Будь то экран приложения, веб-браузер или смарт-часы, вы можете гарантированно привлечь внимание пользователей только с том случае, если дизайн выполнен должным образом.
Однако тенденции дизайна мобильных интерфейсов быстро сменяют друг друга, поэтому вам всегда нужно быть в курсе текущей ситуации. Итак, давайте выясним, что сейчас в тренде.
Светлый дизайн
В плоском дизайне прослеживается тенденция к светлой эстетике. Пространство вокруг объекта не используется и не обрамляется при помощи градиентов, теней и тому подобного. Это, в свою очередь, позволяет создать простой интерфейс с акцентом только на важную информацию.
При данном подходе, удаляются элементы дизайна, не несущие смысловой нагрузки, и происходит явный отказ от бесполезного декора.
Светлый дизайн не отвлекает внимание на ненужные вещи и помогает глазам спокойно скользить по экрану и фокусироваться только на содержании. Данное решение упрощает навигацию по интерфейсу, что жизненно важно для пользователя, а элегантная современная эстетика не только радует глаз, но и оставляет хорошее впечатление.
Один шрифт для всего
Дизайнеры отказываются от большого разнообразия шрифтов на экране и обращают внимание на оформление. Вместо того, чтобы использовать несколько шрифтов и гарнитур, они изменяют размер шрифта, что позволяет выделить отдельные части контента.
Максимальное использование одного шрифта во всем приложении работает не только для распознавания, но и для подключения разных каналов: приложения, мобильной и веб-версии.
Тренд позволяет собрать все элементы в одном интегрированном интерфейсе. Кроме того, пользователям удобнее прокручивать простой текст, чтобы найти нужную им информацию.
Цифры в центре внимания
Предпочтения пользователей все больше смещаются в сторону простых интерфейсов. Именно поэтому на первый план выдвигается важная информация: цифры выделяются (опять же за счет увеличения размера шрифта и ярких цветов), чтобы привлечь внимание аудитории.
Используя более крупные шрифты и насыщенные цвета, легче привлечь внимание к определенной области без навязчивых команд и дополнительных кликов. При этом пользователь быстрее воспринимает информацию благодаря удобному расположению и удобной навигации.
Микровзаимодействия
Микроинтерактивные элементы — это небольшие элементы, такие как анимация, которые появляются в зависимости от сценариев использования.
Подобные сценарии в различных ситуациях могут включать:
- Стандартные операции.
- Всплывающие сообщения на экране.
- Элементы, реагирующие на клик.
Микровзаимодействия используются в качестве сигнала для действий пользователя. Например, он подстраивает настройки под себя и помогает с всплывающими сообщениями-подсказками.
Приложения с хорошо продуманным интерактивным интерфейсом проще в использовании, интереснее и лучше запоминаются пользователями.
Минималистичная цветовая палитра
После повсеместного распространения тенденций дизайна плоского мобильного интерфейса в 2013 году, когда все были вдохновлены ясностью и простотой дизайна, использование простых цветовых схем стало модным.
Сегодня дизайнеры и пользователи предпочитают небольшое количество цветов.
Цвета необходимы для того, чтобы подчеркнуть общее настроение, направить внимание пользователя туда, где это необходимо, и установить связь с брендом. К тому же, при небольшом количестве цветов легче отразить фирменный стиль компании.
Помимо прочего, пользователям нравится такого рода эстетика, потому что их внимание не рассеивается. При использовании множества оттенков легче находить критические функции и ориентироваться в потоке информации.
Минимализм использует только основные элементы дизайна и полный отказ от всего лишнего или ненужного. Каждый элемент макета дизайна должен иметь простое использование, а если ему нет применения — этот элемент является лишним.
Многослойный интерфейс
Раньше тенденции дизайна мобильных интерфейсов следовали принципам скевоморфизма. Дизайнеры предполагали, что дизайн повторяет форму реального объекта (например, календарь на компьютере выглядел как настольный бумажный календарь, а все иконки были выполнены в 3D).
С ростом популярности плоского дизайна вы можете увидеть, как этот принцип исчезает, потому что стало возможным изображать глубину другими способами, используя слои.
Это помогает создать ощущение глубины и размера, создать осязаемый объект.
Подлинный плоский дизайн рискует оказаться «слишком плоским», а граница будет тонкой: как пользователь может перемещаться и использовать плоское приложение, если он используется для трехмерного объемного дизайна?
Есть решение – слои, которые помогают накладывать один объект поверх другого, строить отношения между элементами и выделять наиболее важные вещи.
Прозрачные кнопки
Прозрачные кнопки — это кнопки без цветной заливки, границы которых обозначены тонким контуром.
В этом случае используются только простые формы: прямоугольные или квадратные, с углами или закругленные, а текст в этих кнопках минималистичен и прост.
Прозрачные кнопки привлекают внимание пользователя, но в то же время остаются незагруженными, ненавязчивыми и выглядят современно.
Кроме того, можно построить иерархию, если используется несколько типов кнопок. Например, прозрачные кнопки используются для обозначения дополнительных функций или промежуточных действий, в то время как для некоторых других используются тени, чтобы пользователь мог легко читать иерархические отношения.
Жесты
С появлением гироскопов и датчиков движения пользовательские устройства стали более компетентными. Взаимодействие человека с устройством стало возможным с помощью нажатий и естественных жестов. При этом люди интуитивно понимают, как устройство отреагирует на жест.
Если вы спросите пользователя (независимо от его пола или возраста), как удалить элемент, он одним движением сотрет его с экрана.
Между тем, по мере увеличения опыта пользователи меньше нажимают на кнопки и больше прокручивают. Методы взаимодействия с устройством становятся все более интерактивными, а экран становится больше, чем просто областью касания.
Движение
Благодаря инновациям в технологиях дизайнеры могут управлять перемещением слоев с помощью стилей. Движущиеся элементы дизайна принимают различные формы, включая переходы, анимацию и даже текстуры, имитирующие трехмерную глубину.
Пользователи давно научились приводить все в движение без подсказки дизайнеров или разработчиков. Они самостоятельно преобразуют контент, изменяют элементы, объекты и данные, а также быстро читают самые важные вещи.
Движение привлекает внимание. Но важно понимать, что это может как помочь пользователю, так и отвлечь его.
В целом, визуальное отображение ответа часто увеличивает охват аудитории из-за вау-фактора.
Анимационная графика, также известная как графика движения — это визуальный дизайн, который оживляет статическое изображение. Интернет, СМИ и реклама, телевидение, фильмы, мобильные приложения, видеоигры — ни одна из этих областей не может обойтись без этого.
При всем этом важно помнить, что графика движения не является мультфильмом, она иллюстрирует данные или идеи, но не раскрывает полноценный сюжет.
Моушн-дизайн идеально подходит для создания содержательных, но лаконичных сообщений. Это также хороший выбор для сложных проектов, в которых суть иначе не раскрывается.
Три основных преимущества анимированной графики:
- Быстро доставляет сообщение. В рекламе и инфографике краткость и ясность являются жизненно важными параметрами из-за ограничений по времени.
- Она раскрывает сложные идеи, концепции и систематизирует данные в простой и понятной форме. Это как раз тот случай, когда изображение стоит тысячи слов. В коротком видео помещается огромное количество информации, и в то же время оно легко усваивается зрителем.
- Она быстро привлекает и удерживает внимание. Большинство пользователей предпочитают видео чтению. Анимированная графика привлекательна для зрителя, и поэтому так популярна.
Короткие пользовательские сценарии
Пользователю больше не нужно разбираться в сложной структуре страниц: дизайнер создает единую страницу, на которой по мере необходимости появляются дополнительные элементы.
Это решение помогает сэкономить как время, так и усилия. Например, форма автоматически появляется или выделяется, когда пользователь достигает определенной области, и исчезает, когда он переходит к следующей. Опять же, пользователям смартфонов нравится, когда в приложении все легко и просто.
Весь опыт проектирования сводит к минимуму усилия пользователя и увеличивает частоту откликов, поэтому сценарии становятся короче.
Стандарты дизайна — лучшее решение
Стандарты дизайна — это процесс формирования визуального языка на начальном этапе проектирования.
Определены группы стандартов: цвета, значки и общее представление материалов.
Определение стандартов помогает создать логичный и последовательный продукт без несоответствий между платформами. Это сводит вероятность ошибок реализации к нулю и облегчает изменение проекта в будущем.
Модули и блоки без линеек
Ранее дизайнеры использовали линейки и разделители для выделения определенной части или категории на экране. В результате получался компактный, но перегруженный интерфейс.
Отказавшись от линий, дизайнеры начали группировать блоки, отделяя их друг от друга «воздухом» — пространством. В результате внешний вид приложения выглядит чище.
Желание избавиться от формальных линий и разделителей появилось из-за требований к современному внешнему виду приложения, для которого функциональность стоит на первом месте.
Чтобы максимально использовать пространство, дизайнеры начали искать менее навязчивые способы подсветки. Например, вместо рисования линий используйте увеличенный размер шрифта или связывайте изображения.
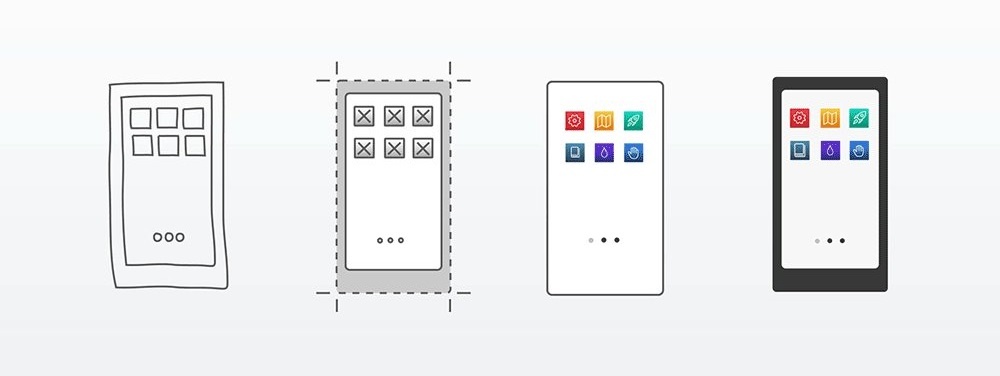
Прототипирование
Прототипирование — это подготовительная деятельность, работа над ранней версией продукта.
Использование прототипов позволяет создавать функциональный дизайн, прогнозировать возможные изменения и реагировать на пожелания пользователей, не тратя время и усилия дизайнера.
Создавая недорогие, практичные прототипы решений, вы можете качественно проработать важнейшие компоненты проекта: важные характеристики и технические требования. Это поможет вам сэкономить время и ресурсы, извлечь ценные уроки из полученного опыта и лучше управлять процессом создания продукта.
Прототип — рабочая модель, прототип устройства или детали при проектировании, конструировании или моделировании.
В контексте дизайна интерфейса это полнофункциональная HTML-модель сайта, которая работает через браузер и наглядно иллюстрирует весь принцип взаимодействия для различных вариантов использования.
Независимо от того, нужно ли нам найти определение слова, купить пылесос или купить билеты в кино, мы следуем определенному образцу поведения и каждый раз устанавливаем ожидания. И если шаблон навигации и содержание сайта соответствуют нашим привычкам – это приводит нас к достижению того, чего мы хотим, а владельцев бизнеса к желаемой конверсии.
На этом, пожалуй, все.
Всем успешной работы и творчества!



0 комментариев