
В 2017 году многим стало ясно, что ложь, которой и так слишком много вокруг, вошла в моду. Фальшивые дебаты, фейковые новости, недостоверная информация в Facebook – ложь сегодня повсюду. И не важно, что это – наглая ложь или непреднамеренное искажение – неправда есть неправда. Проблема возникает, когда ложь трансформируется в то, во что многие верят, то есть в миф. Миф, который люди воспринимают как истину. В эпоху цифрового хаоса люди по понятным причинам тяготеют к надежным источникам информации. Дизайнеры и другие IT-специалисты здесь не исключение – для них надежность фактов означает доверие к рекомендациям, транслируемым такими источниками, как Google и Apple.
Мир вокруг нас стремительно меняется и нельзя не заметить появление большого числа мифов о мобильных интерфейсах. Мобильная эра уже наступила и дизайнерам, увлеченным своей работой, не мешало бы вспомнить, какими принципами они руководствуются. Прежде всего потому, что многие мобильные концепции незаметно превратились в почти библейские истины, оказывающие большое влияние на веб-дизайн. Тем не менее, все это мифы, доверять которым не стоит, так как при ближайшем рассмотрении становится видна вся их несостоятельность. Вот некоторые из таких мифов.
Миф 1. Мобильные пользователи всегда спешат
Да, это известный всем факт – пользователи мобильных устройств вечно куда-то торопятся. Что еще знает о таких пользователях веб-дизайнер? Они легко отвлекаются, они не любят думать, у них плохой вкус и они в высшей степени подозрительны в отношении нововведений. И хотя эти идеи пустили глубокие корни и зачастую имеют правдивую основу, они не дают полной картины происходящего. Кроме того, некоторые из этих идей, знакомые многим в виде цитат или тезисов, не распространяются на всю интернет-аудиторию. То, что работает в одном сегменте, не обязательно будет работать в другом.
Истина: узнайте своих реальных пользователей
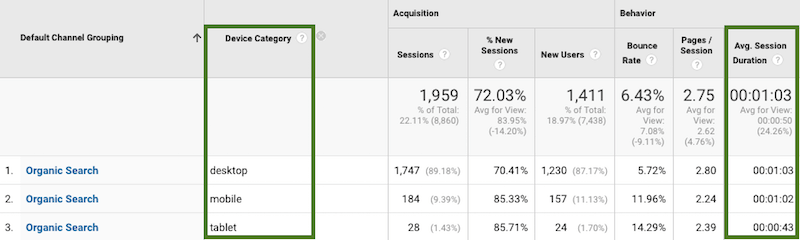
Нет никаких сомнений в том, что для мобильных пользователей скорость и время являются ключевыми факторами. Проект Google AMP служит напоминанием о том, насколько важна скорость загрузки сайта, особенно на мобильных устройствах. При этом очень редко обсуждается тот факт, что нельзя узнать, какой из стереотипов, относится к конкретному сайту, пока не будет произведено исследование целевой аудитории. Итак, все знают, что мобильные пользователи спешат. Об этом можно спорить, но не стоит слишком глубоко погружаться в аналитику. Вот скриншот, где есть столбец «Категория устройства» и столбец «Средняя продолжительность сессии»:

Нельзя не заметить, что нет никакой ощутимой разницы во времени, затрачиваемом на просмотр сайта как с десктопов, так и мобильных устройств. В данном случае большинство посетителей сайта пришли из органического поиска, поэтому скриншот довольно точно показывает характер общего трафика. Что это значит? Похоже, мобильные пользователи никуда не торопятся. Можно ли на этом основании предположить, что так же обстоят дела и на других сайтах? Конечно, нет. Но нужно ли считать, что продолжительность сессии является идеальным и единственным показателем конверсии? Однозначно нет.
Пользователи десктопов более усидчивы и терпеливы, но все же нельзя ориентироваться только на продолжительность сеанса – у каждого сайта своя аудитория и ведет она себя по-разному. Так что прежде всего нужно понять пользователей и затем уже оптимизировать веб-страницы.
Миф 2. Мобильные сайты должны быть простыми
Многие дизайнеры помнят, каким был интернет всего 10 лет назад. В то время это был невероятно полезный источник информации, где все искали актуальный контент. Тогда потребности пользователей были весьма конкретными. При этом посетители мобильных веб-сайтов практически не имели возможности глубоко погружаться в исследование интересующих их вопросов, не говоря уже об онлайн-покупках. Соединение было медленным и очень дорогим. Поэтому в то время имело смысл разрабатывать сайты для упрощенных задач, предлагая пользователям урезанный функционал. Дизайнеры были вынуждены это делать, у них не было других вариантов. Кроме того, это было логично: если владелец смартфона заинтересовался мобильной версией сайта, он позже зайдет на него с настольного компьютера. Так родился миф об ограниченном функционале.
Истина: приоритет максимизации мобильных возможностей
Исследования показывают, что зависимость от смартфонов сильно увеличилась в последние годы. В США и других развитых странах один из десяти пользователей использует смартфон в качестве основного средства для выхода в интернет и число таких пользователей очень быстро растет. В то время как общий интернет-трафик вырос, широкополосный доступ к домашним устройствам уже не пользуется прежним спросом.

Если современный пользователь заходит на сайт со своего смартфона или планшета, он ожидает увидеть все, что предлагает сайт, без малейших исключений. Люди больше не хотят просматривать урезанные версии. Следовательно, дизайнерам и разработчикам нужно максимально расширить возможности мобильного функционала. Сегодня сделать это достаточно просто, так как технологии и связь шагнули далеко вперед. Дизайнеры могут использовать все преимущества мобильных сенсоров, которых нет у десктопов, они имеют возможность добавлять на мобильный сайт самый разный функционал, используя различные элементы навигации и быстрого доступа.
Идея состоит в том, чтобы избавиться от мысли, что маленький экран указывает на меньшую заинтересованность пользователей в получении информации. Вместо того, чтобы убирать функции с мобильного сайта, сегодня их следует добавлять. Мобильная версия в наши дни не должна отличаться от основной.
Миф 3. Простота – хорошо, сложность – плохо
Следующий миф тесно связан с предыдущим и является одним из самых распространенных убеждений в веб-дизайне. Года дело доходит до проектирования сайтов и приложений, многие руководствуются правилом «меньше значит лучше». В третьем мифе говорится, что мобильные приложения должны быть легкой версией стандартного сайта. Тут действует принцип, который гласит, что мобильный интерфейс должен быть настолько простым, насколько это возможно.

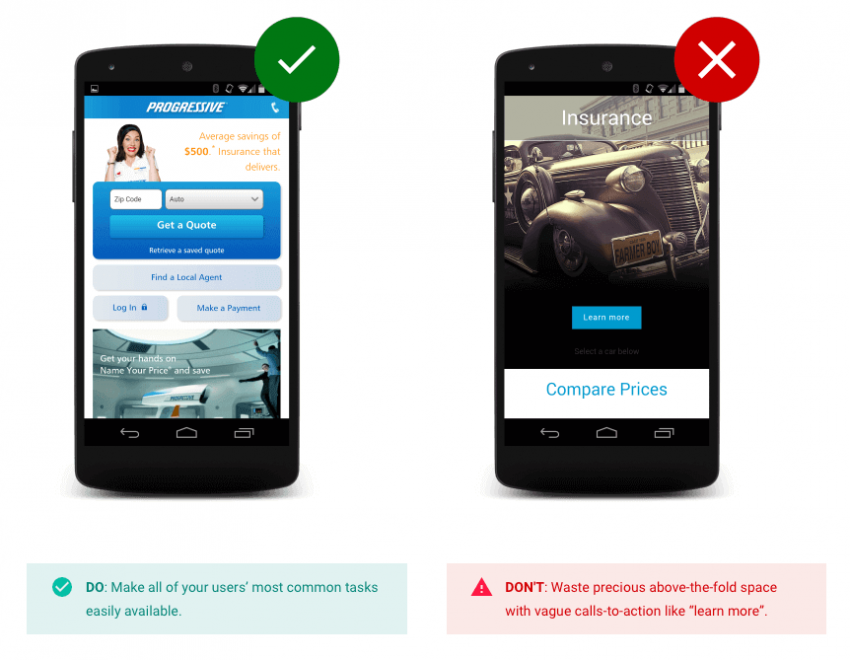
Трудно в это не поверить, когда сама Марисса Майер рассуждает о правиле двух кликов и говорит, что чем меньше действий сделает пользователь к достижению цели, тем лучше. Вследствие этого некоторые дизайнеры рассматривают мобильные и настольные версии сайта как вещи чуть ли не противоположные. Это абсурд. Да, у мобильных устройств имеются очевидные ограничения, это прежде всего маленький размер экрана. При этом намерения пользователей не только не уменьшились – их желание получить информацию в полном объеме возрастает с каждым годом. Им практически все равно, с какого устройства они выходят в интернет и просматривают интересующие их сайты.
Истина: сложность не опасна, если она выглядит просто
В зависимости от сайта или характера аудитории этот миф может звучать очень правдоподобно. Невозможно представить, чтобы для отправки снимков на Snapchat нужно было сделать восемь кликов. Ведь все можно сделать гораздо проще. Но истина состоит в том, что мобильные пользователи сегодня уже не хотят сидеть за компьютером и просматривать полную версию сайта. Они нуждаются в сложности, но представленной так, что это кажется несложным. В результате все сводится к том, чтобы предоставить людям удобный пользовательский интерфейс. Что это значит?
- На экране должна присутствовать одна основная идея
- Вместо навигации, отправляющей пользователей на второстепенные страницы, в мобильной версии можно разместить больше контента, если умело расположить направляющие элементы.
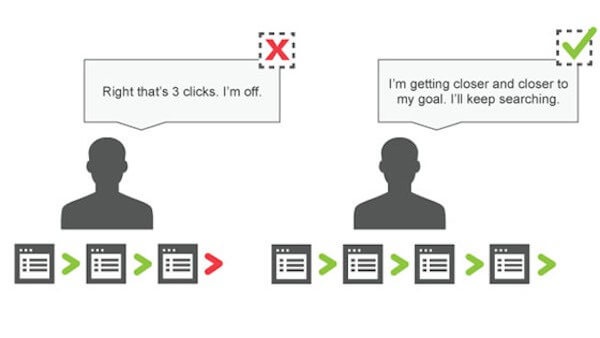
- Большое количество кликов не так смертельно, как кажется. Если дизайн не загроможден, пользователи простят несколько лишних кликов. Но при условии, что они точно доберутся до цели.
Миф 4. Рекомендации нельзя игнорировать
Большинство дизайнеров рассматривают рекомендации ведущих игроков отрасли как нечто высеченное на скрижалях – уважительно и без тени сомнений. Никто не спорит, рекомендации Google определенно стоят того, чтобы к ним прислушаться. Material Design – великолепный гайдлайн, который дает полное представление о том, как можно создавать замечательные интерфейсы, используя руководящие принципы, составленные лучшими дизайнерами Google

Дизайнеры часто полагают, что приложения, созданные для iOS, должны следовать рекомендациям Apple, а приложения для Android – рекомендациям Google. То есть они думают, что приложение должно работать на этих операционных системах, но проект для каждой из них должен быть отдельным. Проблема возникает, когда у них получается дизайн, который противоречит рекомендациям. И что в таком случае делать? Слепо повиноваться рекомендациям? Или довериться своему дизайнерскому инстинкту и сделать как нужно?
Истина: рекомендация не закон
Если заглянуть в словарь, то слово «рекомендация» означает совет или общее правило. Рекомендация это всего лишь руководство к действию, которое содержит полезные предложения. Это ни в коем случае не приказ. Если дизайн сайта или приложения сильно противоречит общепринятым правилам, дизайнеру нужно задуматься, нужно ли ему переосмыслить свой творческий подход или продолжить работу с учетом потребностей предполагаемых пользователей.
Даже сам Google иногда идет против собственных правил, тем самым развенчивая миф о незыблемости рекомендаций. Достаточно взглянуть на эти иконки. Они прекрасно оформлены, но при этом не соответствуют прямому толкованию руководства. В целом, гайдлайны больших компаний это огромный подарок дизайнерам. Но не стоит воспринимать их как ограничения. Проектировать нужно для пользователей и, если это входит в противоречие с рекомендациями, смело экспериментировать.
Миф 5. Дизайнер и пользователь думают одинаково
Этот миф настолько распространен, что считается общепринятой практикой. На самом деле, дизайнер, думающий о потребностях пользователя, сам пользователем не является. Но иногда он попадает в ловушку и полагает, что знает, как сделать правильно. Цена этого заблуждения очень высока – пользователи могут не оценить креатив дизайнера. Никогда нельзя терять из виду человека, для которого создается дизайн. Какой бы прорывной ни была концепция, пользователи не будут посещать неудобные им сайты.
Истина: у пользователей свой опыт
При создании дизайна нужно учитывать демографические данные аудитории и при этом сделать так, чтобы результат понравился заказчику. Иногда это бывает сложно, если клиент и пользователи принадлежат к разным возрастным группам. Тем не менее, дизайн нужно создавать, ориентируясь на предпочтения целевой аудитории.
Пользователи предпочитают то, что им выгодно. Дизайнер может придумать сколько угодно интересных фишек, но все они сработают только тогда, когда станут полезными для пользователей. Если люди не видят выгоды, им не понравится контент, каким бы интересным он ни был.
А еще пользователи хотят чтобы их проблема была решена. Клиент, заказывающий дизайн сайта, знает все о своем бизнесе, но все его знания не представляют интереса для пользователей. Они не хотят вникать в тонкости – они хотят решения свой проблемы. Клиенту нужен результат, пользователю решение. Иногда эти интересы совпадают, иногда нет. Но в любом случае перевес на стороне пользователей, они определяют, будет жить проект или нет.
Вывод
Миф – это не ложь. Это факт, который со временем оброс различными небылицами. В каждом мифе есть зерно истины, которое скрыто коконом досужих рассуждений. Не стоит доверять мифам, особенно тем, что касаются проектирования мобильных интерфейсов.
- Поймите свою целевую аудиторию. Определите цели сайта, узнайте, кто ваши пользователи и проверьте идеи на практике.
- Увеличьте возможности мобильных устройств. Добавьте функции, специфичные для мобильных устройств, адаптируйте их под разные модели и разрешения экрана. Пользователи это оценят.
- Не бойтесь сложности. Придерживайтесь правила одной идеи на одном экране. Размещайте контент так, чтобы мобильным пользователям было удобно его сканировать. Не перегружайте дизайн лишними элементами. Пользователи не обратят внимания на сложность, если она будет выглядеть просто.
- Воспринимайте рекомендации как советы, а не как приказы. Рекомендации очень полезны и к ним нужно прислушиваться. Но в конечном счет дизайн это поиск наилучшего решения для пользователя.
- Поймите точку зрения пользователя. Мобильные устройства порождают новые потребности и требования к дизайну интерфейса. Для лучшего понимания пользователей нужно проводить многочисленные тесты на различных устройствах.
Сегодня дизайнеру мобильных интерфейсов нужно предвосхищать желания пользователей. В конце концов он создает продукт, которым будет пользоваться огромное количество людей. Это означает, что пользовательскую аудиторию нужно изучать. Глубокое понимание потребностей аудитории в результате привлечет новых посетителей, которым будет интересна информация, представленная на сайте или в приложении.

0 комментариев