
Тенденции в сфере дизайна мобильных приложений меняются постоянно. Какие-то тренды исчезают со временем, другие же продолжают расти и развиваться. Большинство современных UI-тенденций достойно рассмотрения, ведь за каждой новой «фишкой» вполне могут скрываться инновации. Однако в дизайне пользовательского интерфейса не так важен «вау-эффект», как простота и эффективность. Именно поэтому дизайнеры стремятся к идеальной функциональности – они хотят, чтобы навигация приложения была настолько интуитивно понятной, чтобы пользователи вообще не задумывались, как они взаимодействуют с устройством.

Почему происходят изменения в дизайне пользовательских интерфейсов? На это нет однозначного ответа, однако есть ряд факторов, заставляющих дизайнеров придумывать новые способы навигации. К примеру, основные перемены в 2015 году были связаны с развитием аппаратных средств и растущей отзывчивостью мобильных устройств. Многочисленные мобильные приложения, появившиеся на рынке в этом году, очень быстро сделали «прикольный» функционал крайне необходимым. Также не стоит забывать о демографическом факторе: мы сейчас живем в мире, где почти 90% молодых людей просматривают новости, совершают покупки и общаются между собой, используя смартфон или планшет. Что же произойдет в сфере дизайна пользовательских интерфейсов для мобильных приложений в 2017 году?
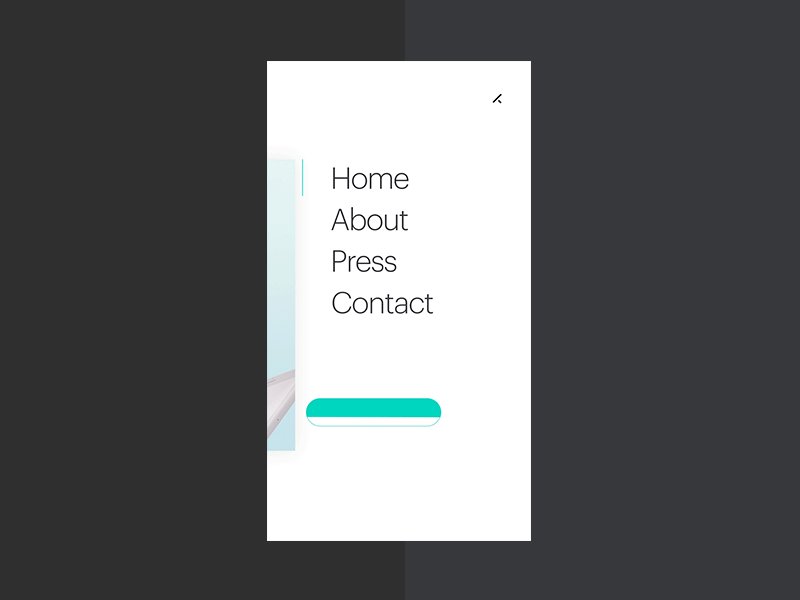
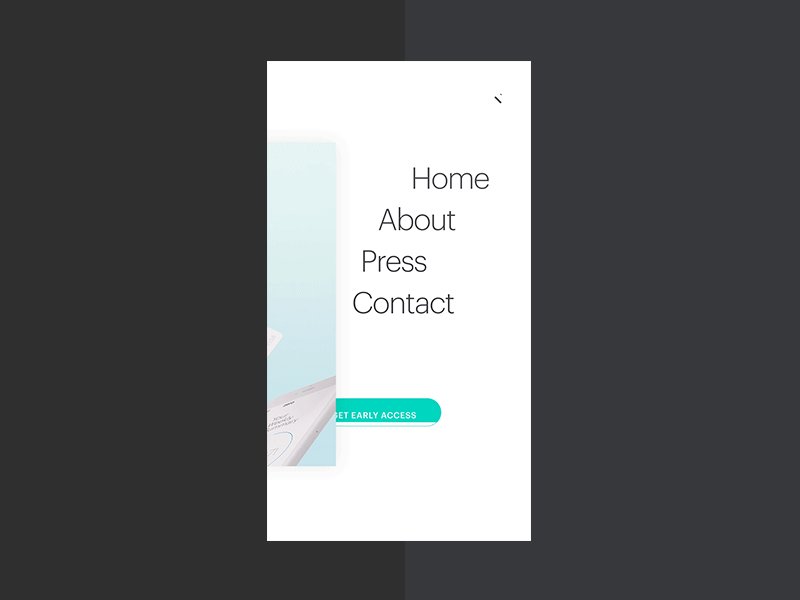
Невидимые меню
Невидимые или скрытые меню не являются каким-то новшеством. К этому давно все шло, просто настало время, когда этот тренд сможет проявиться в полную силу. Дизайнеры, наконец, уже готовы принять этот как данность и начать использовать скрытые меню – ведь такой подход соответствует ожиданиям пользователя.

Дизайнер мобильного приложения работает в условиях жестких ограничений: размер дисплея смартфона слишком мал, чтобы разместить всю навигацию на первом экране. Даже если это большой смартфон – ограничения все равно остаются. Поэтому дизайнеры вынуждены скрывать функциональные возможности приложения, чтобы «расчистить место» для удобства пользователей. Пользовательский опыт слишком важен, так что приходится использовать различные хитрости, чтобы достичь поставленной цели. Способов много, например, можно использовать навигационные секции, которые доступны только когда они нужны и практически незаметны, если в них нет необходимости. Данный тренд набирает актуальность, поэтому нужно подготовиться – скоро появится много приложений со скрытыми меню, которые будут включать в себя варианты действий, связанные с конкретным действием или ситуацией.
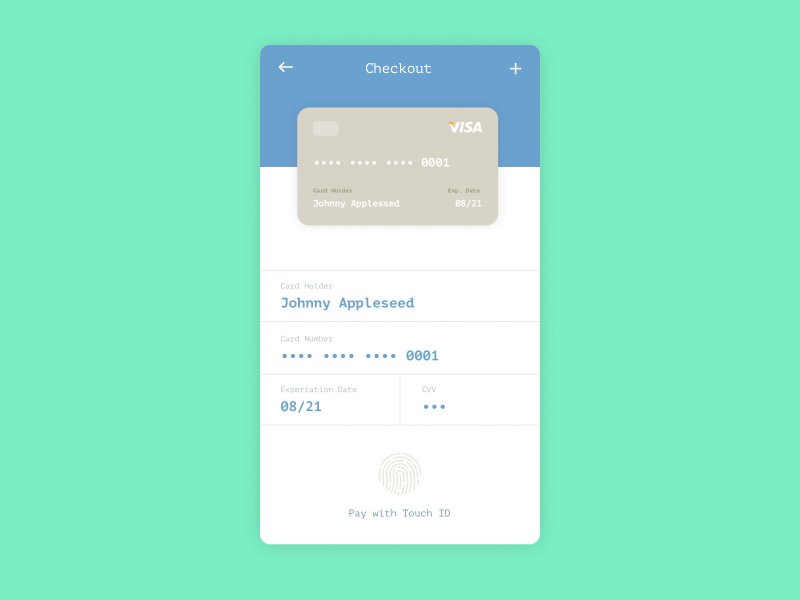
Быстрое внедрение Touch ID
Когда сенсорная идентификация личности только появилась, она использовалась исключительно как инструмент разблокировки мобильного устройства. Тем не менее, внимательные наблюдатели сразу же назвали эту технологию инструментом будущего. В 2015 году компания Apple представила миру Apple Pay – революционный мобильный кошелек и сразу стало ясно, что ее инженеры определенно работали над чем-то гораздо большим, чем простая разблокировка.

Недавно Apple объявила, что в iOS появится функционал, позволяющим приложениям сторонних производителей, таких, как Dropbox, Amazon и т.д. использовать технологию доступа Touch ID.
Любой человек, не только дизайнер, может ощутить преимущество этого подхода – обычные пароли, которые нужно запоминать и вводить вручную, уходят в прошлое и новая технология делает онлайн-аутентификацию намного проще и безопаснее.
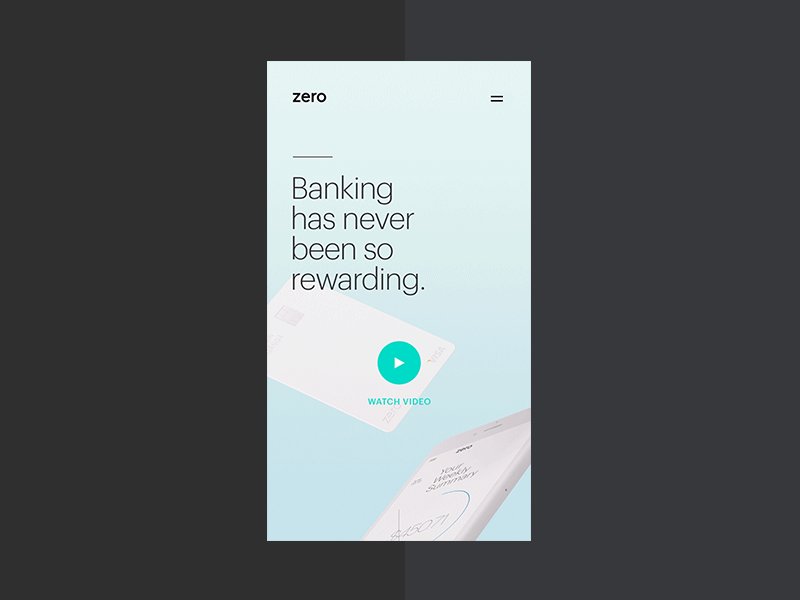
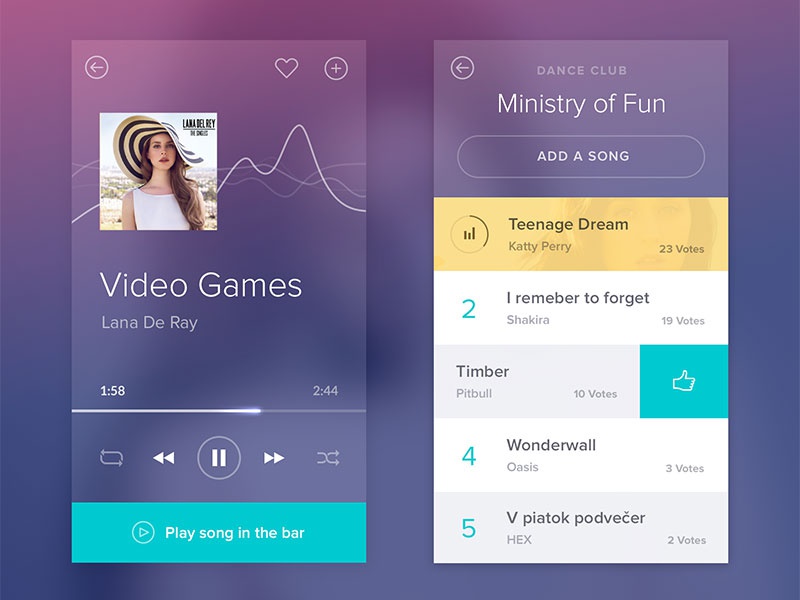
Размытые и диффузионные фоны
Современные мобильные устройства могут иметь совсем небольшой дисплей, однако размер экрана не влияет на стремление дизайнера любым способом привлечь внимание пользователей. Размытые фоны в дизайне пользовательских интерфейсов были очень популярны в 2016 году и этот тренд пока еще остается популярным. Объясняется это просто – размытие делает дизайн более «живым», оно, при правильном подходе привносит в интерфейс объем и глубину. Кроме того, размытый или диффузионный фон создает визуальный контраст, изменяет перспективу и позволяет сделать акцент на элементах первого плана.

Носимые мобильные устройства
Возможно, пока еще рано задумываться о дизайне интерфейсов носимых мобильных устройств – данный тренд пока лишь набирает обороты. Но он обязательно проявится в самом ближайшем будущем. Многие эксперты предсказывали бум продаж «умных» часов, но этого не случилось. Однако это вовсе не означает, что носимая электроника не имеет шансов на успех. Имеет, да еще какие, нужно лишь немного подождать. Пока что связка «умная одежда – дисплей часов или смартфона» работает недостаточно хорошо, этим и объясняется прохладное отношение пользователей к новомодным гаджетам. Но как только сумма технологий достигнет критической массы, появится способ удобного взаимодействия с умной одеждой. И возникнет потребность в новых интерфейсах. Какими они будут – трудно сказать, пока что все смарт-девайсы, включая Apple Watch, используют проверенный временем подход. Пользователям он не слишком по нраву, так что нужно внимательно следить за тем, что будет происходить в этой сфере в следующем году.

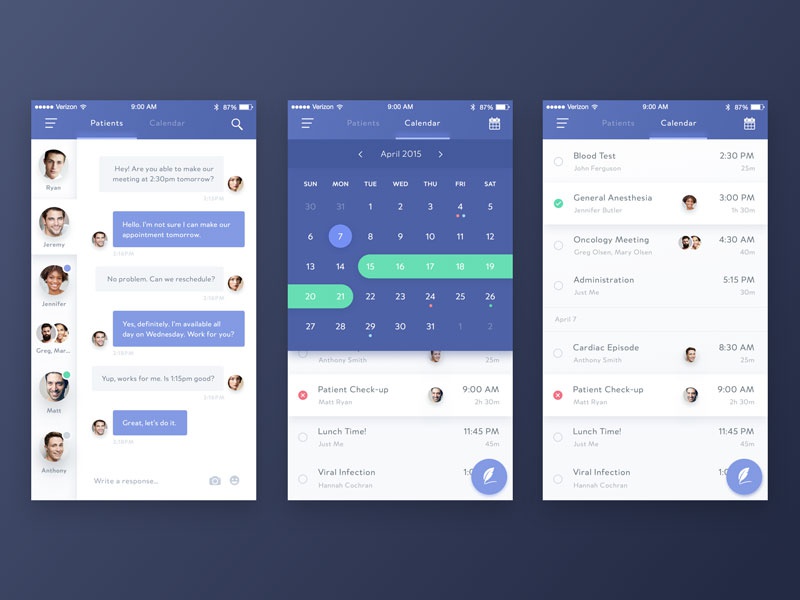
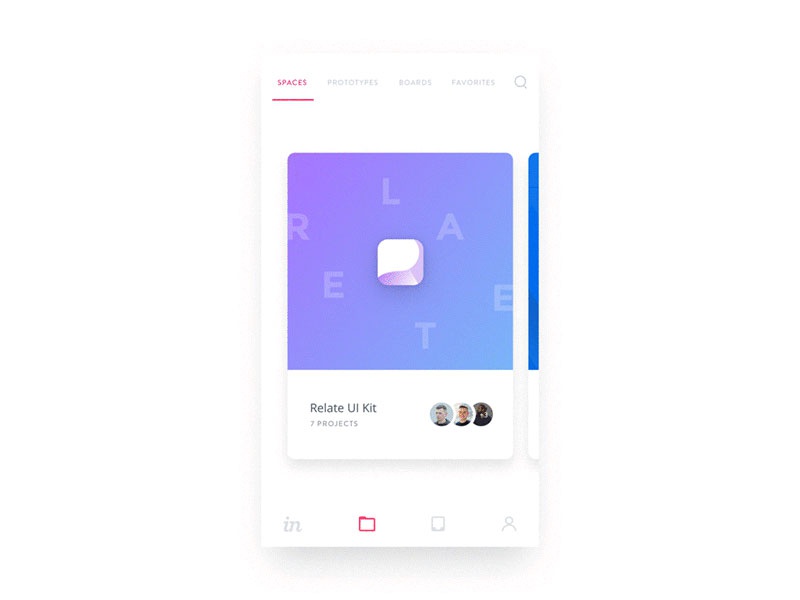
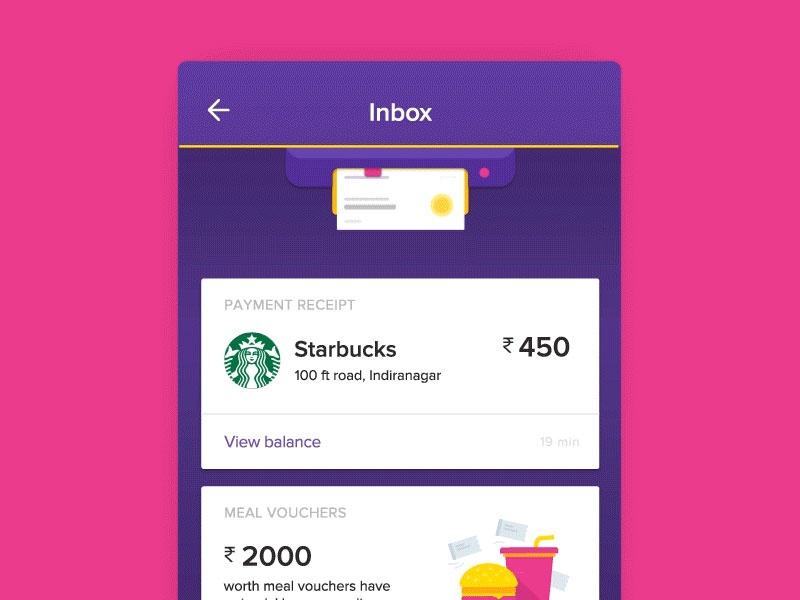
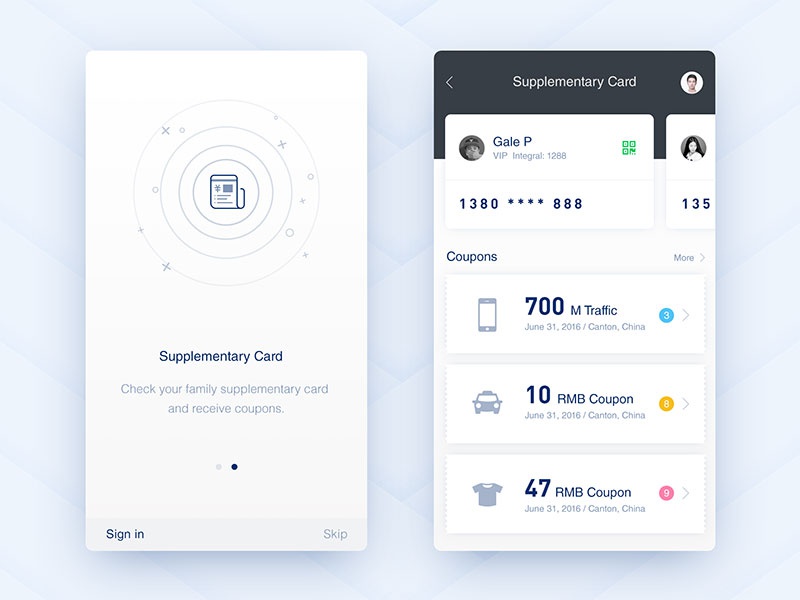
Card Design станет более актуальным
Карточки или плитки оказали существенное влияние на веб-дизайн. Данный подход позволяет представить контент наиболее удобным способом для пользователей мобильных устройств. Неудивительно, что плитка заинтересовала дизайнеров приложений. Плитка является эффективным инструментом, прежде всего потому, что она позволяет разбить контент на более мелкие части и затем связать каждый элемент с соответствующим содержанием. Кроме того, карточки позволяют пользователям самим выбирать действия, так что дизайнер, использующий этот способ подачи контента, полностью сосредотачивается на их потребностях. Если мобильное приложение связано с сайтом, то оно может привлечь дополнительный трафик – карты позволяют очень легко запускать файлы мультимедиа, например, видео или изображения из Twitter.

Развлечения и персонализация
На дизайн интерфейсов мобильных приложений влияет множество факторов, в том числе и культура. В последнее время появилось множество приложений, в которые привычные или даже консервативные элементы существенно изменились. В дизайне появились смелые цвета, в интерактивных элементах появился намек на игру и диалоги стали более дружественными. Все чаще встречаются диалоговые окна с забавными сообщениями или уведомлениями, в которых оптимистичный текст усиливается забавными картинками.

Что это означает для пользователей? Только то, что мобильные приложения становятся более персонифицированными. Программы становятся друзьями. Попытки сделать софт более дружественным предпринимались не раз, но только сегодня технологии позволяют сделать реальный шаг на пути к совершенству. В качестве примера можно вспомнить Clippy, виртуального помощника в Microsoft Office. От Клиппи было больше неприятностей, чем пользы, а многие пользователи его просто терпеть не могли и никогда не пользовались его советами. Так что невезучий помощник вскоре исчез, однако пользователи вряд ли отказались от дружественных подсказок, если бы этот функционал был хорошо реализован и, что особенно важно, персонифицирован. В современном технологичном мире все ищут такие приложения, которые смогли бы организовать нашу работу, время и потребности. И если приложение помогает быстрее получить желаемое, оно имеет все шансы на успех.
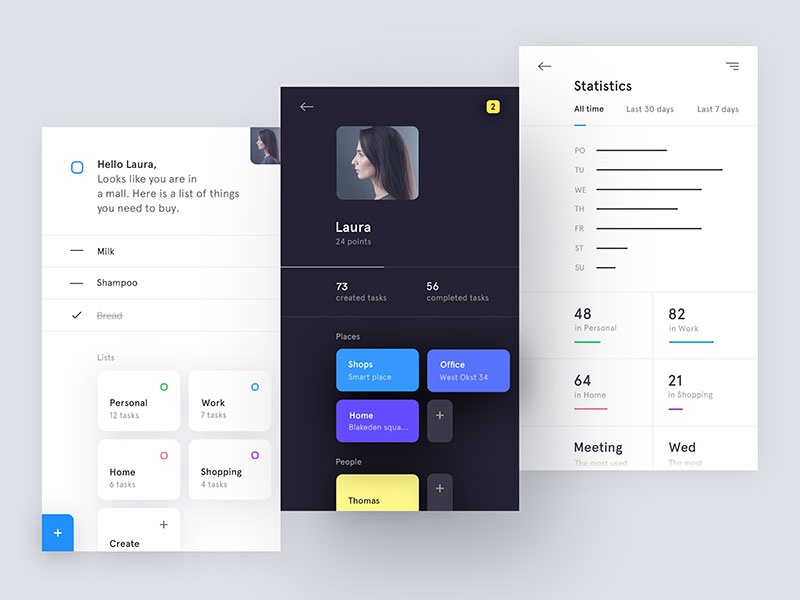
Material Design
Material Design это относительно новый визуальный язык, представленный компанией Google в 2014 году. Его появление можно, хоть и с большой осторожностью, назвать маленькой революцией в дизайне мобильных интерфейсов. Так или иначе, гайдлайн от Google очень быстро стал очень актуальным и сегодня оказывает большое влияние на внешний вид интерфейсов мобильных приложений.

Сегодня существует огромное количество мобильных приложений, которые используют material Design, в основном из-за его упрощенных эффектов, таких, как чистые градиенты, понятная иерархия и предсказуемая анимация. Материальный дизайн тесно связан с Card Design, что говорит о том, что этот тренд будет актуальным в течение нескольких следующих лет.
Неяркие цветовые палитры
В дизайне нередко случается, что казалось бы взаимоисключающие тренды остаются одинаково актуальными. Интерфейс мобильного приложения должен быть в первую очередь функциональным, а вот цветовая палитра может меняться, в зависимости от назначения приложения. В каком-то случае дизайнер выберет яркую цветовую палитру и будет прав, так как яркие цветовые схемы сегодня в тренде, но он также будет прав, если слегка приглушит цвета, если сочтет это необходимым.
В 2017 году однозначно будет в тренде принцип «Меньше значит лучше». Следовательно, дизайнеры должны стремиться к простоте, особенно при работе с цветом. Если посмотреть на дизайн интерфейса самых популярных и стильных приложений, то можно увидеть, что при их разработке применялся минималистичный подход.

Броские и кричащие палитры порой не привлекаю столько внимания, как скромные цветовые схемы в пастельных тонах. Все, конечно, зависит от ситуации, но нужно помнить, что мода на кислотные цвета осталась в далеком прошлом. Помешать дизайнеру использовать приглушенную палитру могут требования гайдлайна – если приложение создается для какого-либо бренда. Но и это ограничение можно обойти – даже если бренд использует яркие и контрастные цветовые сочетания, профессионал всегда найдет способ органично вписать их в неброскую цветовую палитру.
Вывод
Современные технологии меняются так быстро, что очень трудно предсказать, как будут выглядеть интерфейсы мобильных приложений через год. Некоторые тренды достаточно устойчивы, так как тесно завязаны на аппаратную часть. Но время не стоит на месте, меняется визуальный язык и не исключено, что в следующем году мы увидим немало оригинальных решений в сфере UI-дизайна приложений.
Источник

0 комментариев