Средний срок службы веб-сайта составляет три года. В то же время, элементы дизайна, такие как цвет и типографика, как правило, обновляются гораздо чаще. Вот почему так важно идти в ногу с тенденциями веб-дизайна.
Именно тренды позволяют вам внести небольшие изменения в свой дизайн сегодня, чтобы завтра он не оказался устаревшим.
Это руководство поможет вам составить четкий план дизайна на 12 месяцев, предлагая некоторые из лучших тенденций, ожидаемые стать «хозяевами бала» в 2024 год.
1. Разработка веб-дизайна с помощью искусственного интеллекта

Стремительный прогресс в области искусственного интеллекта (ИИ) и генеративного ИИ оказал огромное влияние на все отрасли, включая веб-дизайн. Вскоре инструменты, основанные на искусственном интеллекте, будут играть большую роль в процессе разработки, а также изменят сам способ создания веб-сайтов.
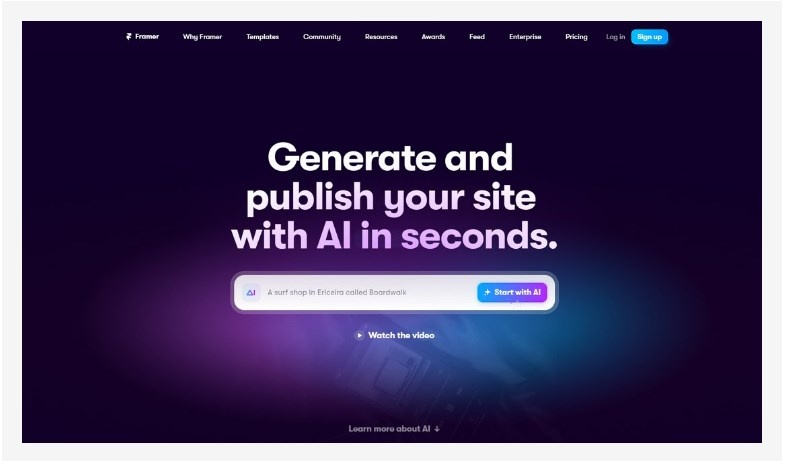
Многие разработчики уже используют инновационные функции на базе искусственного интеллекта. Такие платформы, как Wix и Framer, позволяют пользователям создавать целые веб-сайты, вводя простые подсказки. Divi также интегрировала инструменты искусственного интеллекта в свой конструктор веб-сайтов WordPress, который позволяет вам генерировать изображения, текст и даже модули с использованием искусственного интеллекта.
Даже если вы не используете в этом процессе конструкторы веб-сайтов, вы (в конечном итоге) будете использовать инструменты искусственного интеллекта, чтобы сделать вашу работу более легкой. ChatGPT поможет написать тексты для ваших страниц, а Midjourney поможет создать уникальные рисунки, иконки и иллюстрации для сайта.
Несомненно, в течение 2024 года мы увидим больше творческих работ, созданных с помощью искусственного интеллекта, на самых разных типах веб-сайтов, а также созданные с помощью искусственного интеллекта видео, анимацию, интерактивные элементы и многое другое.
2. 3D-опыт

Веб-сайты больше не предназначены только для обмена информацией или продвижения бизнеса, они также создаются для предоставления захватывающих и запоминающихся впечатлений каждому посетителю.
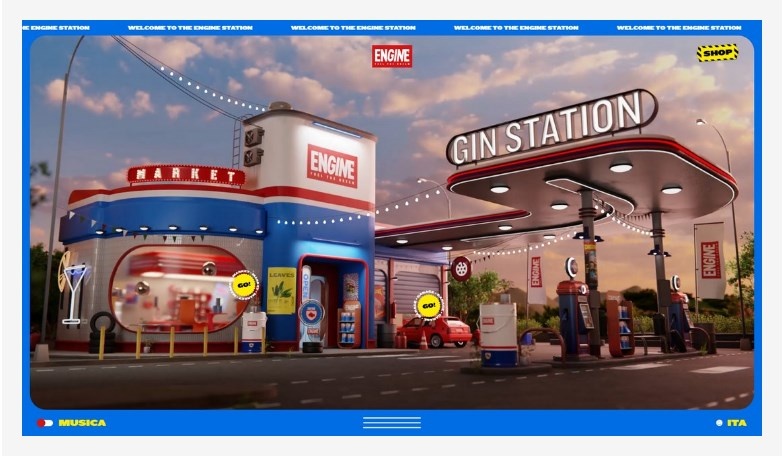
Многие крупные бренды сейчас вкладывают значительные средства в создание веб-сайтов с эффектом погружения в 3D, которые дают возможность пользователям знакомиться с их магазинами, товарами и услугами в более виртуальной среде.
Эти новые трехмерные веб-интерфейсы имеют два основных преимущества. Во-первых, они делают веб-сайты более запоминающимися для пользователей. Посетители с большей вероятностью надолго запомнят такие сайты и поделятся ими с друзьями и семьей.
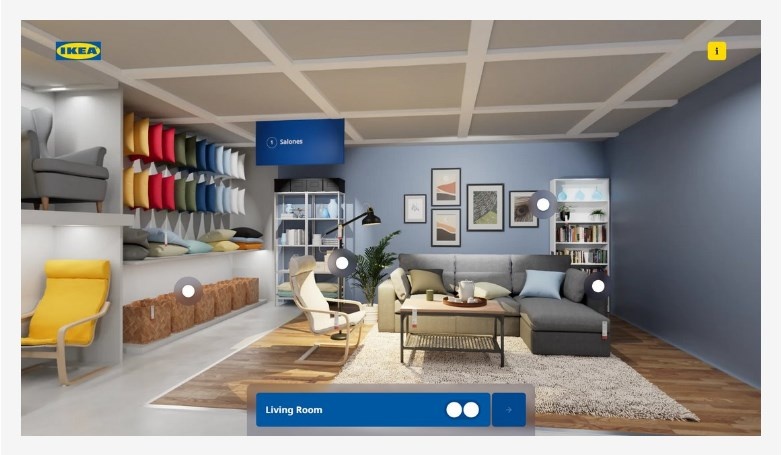
Второе преимущество заключается в том, что пользователи получают более интерактивное представление о бизнесе и его продуктах. Новый веб-сайт Favoritos 3D Store от IKEA и целевая страница Deviate Nitro 2 от Puma — отличные примеры, показывающие, как бренды используют 3D и интерактивный веб-дизайн в своих интересах.
В предстоящем году веб-сайты, использующие 3D-технологии, будут иметь хорошее преимущество перед традиционными статичными веб-сайтами. И это безусловно даст брендам и предприятиям конкурентное преимущество.
3. Ретро- и ностальгический дизайн

Вскоре веб-сайты с искусственным интеллектом и 3D-графикой будут повсюду. В итоге все эти новые тенденции в дизайне и технологии заставят людей почувствовать ностальгию по старым добрым временам.
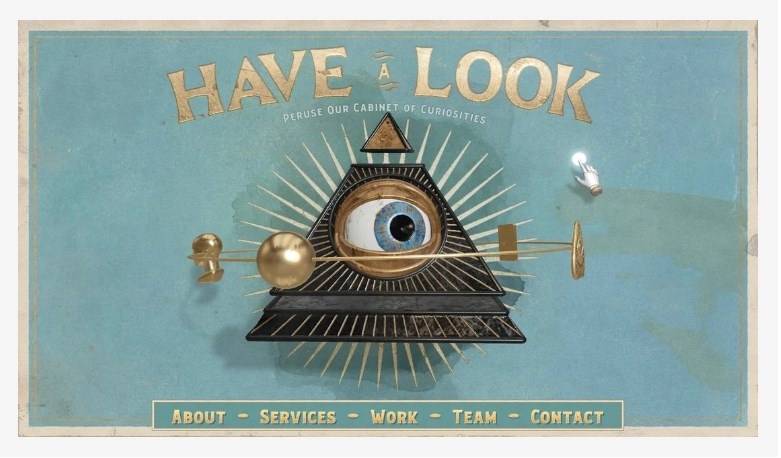
Это дает дизайнерам прекрасную возможность создавать веб-сайты с классическими ностальгическими макетами, как в начале 2000-х годов. А также черпать вдохновение в дизайне начала 90-х для создания страниц, которые переносят посетителей в гораздо более простые времена. При этом, конечно, учитываются современные тенденции дизайна.
Подобный стиль веб-дизайна в ретро-тематике станет популярным трендом в следующем году, и создаст здоровый баланс в отрасли с целью избежать наводнения всего Интернета сайтами, созданными искусственным интеллектом.
4. Улучшенный доступ к Интернету с помощью ИИ

Многие дизайнеры испытывают смешанные чувства по поводу влияния искусственного интеллекта на индустрию. Но если и есть что-то, с чем мы все можем согласиться, так это то, как искусственный интеллект поможет улучшить доступность Интернета.
К сожалению, сделать веб-сайты более доступными для людей с ограниченными возможностями все еще сложно. Уровень внедрения специальных функций бизнес-сайтами по-прежнему низок, и некоторые из них даже не знают о законах, касающихся доступности. Несомненно, с помощью искусственного интеллекта ситуация улучшится.
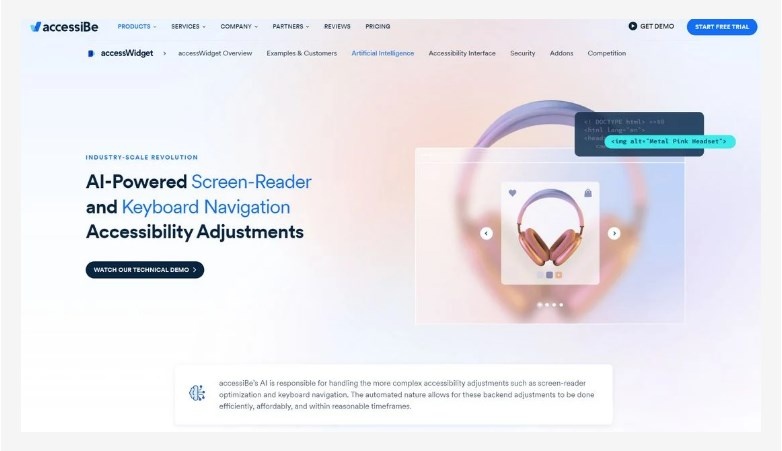
Такие платформы, как AccessiBe, уже используют искусственный интеллект и машинное обучение для улучшения своих инструментов обеспечения доступности в Интернете. Они внедрили программы чтения с экрана на базе искусственного интеллекта и инструменты навигации с клавиатуры, чтобы улучшить веб-сайты и сделать их более доступными для всех.
Мы можем только представить, насколько большое влияние окажет искусственный интеллект на доступность Интернета. Надеемся, что вскоре браузеры на базе ИИ будут автоматически оптимизировать веб-сайты в соответствии с потребностями пользователя. Или даже предлагать помощников с искусственным интеллектом для веб-сайтов, которые помогали бы ориентироваться пользователям с ограниченными возможностями.
5. Привлекательные интерактивные элементы

Недавние исследования показали, что пользователи в среднем проводят на веб-сайте около 45 секунд. Однако из-за множества отвлекающих факторов в цифровой сфере концентрация внимания людей, похоже, падает до небывало низкого уровня. Это значительно усложняет задачу поддержания внимания и вовлеченности пользователей на веб-сайте.
Одним из эффективных способов решения этой проблемы дизайнерами является включение большего количества интерактивных элементов, благодаря которым пользователям предлагается взаимодействовать с теми или иными частями веб-сайта, чтобы узнать больше. Это позволяет воспринимать просмотр страницы как «театральное действие», в котором пользователи могут участвовать, вместо того чтобы бездумно прокручивать страницу вниз.
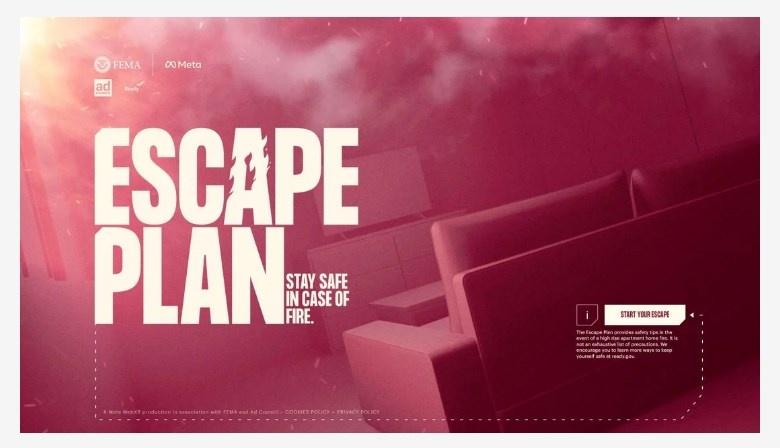
Хотя это не всегда идеальный подход к разработке, сделать веб-сайты более интерактивными — лучший способ помочь пользователям эффективнее изучать и потреблять информацию. Отличным примером этого является веб-сайт по информированию о пожарной безопасности Escape Plan.
6. Динамические макеты

В течение многих лет дизайн веб-сайтов разрабатывался с учетом конкретных рекомендаций и правил. Почти на каждом сайте использовались сетки или столбцы для структурирования контента путем разделения его на левую и правую части.
Этот традиционный метод верстки развивался и превратился в более динамичные макеты. Мы наблюдали, как это изменение медленно происходило в течение последнего года, и вскоре это станет нормой для дизайна веб-сайтов.
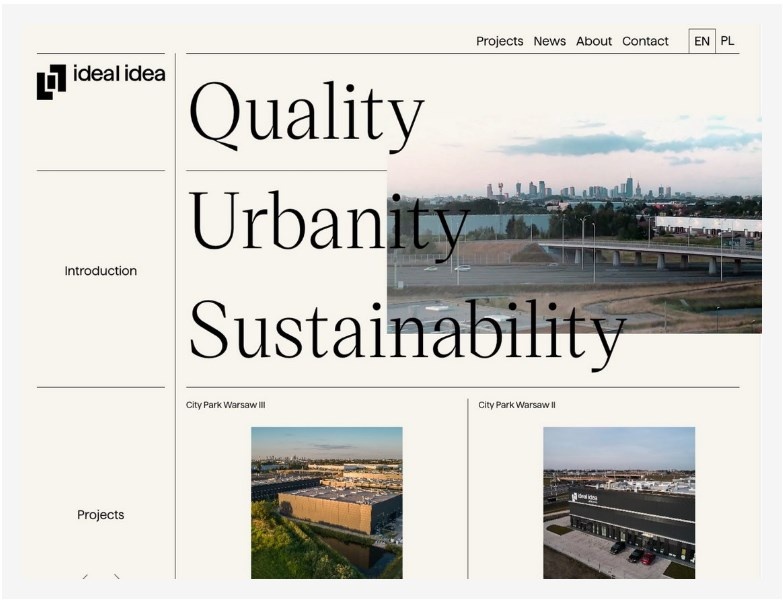
При использовании динамических макетов контент распределяется по всей странице, а не укладывается аккуратно в строгие сетки или столбцы. Это значительно улучшает взаимодействие с пользователями, предоставляя им свободу изучения веб-сайта на их собственных условиях.
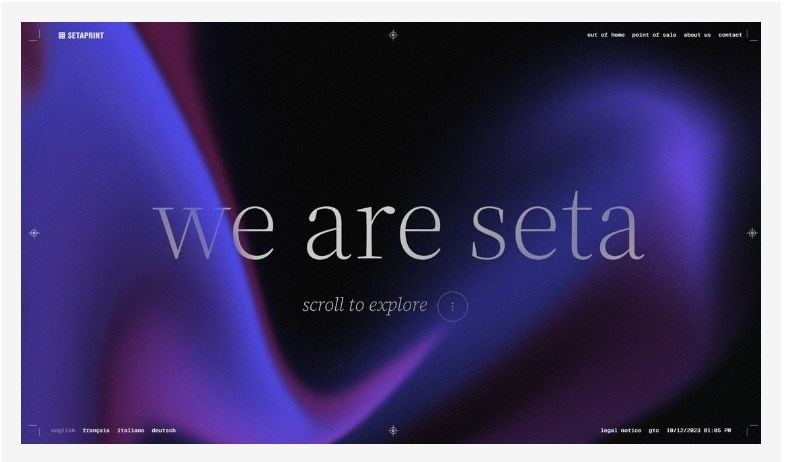
7. Неоновое свечение

Неоновые светящиеся фоны возвращаются. Несмотря на то, что это не совсем новая тенденция, можно увидеть, что многие новые веб-сайты перенимают эту тенденцию, особенно для того, чтобы заголовки выглядели более красочно и привлекательно.
Добавление эффекта неонового свечения — отличный способ заполнить фон хедера, одновременно создавая сильный контраст между текстом и фоном.
Некоторые дизайнеры пошли еще дальше, создавая невероятные взаимодействия и анимацию с использованием неоновых светящихся эффектов.
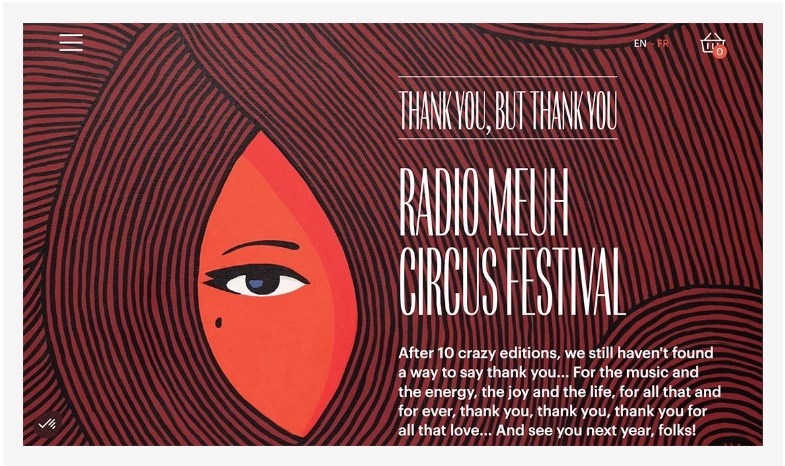
8. Замысловатые иллюстрации

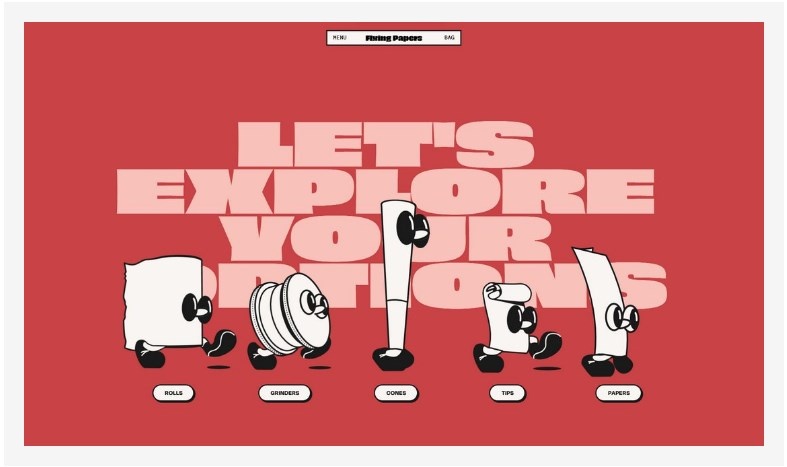
Если вы хотите добавить художественный или более индивидуальный подход к дизайну вашего сайта, то данный тренд для вас. Замысловатые иллюстрации придают дизайну уровень детализации и аутентичности, которые сразу же привлекают внимание пользователей.
Такого рода дизайны могут быть красивыми и привлекательными, но, увы, отнимать много времени на создание, поскольку они часто содержат тонкие линии, скрытые детали, градиенты, узоры или объемные сцены.
Другие особенности, которые вы можете увидеть в этом дизайнерском тренде, включают цвет, текстуру, элементы реализма, оживленные сцены, мультяшный вид и стиль, а также минималистичную анимацию.
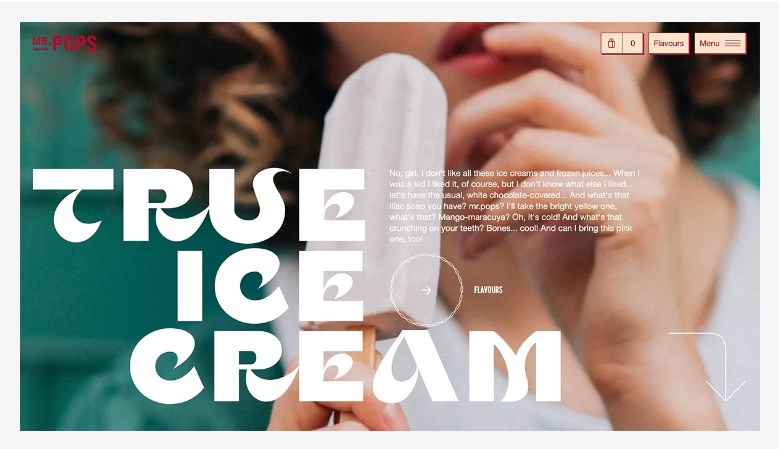
9. Креативные стрелки прокрутки

Прокрутка — это то, что останется с нами навсегда. Так почему бы не сделать ваши стрелки прокрутки и инструкции более увлекательными и креативными?
В этом тренде нет четких правил, которым нужно следовать – просто получайте удовольствие и проявляйте творческий подход! Чем интереснее ваша стрелка прокрутки и анимация, тем больше вероятность привлечения внимания. Общие элементы дизайна и эффекты включают анимацию, цвета, формы и другие элементы, которые связывают стрелку с остальным дизайном и помогают направлять пользователей.
Подумайте также о включении состояний наведения курсора к стрелкам для еще более глубокого взаимодействия.
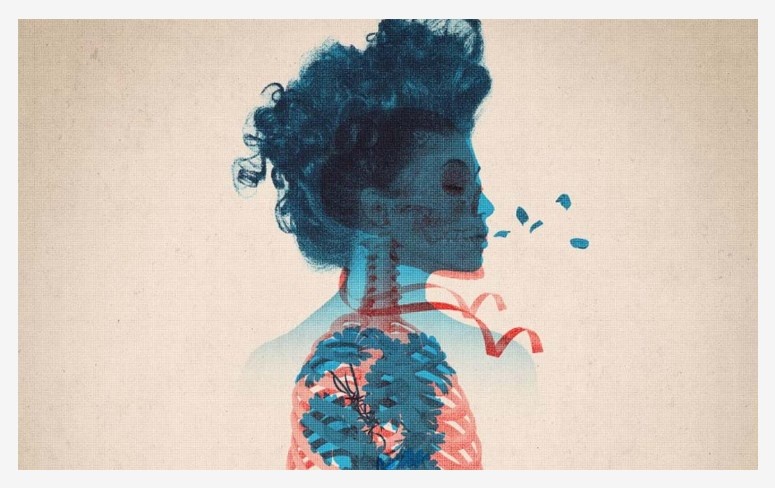
10. Фон в стиле ризографа

Стиль ризографа — от двойной экспозиции до других фонов, вдохновленных принтом, — накладывает отпечаток на дизайн веб-сайтов. Эти фоны богаты и глубоки по цвету и текстуре, с очаровательными несовершенствами и большим количеством экспериментов.
Цвет является ключевым элементом дизайна в этой тенденции, и появление такого стиля, вероятно, связано с некоторыми цветовыми тенденциями последнего времени. Цветовая палитра в стиле ризо часто довольно ограничена, поэтому может даже напоминать дуотон или включать точечный эффект.
Часть этой тенденции, которая может быть наиболее интересной – и очаровательной – заключается в том, что эти фоны зачастую содержат множество мелких недостатков в дизайне. Это могут быть элементы, выглядящие нарисованными от руки, или линии, а также элементы, которые не совсем завершены или не сочетаются с другими элементами на заднем плане.
Продолжение следует…
Всем успешной работы и творчества!

0 комментариев