Цвет — основной компонент любого дизайна. Хотя может показаться, что цвета всегда остаются неизменными, на самом деле, они постоянно меняются. И, как результат, каждый год появляются новые цветовые тенденции.
Если вы готовитесь к запуску нового проекта, важно быть в курсе последних трендов, ведь это ключ к тому, чтобы сделать ваш дизайн актуальным и привлекательным для текущей аудитории.
Сегодня мы рассмотрим некоторые новаторские цветовые идеи, которые придадут вашим графическим элементам свежий вид.
Какие цветовые тренды будут популярны в этом году? Появятся ли новые тенденции в цветовых решениях? Или какие-то старые вернутся? Вот наши прогнозы.
1. Землистые тона
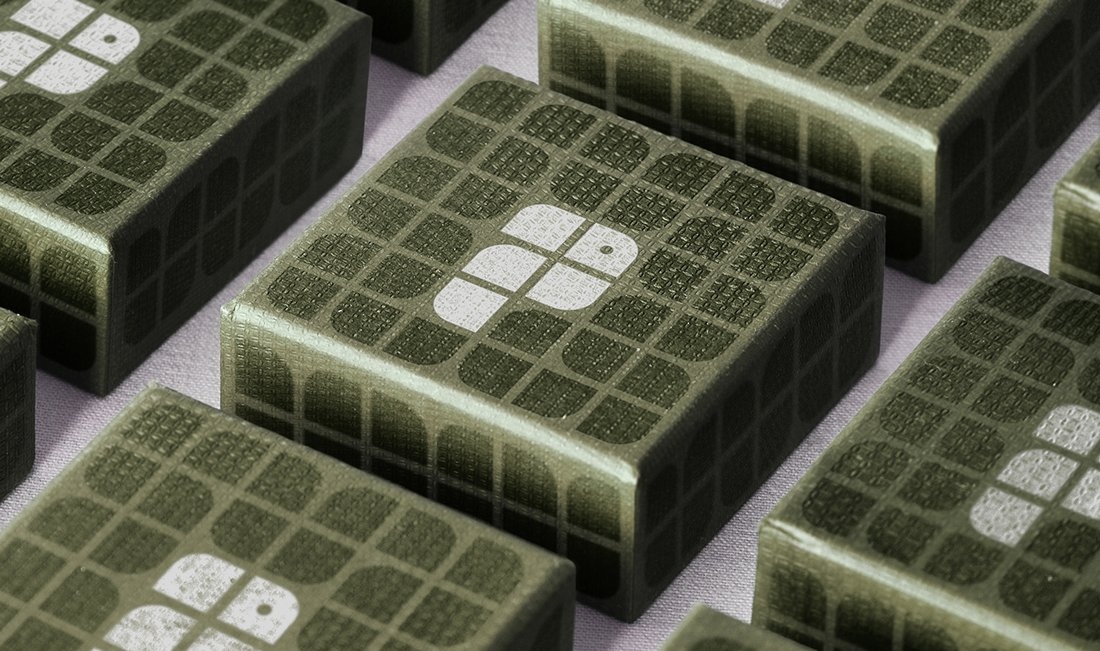
Простые и органичные цвета являются одними из самых популярных цветовых тенденций в дизайне упаковки. Многие компании, начиная от небольших бутиков и заканчивая элитными брендами класса люкс, используют данную тенденцию, чтобы придать своим продуктам естественный эстетический вид.
Цветовая палитра, в которой преобладают землистые тона, обычно включает в себя более приглушенные цвета, такие как оливково-зеленый, светло-коричневый и терракотовый. Они прекрасно сочетаются с большинством светлых тонов, добавляя тонкую, органичную и спокойную атмосферу общему дизайну.
Опять же, эта тенденция не ограничивается только дизайном упаковки. Она также используется во многих других дизайнах, включая цифровые, такие как веб-сайты и макеты приложений, или печатные — плакаты, листовки и поздравительные открытки.
2. Градиенты повсюду
Этот тренд становится одним из тех вневременных стилей, которые никогда не выходят из моды. Тенденция к градиентному цвету не является чем-то новым, однако дизайнеры находят новаторские способы применения градиентов повсюду!
Даже при использовании в качестве фона градиенты теперь выглядят более живыми благодаря тонким эффектам размытия и отличной анимации. Это, в свою очередь, придает любому дизайну красивый, мягкий и современный вид.

Данный тренд выходит за рамки простого цифрового мира. Сейчас градиентные цвета постепенно проникают в печатный дизайн, включая дизайн упаковки. Следует признать, что добавление градиента в качестве эффекта маскировки текста выглядит довольно динамично и подвижно
3. Насыщенные оттенки
Насыщенные цвета — это идеальный способ сделать смелые заявления и выделить дизайн из толпы. Использование интенсивных цветов сегодня — это гораздо больше, чем просто заявления, теперь это тенденция!
Основная цель использования насыщенных оттенков — привлечь внимание и сделать их более эффектными. Когда вы смотрите на дизайн с яркими насыщенными цветами, то начинаете всматриваться в него более пристально и сфокусированно. Вот почему многие бренды сейчас перенимают эту тенденцию для дизайна упаковки.
Конечно, вам нужно быть осторожными при использовании интенсивных оттенков в дизайне. Правильный подбор второстепенных цветов является ключом к созданию более сбалансированного цветового решения для всего дизайна.
4. Двухцветный эффект
Один из классических цветовых трендов начала-середины 2010-х, похоже, возвращается. Двухцветный тренд долгое время был довольно популярен как в цифровом, так и в печатном дизайне. То, как он создавал характерный контраст в дизайне, делало его гораздо более эффектным и запоминающимся.
Двухцветный эффект идеально подходит для более сложных дизайнов, особенно потому, что он значительно облегчает выделение и акцентирует внимание на элементах контента.
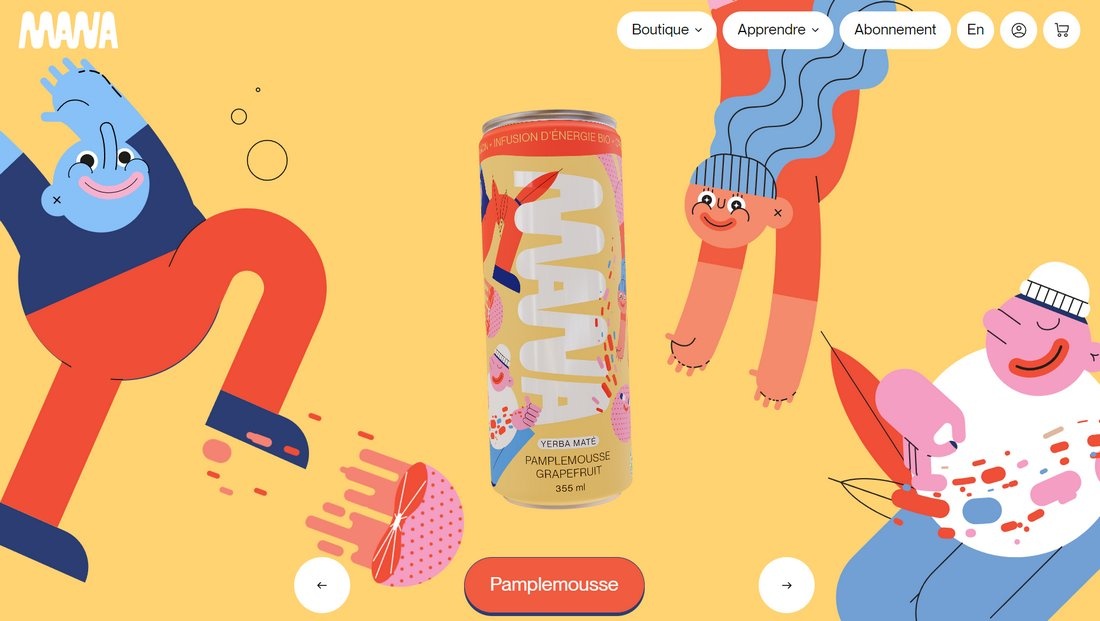
5. Игривые цвета
Раньше веселые и игривые цвета были основным подходом к дизайну, ориентированному на более молодую аудиторию. Но теперь это становится довольно популярной цветовой тенденцией, которая создает более энергичные и свежие образы для брендов.
Для создания игривого цветового образа обычно используются оттенки от мягких пастельных до ярко-желтых и коралловых. Такой подход довольно часто применяется на веб-сайтах, плакатах, упаковке и даже в дизайне брендов.

Независимо от того, хотите ли вы придать игривый вид современному дизайну или вызвать эмоции, игривый цветовой тренд — фантастический выбор для различных проектов.
6. Яркость и энергичность
Это цветовой тренд, который выглядит простым в использовании, но сложным в освоении. Хитрость, позволяющая правильно использовать его, заключается в сочетании с другими дизайнерскими тенденциями, такими как Material Design и дизайн Баухаус, но с более насыщенными цветами.
Конечно, в ярком и энергичном дизайне нет ничего нового. Мы постоянно видим это в постах в социальных сетях, на веб-сайтах и даже в видеоэффектах TikTok. Но теперь это распространяется и на печатный дизайн.
Данный тренд имеет множество применений. Особенно он идеален для демонстрации инклюзивности и креативности, но в основном речь идет о придании дизайну более динамичного вида.
7. Смелые акценты
Смелые цветовые акценты – иногда в неожиданных оттенках или местах – это современная тенденция, которая вернулась. Такой стиль был популярен, особенно в полиграфическом дизайне, около десяти лет назад и не нашел своего применения на веб-сайтах и в других проектах.
Яркие акцентные цвета работают, когда они способствуют пониманию проекта. Помогает ли цвет вам увидеть или понять сообщение более четко? Есть ли лучший способ сосредоточиться на определенных словах или фразах? Вот где эта тенденция может оказать серьезное влияние.
Interactiv использует два элемента, выделенных яркими цветами – желтый логотип в верхнем левом углу и розовую надпись «nnect» в главном заголовке. Цвета быстро привлекают внимание к экрану и делают акцент на названии бренда. Обратите внимание, что розовый цвет на самом деле заставляет вас читать название бренда (выделенное белым цветом) отдельно от всего заголовка.

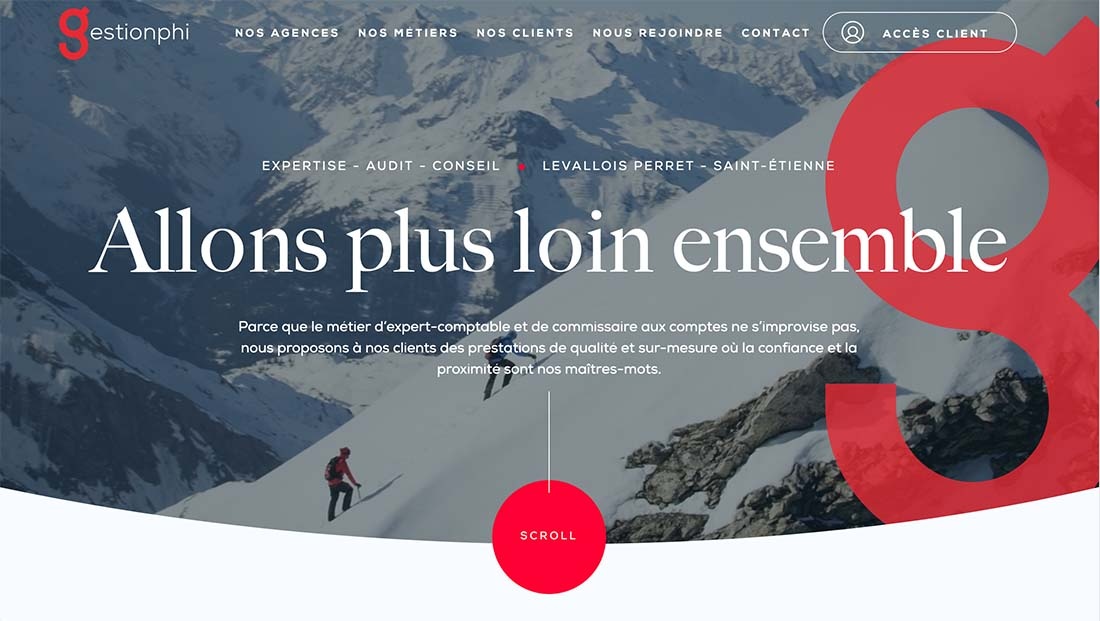
Gestionphi — классический пример красного акцента для понимания дизайна. Также приятно, что этот цвет является частью логотипа и используется в нескольких местах и с несколькими оттенками. Красная кнопка прокрутки — это элемент, который нельзя пропустить на экране благодаря выбору цвета.
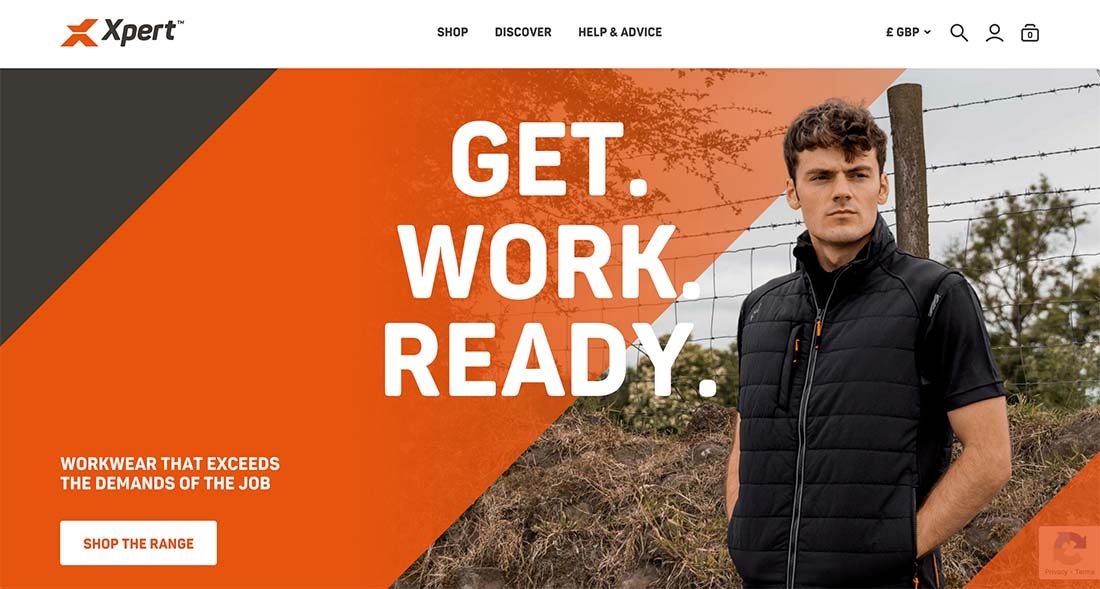
Xpert Workwear использует красивые оранжевые цветные блоки, чтобы добавить дизайну немного больше визуального интереса. Привлекательность оранжевого цвета для бренда спецодежды заключается в том, что этот цвет часто ассоциируется с защитными жилетами для рабочих. Он также связывает дизайн с деталями самих предметов одежды, чтобы ваш взгляд не отрывался от экрана.
8. Оттенки, вдохновленные природой
Цветовые палитры, вдохновленные природой, сейчас в тренде. Благодаря зеленым, бежевым и коричневым оттенкам они нейтральны, просты и привлекательны.
Главная причина, по которой мы, возможно, увидим больше таких цветовых палитр — это возвращение к простоте и природе. В мире, где мы замедлились из-за пандемии, а затем, казалось, снова начали набирать обороты, это более безмятежное природное вдохновение помогает сбалансировать «инь и янь» окружающей нас среды.
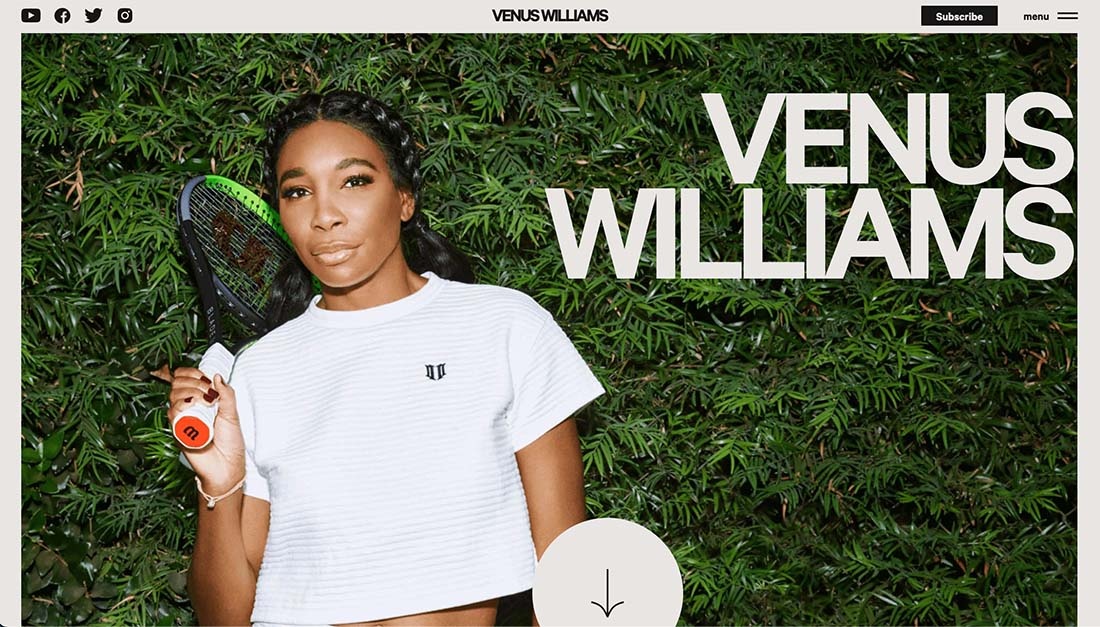
Винус Уильямс изображает природу с помощью полноэкранной фотографии с большим количеством зелени, а также бежевым фоном для всего дизайна. Все просто и визуально приятно, а естественные цвета обеспечивают достаточно места всем фотографиям в дизайне.
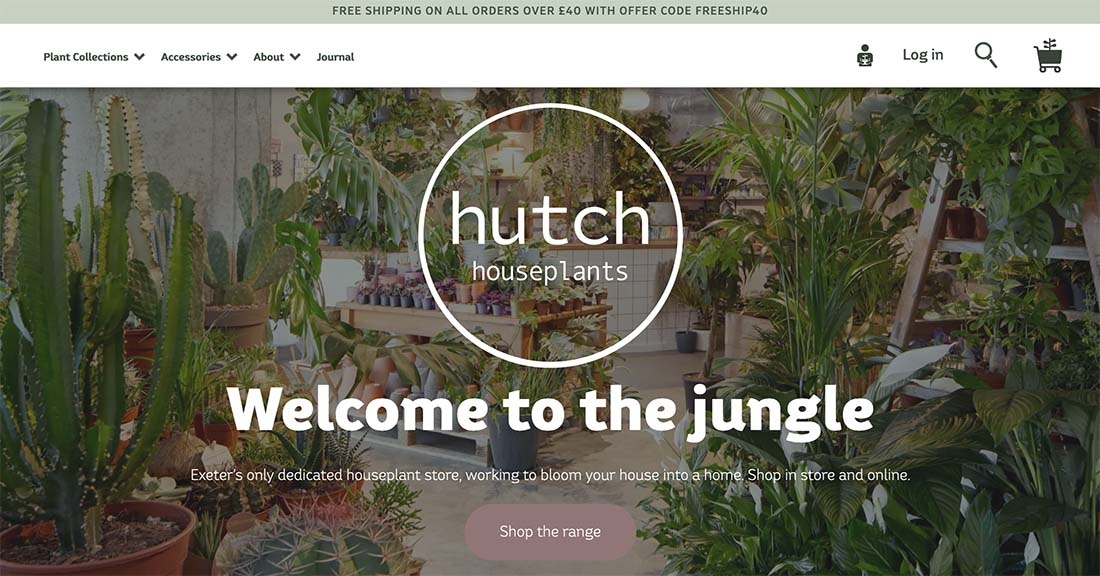
Hutch Houseplants использует цвета, соответствующие их интернет-магазину, с большим количеством зеленых тонов. Но обратите внимание, что не только фотографии, текст и другие элементы пользовательского интерфейса выдержаны в этой естественной цветовой гамме.
Сайт Kerrygold’s Magical Pantry отправляет вас в путешествие по истории и рецептам с использованием цветовой палитры, вдохновленной природой. Благодаря большому количеству зеленых и коричневых оттенков цвет не мешает пользователю.
9. Черно-белый веб-дизайн
Кажется, что почти все возвращаются к основам черно-белого дизайна веб-сайтов. Отличие этого цветового тренда от прошлых итераций заключается в том, что общие визуальные эффекты не обязательно минимальны в сочетании с черно-белой цветовой палитрой.
То, чего дизайнам не хватает в цвете, они компенсируют другими интересными эффектами, такими как анимация, эффекты наведения курсора и общая интерактивность.
Веб-сайт Лу Дос Сантоса, приведенный выше, использует взаимодействие при наведении курсора для создания интереса к дизайну. От белого пузырька для отображения курсора до смещения текста, черно-белая расцветка здесь совсем не кажется скучной.
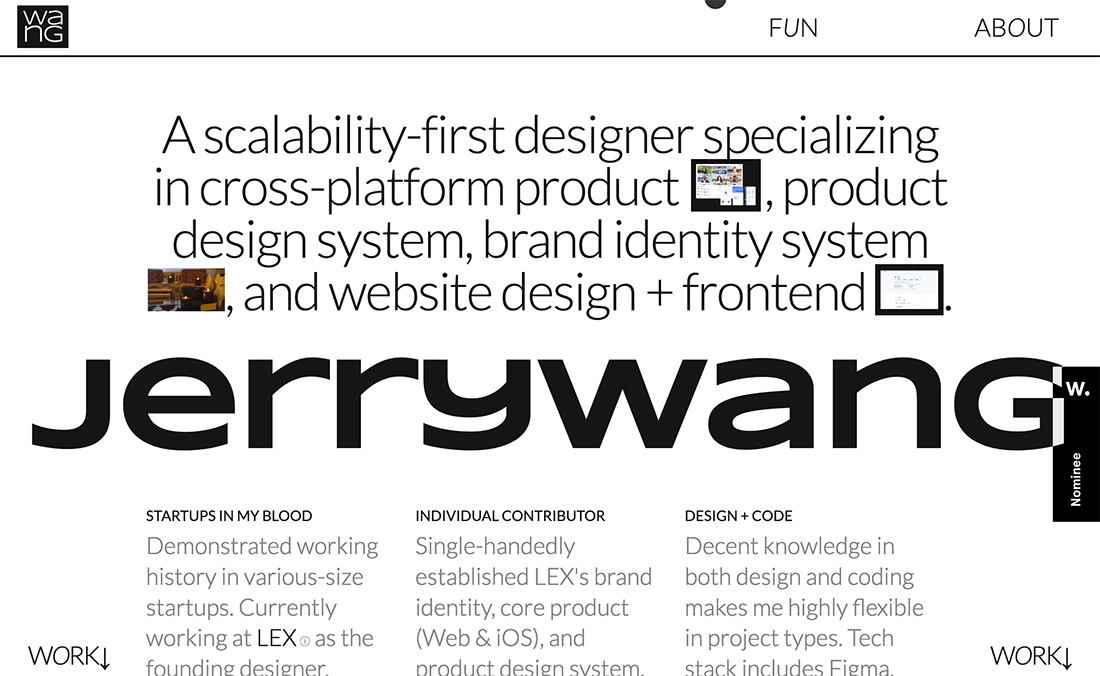
Джерри Ван использует аналогичные интерактивные эффекты с перевернутой черно-белой цветовой палитрой. Этот стиль гораздо больше похож на брутализм, и в нем есть немного резкости, которая действительно сочетается с черно-белой гаммой.
Наконец, в черно-белую цветовую палитру некоторые дизайнеры добавляют яркий или смелый акцентный цвет, чтобы стимулировать взаимодействие и показать пользователям, что делать с дизайном.

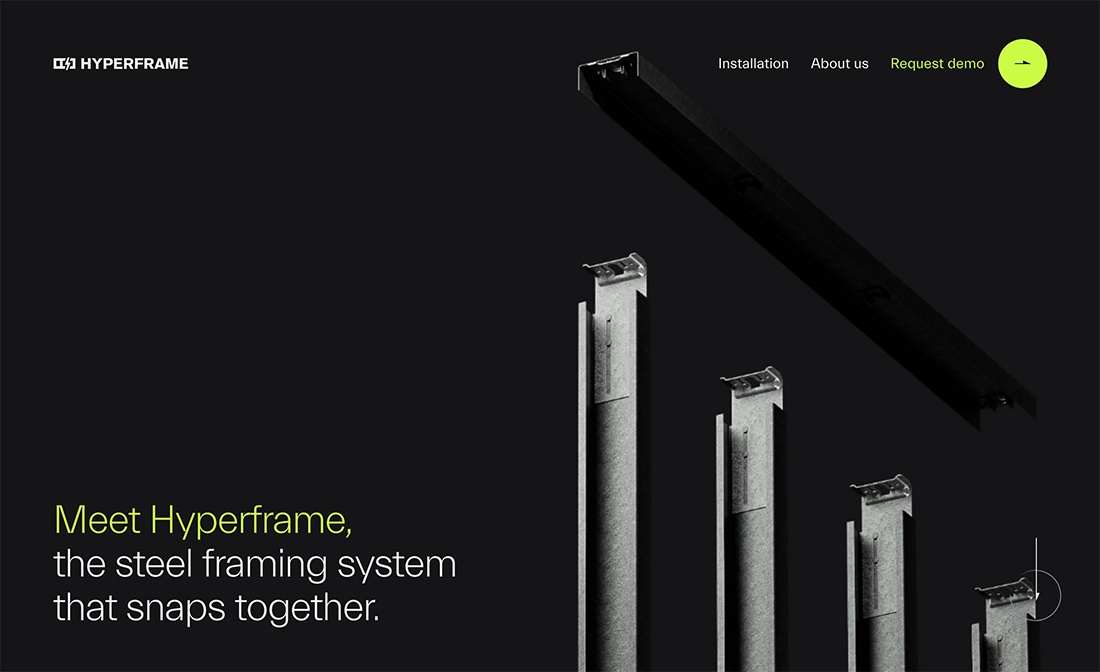
Лаймово-зеленый — популярный выбор, как показано выше на веб-сайте Hyperframe. Другие популярные цветовые варианты включают оранжевый или ярко-синий.
Цель состоит в том, чтобы использовать акцент, который сочетается с резкостью черного и белого, не отвлекая от них.
10. Одноцветный дизайн плаката
Аналогичным образом, более простая цветовая схема для дизайна веб-сайтов также применяется к печатным (или цифровым) дизайнам плакатов, в которых используется только один цвет.
Как и в случае с веб-дизайном, суровый, почти бесцветный характер этих проектов может визуально сбить вас с толку, помогая вызвать больший интерес к визуальным элементам на экране.

На плакате выше используется темный фон и золотисто-желтый цвет, чтобы рассказать историю этого дизайна. Яркие, контрастные варианты привлекают внимание.
Этот прием хорошо подходит для дизайна плакатов, потому что он побуждает человека, смотрящего издалека, подойти поближе, чтобы изучить общий дизайн
Цвет — это элемент, который привлекает внимание в этой схеме дизайна.

Контраст между синим блоком, черно-белым изображением и текстом в приведенном выше примере настолько интригующий, что вам просто хочется узнать больше. Одноцветный дизайн задает настроение плакату. Представьте, насколько по-другому вы могли бы относиться к дизайну, если бы изображение было цветным.
Этот эффект может выделить плакат среди множества других. В этом примере с постером фильма он, скорее всего, демонстрируется вместе с множеством других плакатов аналогичной формы.
Цвет помогает убедиться, что вы увидите плакат раньше всех аналогичных полноцветных вариантов.
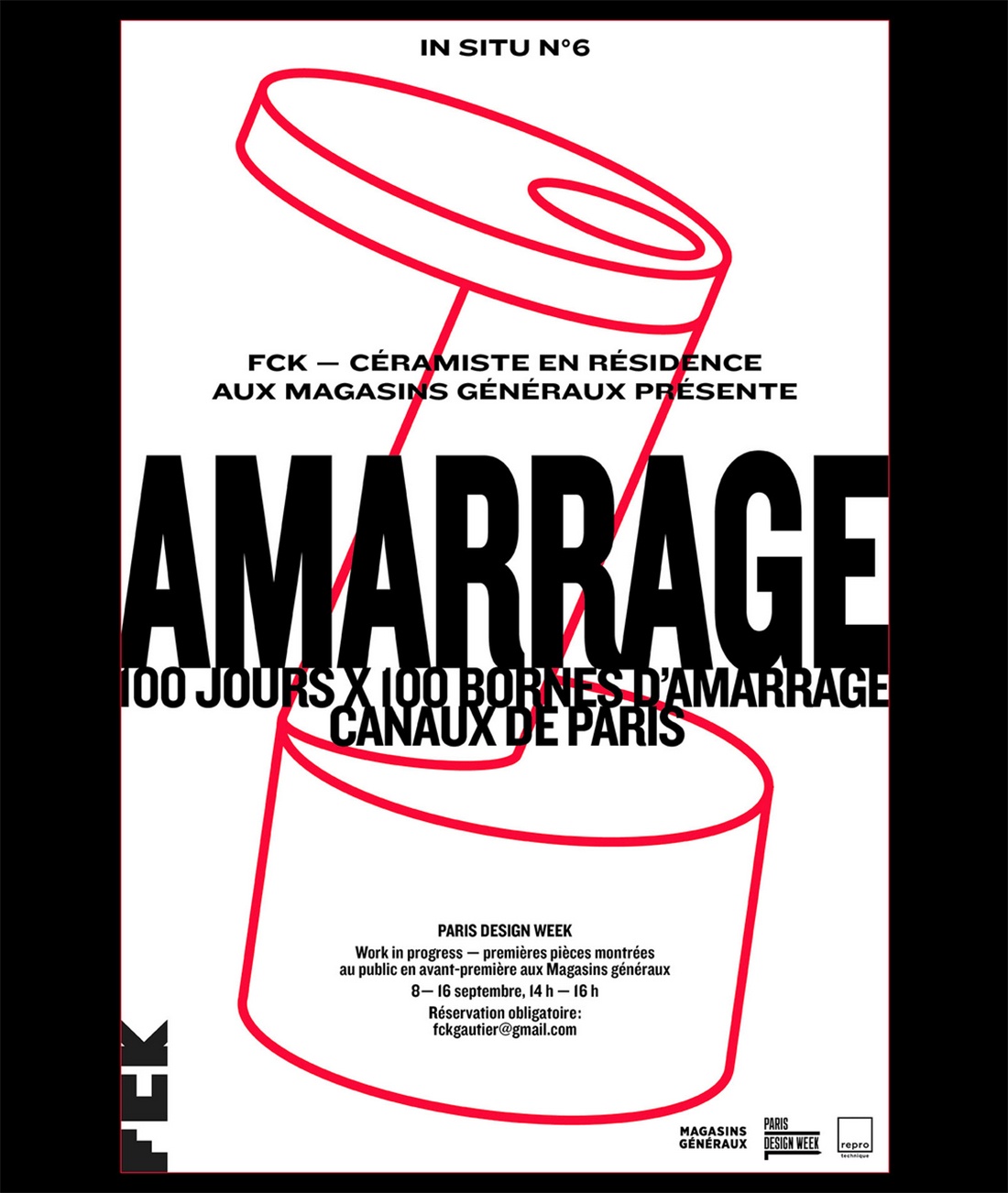
Наконец, белый плакат с черным текстом может быть удивительно скучным, но этот пример с красными линиями для создания изображения интересен и привлекателен.
Использование одного цвета привлекает внимание к дизайну, не отвлекая от слов, которые, судя по размеру и начертанию, являются наиболее важным элементом, который дизайнер хочет, чтобы вы увидели.
Цвет помогает направить движение взгляда сверху вниз, создавая поток, который придает некоторую легкость на фоне грубых шрифтов.
11. Пастельные тона в дизайне веб-сайтов
Большинство новых цветовых оттенков, изобретенных Pantone, были оттенками пастельных тонов. Что ж, на самом деле это совсем не удивительно. Особенно учитывая, что многие бренды и дизайнеры уже перенимают новый тренд.
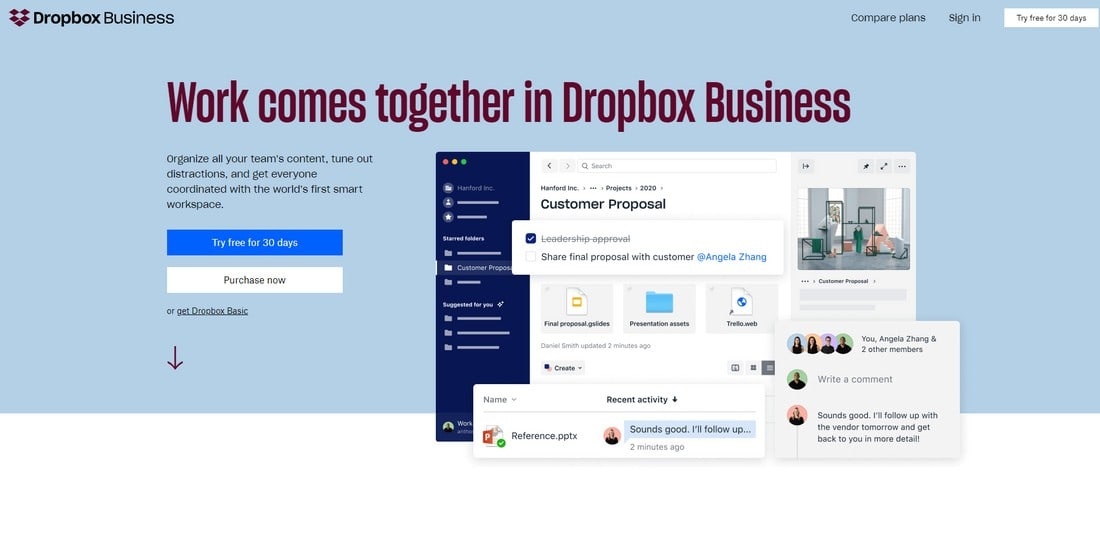
Отличным примером пастельных тонов в действии является дизайн веб-сайта Dropbox.
Интересный факт, это не основной сайт Dropbox. Не так давно он был другим. Вероятно, это альтернативная версия веб-сайта, предположительно являющаяся частью кампании A/B тестирования.
Тем не менее, как в дизайне основного сайта, так и в этом новом варианте целевой используются великолепные пастельные тона.
Другим примером является шаблон Bootstrap ниже. Он также использует пастельные цвета в нескольких стилях макетов.
Почему пастельные цвета так популярны? Вероятно, это как-то связано с приятным и успокаивающим эффектом, который он оказывает на людей. Это чувство трудно описать, но, когда вы смотрите на дизайн, выполненный в пастельных тонах, вы просто расслабляетесь.
12. Градиентные цвета в дизайне иконок
Было время, когда дизайнеров стыдили за использование в дизайне многоцветных цветовых схем. Сегодня все по-другому. Сегодня все по-другому. Использование цветовых палитр с яркими и множественными цветами поощряется. Потому что теперь это означает нечто более значимое, чем просто случайные цвета.
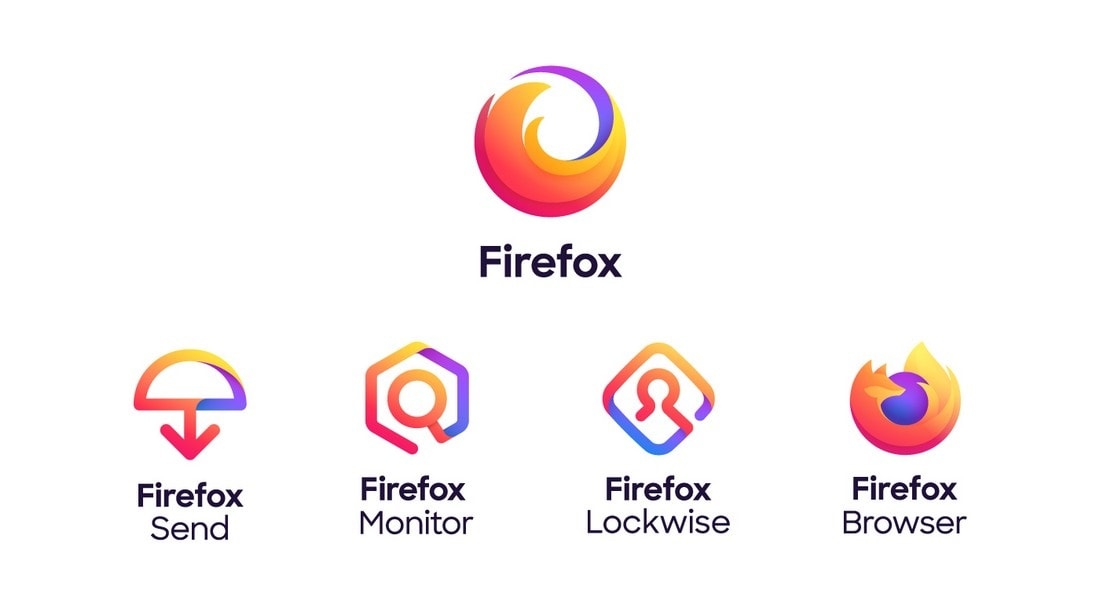
Вероятно, именно поэтому мы видим, что многие дизайнеры используют градиентные цветовые схемы. Когда дело доходит до дизайна иконок, мы видели, как многие бренды, такие как Instagram, воспользовались этой тенденцией. Последним присоединившимся брендом является Mozilla.
Mozilla представила свой новый дизайн иконок Firefox с ребрендингом в июне 2019 года. Firefox всегда отличался красочным дизайном, но этот подход вывел все на новый уровень.
Их новая цветовая палитра включала множество цветов и оттенков. Компания заявляет, что новые значки помогут бренду оставаться актуальным «надолго в будущем».
Подходят ли градиентные значки только для иконок продуктов? Нисколько. Вы также можете использовать их в дизайне веб-сайтов и интерфейсах приложений. Набор бизнес-иконок, показанный ниже — хороший пример этого.

13. Ретро-неоновые цвета в дизайне логотипов
Ретро-цветовые решения 80-х возвращаются. В последнее время набирает обороты использование неоновых цветов в дизайне логотипов.
Отличным примером является логотип российской компании-разработчика программного обеспечения ZenClass, которая специализируется на системах онлайн-обучения.
Обратите внимание, как в нем используются светящиеся неоновые цвета со смесью градиентов. На самом деле это очень завораживает.
Хотя данный тренд неприменим к большинству брендов и логотипов, у него есть своя аудитория. Если учитывать популярность футуристических дизайнов в стиле киберпанк, этот неоновый тренд наиболее актуален для брендов, связанных с технологиями и играми.
14. Выцветшие винтажные цвета в дизайне этикеток
Использование винтажных дизайнов на этикетках в наши дни довольно популярно. Особенно привлекают внимание дизайны, в которых используются выцветшие винтажные цвета.
Почему это популярно в дизайне этикеток? В основном потому, что винтажные цвета потрясающе смотрятся при печати на картоне и бумажных пакетах. Но недавно мы заметили, что эта новая тенденция пошла дальше, и появилась даже на этикетках пивных банок.
Это действительно заставляет задуматься, не отступаем ли мы назад в следовании тенденциям дизайна?
15. Черный и золотой в дизайне изделий
Классическое сочетание черного и золотого — тенденция, которая никогда не выходит из моды. Этот цветовой тренд всегда олицетворял элегантность, класс и роскошь. Конечно, мы можем ожидать, что он сохранит свое место и в этом году.
Вопрос в том, какие бренды и дизайны в следующий раз примут этот вечный тренд? Ну, а как насчет пивного бренда?
Nightlife Brewing — новейший алкогольный бренд, который использует классическую черно-золотую цветовую гамму в дизайне своей продукции. Как вы можете видеть, это выглядит потрясающе, особенно в сочетании с дизайном в стиле ар-деко.

Компании MGCO Soap также удалось развить эту новую тенденцию, использовав темно-зеленый и золотой цвета для дизайна упаковки мыла.
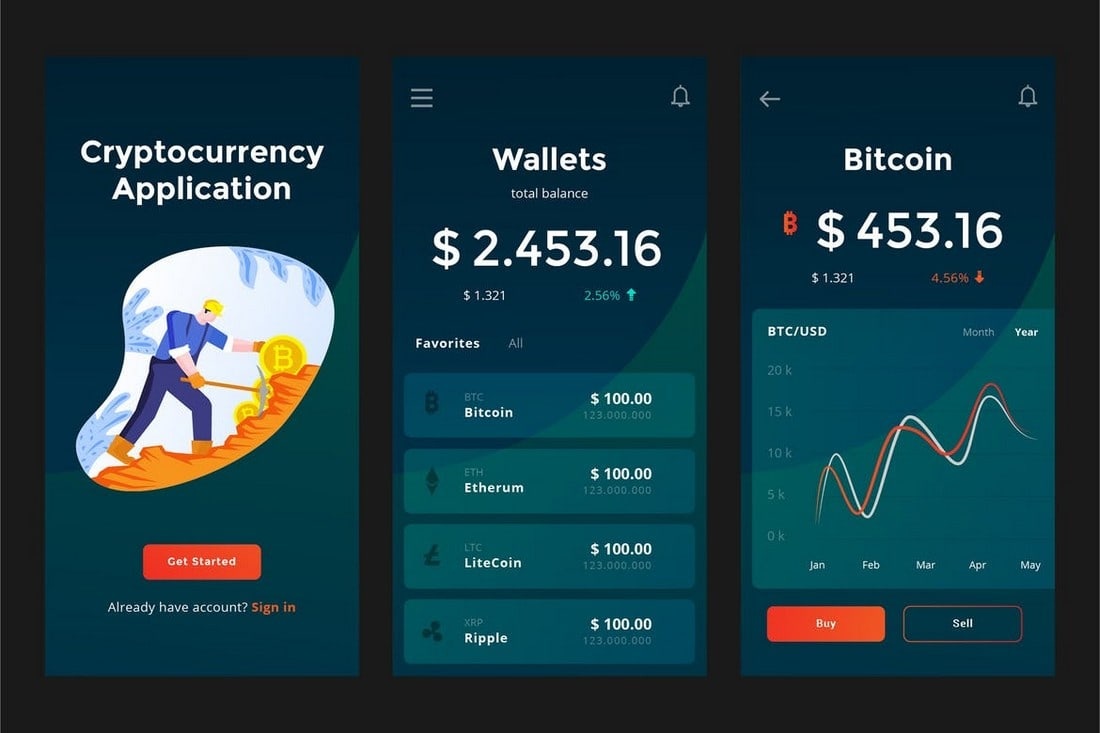
16. Темные цвета в UI-дизайне приложений
Похоже, что в наши дни все приложения как на мобильных, так и на десктопных платформах переходят в темный режим. Поскольку Android, iOS и даже Windows внедряют темные пользовательские интерфейсы, теперь стало стандартной практикой включать режим темного цвета в каждое приложение.
Google впервые представила темный режим для своего мобильного приложения Gmail. За ним последовал Whatsapp. И даже Facebook (запрещен в Рф) теперь имеет темный режим для своего веб-приложения.
Излишне говорить, что в ближайшие месяцы мы увидим больше приложений, использующих пользовательские интерфейсы темного цвета. Опять же, мы надеемся, что дизайнеры творчески отнесутся к этой тенденции.

Чтобы создать темный режим для пользовательского интерфейса, не обязательно всегда использовать черный и белый цвета. Существует множество темных оттенков, которые помогут создать потрясающий темный цветовой режим.
В заключение
Среди моря цветовых тенденций, мы уверены, что эти конкретные тенденции сохранятся и в следующем году. А может и на многие годы вперед. Тем более, что они уже были одобрены некоторыми крупнейшими брендами мира, так что вы можете смело использовать их в своих дизайнерских проектах.
Всем успешной работы и творчества!

0 комментариев