Предлагаем «вкусный» десерт для вашего ароматного кофе. В этой новой рубрике вы сможете ознакомиться с кратким переводом свежих статей с популярных мировых ресурсов. Все, что касается вашей работы – кратко и по делу.
Теперь кофе можно пить с пользой для дела.
Сегодня в выпуске: параллакс «с изюминкой», понятие цифрового управления продуктом, немного об UX и 7 крутых инструментов для создания сайтов и портфолио.
Тренд в дизайне: параллакс «с изюминкой»
Design Trend: Parallax With a Twist
Новые тенденции в дизайне дают некоторые намеки на эффект параллакса. Но это не совсем параллакс.
Новый прием использует элементы, которые движутся с разной скоростью и удерживают внимание пользователя, заставляя его прокручивать страницу дальше.
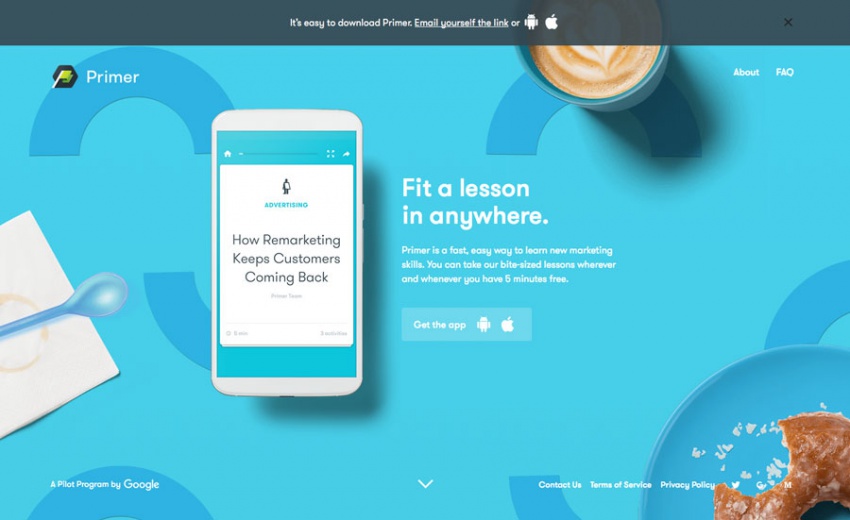
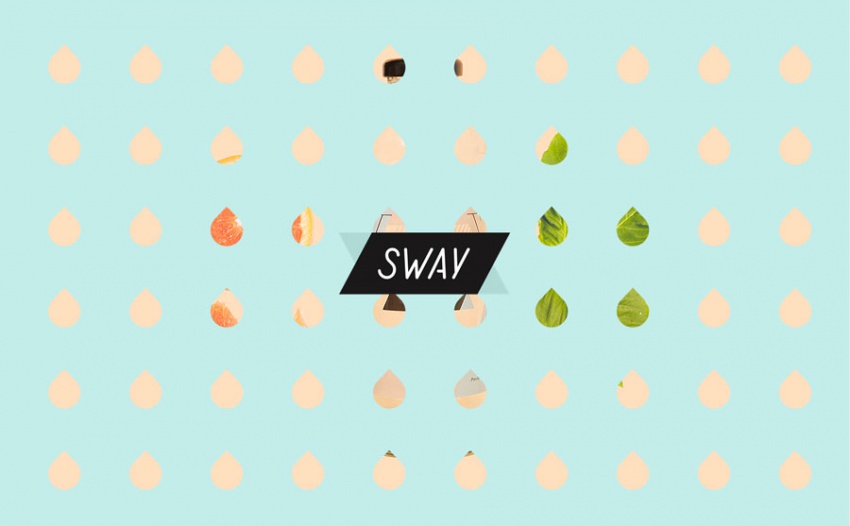
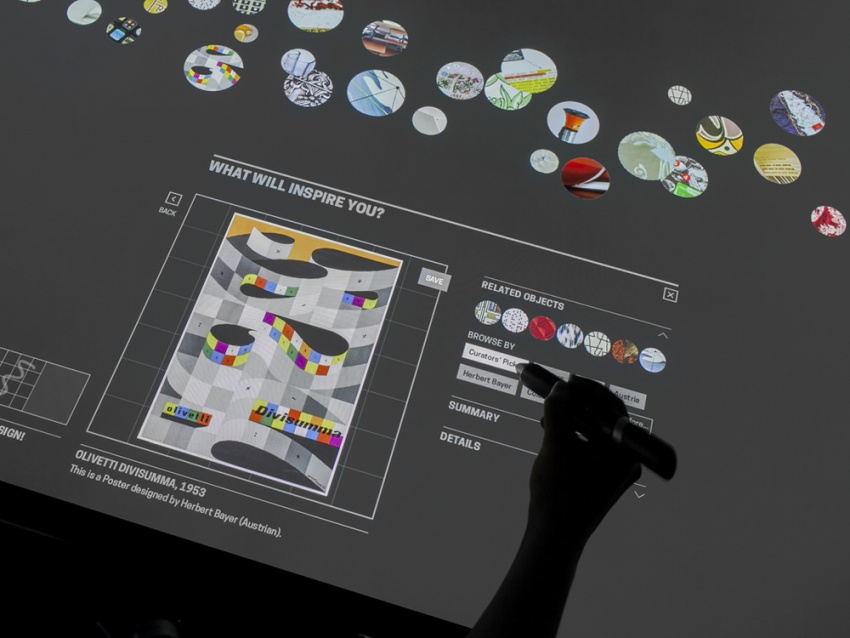
Параллакс «с изюминкой» — последний писк моды, который очаровал веб-разработчиков.

Определение тренда
Параллакс «с изюминкой» отличается от виденного нами раньше. Определить его можно по плавному движению фона. Но основное различие – это отсутствие видимых отдельных экранов (слоев). Во время прокрутки создается непрерывный динамический поток, где фон меняет цвет, включает в себя движущиеся элементы, которые перемещаются, в том числе и вне зоны фокусировки. Вы практически не видите, как взаимодействуют слои.
Общие элементы
Многие конструкции с использованием параллакса «с изюминкой» имеют общие черты (но совсем не обязательно использовать их все):
- дизайн одностраничника. Чтобы максимизировать воздействие этой техники, сайты часто имеют дизайн одной страницы. Некоторые из них используют эффект долгого скроллинга.
- большая типографика. Большие надписи с интересными шрифтами используются практически везде.
- яркий цвет. Палитры довольно просты, но часто включают в себя больше вариантов цвета, чем вы обычно видите, чтобы облегчить фоновые изменения оттенка.
- изменение типов контента: контент на странице часто меняется во время скроллинга. Пользователь может сначала увидеть большое изображение, затем текст, а потом контактную форму или призыв к действию.
- непрерывная история. В то время как типы контента могут изменяться, общая история является элементом, который связывает все это вместе.
- большие изображения часто используются на первом экране сайта для привлечения внимания.
- спиральные инструкции. Простая инструкция для прокрутки, или значок (часто с анимацией, чтобы захватить внимание пользователя), которая сообщает пользователям, что делать.
- простой язык делает сайт легким и понятным для пользователя.

Почему это работает?
Это естественная эволюция, которая объединяет несколько тенденций. Техника HTML5 позволяет разработчикам сохранить проектирование в любимом стиле, добавив что-то новое. Тренд работает с плоской конструкцией; следует многим понятиям материального дизайна; вы можете использовать его в рамках минимализма. Возможности безграничны.
Вот почему мы, вероятно, увидим еще больше сайтов с использованием параллакса «с изюминкой» и движущимися фонами в будущем. Наиболее вечными тенденциями и методами становятся те, которые вы можете использовать для различных целей.
Что такое цифровое управление продуктом?
What is digital product management?

Что представляет собой цифровое управление продуктом, и как его реализовать?
Посмотрите на различия.
Бизнес без менеджеров по цифровым продуктам:
ИТ-отдел изолирован где-то за запертой дверью.
Скорость и безопасность приоритетны. Эти показатели считаются пропорциональными эффективности (и, в конечном счете, доходам) с меньшей удовлетворенностью клиентов.
Существуют менеджеры приложений. Например, может быть один разработчик, который знает настроенный CMS лучше, чем кто-либо другой.
Это означает, что многие важные решения принимаются работником, который не заинтересован в улучшении качества обслуживания клиентов.
Бизнес с менеджерами цифровых продуктов:
Команды несут ответственность за понимание потребностей клиентов и улучшение продуктов.
Среда разработки должна способствовать вовлечению в процесс менеджеров по цифровым продуктам.

Как это реализуется?
1. Определите свои цифровые продукты
Компаниям необходимо определить свои цифровые продукты. Для банка это может быть приложение мобильного банкинга, корпоративный сайт, блог и т.п.
Эти продукты часто идентифицируются через различные потребности клиента или бизнес-потребности.
2. Работа менеджера по продукту, изучение пользовательского опыта
Для каждого цифрового продукта нужно выделить менеджера, который будет изучать его функциональность, и предлагать улучшения и изменения, какие пути взаимодействия будут более удобными и предпочитаемыми пользователями.
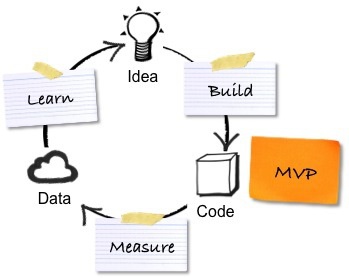
3. Создание и тестирование MVPs
Конечные пользователи участвуют на ранних стадиях тестирования, обеспечивая обратную связь о полезности продукта.
4. Взаимодействие менеджера и разработчика
Взаимодействие между менеджерами продукта и разработчиков — это единственный способ гарантировать, что потребности клиента удовлетворяются в процессе производства.
5. Стимуляция производительности
Прямая обратная связь с клиентами очень важна. Это означает, что соответствующие ориентированные на клиента метрики должны быть на месте, чтобы определить успех любого нового или усовершенствованного продукта.
Кто такой менеджер по цифровым продуктам?
Менеджеры по цифровым продуктам – это новая профессия; эти специалисты сейчас на вес золота. Такие люди должны понимать технологии, иметь опыт пользователя, познания в финансах и маркетинге.
Коммуникабельность также важна, учитывая взаимодействие с несколькими отделами.
Лояльность клиентов тяжело заслужить. Но уже один шаг навстречу – услышать разочарованных потребителей и принять меры по устранению. Заниматься этим должен заинтересованный сотрудник – менеджер по цифровым продуктам.
UX недостаточно
Цифровая революция изменила все. Бизнес-модели, ожидания потребителей, условия работы. Компании создают приложения, чтобы обеспечить связь с потребителями. Юзабилити, дизайн и UX были и остаются в центре внимания.

Теперь кажется, что мобильная революция закончилась. Нет цифровой стратегии, единственной стратегии. У Amazon есть оффлайн магазин. Отели используют Airbnb для бронирования номера. Розничные продавцы направили энергию в реальные магазины.
Много внимания было уделено UX в течение последних нескольких лет, и это правильно. Возможность создать цифровые точки соприкосновения, и гарантировать, что они могут легко использоваться, требует внимательного отношения к опыту пользователя. UX-дизайн стал ключевым инструментом в цифровом мире, который может улучшить показатели переходов, уменьшить разочарование пользователя, и в целом приблизит нас к технологической нирване.
Но UX недостаточно. Сегодняшний потребитель, гражданин, и пользователь имеет большие надежды и мало времени. Люди ожидают гладкого опыта, от начала до конца. Эта цельность требует сложной компоновки всех элементов. UX — просто тонкий конец клина, и чаще всего, плохое взаимодействие с пользователем, или непригодные интерфейсы являются симптомами организационных проблем и перекосов.

Сейчас многие задумываются о будущем UX и дизайна в целом.
Некоторые дизайнерские услуги будут способствовать решению проблем. UX находится на пути превращения в дизайн-услугу.
То, что мы фактически наблюдаем — это перерождение. Многие элементы в цифровом мире должны работать вместе, в крупной системе. UX является лишь одним каналом из нескольких.
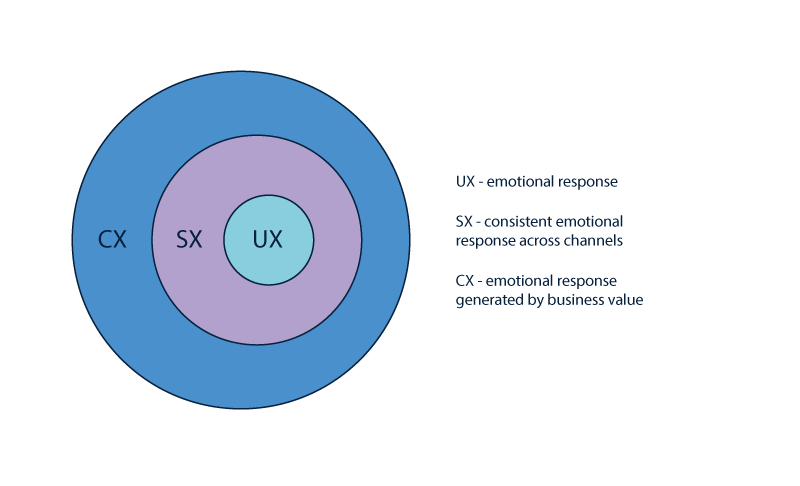
Пользовательский опыт (UX), дизайнерские услуги (SD), опыт клиентов (CX), технологии и промышленный дизайн — все это играет роль.
Одного UX недостаточно — весь опыт должен быть рассмотрен, и сбор информации на сайте после взаимодействия является продолжением визита. Тропинка из цифрового в физический мир и обратно, становится хорошо протоптанной, открывается вид на весь путь пользователя.
Нужно думать о UX как одном из каналов или одной из услуг внутри сервиса. Это будет ключом к созданию стоимости. Называйте это как угодно, CX, UX, и услуга по конструированию, все это — ингредиенты успешного опыта.
7 инструментов для создания потрясающих веб-сайтов и портфолио
7 Good Tools for Creating Stunning Websites and Portfolios
Инструментов для создания сайтов очень много. Но мы выбрали одни из лучших, с отличным набором функций; они доступны по цене, а некоторые бесплатны. Эти сервисы просты в использовании и не требуют знаний программирования.

Cornerstone позволяет следить за своей работой в режиме реального времени. Интерактивный дисплей показывает результаты вашего перетаскивания и настроек.

SnapPages представляет отличный выбор современных, профессиональных тем, которые можно настроить по своему усмотрению. Работать с HTML5 редактором несложно. Можно даже сделать некоторые работы на планшете. Этот инструмент оптимизирован под сенсорный экран, так что вы всегда можете работать на компьютере и в браузере, или где бы вы ни находились.

С этим конструктором вы можете начать с выбора из более чем 500 готовых тем. Возможности неограниченны. Позволяет создать интернет-магазин, блог или портфолио.
Если вы профессионал, который обслуживает несколько клиентов, вы можете приобрести лицензию за $ 250, или попробовать коммерческую лицензию, которая стоит $ 7,95. Это шанс получить один из лучших инструментов на рынке по разумной цене.

Themify Builder представляет собой мощный инструмент, который чрезвычайно прост в использовании. Вы можете работать с любой темой WordPress. К вашим услугам параллакс-скроллинг, анимация, фоновое видео, и многое другое!

Divi Builder — инновационный инструмент на рынке для конструирования сайтов, который может быть использован с любой темой WordPress.

Этот инструмент позволяет создавать прекрасно структурированные сайты. Можно опробовать 14-дневную бесплатную версию.

Portfoliobox подходит к веб-дизайну с другой стороны, чем большинство других инструментов. У него нет предустановленной темы. Вы можете использовать свои собственные идеи и воображение. Уметь кодировать не требуется; вы получите бесплатный домен плюс веб-хостинг, и можете начать работу с бесплатного аккаунта.
Что объединяет эти инструменты — простота использования, доступность, гибкость и портативность. Некоторые из них вы можете опробовать бесплатно, чтобы обдумать целесообразность покупки.

0 комментариев