Цвет — главный компонент любого дизайна. И хотя может показаться, что цвета всегда остаются неизменными, на самом деле они постоянно меняются. Как следствие, ежегодно появляются новые цветовые тренды.
Если вы готовитесь к запуску нового проекта, важно быть в курсе последних тенденций, ведь это ключ к тому, чтобы сделать ваш дизайн актуальным и привлекательным для текущей аудитории.
Какие цветовые тренды будут популярны в этом году? Появятся ли новые тенденции в цветовых решениях? Или наоборот вернутся какие-то старые?
Давайте изучим подробнее, что для нас приготовил 2025 год.
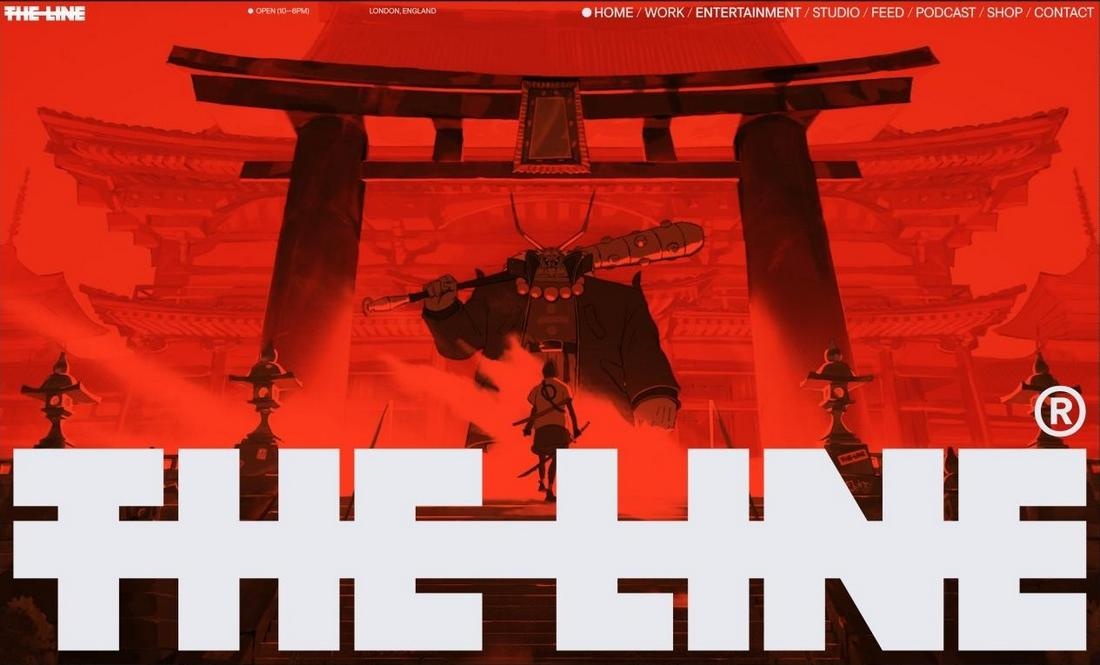
1. Мрачный красный
Одна из самых популярных цветовых схем для создания мрачной и угрюмой эстетики в различных видах дизайна. Она широко используется во всем — от постеров к фильмам до дизайна брендов, веб-сайтов и даже в моде.

В этом тренде часто используются темные тона красного и черного в сочетании с высококонтрастными изображениями, что создает острую и бунтарскую эстетику. Цель использования такой цветовой гаммы — добиться максимально необычного внешнего вида.
Независимо от того, хотите ли вы привлечь внимание к новому техническому бренду, дизайну одежды или музыкальной группе, эта эффектная цветовая схема выделит ваш дизайн из толпы.
2. Утонченные нотки роскоши
Оливково-зеленый в сочетании с утонченной золотой цветовой гаммой — идеальный вариант для создания «спокойного богатого» дизайна веб-сайтов. Не зря эта цветовая гамма была в тренде последние несколько лет. Такие цвета не только помогут вам создать богатый, роскошный и стильно оформленный образ, но и сделают его более естественным.

В большинстве дизайнерских решений для люксовых брендов часто используется классическая черно-золотая цветовая гамма. Однако данная цветовая гамма используется компаниями и дизайнерами, которые стремятся создать атмосферу роскоши без чрезмерного изобилия.
Эта модная цветовая гамма выходит за рамки цифрового дизайна, поскольку ее можно использовать в различных других проектах — от дизайна упаковки до визитных карточек, свадебных приглашений и многого другого.
3. Электрический зеленый
Яркий и насыщенный зеленый цвет в стиле электрик мгновенно привлекает внимание, где бы вы его ни увидели. Дизайнеры на протяжении многих лет используют этот цвет в сочетании с темным фоном для различных целей, особенно для создания привлекательных акцентов и бликов.
Неоновый зеленый электрик популярен в дизайне технической и спортивной тематики. Цель этого цветового тренда — помочь создать футуристическую и ультрасовременную атмосферу для вашего дизайна.
Если вы хотите привлечь дополнительное внимание к своему призыву к действию, важным функциям и сообщениям, этот яркий цвет отлично подойдет, особенно в сочетании с нейтральными оттенками.
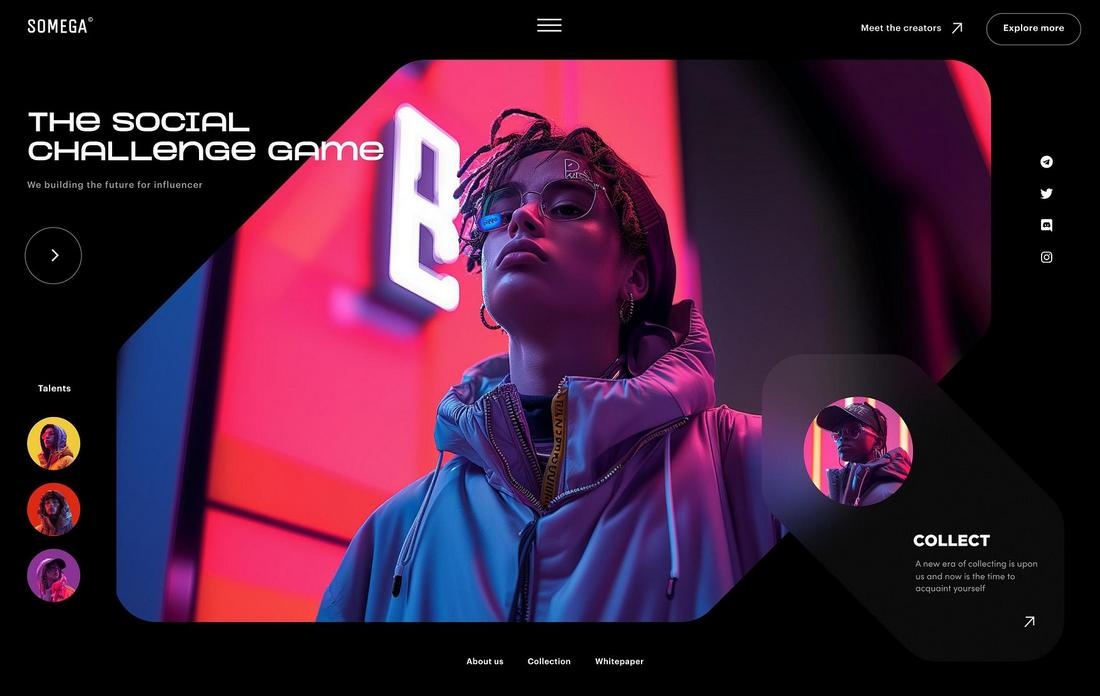
4. Цвета в стиле киберпанк
Насыщенные яркими и неоновыми градиентами цветовые решения в стиле киберпанк — идеальный выбор для представления технологически продвинутого будущего с антиутопической эстетикой. Как результат — это одна из самых популярных цветовых схем, используемых в веб-дизайне, особенно в проектах, связанных с искусственным интеллектом, криптовалютой, NFT, играми и спортом.

Цветовые решения в стиле киберпанк черпают вдохновение из популярных фильмов и видеоигр научно-фантастического жанра, стремясь создать схожее сочетание футуризма и ностальгии.
Этот цветовой тренд в основном предполагает использование красочных градиентов, смешанных с неоново-розовыми, фиолетовыми или желтыми акцентами, и, конечно же, высокотехнологичных изображений и фото.
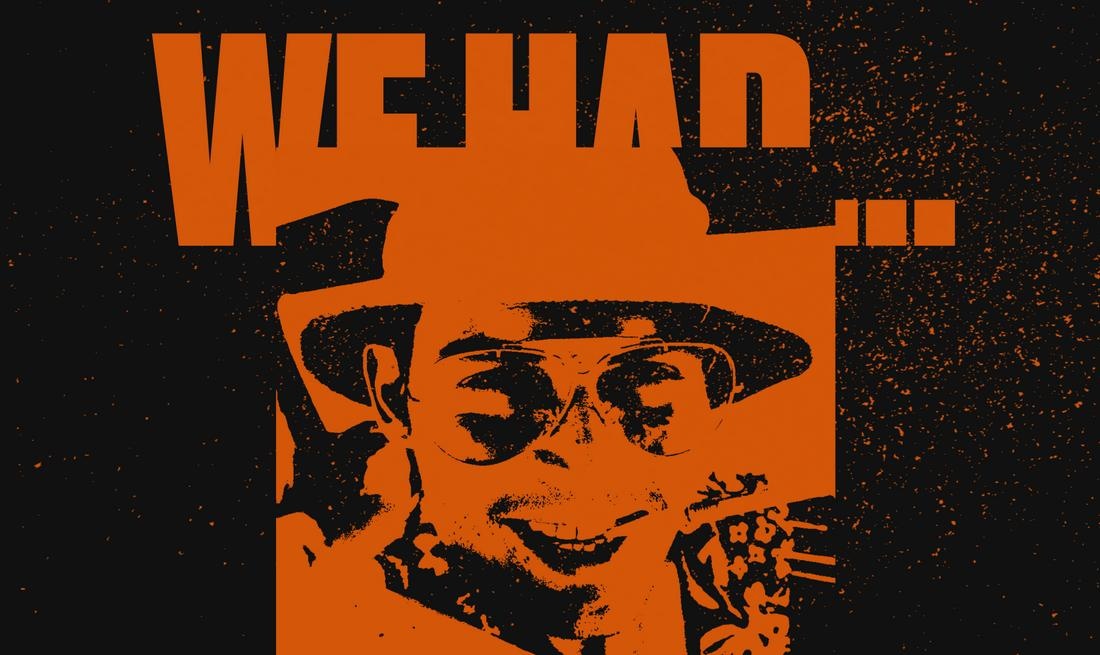
5. Эстетика 70-х годов
Классический ретро-стиль, вдохновленный 70-ми годами прошлого столетия, является одним из новых и трендовых как в веб-дизайне, так и в графике. Существует множество стилей этого направления, где используются различные цветовые решения.

Цветовая палитра, в которой преобладает ярко-оранжевый цвет — наиболее популярна в этом тренде. Такой цвет хорошо смотрится с более темными тонами. А в сочетании с эффектом грубой, выветрившейся текстуры он создает прекрасную ностальгическую эстетику во всем дизайне. Для этого образа также подойдут другие мягкие и легкие цвета.
Помимо веб-дизайна, данный цветовой тренд также популярен в брендинге, особенно в маркетинге, дизайне интерьеров и упаковках мужских товаров.
6. Землистые тона
Практичные и органические цвета — одни из самых популярных цветовых трендов в дизайне упаковки. Многие бренды, от небольших бутиков до элитных торговых марок класса люкс, используют данный тренд для придания своей продукции естественного эстетического вида.
Цветовая палитра, в которой преобладают землистые тона, обычно включает в себя более сдержанные цвета, такие как оливково-зеленый, светло-коричневый и терракотовый. Они прекрасно сочетаются с большинством светлых тонов, придавая утонченную, органичную и спокойную атмосферу всему дизайну.
Цветовая гамма в естественных тонах характерна не только для дизайна упаковки. Она также используется во многих других видах графических проектов, включая цифровые, например, веб-сайты и макеты приложений, ну и, конечно, печатные материалы, такие как плакаты, листовки и поздравительные открытки.
7. Градиенты повсюду
Данный тренд стал одним из тех вечных стилей дизайна, которые никогда не выходят из моды. В градиентном цветовом тренде нет ничего нового, однако дизайнеры находят новые способы применения градиентов повсюду!
Даже при использовании в качестве фона градиенты теперь выглядят более живыми благодаря изящным эффектам размытия и крутой анимации. Такой подход придает любому дизайну красивый, мягкий и современный вид.

Это касается не только цифрового дизайна: градиентные цвета постепенно проникают в печатный дизайн, включая дизайн упаковки. Следует отметить, что добавление градиента в качестве эффекта маскировки текста выглядит довольно динамично.
8. Насыщенные оттенки
Насыщенные цвета — это лучший способ сделать смелые заявления и выделить дизайн из общей массы. Использование ярких и насыщенных цветов на сегодняшний день — это гораздо больше, чем просто заявление, это тренд!

Основная цель использования насыщенных оттенков — привлечь внимание и сделать их более эффектными. Когда вы смотрите на дизайн, где присутствуют яркие, насыщенные оттенки, вы вглядываетесь в него более пристально и сфокусированно. Вот почему многие бренды сегодня перименяют эту тенденцию в дизайне упаковки.
Конечно, вам нужно быть осторожным при использовании насыщенных цветов. Правильно подобранные второстепенные цвета — ключ к созданию более сбалансированного цветового решения для всего дизайна.
9. Двухцветный эффект (Дуатон)
Один из классических цветовых трендов начала-середины 2010-х, похоже, возвращается. Двухцветный тренд долгое время был довольно популярен как в цифровом, так и в печатном дизайне. То, что он создает особый контраст, делает дуатон более эффектным и запоминающимся.
Такой цветовой эффект идеально подходит для более сложных дизайнов, особенно потому, что он значительно облегчает работу по выделению элементов контента и делает их центральными.
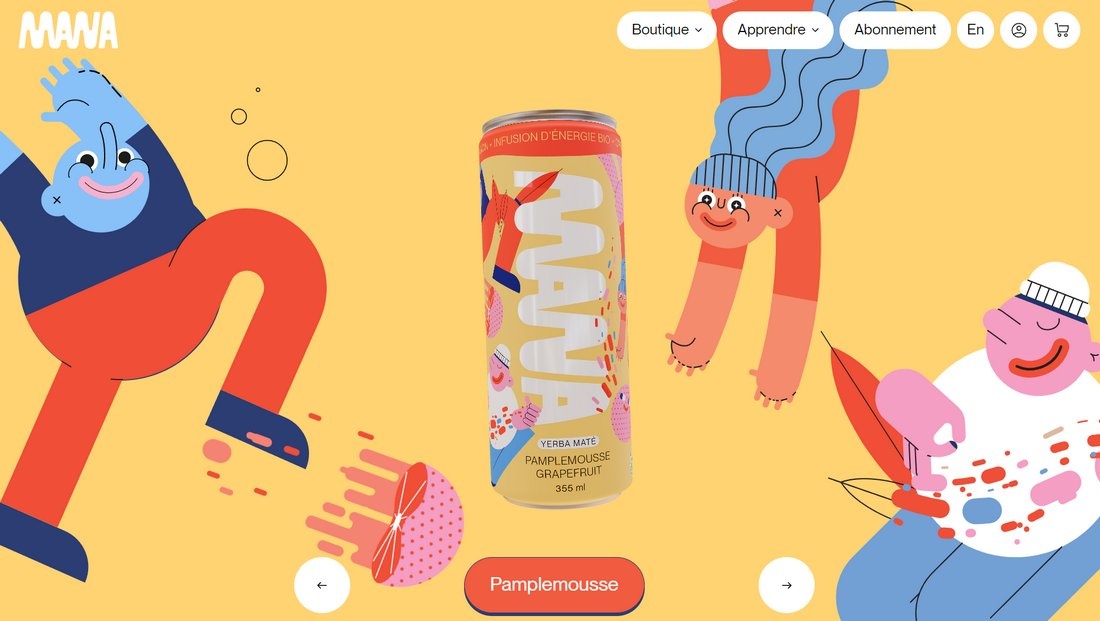
10. Игривые цвета
Раньше в дизайне, ориентированном на молодежную аудиторию, преобладали веселые и игривые цвета. Однако сегодня это сало довольно популярным цветовым трендом, создающим более энергичные и свежие образы для брендов и компаний различных направлений.
Для создания игривого образа обычно используются различные оттенки — от мягких пастельных до ярко-желтых и коралловых. Они применяются на веб-сайтах, плакатах, упаковке и даже в дизайне брендов.

Независимо от того, хотите ли вы придать игривый вид современному дизайну или вызвать эмоции и оптимистичные настроения, игривый цветовой тренд — это фантастический выбор для множества разноплановых проектов.
11. Яркий и энергичный
Это цветовой тренд, который выглядит простым в использовании, но является сложным в освоении. Чтобы правильно использовать данную тенденцию, необходимо сочетать ее с другими дизайнерскими стилями, такими как Material Design и дизайн в стиле Баухауз, но с более насыщенными цветами.
Конечно, в ярком и энергичном дизайне нет ничего нового. Мы постоянно видим такой стиль в постах в социальных сетях, на веб-сайтах и даже в видеоэффектах TikTok. Но теперь это распространяется и на печатный дизайн.
Это тенденция, которая находит широкое применение. Она особенно идеальна для демонстрации инклюзивности и креативности. Но в основном речь идет о придании дизайну более динамичного вида.
12. Смелые акценты
Смелые цветовые акценты – иногда в неожиданных оттенках или местах – это современная тенденция, которая вновь набирает обороты. Этот стиль был популярен, особенно в полиграфическом дизайне, около десяти лет назад и пока не нашел своего распространения на веб-сайтах и в других графических проектах.
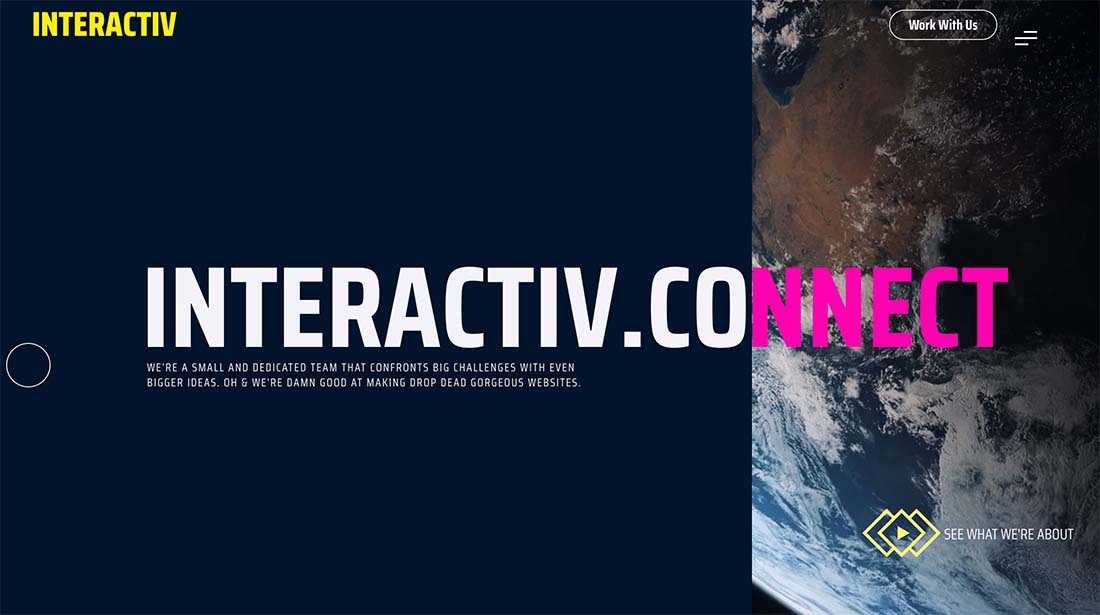
Яркие акцентные цвета работают, когда они способствуют пониманию проекта. Помогает ли цвет вам более четко увидеть или понять идею? Можно ли лучше сфокусироваться на определенных словах или фразах? Вот где эта тенденция может оказать существенное влияние.
На сайте Interactiv используются два ярких элемента – желтый логотип в верхнем левом углу и розовая надпись «nnect» в главном заголовке. Цвета быстро привлекают внимание к экрану и делают акцент на названии бренда. Обратите внимание, что розовый цвет буквально заставляет вас читать название бренда (выделенного белым цветом) отдельно от всего заголовка.

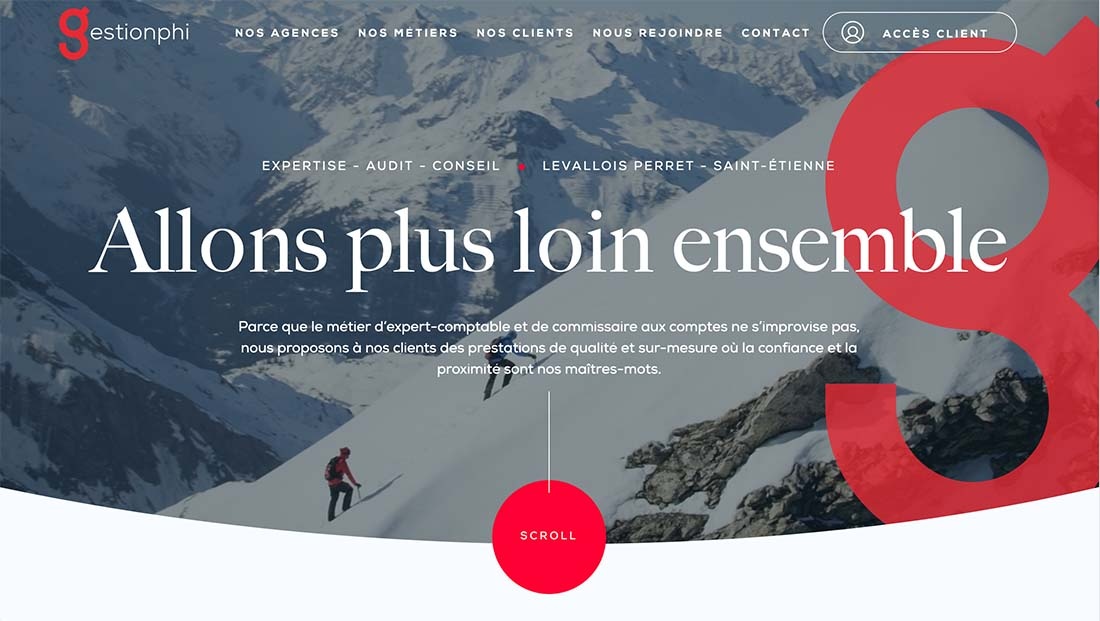
Gestionphi — классический пример красного акцента для понимания дизайна. Также приятно, что этот цвет является частью логотипа и используется в нескольких местах с различными оттенками. Красная кнопка прокрутки — элемент, который нельзя не заметить на экране благодаря выбору цвета.
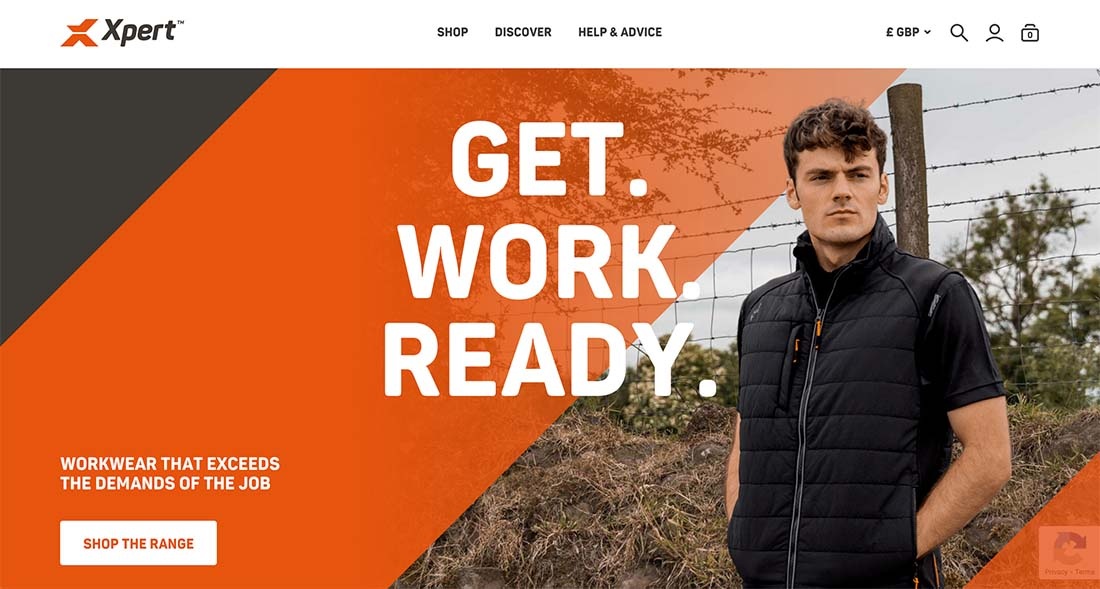
Xpert Workwear использовал приятные оранжевые оттенки, чтобы придать дизайну больше визуального интереса. Особенность оранжевого цвета для бренда спецодежды в том, что этот цвет часто ассоциируется с защитными жилетами для рабочих. Он также связывает дизайн с деталями самих предметов одежды, чтобы удерживать взгляд на экране.
13. Оттенки, вдохновленные природой
В тренде цветовые палитры, вдохновленные природой. Зеленые, бежевые и коричневые оттенки нейтральны, просты и привлекательны.
Главная причина, по которой мы, возможно, видим все больше таких цветовых палитр — это возвращение к простоте и природе. В мире, где из-за пандемии пару лет назад мы замедлили темп, а затем, казалось, снова набрали обороты, это более безмятежное природное вдохновение помогает сбалансировать «инь и ян» окружающей нас среды.
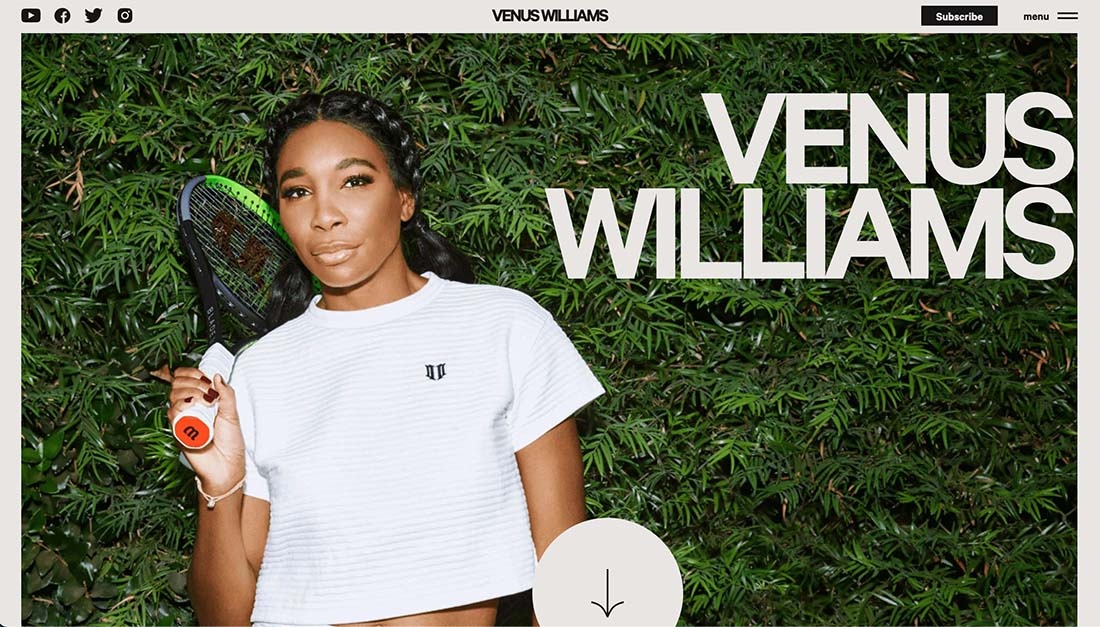
Винус Уильямс выбрала для своего сайта полноэкранное фото с большим количеством зелени в сочетании с бежевым фоном для всего дизайна. Все сделано просто и визуально приятно, а естественные цвета предоставляют достаточно много места для всех фотографий.
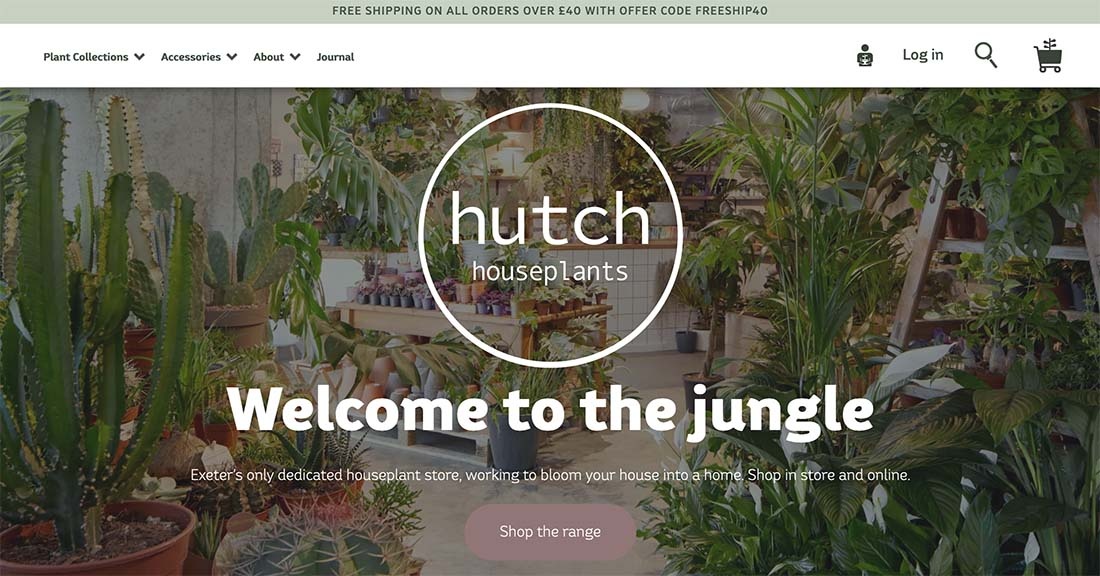
Hutch Houseplants использует цвета, которые соответствуют их интернет-магазину, с большим количеством зеленых тонов. Но обратите внимание, что текст и другие элементы пользовательского интерфейса также выдержаны в естественной цветовой гамме.
«Волшебная кладовая» от Kerrygold отправит вас в путешествие по истории и рецептам, используя цветовую палитру, вдохновленную природой. Благодаря обилию зеленых и коричневых оттенков цвет не мешает восприятию пользователя.
14. Черно-белый веб-дизайн
Похоже, что почти все возвращаются к основам черно-белого дизайна веб-сайтов. Отличие этого цветового тренда от предыдущих версий заключается в том, что общий визуальный ряд не обязательно минималистичен в сочетании с черно-белой цветовой палитрой.
Недостаток цвета в дизайне компенсируется другими интересными эффектами, такими как анимация, эффекты наведения курсора и общая интерактивность.
Веб-сайт Лу Дос Сантоса, представленный выше, использует взаимодействие при наведении курсора для создания интереса. От белого пузырька для отображения курсора до перемещения текста, черно-белый цвет здесь совсем не скучен.

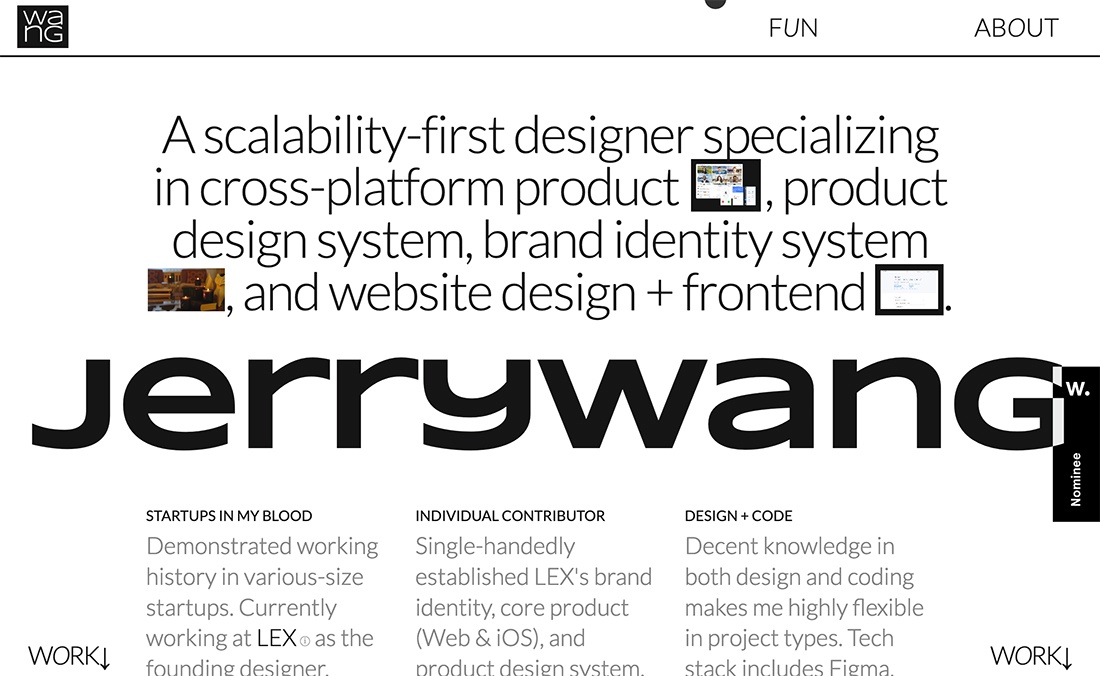
Джерри Вонг использует похожие интерактивные эффекты с перевернутой черно-белой цветовой палитрой. Этот стиль гораздо больше похож на брутализм и отличается некоторой резкостью, которая действительно сочетается с черно-белой гаммой.
Наконец, в черно-белую цветовую палитру некоторые дизайнеры добавляют яркие или смелые акцентные цвета, чтобы стимулировать взаимодействие и показать пользователям, что нужно делать с дизайном.

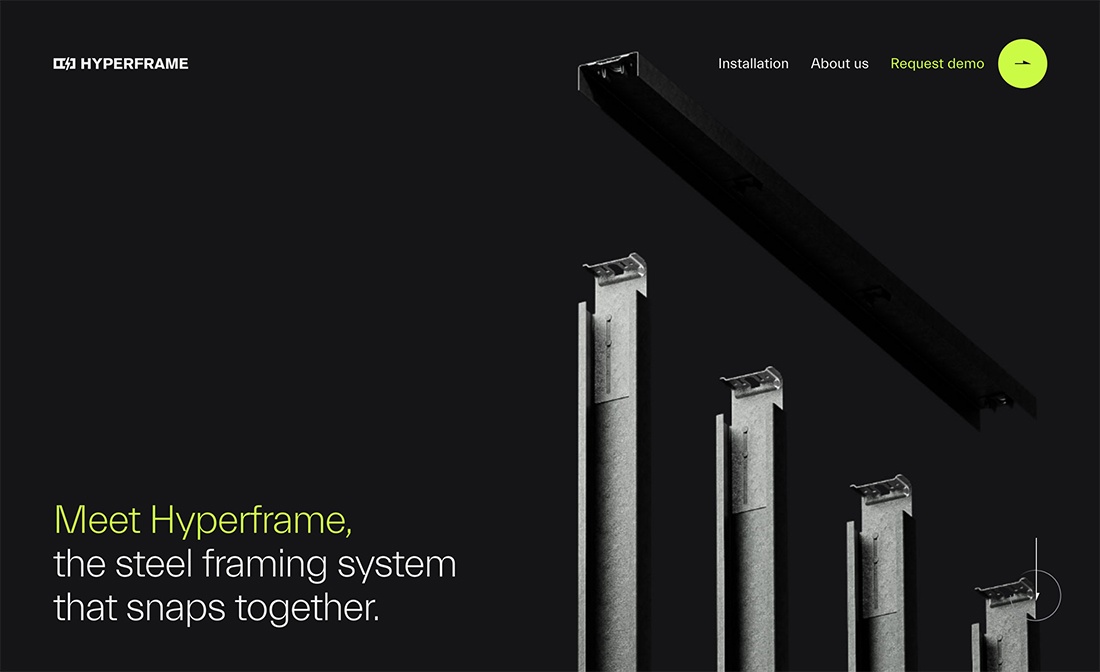
Лаймовый зеленый — популярный выбор, как показано выше на веб-сайте Hyperframe. Другие популярные цветовые решения включают оранжевый или ярко-синий.
Цель состоит в том, чтобы использовать акцент, который гармонировал бы с черно-белым цветом, не отвлекая от него внимания.
15. Одноцветные плакаты
Аналогичным образом, более простая цветовая схема оформления веб-сайтов применяется и к печатным (или цифровым) плакатам, в которых используется только один цвет.
Как и в случае с веб-дизайном, строгая, почти бесцветная природа этих проектов способна сбить вас с толку, что поможет привлечь больше внимания к представленным визуальным элементам.

В приведенном выше примере используется темный фон и золотисто-желтый цвет, чтобы рассказать историю этого дизайна. Яркие, контрастные модели привлекают внимание.
Такой прием хорошо подходит для плакатов, потому что он побуждает человека, смотрящего издалека, подойти поближе, чтобы рассмотреть дизайн в целом. Это очень важно, учитывая, что в центре дизайна плаката так много мелких слов.
Цвет — это элемент, который привлекает внимание в этой дизайнерской схеме.

Контраст между синим блоком и черно-белым изображением с текстом в приведенном выше примере настолько интригующий, что хочется узнать больше. Одноцветный дизайн создает настроение. Представьте, насколько иначе вы бы отнеслись к дизайну, если бы изображение было цветным. Этот эффект может выделить плакат из множества других. В данном примере с плакатом фильма он, скорее всего, отображается среди множества других плакатов аналогичной формы.
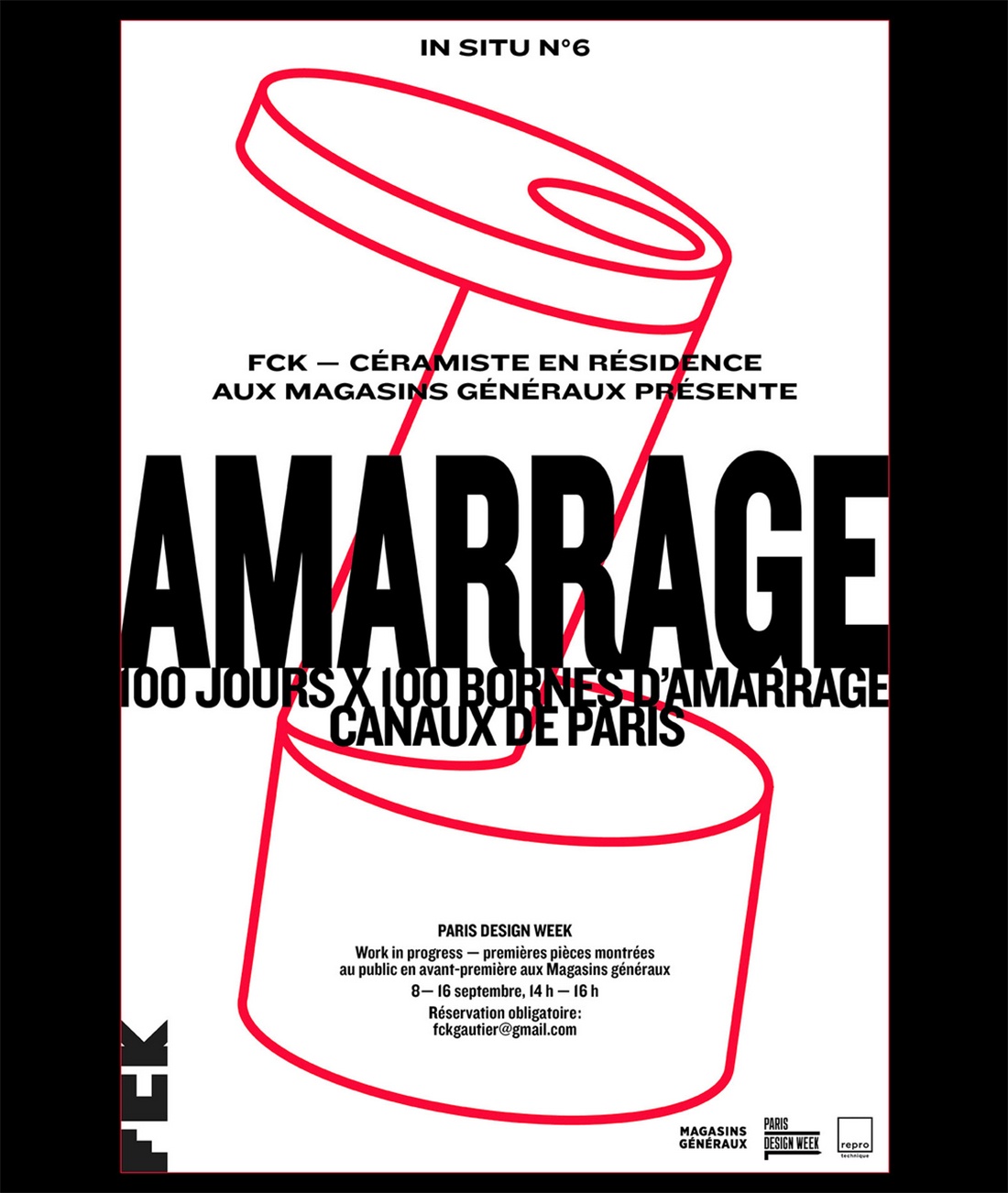
Наконец, белый плакат с черным текстом может показаться удивительно скучным, но этот пример с красными линиями для создания изображения интересен и привлекателен.
Использование одного цвета привлекает внимание к дизайну, не отвлекая от слов в дизайне, которые, судя по размеру и начертанию, являются наиболее важным элементом, который дизайнер хочет, чтобы вы увидели.
Цвет помогает направить взгляд сверху вниз, создавая плавный поток, придающий немного легкости на фоне монолитных шрифтов.
16. Пастельные тона в дизайне веб-сайтов
Большинство новых цветовых оттенков, изобретенных Pantone, были пастельными. Что ж, это совсем не удивительно. Особенно учитывая, что многие бренды и дизайнеры уже внедряют новый тренд на пастельные тона.

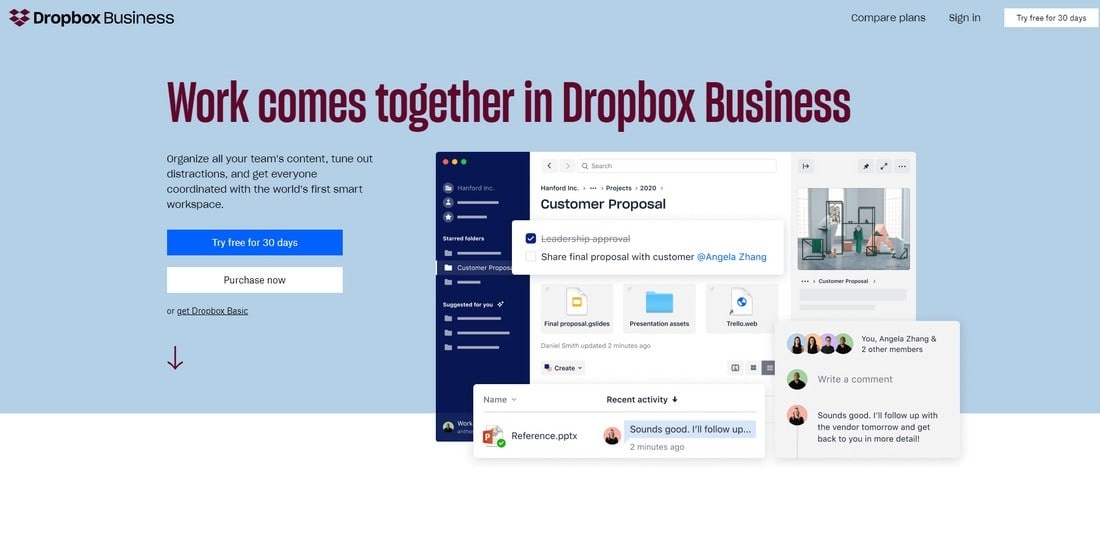
Отличным примером использования пастельных тонов в действии является дизайн веб-сайта Dropbox.
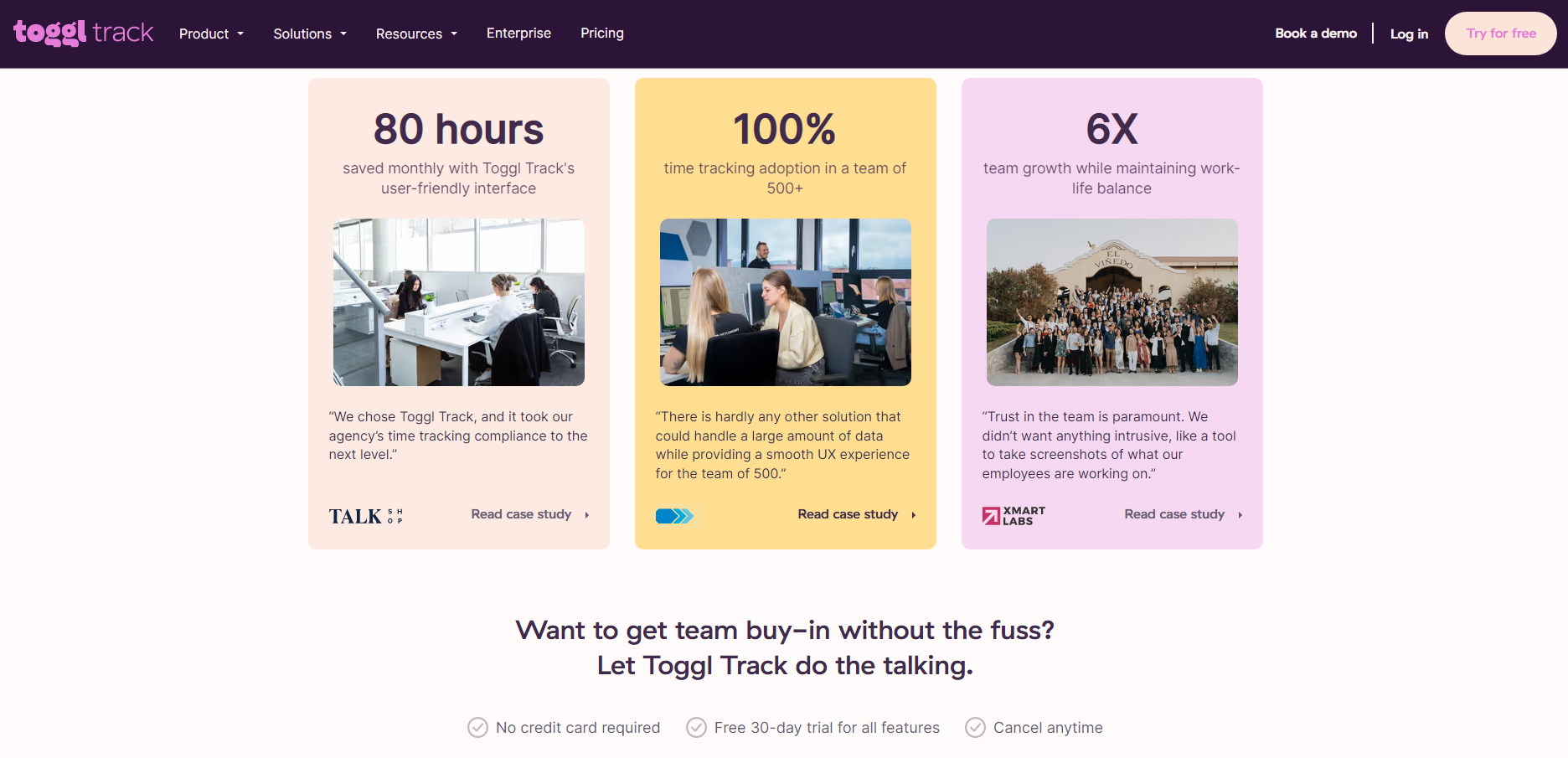
И Dropbox — не единственный поклонник пастельных тонов, многие веб-сайты других брендов, такие как Toggl, также используют красивые пастельные тона в своем дизайне.
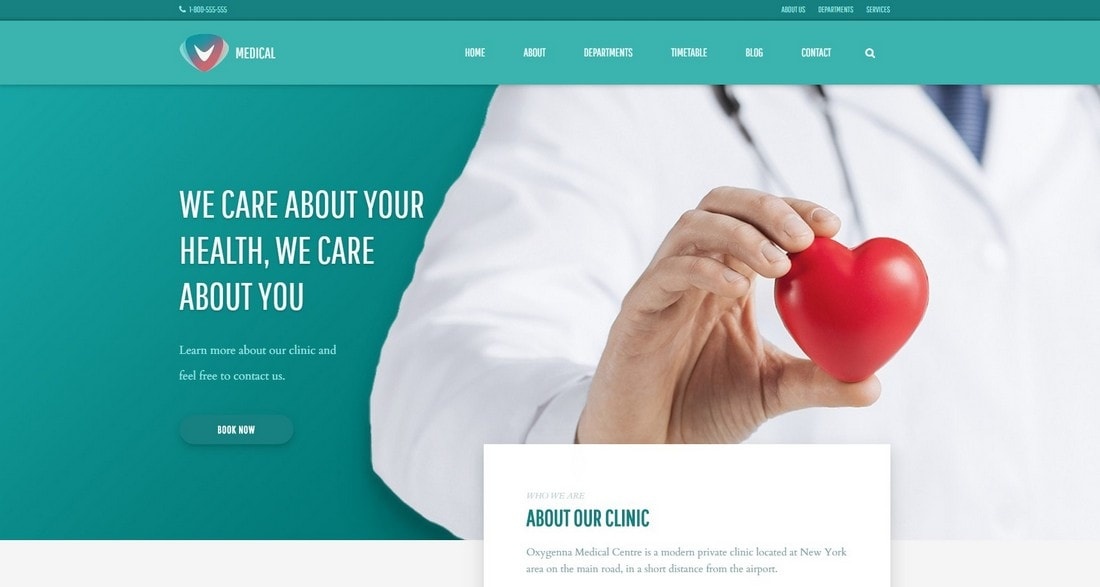
Другой пример — этот шаблон веб-сайта Bootstrap. Он также использует пастельные цвета в различных стилях оформления веб-сайтов.
Почему пастельные цвета так популярны? Вероятно, это как-то связано с приятным и успокаивающим эффектом, который они оказывают на людей. Это чувство трудно описать, но, когда вы смотрите на дизайн, выполненный в пастельных тонах, вы просто расслабляетесь.
17. Градиентные цвета в дизайне иконок
Было время, когда дизайнеров стыдили за использование многоцветных цветовых схем в дизайне. Сегодня все по-другому. Использование ярких и разноцветных палитр поощряется. Потому что теперь это означает нечто более значимое, чем просто случайные цвета.
Вероятно, именно поэтому многие дизайнеры используют градиентные цветовые схемы. Мы видели, что бренды, такие как Instagram и Mozilla, воспользовались этой тенденцией, особенно в том, что касается дизайна иконок.
Градиентные цвета подходят только для иконок продуктов? Вовсе нет. Вы также можете использовать их в дизайне веб-сайтов и интерфейсах приложений.
18. Неоновые ретро-цвета в дизайне логотипов
Ретро-цветовые решения 80-х возвращаются. В последнее время все большую популярность приобретает использование неоновых цветов в дизайне логотипов.
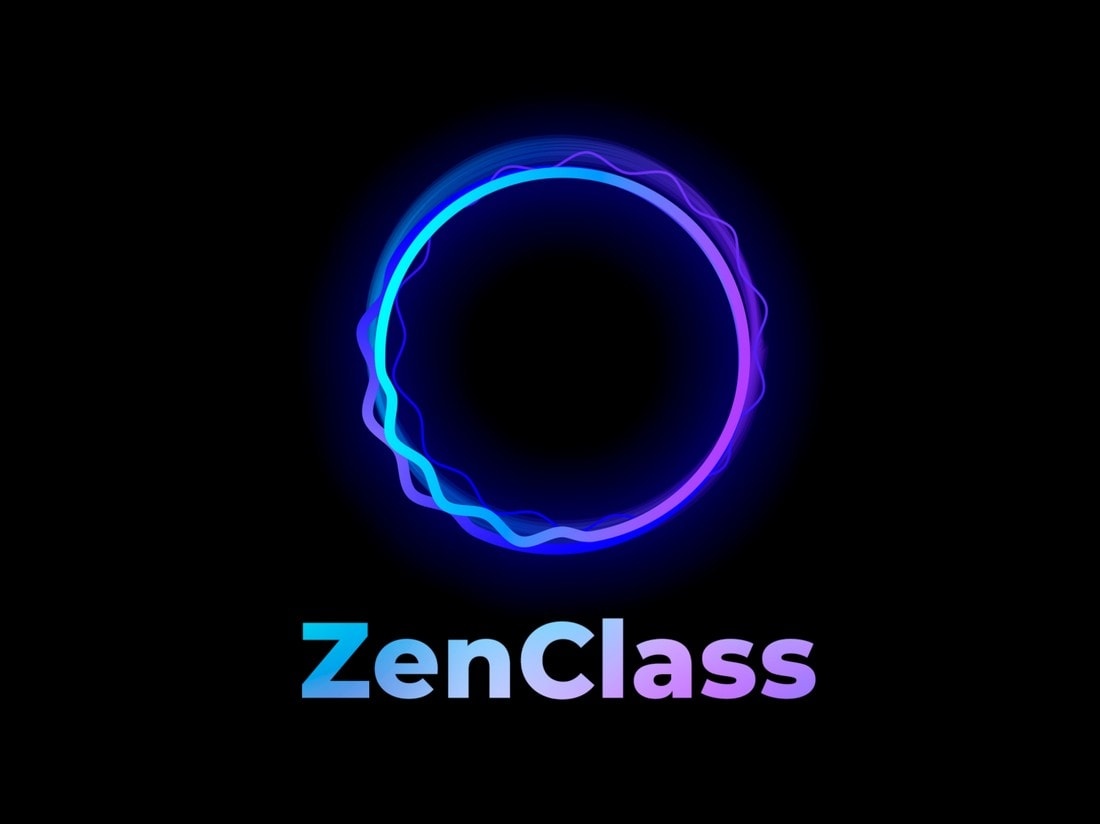
Отличный пример — логотип бренда, найденный на Dribbble. Он разработан для российской компании-разработчика программного обеспечения ZenClass, которая специализируется на системах онлайн-обучения.

Обратите внимание, что в нем используются яркие неоновые цвета с различными градиентами. Согласитесь, это завораживает.
Хотя этот тренд неприменим к большинству брендов и логотипов, у него есть своя аудитория. Учитывая популярность футуристических дизайнов в стиле киберпанк, этот неоновый тренд наиболее актуален для брендов, связанных с технологиями и играми.
19. Блеклые винтажные цвета в дизайне этикеток
Использование винтажных дизайнов в этикетках в наши дни довольно популярно. Больше всего внимания привлекают дизайны этикеток, в которых используются устаревшие и выцветшие винтажные цвета. Мы наблюдаем эту цветовую тенденцию во всем — от этикеток одежды до упаковки кофе и многого другого.
Почему это популярно в дизайне этикеток? В основном потому, что винтажные цвета потрясающе смотрятся на картоне и бумажных пакетах. Но в последнее время можно заметить, что эта новая тенденция пошла еще дальше. Она появилась даже в дизайне пивных банок.
Это действительно заставляет задуматься, не возвращаемся ли мы назад в тенденциях дизайна?
20. Черный и золотой цвета в дизайне изделий
Классическое сочетание черного и золотого цветов — это тренд, который никогда не выходит из моды. Данная цветовая тенденция всегда олицетворяла элегантность, класс и роскошь. Конечно, мы можем ожидать, что она сохранит свои позиции и в этом году.
Вопрос в том, какие бренды в следующий раз будут придерживаться этого вечного тренда? Например, как насчет пивного бренда?
Nightlife Brewing — алкогольный бренд, использующий классические черные и золотые цвета в дизайне своей продукции. Как вы можете видеть, это выглядит потрясающе, особенно в сочетании с дизайном в стиле ар-деко.

Компании по производству мыла MGCO удалось развить эту новую тенденцию, использовав темно-зеленый и золотой цвета для оформления упаковки своей продукции.
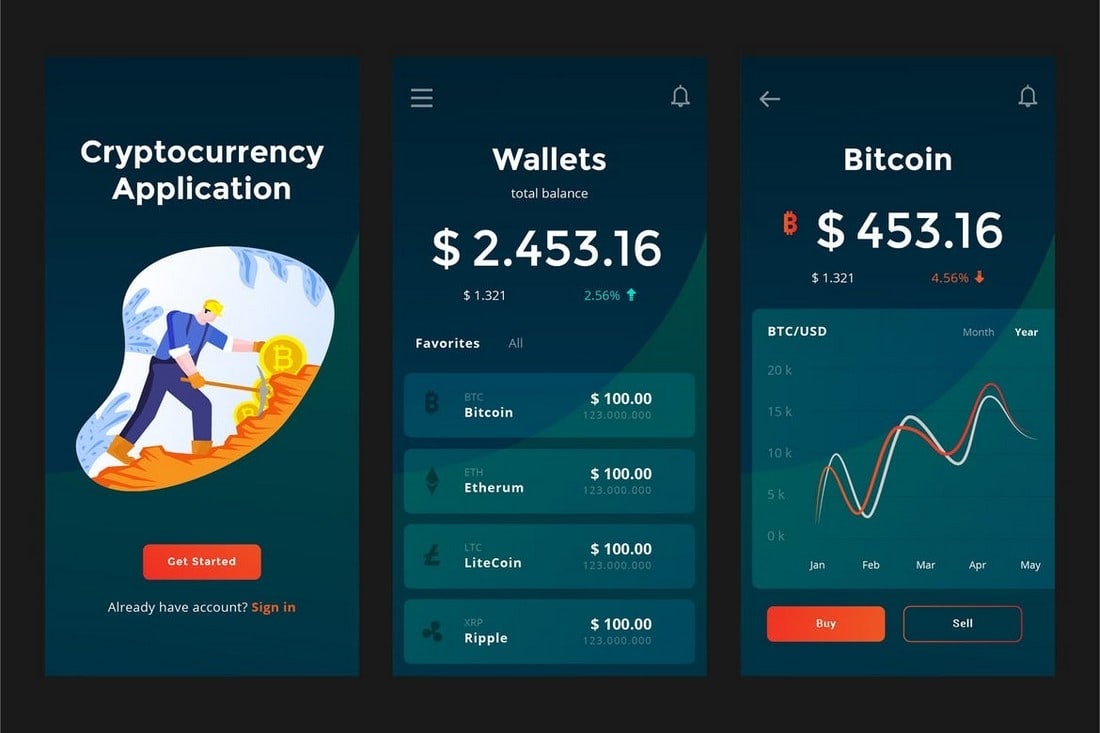
21. Темные цвета в дизайне UI приложений
Похоже, что в наши дни все приложения, как на мобильных, так и на настольных платформах, переходят в темный режим. Поскольку Android, iOS и даже Windows внедряют темные пользовательские интерфейсы, стало стандартной практикой включать темный цветовой режим в каждое приложение.
Нет необходимости говорить, что в ближайшие месяцы мы увидим больше приложений, использующих пользовательские интерфейсы темных цветов. И мы, конечно, надеемся, что дизайнеры творчески отнесутся к этой тенденции.
Чтобы создать темный режим для пользовательского интерфейса, необязательно, чтобы он всегда был черно-белым. Существует множество темных оттенков, которые помогут создать не менее потрясающий темный цветовой режим.
В заключение
Мы уверены, что среди многообразия цветовых и дизайнерских тенденций выше представленные тренды сохранятся не только в этом году, но и на долгие годы вперед. А если учесть, что они одобрены некоторыми крупнейшими мировыми брендами, вы можете смело использовать их в своих дизайнерских проектах.
Всем успешной работы и творчества!

0 комментариев