Сплит-экраны
Тенденция к созданию разделенных экранов и страниц действительно сохраняется в течение последнего года, получая все больше разнообразных выражений на веб-сайтах и в приложениях. Эта практика проектирования не является чем-то новым — она исчезает и возвращается в различные сферы дизайна, но теперь она снова жива. Подход считается эффективным с точки зрения адаптивного дизайна: он позволяет играть с вариациями контента. Кроме того, он открывает безграничную область для цветовых комбинаций и экспериментов. Разделенные экраны полезны, когда важно показать два варианта одинаковой важности.

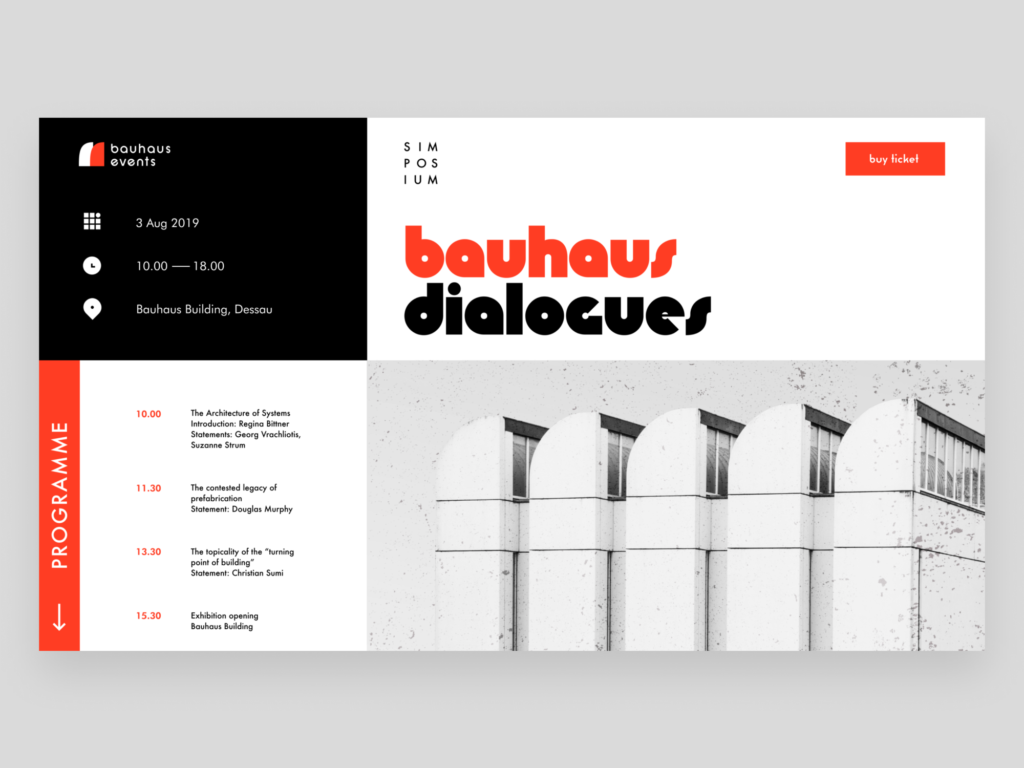
Асимметричные и сломанные сетки
Творческие эксперименты с сетками не прекращались в течение последнего года. Пользовательская сетка — это способ сохранить ощущение гармоничного расположения и размещения элементов с более высоким уровнем гибкости и оригинальности. Во многих случаях это также способ переосмыслить визуальную иерархию и привлечь внимание посетителей к необходимым зонам или элементам макета. Также это помогает облегчить потребление очень однородного содержимого. Асимметрия и сломанные сетки — один из способов достижения этой цели. Однако этот вид творчества требует тщательного исследования и тестирования, поэтому эффективный результат часто достигается за счет нескольких итераций, проверенных и проанализированных с точки зрения удобства использования и визуального восприятия.
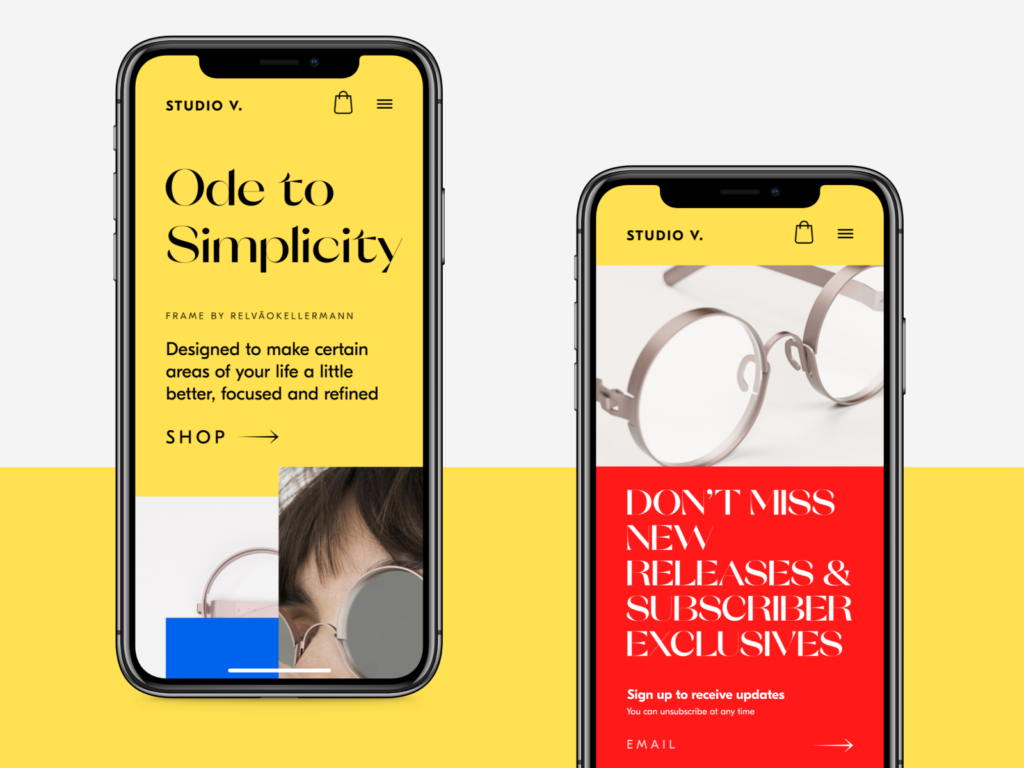
Визуальная электронная коммерция
Разработка интерфейсов электронной коммерции представляет собой особую проблему: она должна поддерживать хороший баланс между общеизвестными шаблонами, легко узнаваемыми покупателями, и креативным решением, которое помогает платформам выделиться среди конкурентов. Тенденция этого года — выдающиеся, иногда даже ошеломляющие визуальные элементы, демонстрирующие продукты, и довольно маленькие блоки текстового контента, контрастирующие с ними.

Наложение анимации
Дизайнеры пользовательского интерфейса никогда не прекращают искать новые методы создания привлекательных страниц и экранов. Одним из способов является анимация нескольких интерактивных слоев, которые делают процесс прокрутки оригинальным и динамичным, а также поддерживают целостность взаимодействия для длинных веб-страниц.
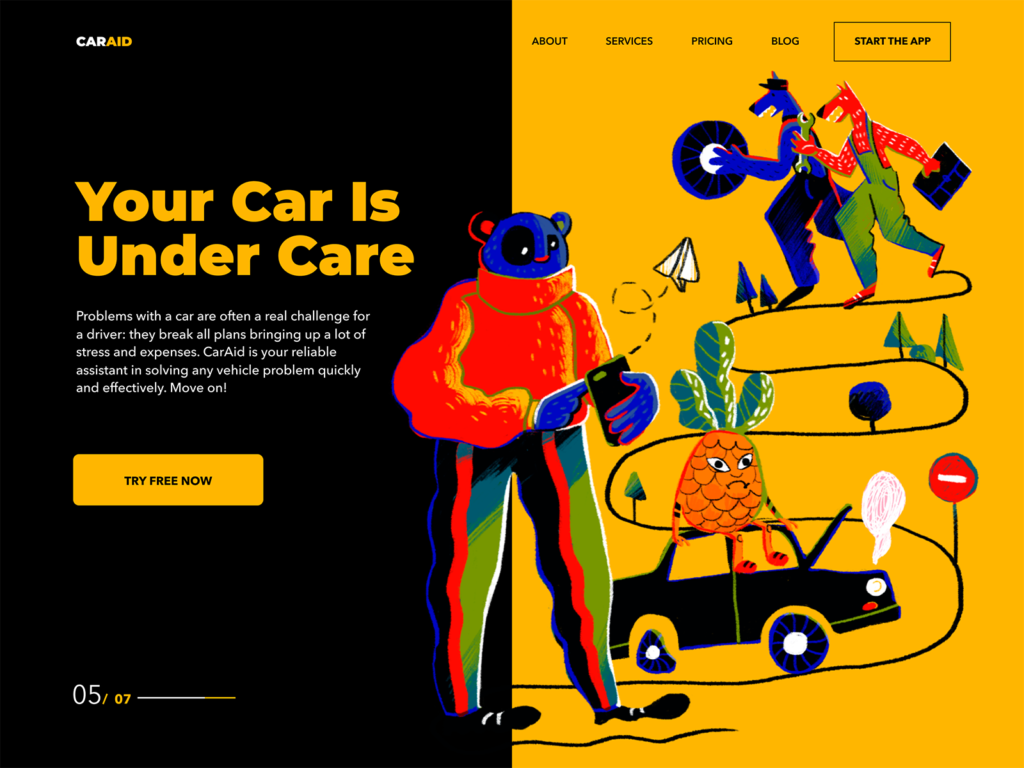
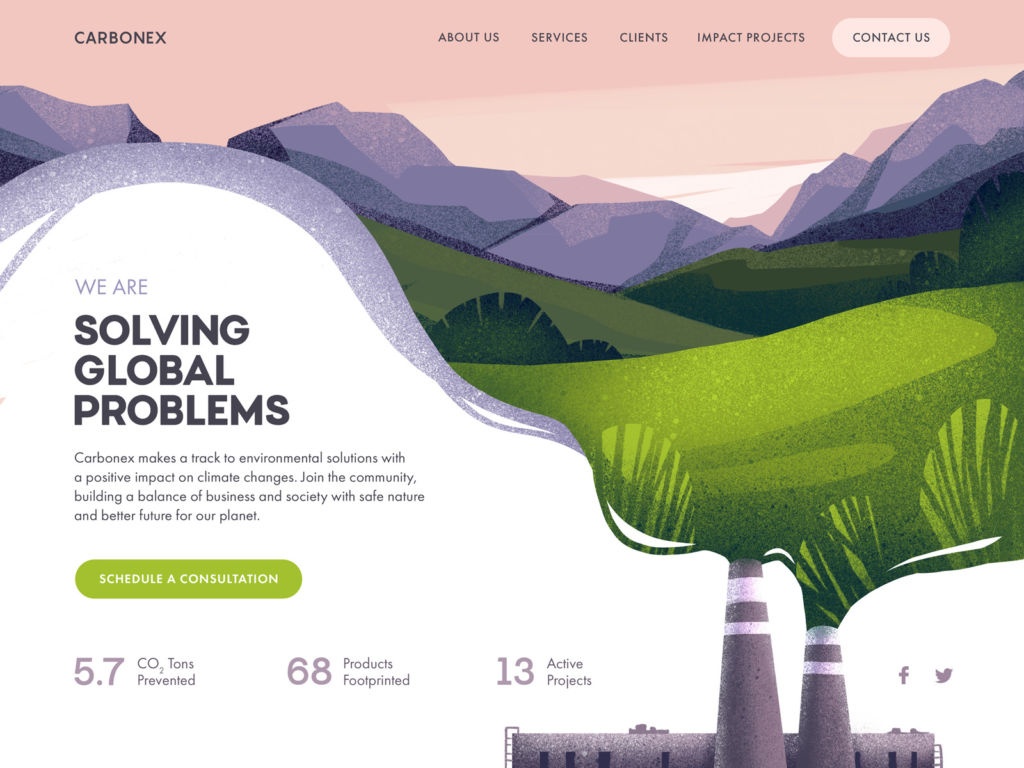
Экспериментальная графика, вдохновленная искусством
Поскольку пользовательские иллюстрации хорошо зарекомендовали себя в дизайне, и многие продукты и компании используют его сейчас, конкуренция растет с каждым днем. Поэтому иллюстраторы и дизайнеры пользовательского интерфейса всегда находятся в поиске новых решений и идей, которые позволили бы выйти на новый уровень. Сейчас одна из фишек — творческие эксперименты, которые выглядят словно высокое искусство. Они раздвигают границы традиционной композиции и пропорций, порождают необычных персонажей, фантастических существ и неожиданные истории.

Интерактивное вступление и материалы по адаптации
Одной из действительно горячих и стремительных тенденций этого года является появление разнообразных вступительных проектов, дающих более глубокое понимание бренда, компании или продукта. Дополняет все это поддерживающие их продвижение эмоциональный и броский сторителлинг. Это могут быть учебные пособия, встроенные элементы геймификации и мини-игры, мультфильмы, интерактивные журналы и многое другое.

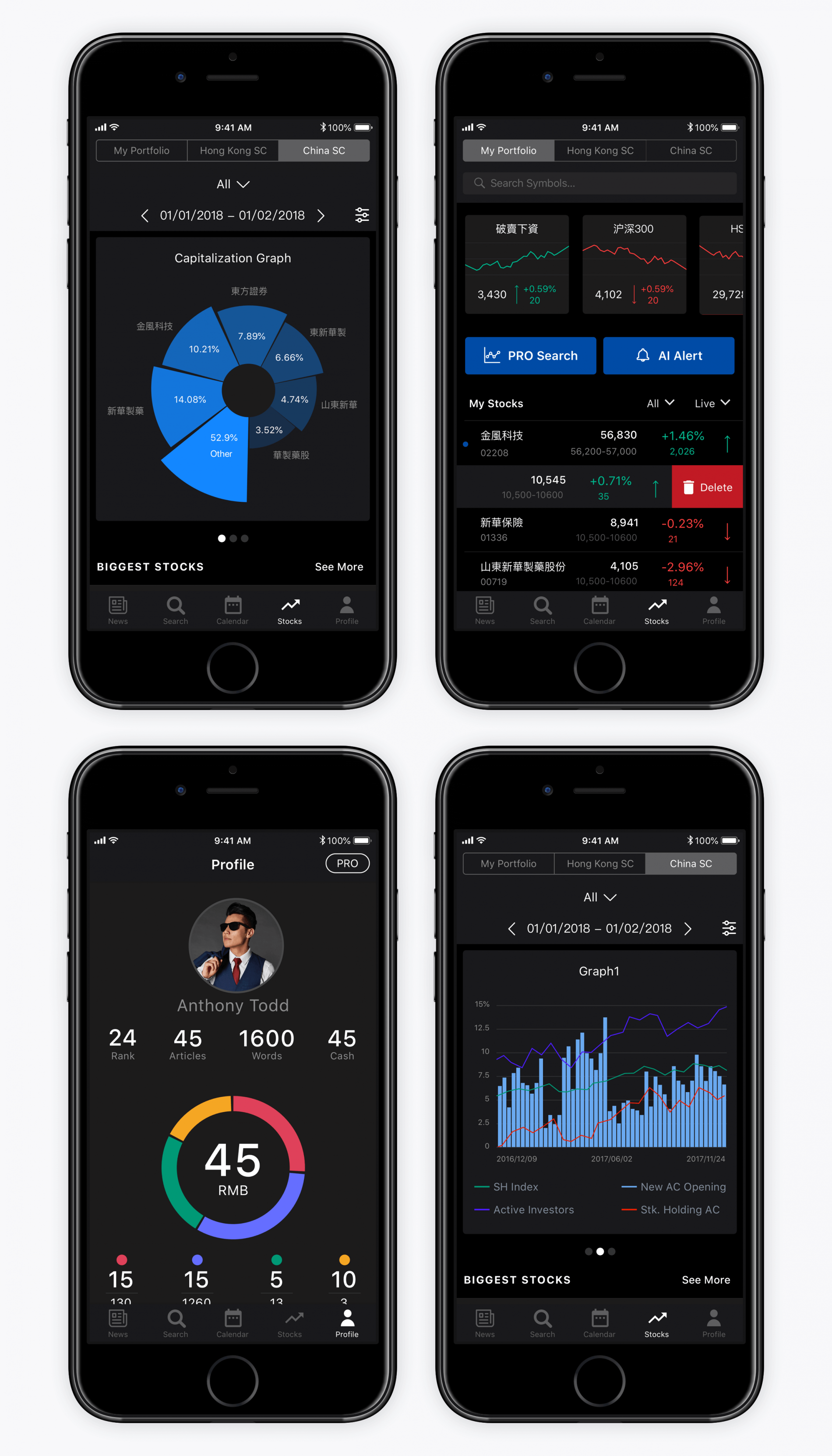
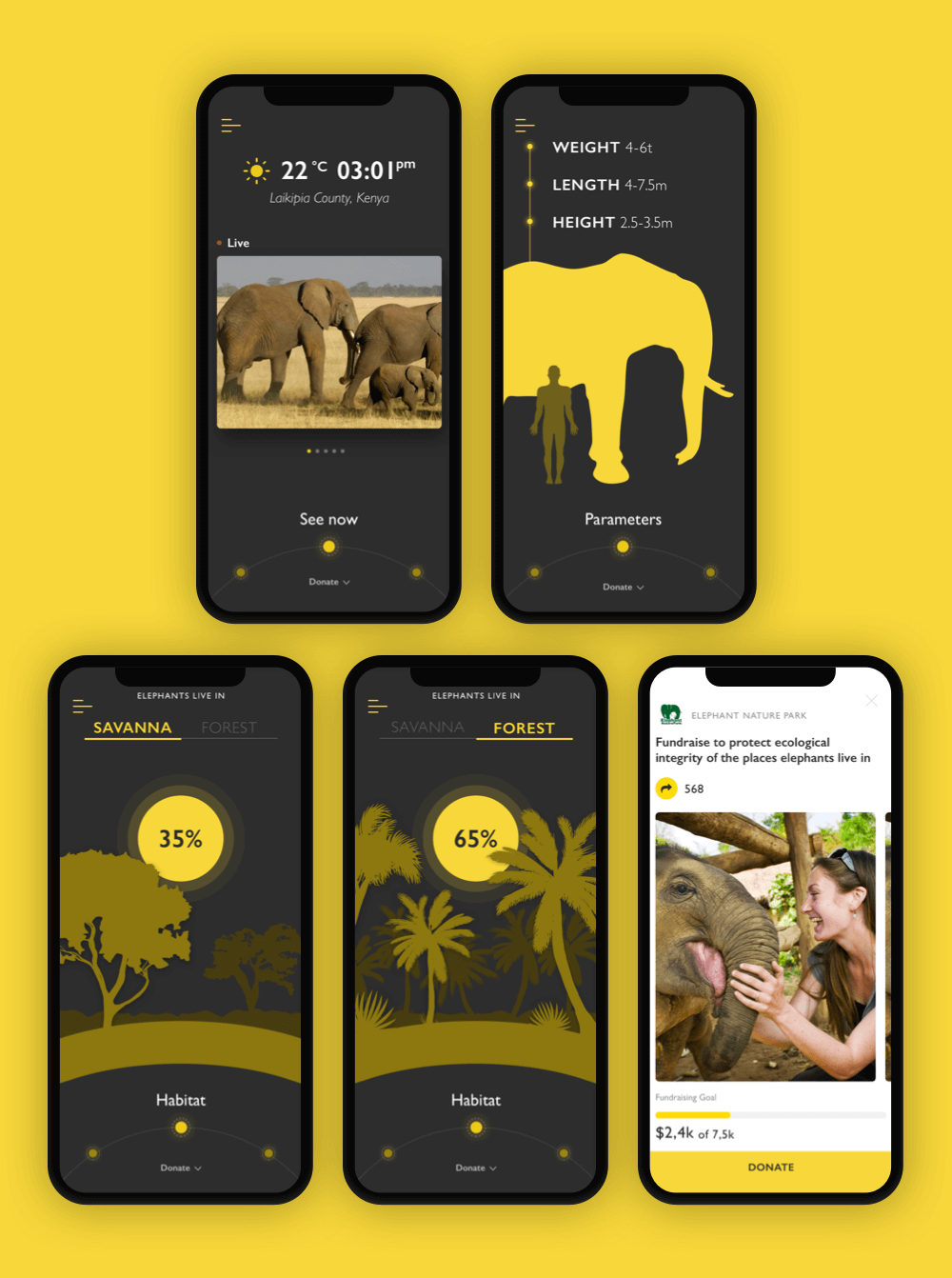
Ограниченная и монохромная цветовая палитра
Растущий интерес к минималистичному дизайну в пользу максимальной функциональности привел к популярности монохромных решений для пользовательского интерфейса. Макеты такого типа обычно выглядят стильно, гармонично и не отвлекают от сути. Однако дизайнерам приходится тратить много времени и усилий, чтобы они не были скучными, и чтобы все основные элементы взаимодействия были мгновенно видны.

Выбор пользователем цветовой схемы
Еще одна вещь, которую стоит упомянуть о цвете — это персонализация. Дизайнеры и разработчики пользовательских интерфейсов стремятся предоставить больше функциональных возможностей, с помощью которых пользователи могут настраивать функции в соответствии со своими личными потребностями. Одним из самых популярных способов является предоставление пользователю выбора цветовой схемы, которая ему больше нравится для конкретного интерфейса. Конечно, это занимает больше времени в процессе проектирования, но, безусловно, вносит большой вклад в положительный пользовательский опыт.

Цветовой контраст на страницах или экранах
Еще один способ применения цветового контраста для удобства пользователей — это использование контрастных цветов в качестве фона для разных экранов, в рамках одного приложения или веб-сайта. Таким образом, дизайнеры не только добавляют щепотку разнообразия в продукт, но также обеспечивают эффективное визуальное разделение для различных видов контента или различных целей.

Номера в стиле инфографики
Как мы упоминали в статье о веб-сканируемости, читатели подсознательно связывают числа с фактами, статистикой, размерами и расстоянием — данными, которые потенциально полезны. Таким образом, числа, включенные в текст, привлекают внимание читателя, в то время как слова, описывающие цифры, могут быть пропущены в основной массе текста. Более того, числа более компактны, что делает контент более сжатым и экономит время на его сканирование. Одна из трендовых особенностей дизайна идет еще дальше: она делает цифры более заметными, чем текст, как это часто делается в инфографике.

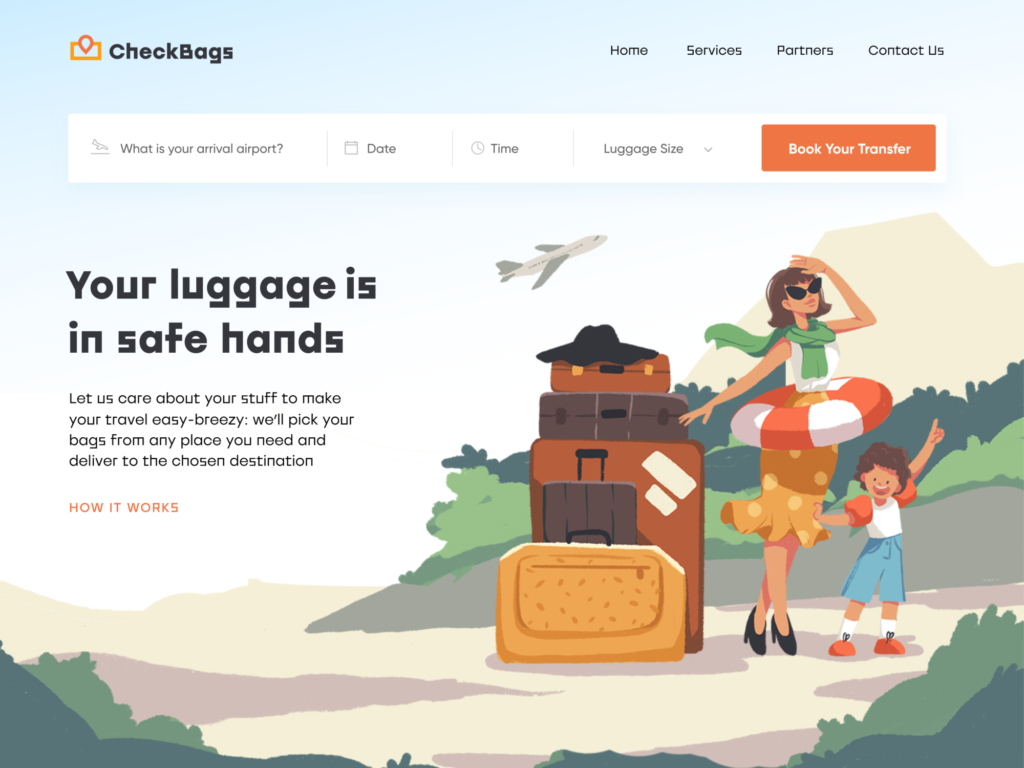
Формы выше линии сгиба
Хотя многие утверждают, что первый экран на веб-странице не так важен, пользователи по-прежнему взаимодействуют с ним гораздо чаще, чем со всем, что ниже. Поэтому некоторые веб-сайты и лендинги помещают интерактивные формы прямо в эту стратегическую часть, часто прямо под заголовком веб-сайта. Таким образом, пользователи, которые готовы действовать, не изучая больше информации, могут сделать это немедленно.

Дизайнерское сообщество продолжает наращивать разнообразие в дизайне интерфейсов. И это самая удобная тенденция. Есть миллионы пользователей с разными вкусами и предпочтениями, ощущениями того, что им удобно и красиво, и теперь они используют приложения и веб-сайты как часть своей повседневной жизни. Чем больше вариантов мы создадим для них, тем шире будет выбор пользователей, чтобы найти то, что соответствует их конкретным пожеланиям.
Будем рады узнать, какие тренды будут самыми популярными в следующем году.

0 комментариев