Одно из самых важных дизайнерских решений, которое нужно принять на раннем этапе – какой фон будет у вашего будущего проекта. Должен ли он быть одноцветным, бесцветным, использовать такие модные элементы, как геометрические фигуры, градиенты или узоры древесной текстуры? Или же сплошной дизайн фона поможет проекту засиять по-настоящему?
Не менее важно придерживаться тенденций в том, что касается стиля дизайна фона. Модный выбор фона показывает, что дизайн веб-сайта является современным, а контент — новым. Современный визуальный фреймворк может даже сигнализировать пользователю, что вы думаете о его потребностях и максимально используете инструменты, которые сделают его опыт лучше.
А теперь давайте изучим 15 основных тенденций дизайна фона на 2020 год, которые вы сможете попробовать уже в следующем проекте.
1. Полноэкранное видео

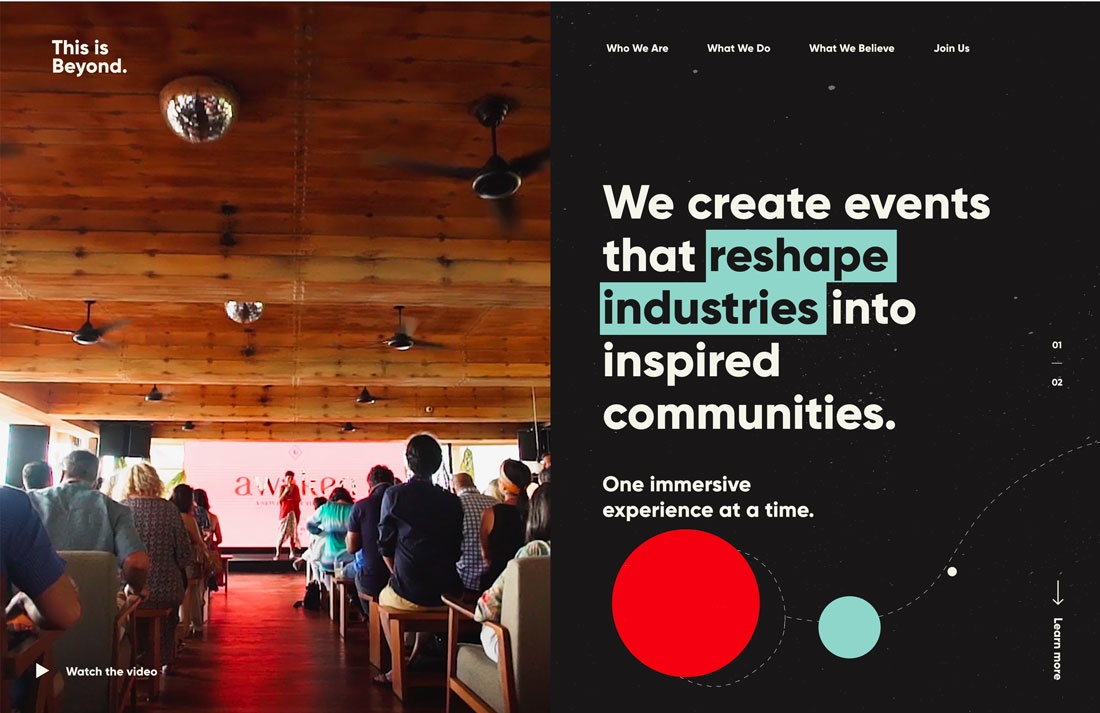
Видео было неотъемлемым элементом дизайна фона в течение нескольких лет, но оно несколько переосмысливается с этой тенденцией: полноэкранное фоновое видео.
Адаптивные формы позволяют дизайнерам масштабировать видео, чтобы заполнить экран. Как и в примере выше, эта тенденция фокусируется на видео с минимальными эффектами и элементами, окружающими его.
Почти кинематографический опыт привлекает пользователей и может стать очень интересным при помощи правильного видеоклипа. Чтобы максимально использовать эту тенденцию в дизайне фона, найдите видео, которое имеет много движения и действия.
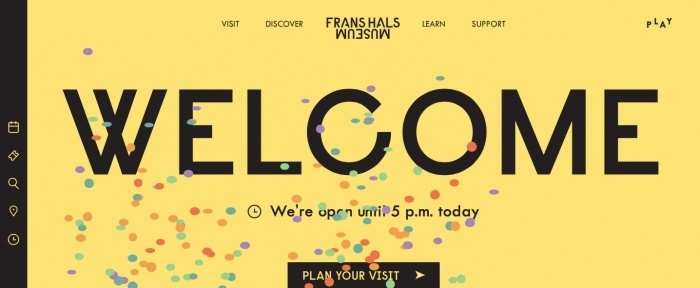
2. Текст в фоновом режиме

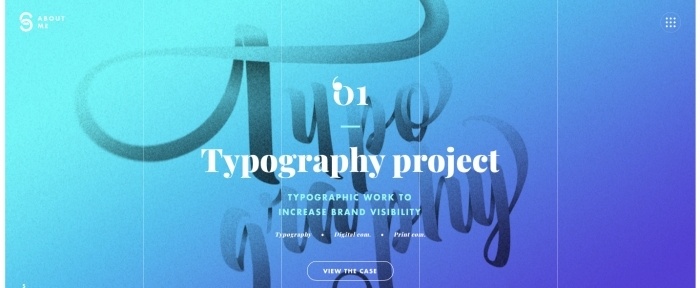
Вы можете не думать о тексте как о фоновом элементе, но это возможно.
Это может быть одной из самых сложных фоновых тенденций, поскольку вам нужно поддерживать баланс между буквами, изображениями и отзывчивостью, сохраняя при этом читаемость.
3. Изысканные текстуры

Тонкие текстуры на заднем плане могут добавить глубину и размерность в проект.
Существуют всевозможные текстуры, которые можно попробовать, но доминирующим трендом являются пятнышки (чаще всего белые) поверх сплошного цвета.
Этот стиль текстуры обеспечивает грубый элемент на заднем плане и добавляет ощущение, что дизайн не слишком отполирован. Лучшая часть этой тенденции может заключаться в том, что она работает практически с чем угодно, и вы даже можете сочетать ее с другими фоновыми тенденциями. В приведенном выше примере используется видео и текстура.
4. Анимация при наведении

Кто сказал, что фоновые изображения должны быть статичными?
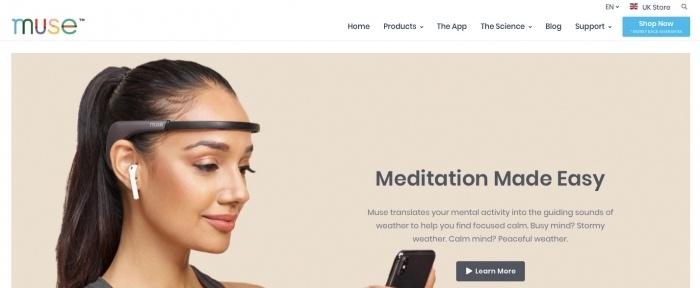
Идеально расположенные действия при наведении добавляют необходимое количество движений к статическим фонам. Эта техника работает с фотографиями, иллюстрациями и даже узорами или текстурами.
Хитрость в том, что он добавляет неожиданный элемент восторга к пользовательскому опыту. Пока действие наведения не появится, пользователи даже не знают, что оно есть.
Чтобы максимально использовать эту фоновую тенденцию, создайте деликатное движение. В приведенном выше примере, изображение немного двигается в сторону при наведении.
5. Многослойные, сюжетные иллюстрации

Другой фоновой тенденцией, которая быстро развивается, является использование иллюстраций. В то время как дизайнеры использовали иллюстрации в фоновом режиме в течение довольно долгого времени, эти иллюстрации более сложные с многослойными сценами и даже с каплей анимацией.
Иллюстрация может быть привлекательной и запоминающейся. Сложность иллюстрации заключается в том, что эти фоновые рисунки могут быть довольно напряженными, и вам придется тщательно планировать размещение и стиль других элементов.
Использование иллюстрации в приведенном выше примере практически идеально. Благодаря расположению вне центра и намекам на анимацию, она хорошо дополняет текст и остальную часть дизайна.
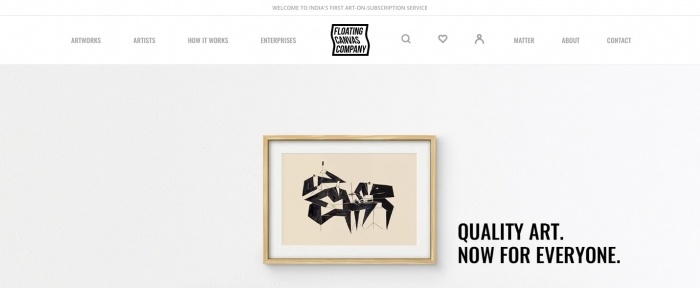
6. Цветные блокированные слои

Цветовая блокировка была тенденцией дизайна, которая выходит за рамки дисциплин. Вы найдете её в моде, домашней декоре и дизайне сайтов.
Что хорошего в этом стиле для дизайна фона, так это то, что он может быть ярким и многослойным, визуально интересным. Такой стиль работает с множеством цветовых палитр — что может быть очень хорошо для брендов — и не создает слишком сложного или труднодоступного фона.
Используйте слой с блокировкой цвета с ярким или светлым фоном, а затем добавьте второй «фон» другого цвета. Вы можете увидеть это на примере веб-сайта выше с белым фоном, а затем отдельными элементами в синих полях.
7. Плоский цвет

Одна из частей плоского дизайна, которая никогда не исчезала — это цвета данного стиля. Теперь эти цвета возвращаются в качестве фоновых.
Стиль заключается не только в том, чтобы использовать более смелые оттенки для фона, но и сделать это «плоско». Никаких градиентов и вариаций, только сплошной цветной фон в одном оттенке.
Такие фоны часто имеют реалистичные слои сверху, а иногда границы или другой фон позади, чтобы создать глубину.
8. Геометрические фигуры

Круги, многоугольники и другие геометрические элементы являются важной частью дизайна фона в 2020 году.
Формы могут напоминать детство или просто забавную альтернативу всем плоским однотонным фонам, которые ранее были в тренде. Для современного геометрического стиля придерживайтесь монотонной цветовой палитры и используйте элементы с большим контрастом, чтобы максимально использовать фон.
Такой фон может быть немного кричащим, как в примере выше, или включать приглушенную цветовую палитру с тонкими геометрическими оттенками.
9. Линейные узоры

От тонких кривых до смелых штрихов, линейные узоры становятся все более популярными в качестве элемента дизайна фона.
Что заставляет линии работать, так это то, что они что-то значат. Лучшие линейные узоры помогают привлечь пользователя к дизайну и привести глаз к другим визуальным элементам, как в приведенном выше примере.
Линейные узоры могут быть большими или маленькими, и оба варианта могут быть эффективными в зависимости от целей вашего проекта.
10. Акварель

Удивительно, но акварельные фоны, как правило, вызывают большой отклик у дизайнеров – они либо любят, либо ненавидят их.
Многие ассоциируют акварельные элементы с более женственным тоном, как в приведенном выше примере, но это не обязательно так. Вы можете использовать нейтральную акварель, чтобы добавить глубину или баланс к фону.
Акварельные фоны могут имитировать нарисованные элементы или просто содержать линии и завитки «краски».
11. Градиенты

Эта тенденция настолько гибкая. Вы можете использовать градиенты, которые являются просто цветными, градиенты, которые накладываются на изображение или видео, или даже анимированные фоновые градиенты, которые изменяют цвет или кажутся плавающими по всему дизайну.
С таким количеством вариантов, вы, наверняка, сможете найти работоспособное решение, которое работает с вашей цветовой палитрой и схемой дизайна.
12. Пузыри и капли

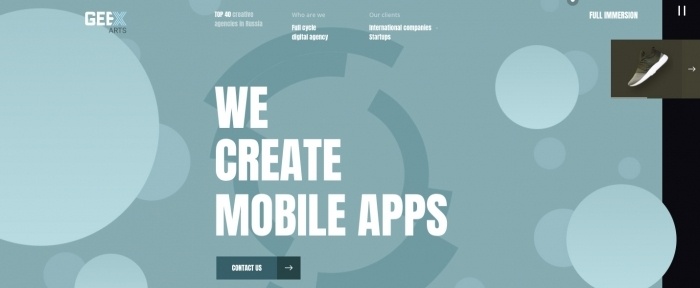
Хотя пузырьки и капли могут напоминать геометрические фигуры, они часто отличаются тем, что многие из этих элементов включают в себя некоторое движение, а их формы не всегда совершенны.
Эта тенденция может работать в качестве фонового элемента двумя способами:
В качестве фактического фона с пузырьковыми или каплевидными элементами, которые существуют только для визуального интереса или для добавления небольшого колорита к общему дизайну.
В качестве фонового элемента «переднего плана», такого как пример выше. Пузырьки и капли часто являются движущимися фигурами, которые всплывают в дизайне для создания более многослойного эффекта, но являются «фоновыми элементами», потому что они не выполняют никакой другой функциональной роли, кроме как для привлечения внимания пользователя.
13. Абстрактные формы

Существует множество форм и дизайнов, которые создают красивый фон, но не попадают ни в одну категорию. Все эти элементы могут быть классифицированы как универсальная «абстрактная» категория.
Абстрактные фоновые элементы существуют исключительно для визуального интереса. Они могут создать точку фокусировки рядом с элементом, который пользователи должны видеть, развить ощущение пространства и глубины или просто предоставить слой для других элементов.
В то время как абстрактные фоны представляют собой «беспристрастный» дизайн, хорошо иметь некоторую организацию и ощущение шаблона при работе с ними, чтобы дизайн не оставлял пользователей с чувством хаотичности.
14. Древесина

Древесные фоновые рисунки популярны, когда дело доходит до фотографии продукта и дизайна сцены.
Оба варианта хорошо работают с этим элементом, потому что древесный фон обеспечивает естественную, но при этом не плоскую обстановку. Это интересно, но не подавляюще.
Чтобы максимально использовать древесный стиль, постарайтесь подобрать расцветку дерева к элементам переднего плана и найдите доски, которые являются широкими или тонкими на основе элементов переднего плана. Старайтесь избегать элементов, которые попадают в «трещины» между досками.
15. Белый и серый

Светлые цвета — белый и серый – это тенденция, которая продолжает удерживать свои позиции. Такие фоны в основном берут свое начало из тенденции минимализма, и они также просты и удобны для пользователя. Они обеспечивают достаточно места и контрастности для других элементов на экране.
Большинство белых и серых фонов имеют некоторые элементы текстуры, такие как бледный градиент, использование теней для создания разделения с элементами переднего плана или какой-то общий узор или текстуру.
Вывод
Измените старый дизайн при помощи нового фона. Нечто настолько простое, как изменение внешнего вида дизайна, может полностью обновить проект. Найдите что-то с модным оттенком, чтобы добавить более современный штрих к вашему дизайну.
Всем успешной работы и творчества!

0 комментариев