С таким огромным количеством веб-сайтов в интернете, вы можете подумать, что возможность встретить сайт, который выглядит привлекательно, функционирует должным образом и содержит полезные элементы, довольно высока, но реальность отличается. В интернете огромное количество сайтов, но не все имеют современный дизайн, который бы вы хотели изучить или которым вдохновиться. Подобные сайты раздвигают границы, чтобы выделиться на рынке, и многие организации стремятся выделить свои современные веб-сайты.
Эстетика дизайна, интерактивность, звуковой дизайн, удобство использования и ценность сайта должны быть лучшими независимо от отрасли, для которой он создан. Наряду со всем этим, сайт должен иметь возможность повысить конверсию. Мы собрали список из 19 современных дизайнов сайтов, которые вы можете изучить, чтобы создать свою собственную уникальную и современную страницу.
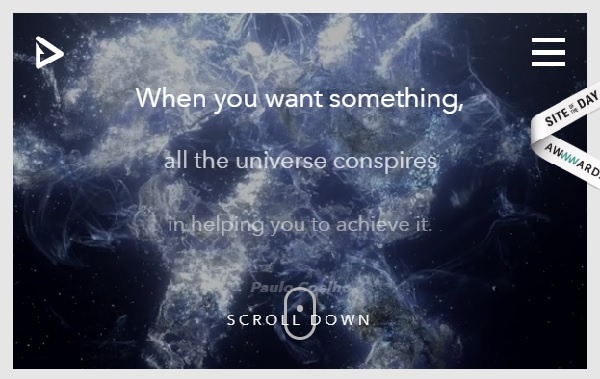
Feed — это платформа для регистрации права собственности и оплаты, которая позволяет пользователям получить истинное право собственности на свои данные и IP. Сайт хорошо построен и имеет интересную концепцию для функции прокрутки. Он предоставляет богатый пользовательский интерфейс, а также имеет потрясающее исполнение, которое нарушает традиционные правила дизайна сайта. Тут было создано отличное сочетание анимации, видео и графики, чтобы сделать сайт привлекательным. Вы можете увидеть умело размещенный призыв к действию в конце главной страницы вместе с отличными эффектами. Ко всему прочему, визуальное воздействие сайта уникально.
Микия Кобаяши — дизайнер мебели из Японии. Его сайт отображает его проекты в минималистском стиле. Сайт чистый и организованный. Панель навигации находится слева и справа на главной странице, что довольно необычно. Левая состоит из большей части личной информации, в то время как правая предназначена для деловых целей. Сайт эстетически радует своими простыми фотографиями продукта, размещенными в организованном порядке. Он разработан на японском языке, однако, может быть переведен на английский, что показывает международную масштабируемость.

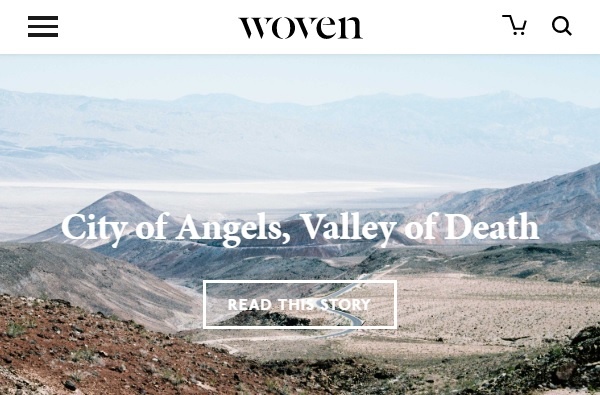
Woven — это издание, которое поощряет художников демонстрировать свои работы на данной платформе. Дизайнеры использовали белый фон и легкие для чтения шрифты, что позволяет сайту выглядеть организованным. Сайт свободен от отвлекающих факторов, таких как всплывающие окна. Тут хорошо использовано негативное пространство и выделен контент. Также были скрыты все необходимые кнопки действий в панели навигации. Главная страница эстетически приятна, а футер включает в себя все детали о сайте. Высококачественные изображения, используемые на сайте, улучшают внешний вид сайта.
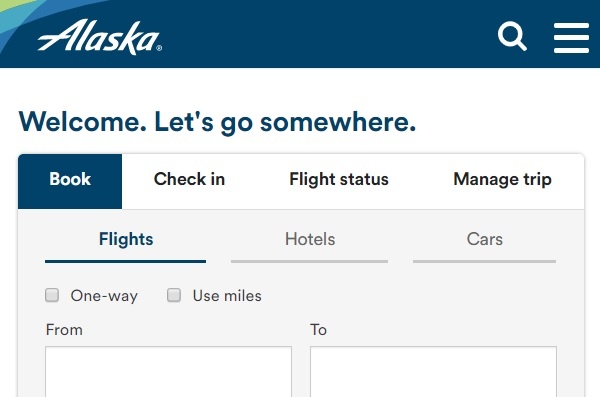
Дизайнеры разместили кнопку призыва к действию в заголовке, что делает ее легко доступной. Это показывает, что создатели заботятся о времени своих посетителей и хотят предоставлять услуги сразу, не теряя времени. Наряду с этим, они также упомянули свои специальные предложения на странице приветствия для привлечения клиентов. Когда вы прокрутите домашнюю страницу вниз, вы найдете другие услуги, которые предлагаются одна за другой. Контактные данные размещены в конце страницы приветствия, чтобы посетители могли с ними связаться.

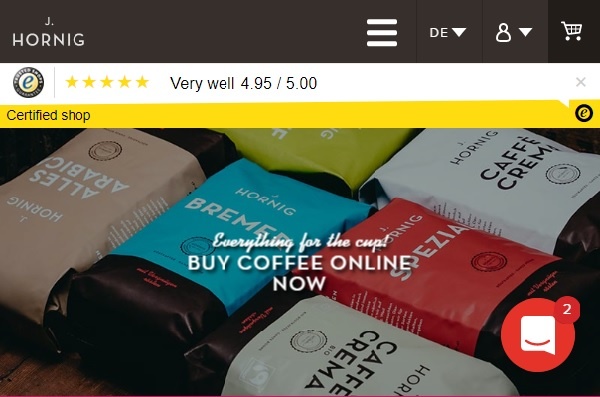
Здесь вы можете увидеть двойную навигационную панель, обеспечивающую максимальное удобство использования. В первой навигационной панели есть все, что связано с покупкой товаров, а вторая создана для того, чтобы посетители могли получить более подробную информацию о компании. На сайте также есть возможность изменить язык, что отлично подходит для таргетинга на мировую аудиторию. Веб-разработчики также использовали функцию чата на главной странице, чтобы посетителям было проще решать свои вопросы. Продукты выставлены на главной странице вместе с оригинальными фотографиями, основанными на кофейных продуктах.
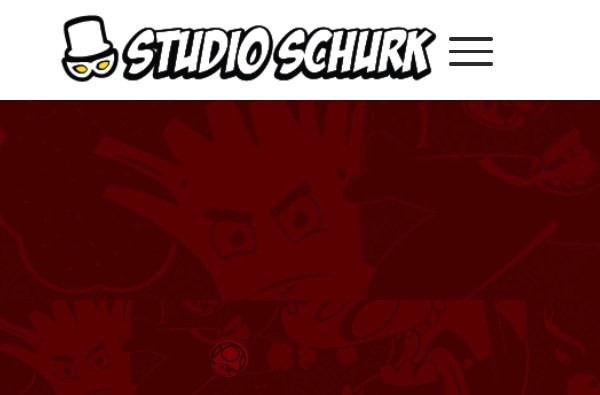
Дизайнеры хорошо использовали анимацию в заголовке. Сайт построен вокруг мультяшной тематики, включая забавное видео на главной странице, где также можно найти краткое описание компании и с кем она хочет работать. Как и на других веб-сайтах, контактная информация расположена в футере. Посетители также могут подробно ознакомиться с проектами компании на сайте. Панель навигации проста с отображением только одной кнопки, чтобы узнать больше. Создатели сосредоточились на вовлечении пользователей при разработке своего веб-сайта.

Минималистичный сайт с использованием нейтральных цветов в теме сайта, который выглядит стильно из-за способа использования графики. Домашняя страница была создана, чтобы предоставить подробную информацию о проектах, а футер содержит всю необходимую информацию, такую как контактный номер, адрес электронной почты и ссылки на социальные сети. Панель навигации появляется только по запросу, используя все пространство для отображения их работы. Сайт доступен на английском и французском языках, что позволяет компании ориентироваться на большее количество людей. Тут разработчики сумели найти идеальный баланс эстетики и функциональности.
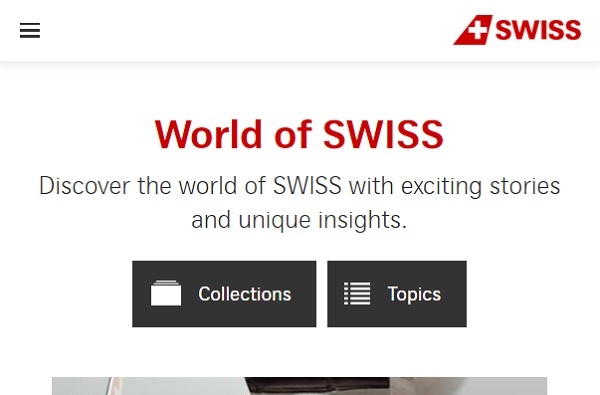
Страница приветствия предлагает множество интересных, информативных видео, чтобы заинтересовать своих посетителей. Просматривая домашнюю страницу, вы найдете больше информации о культуре компании. В конце домашней страницы вы также найдете информацию об услугах. Панель навигации скрыта под тремя линиями в верхнем левом углу, что дает больше места для других элементов на главной странице. Сайт был разработан с учетом перевода на девять основных языков, чтобы делает его легко доступным для людей по всему миру. Два элемента, размещенных на странице приветствия дают уникальную информацию о бренде.
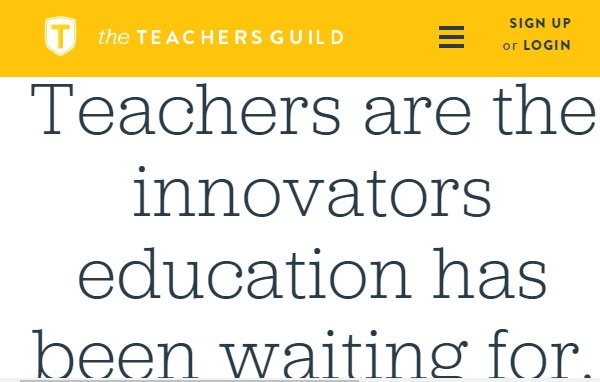
Кнопка призыва к действию тактично размещена в центре страницы приветствия. Это привлекает внимание посетителей. Если вы, будучи на главной странице, прокрутите ниже, то найдете больше информации о целях данного сайта. Текущие события упомянуты на главной странице сайта. Оригинальные фотографии позволяют сайту выглядеть привычным и доступным, а цветовая гамма включает в себя желтый цвет, который является символом счастья.

Дизайнеры разработали инновационный образ заголовка, который описывает область работы компании. Кнопки призыва к действию подсвечиваются контрастными цветами. Анимация, добавленная на странице приветствия, увлекательна и делает посетителей более заинтересованными в просмотре сайта. Создатели кратко объяснили каждую услугу на самой домашней странице, а также включили список своих клиентов, который помогает пользователям с доверием к их бренду. На сайте имеются адреса каждого местоположения вместе с соответствующими номерами, чтобы пользователи могли легче найти магазин рядом с ними.
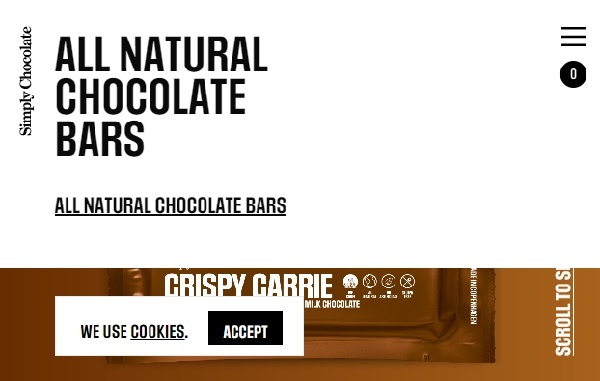
Как следует из названия, тема сайта основана на шоколаде, поэтому дизайнеры в первую очередь использовали коричневый цвет. Страница имеет уникальную графику и функции прокрутки, чтобы отобразить ассортимент шоколада. Фон каждой темы подчеркивает ингредиенты, используемые в конкретном виде шоколада, что помогает пользователям принять обоснованное решение при выборе шоколада. Кроме того, футер спроектирован достаточно большим, чтобы вместить всю контактную информацию в деталях. Однако панель навигации трудно читать, поскольку текст выравнен по правой стороне.

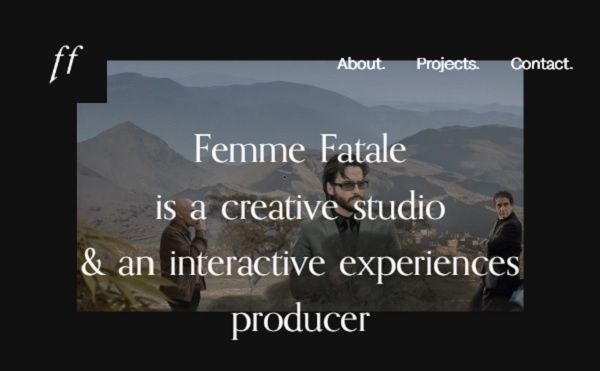
На странице используется фантастическое приветственное видео, чтобы привлечь внимание пользователей, а также однострочное введение. Панель навигации проста и содержит необходимые действия. Тема сайта классическая, а цветовая гамма черно-белая. Когда вы просматриваете домашнюю страницу, вы понимаете больше о бренде и его услугах. Дизайнеры использовали высококачественные изображения для отображения эстетики бренда. На домашней странице также указаны клиенты, с которыми компания работала.
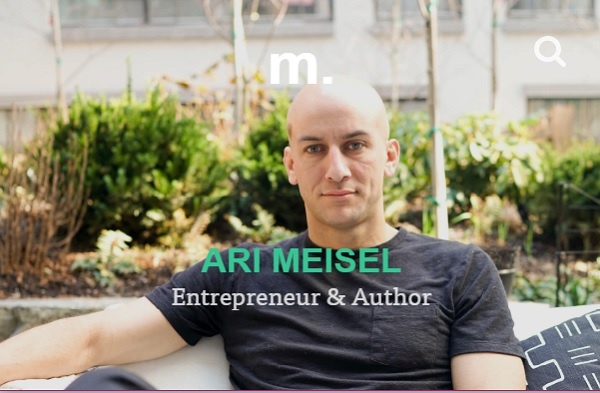
Они демонстрируют смелый подход при отображении своего контента. Сайт разделен на сетки с участием разных вдохновляющих личностей. Цветовая гамма сайта включает в себя зеленый, черный и белый, что делает сайт простым. Веб-сайт кажется интерактивным и увлекательным, благодаря изображениями высокого качества. В конце веб-сайта вы найдете окно, где посетители могут оставить свой электронный адрес, чтобы получать регулярные обновления. К слову сказать, панель навигации размещена в футере сайта, что является довольно редким подходом в дизайне.

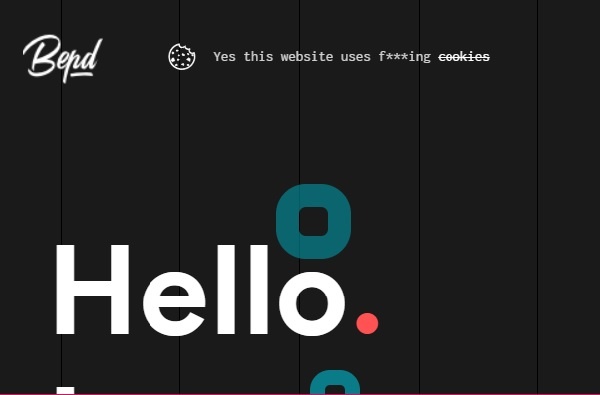
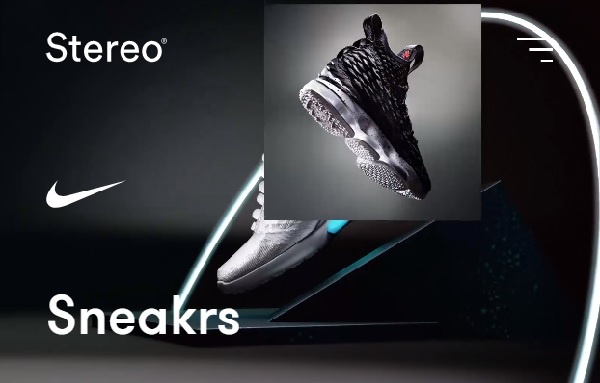
Он использовал черно-белую цветовую схему на сайте с кусочками ярких цветов и разработал сайт уникальным способом. Панель навигации расположена справа, текст также выровнен по правому краю. Сайт выглядит как компьютер с типографикой в цифровых шрифтах. Тут хорошо использованы яркие цветные изображения, чтобы нарушить монотонность сайта, который был разработан с целью поощрить посетителей оставаться и исследовать его.

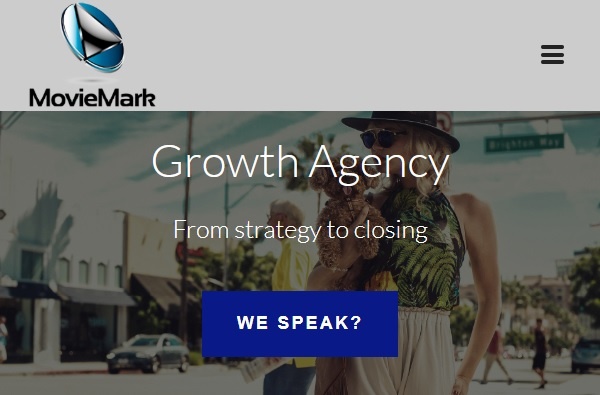
На странице приветствия на сайте имеется забавное оригинальное видео, демонстрирующее работу компании в области видео-маркетинга. Кнопка призыва к действию расположена в центре сайта и выполнена в ярком цвете, чтобы выделить ее. Панель навигации проста: тем не менее, она включает в себя все необходимые разделы. Сайт адаптирован для мобильных устройств, что позволяет компании увеличить охват аудитории. Домашняя страница содержит много информации о клиентах, услугах и подходах в работе. Также на сайте показана статистика, чтобы люди видели уровень авторитета авторитет в данной нише.
Дизайнеры интересно использовали высококачественные фотографии на странице приветствия, чтобы привлечь внимание посетителей. Навигация предназначена для доступа по запросам пользователей. Следовательно, пространство полностью используется для демонстрации продуктов и функций. Домашняя страница состоит из серии интересных разделов, которые привлекают пользователей, а в ее конце размещена кнопка призыва к действию, что, по сути, не является наиболее привлекательным местом на веб-странице. В качестве цвета акцента в теме сайта используется зеленый цвет.

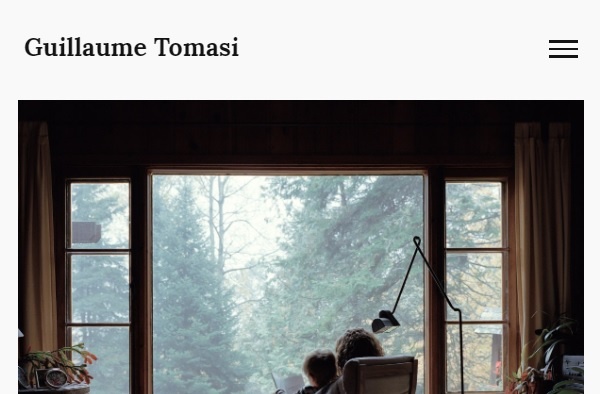
Фотограф создал этот сайт, чтобы продемонстрировать свои фантастические работы. Сайт имеет минималистичный подход с большим количеством негативного пространства, с целью выделить основной контент. Страницы не имеет большой функциональности, тем не менее, фотографий достаточно, чтобы создать нужную эстетику на сайте. Панель навигации расположена с правой стороны, что делает ее доступной для посетителей. После того, как вы выберете одну из отображаемых фотографий, сайт перенесет вас на главную страницу контента, на которой есть ряд связанных изображений и текста. Если вы хотите узнать о фотографе больше, вы можете выбрать раздел «Обо мне», расположенный на панели навигации.

Цифровой дизайнер выбрал темную тему для своего сайта, а также страницу приветствия, которая состоит из интересной графики. Он использовал домашнюю страницу, чтобы показать основные моменты своей работы. В общей сложности имеется семь слайдов, каждый из которых показывает разные проекты. Дизайн сайта минималистичный, и не включает в себе много элементов, только работы дизайнера, электронная почта и раздел «Обо мне». Сайт, безусловно, мог бы использовать больше элементов для улучшения функциональности и все же, данный дизайн можно считать выделяющимся на фоне других.
19. Amanda Martocchio Architecture
На сайте есть серия удивительных высококачественных изображений, демонстрирующих работу компании на главной странице. Опция «Просмотр проекта» расположена внизу слева, чтобы люди могли больше узнать о проектах. Вы даже можете посмотреть изображения, связанные с проектом, если щелкнуть стрелку вправо или влево. Сайт имеет классический белый фон, чтобы сделать имеющиеся фотографии привлекательными, а также не содержит лишних элементов, что облегчает его использование. Контактную информацию можно найти, нажав на линии, расположенные в верхнем правом углу.
Всем успешной работы и творчества!

0 комментариев