Тенденции дизайна приложений постоянно меняются. Чем более привлекательными и яркими цветами обладает дизайн приложения, тем более трендовым он становится. В последнее время дизайнеры приложений черпают вдохновение из дизайнов и цветов «старой школы», чтобы взаимодействовать с пользователями, вызывая ностальгию. Пользователей привлекают новые и модные дизайны приложений, но они больше рассказывают о тех, чья цветовая палитра и шрифты напоминают им о старых добрых временах. Дизайн приложений всегда передает то, развивалось мышление и как мы хотим, чтобы наше взаимодействие было разработано.
Стремительный рост технологий неизбежно будет влиять на тенденции дизайна каждый год, поэтому обязательное условие для дизайнера, оставаться в курсе предстоящей тенденции. Дизайнеры и ИТ-специалисты всегда должны быть в курсе новых обновлений и постоянно изучать текущие тренды, а также совершенствовать свои навыки, чтобы получить лучшее понимание рынка.
1. Анимация и микро-взаимодействия

Анимация — это то, что вы видите в каждой части приложения. Это может быть крошечный анимированный элемент, но он обязательно найдет свое место в приложении. Преобразование цветной кнопки, когда пользователи наводят на нее курсор, является одним из таких примеров. Анимация помогает удержать пользователей на крючке и улучшить представление людей о цифровых продуктах.
Микро-взаимодействия играют жизненно важную роль в приложениях, которые иногда могут остаться незамеченными. Но когда они отсутствуют в интерфейсе, именно тогда вы понимаете, что что-то важное не так. Чтобы лучше объяснить микро-взаимодействия, давайте рассмотрим пример функции «Нравится» в Facebook. Онп рассматривается как часть интерфейса и важна, но остается незамеченной, однако, если ее не будет, вы поймете это.
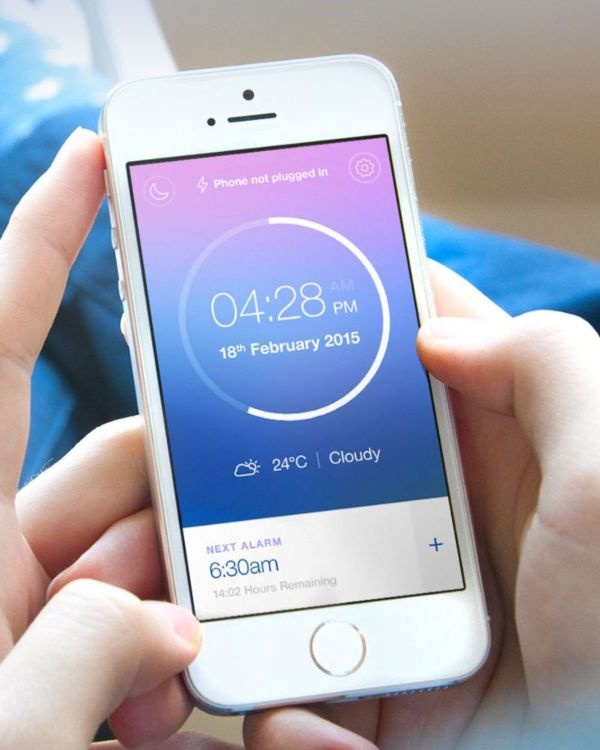
2. Градиенты

Минималистичный подход взял верх над тенденциями дизайна приложений. Дизайнеры следуют правилу удаления ненужного контента и объектов из дизайна, чтобы важный контент выглядел более заметным. Такой подход создает проекты, которые имеют больше места, что заставляет их выглядеть одинаково. Так что, подобный дизайн привел к использованию градиентов. Плоский цвет или пространство заняли градиенты, добавляющие определенную глубину и делающие приложение более привлекательным визуально.
Кроме того использование градиентов будет увеличиваться, поскольку дизайнеры могут добавить фирменный цвет и подключаться к пользователям, как никогда. В 2020 году градиенты — это тенденция, которой стоит следовать, поскольку градиенты, сохраняющие минималистичный подход, все еще умудряются сохранять стиль и простоту с точки зрения применения. Они не только добавляют глубину, но и делают дизайн привлекательным, что заставляет пользовательский интерфейс вызывать совсем другие чувства у аудитории.
3. Темные темы

Одна из самых популярных тенденций дизайна приложений, которая в настоящее время берет верх, — это темные темы. Темные темы — это те, где в пользовательском интерфейсе присутствует слабый свет. Как правило, такие темы используют двухцветный дизайн и имеют значительные преимущества для пользователей, а также экономят заряд батареи и использование ярких пикселей.
Кроме всего прочего, это снижает нагрузку на глаза и позволяет регулировать яркость экрана в соответствии с условиями внешнего освещения. Темный цвет обязательно сделает любую тему намного более заметной, чем другие.
Темная тема способна экономить энергию и продлевать жизнь экрана, и обычно подходит для экранов OLED. Лучшая часть подобной темы заключается в том, что она обязательно сделает ваше приложение лучше, чем раньше.
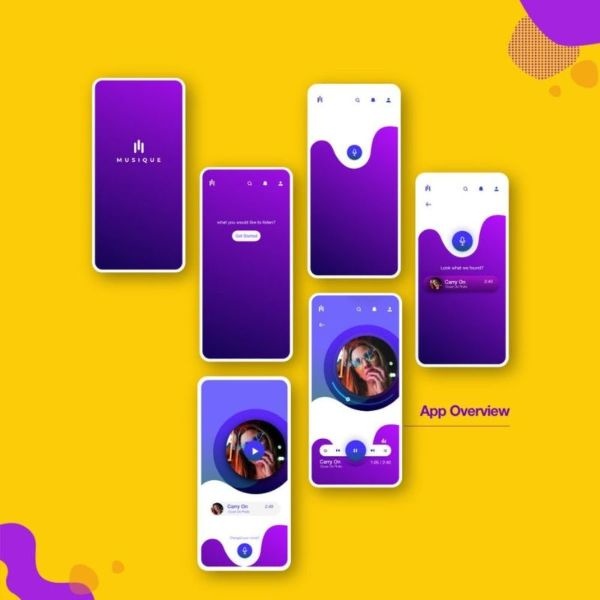
4. Футуристическая цветовая перегрузка

Дизайнер-любитель старается привнести все цвета в дизайн приложения. Есть цвета, созданные дизайнерами, которые естественны и специфичны. Естественные цвета использовались в течение длительного времени, но теперь дизайнеры используют контрастные цвета, такие как фиолетовый, розовый и синий, чтобы сделать приложение более привлекательным визуально, вместо натуральных цветов, таких как коричневый и зеленый.
В настоящее время в тенденциях применения доминируют фиолетовые и розовые цвета. Яркие оттенки дают свечение и выделяются на темном фоне. При этом яркие цвета не только делают приложение трендовым, но и выглядят круто — как этого хотят пользователи. Более того, сегодняшние приложения созданы таким образом, чтобы представить смелый и яркий цвет, с целью показать реальный потенциал своих брендов.
5. АР

Если вы хотите придать своему приложению подход смешанной реальности, чтобы сделать макеты более функциональными, то вы должны внедрить AR в свои приложения. Apple AEKit и Google ARCore поддерживают дополненную реальность. Когда устройство, как правило, мобильный телефон, включен и помещен в определенное положение, он выполняет навигацию — это то, что делает AR.
То, как технология ускоряется, а тенденции продвигаются вперед, говорит о том, что дополненная реальность станет жизненно важной частью мобильных устройств и жизненно важной частью повседневной человеческой реальности. Дополненная реальность уже давно используется в онлайн-банкинге, электронном здравоохранении, электронной коммерции и офлайн-покупках, а также в строительстве и инженерии.
Пользователи могут сэкономить время с помощью дополненной реальности, поскольку задача упрощается. Обычно, AR, используемый в приложениях, заставляет функции активировать уникальные или реальные 2D-графические теги. Более того, эта дизайнерская тенденция уже популярна и в будущем станет еще больше.
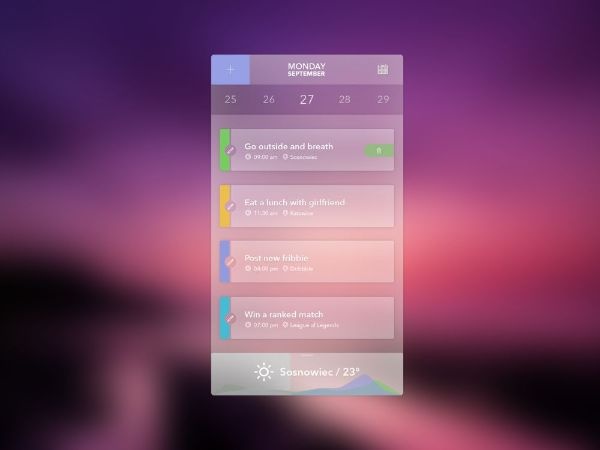
6. Прозрачные элементы

Тенденция градиентов становится все сильнее и интегрируется в каждый дизайн приложения. Привлекательные цвета, используемые в градиентах, отлично подходят для дизайна, чтобы удерживать внимание пользователей. Однако, новая тенденция, которая обгоняет их — это цветные всплывающие окна и наложения, которые становятся полупрозрачными и прозрачными. Используя прозрачные элементы, дизайнеры создают ощущение, заставляющее пользователя чувствовать, что он может касаться сквозь слой.
Благодаря такому дизайну, дизайнер стремится выдавать излишнюю информацию, которая не кажется тяжелой или подавляющей на странице, поскольку отдельные элементы дизайна прозрачны, что также помогает избежать чувства загроможденности. Дизайн должен быть доступным, поскольку мобильное устройство имеет меньше места на экране и все же должно содержать всю информацию дизайна, прозрачные элементы которого делают его визуально улучшенным. Выделение контента и изображений выполняется слоем, который не является основным, но изысканно обеспечивает лучшее представление приложения.
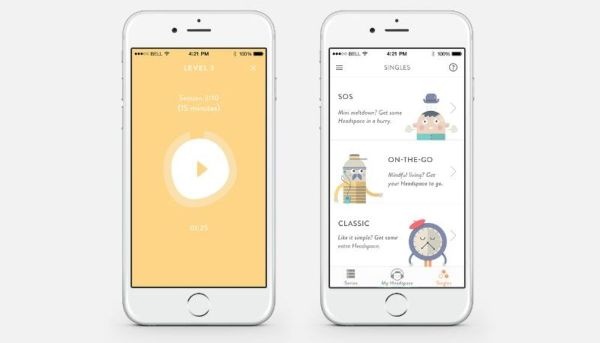
7. Округлые, органические формы

Круглые и органические формы дают мягкость, чтобы создать определенную тему, которая изначально жесткая и холодная. Это одна из предстоящих тенденций в дизайне приложений. Эти мягкие формы привлекают пользователей и обеспечивают более естественный способ взаимодействия. Когда пользователи имеют дело с техническим приложением, появляется некоторое напряжение в попытке понять тему и инструкции.
Использование мягких форм для иллюстрации и инструктажа делает любую тему легкой и дружественной. Органические формы, используемые в приложении, позволяют пользователю комфортно воспринимать представленную информацию, поскольку ее легче понять. Это снимает стресс и страх, которые сопровождают такие темы, как финансы или экономика.
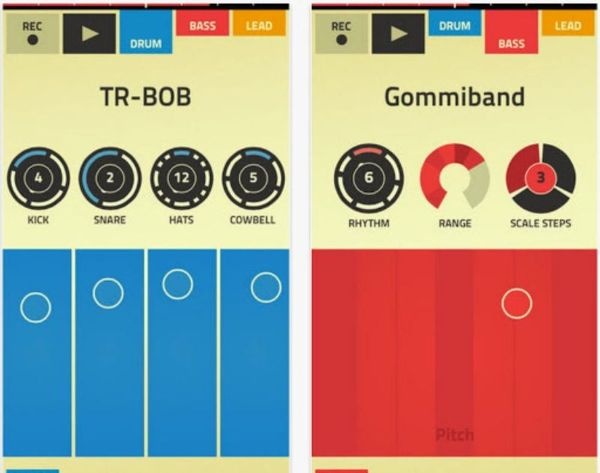
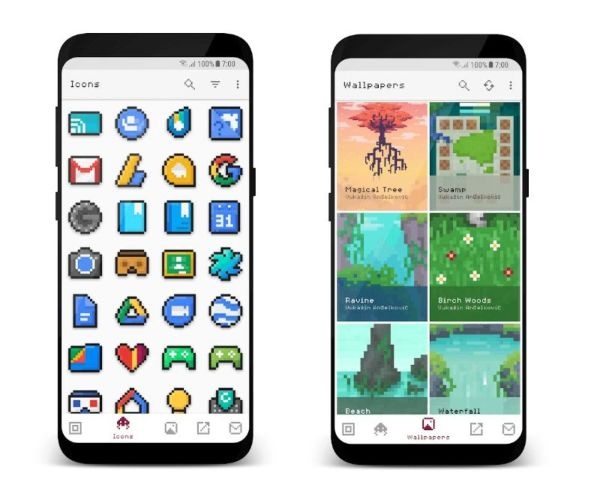
8. Ретро-вибрации

Простые графические пиксели и блочный текст, которые раньше правили экранами компьютеров в конце 80-х и 90-х годов, вернулись с новой силой. Ретро-вибрация берет верх в тенденциях и получает необходимый ажиотаж. Ретро — это те дизайны, которые использовались еще во времена видеоигр, и некоторые дизайнеры стремятся к тому, чтобы весь дизайн был в стиле ретро.
В отличие от этого, некоторые создают ретро-элементы в каком-то месте приложения, чтобы привлечь внимание пользователя и направлять его вместе с современными шрифтами, занимающими другие места. Иногда только цвета, используемые в дизайне, вдохновлены ретро, но в основном все зависит от предела, до которого дизайнер хочет дойти, используя стиль ретро в приложении.
9. Персонализация и кастомизация

Тенденция, которая будет вечной и продолжает оставаться в тренде — это персонализация и кастомизация дизайна приложения. Кастомизация — это то, что нужно всем и чего мы ожидаем, когда речь идет о чем-либо. Пользователи в восторге, когда Facebook показывает то, о чем вы только что говорили.
Ожидается, что пользователи будут персонализировать свой опыт, и именно это делает дизайнер. Приложение должно относиться к пользователям как к личностям. Индивидуальный выбор, предоставляемый пользователям, позволяет приложению судить о потребностях пользователей и генерировать выходные данные, которые не являются общими, но специфичны для отдельного человека.
10. Иллюстрации спереди и по центру

Графика — это обычное дело, когда речь заходит о разработке приложений. Иллюстрации используются для представления бренда или продукта. Вместо изображения или вырезанной фотографии, вставленной в дизайн, иллюстрация дает пользователям лучшее органическое ощущение. С иллюстрациями удобнее связываться, поскольку они просто представляют тему или бренд, а не какого-либо человека.
Изображения, используемые в дизайне, имеют тенденцию быть предвзятыми по отношению к определенной расе или стране. Иллюстрации помогают преодолеть негативные стороны изображений, используемых в дизайне, а также привлечь внимание пользователей.
Всякий раз, когда приложение находится в процессе создания, необходимо знать потребности и предпочтения пользователей. Важно понимать, какие чувства или эмоции пользователей нуждаются в связи посредству дизайна. Поколения нуждаются в большем количестве настроек и реалистичном подходе, когда речь заходит о приложениях. Таким образом, дизайнеры должны следить за предстоящими тенденциями, которые устроят пользователей.
Для дизайнеров более чем необходимо знать, как общаться с пользователями через невербальный и невизуальный интерфейс, который помогает взаимодействовать с людьми с ограниченными возможностями. Благодаря высокоскоростному Интернету количество пользователей в глобальной сети увеличилось, что в свою очередь увеличило количество интерактивных элементов в дизайне приложений.
Все тренды в дизайне приложений впечатляют и заставляют пользователей чувствовать себя хорошо. Темная тема позволяет пользователям спокойно читать в условиях плохого освещения и упрощает ручную настройку для уменьшения или увеличения яркости. Тенденции продолжают меняться, но дизайнеры стремятся выделить лучшее, создавая сочетание ретро и современного дизайна.
Подобно тому, как старые дизайны становятся трендом, возвращая ностальгию, именно дизайнеры реализуют их для нас. Тенденции постоянно меняются, но тренды, которые остаются или становятся популярными — это те, над которыми работают дизайнеры, расширяют границы, объединяют старые идеи и создают потрясающие дизайны, заслуживающие похвалы. Будьте всегда в курсе событий!
Всем успешной работы и творчества!

0 комментариев