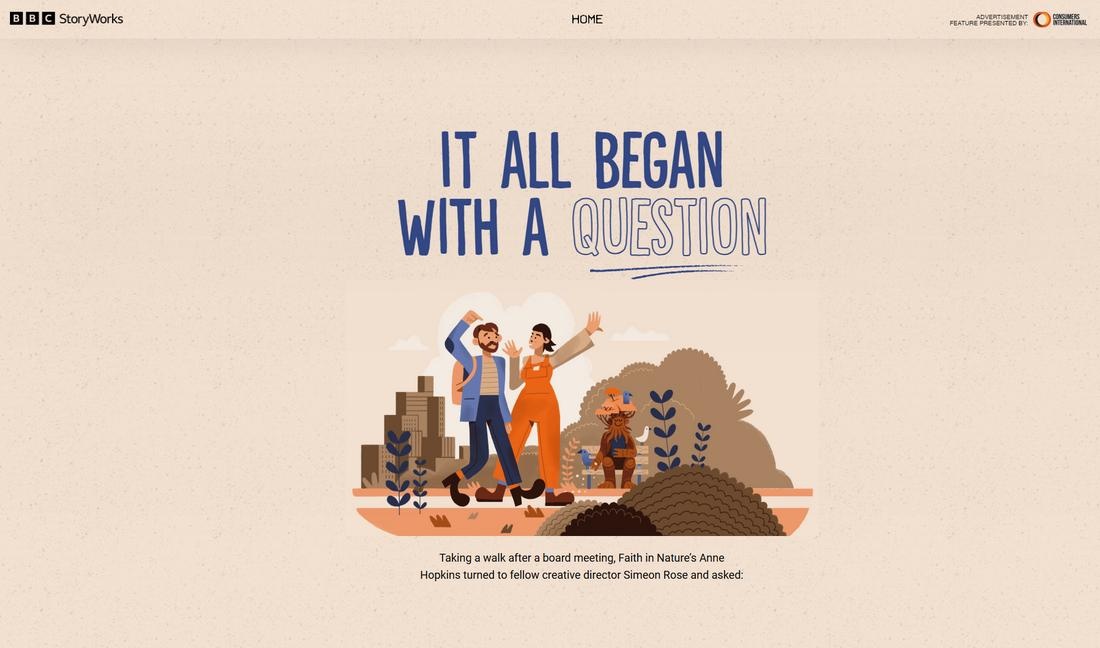
В рассказывании историй на веб-сайтах нет ничего нового, однако мы наблюдаем зарождающуюся тенденцию в веб-дизайне, которая использует иллюстрации для рассказа историй, способных установить связь с аудиторией на гораздо более глубоком уровне.
Такие иллюстрации наиболее полезны при создании сцены для представления больших историй, позволяя при этом привлечь и удержать внимание пользователя.
Как говорится, картинка стоит тысячи слов. И это же правило применимо к данной тенденции, поскольку оно помогает передавать сложные идеи, послания и концепции гораздо более доступным способом.
Инновационные загрузчики контента

Раньше мы ненавидели экраны предварительной загрузки. Смотреть на один и тот же скучный вращающийся круг в ожидании загрузки страницы было настоящим испытанием на терпение, а также серьезной причиной для того, чтобы покинуть веб-сайт еще до того, как он загрузится полностью.
Что ж, загрузчики контента возвращаются, но в хорошем смысле. Многие веб-сайты используют их как способ вызвать интерес у посетителей.
Отказавшись от стандартного дизайна вращающихся кругов и заменив его более инновационными и креативными экранами загрузки контента, веб-страницы делают ожидание более увлекательным. На самом деле, загрузчики контента, помимо прочего, придают веб-сайтам уникальную и запоминающуюся индивидуальность.
Геймифицированный опыт

Геймификация уже давно стала частью дизайна веб-сайтов. Большинство страниц используют микро-взаимодействия и анимацию, чтобы привлечь посетителей к более глубокому изучению своего контента. Однако в настоящее время веб-дизайнеры выходят далеко за рамки этих элементов и создают более привлекательный геймифицированный опыт.
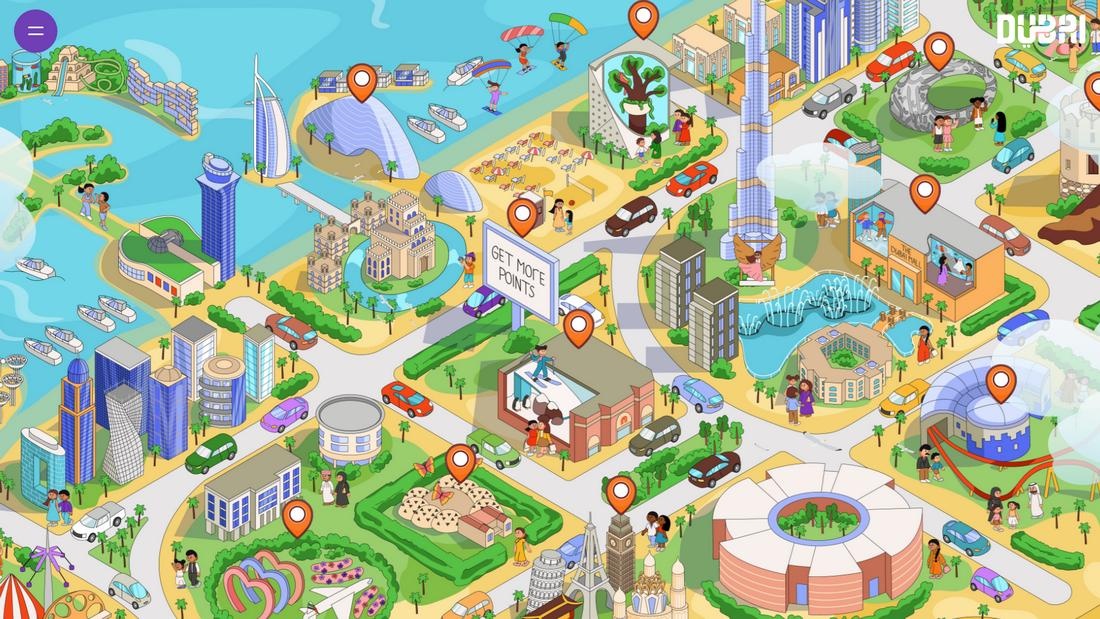
Отличным примером является веб-сайт «Dubai, Always», разработанный Департаментом экономики и туризма Дубая. Вместо традиционного оформления на тему путешествий с множеством ссылок и изображений, этот веб-сайт создан в игровой форме, которая побуждает посетителей изучать туристические мероприятия, доступные в Дубае, методом «укажи и щелкни».
Хотя эта стратегия работает не для всех типов сайтов, она показывает, насколько релевантным может быть страница, предлагающая пользователям не только информацию, но и привлекательный опыт.
Мягкие цвета

На протяжении многих лет мы использовали множество различных стилей дизайна и цветовых схем, начиная с однотонных цветов и заканчивая градиентами, яркими неоновыми цветами и материальным дизайном. Последней тенденцией в этой линейке являются мягкие пастельные тона.
Использование мягких цветов — это не только создание дизайна, который приятен глазу. Эти цвета также оказывают большое влияние на создание успокаивающих впечатлений, которые вызывают эмоции. Независимо от того, хотят ли они передать ощущение спокойствия, роста, грусти или даже романтики, такие цвета гораздо эффективнее воздействуют на сознание пользователя.
В последнее время можно наблюдать, как многие малые предприятия и даже веб-сайты крупных брендов переходят на мягкие и пастельные цветовые решения. И, вероятно, в 2025 году это станет популярным выбором среди веб-дизайнеров.
Необычная анимация
Анимация веб-сайтов вышла за рамки простых переходов и эффектов наведения курсора мыши, превратившись в гораздо более масштабные и креативные формы взаимодействия. Подобно просмотру анимированного GIF-файла, эти уникальные анимации заставляют пользователей останавливаться и вглядываться, чтобы увидеть что-то новое и необычное.
Веб-сайт Panelki — отличный пример этого нового стиля необычной и умопомрачительной анимации в дизайне. Когда вы нажимаете на кнопку «снести», огромная «шар-баба» перелетает через него и врезается в здание.
Другой пример — веб-сайтJUNNI Corporate. На нем одна из самых уникальных анимаций наведения курсора и прокрутки, которые вы, возможно, когда-либо видели, и которые кажутся почти галлюцинацией.
Приятно видеть, как дизайнеры и веб-разработчики придумывают уникальные стили анимации и эффектов для создания более увлекательного опыта для пользователей.
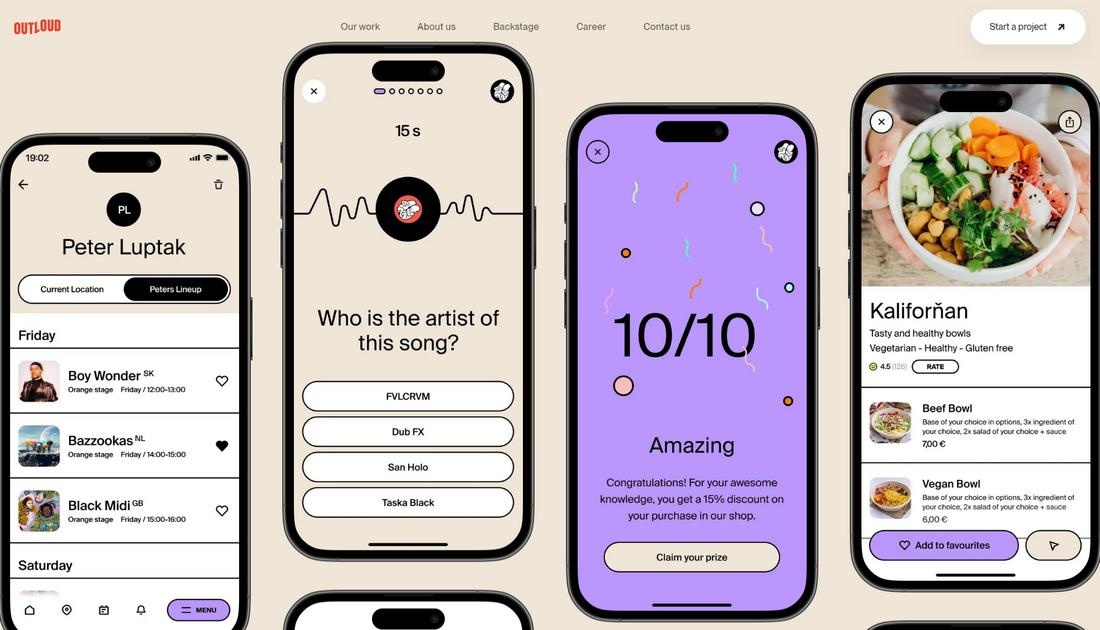
Привлекательные интерактивные элементы

Недавние исследования показали, что пользователи в среднем проводят на веб-сайте около 45 секунд. Но из-за множества отвлекающих факторов в цифровой сфере, концентрация внимания людей, похоже, падает до рекордно низкого уровня. Это значительно усложняет задачу поддержания внимания и вовлеченности пользователей на сайте.
Один из эффективных способов, с помощью которого дизайнеры решают эту проблему — добавление большего количества интерактивных элементов на страницы. Такие элементы побуждают пользователей взаимодействовать с частями веб-сайта, чтобы узнать больше. Это делает просмотр похожим на занятие, в котором пользователи могут участвовать, а не бездумно прокручивать страницу вниз.
Хотя это не всегда идеальный подход к разработке, сделать веб-сайты более интерактивными — лучший способ помочь пользователям более эффективно усваивать информацию.
Продолжение следует…
Всем успешной работы и творчества!


0 комментариев