Поскольку мир вокруг нас становится все более визуальным, современному дизайнеру (да и не только ему) важно хорошо разбираться в форматах файлов. От PSD и PDF до BMP и SVG — каждому расширению файла отведено свое место в том или ином проекте. Главное — знать, какой из них использовать и когда.
Если вы хотите усовершенствовать свой веб-дизайн в 2024 году, мы вам поможем. В этой статье мы рассмотрим различные форматы файлов, о которых вам нужно знать. Мы также расскажем об их сильных и слабых сторонах и некоторых потенциальных вариантах использования.
Но сначала давайте начнем с основ.
Почему форматы изображений имеют значение?
Дизайнерам, выбор идеального формата файла может показаться тривиальным, однако выбранный вами вариант может оказать существенное влияние на конечные продукты.
Все варианты, от PNG и JPEG до AIS и SVG, служат определенной цели и обладают своими уникальными характеристиками. В некоторых из них, таких как JPEG, приоритет отдается сжатию для уменьшения размера файла. В других, таких как TIFF, основное внимание уделяется сохранению четких высококачественных изображений. Понимание того, чем отличается каждый формат, гарантирует, что вы всегда выберете подходящий вариант для конкретной работы.
Независимо от того, идет ли речь о дизайне баннера, создании веб-сайта или участии изображения в фотоконкурсе, типы файлов, которые будут выбраны, имеют значение. Если вы ошибетесь, то рискуете создать изображение слишком низкого качества или его будет слишком сложно загрузить. Однако, если все сделать правильно, то у вас получится создать функциональную и эстетичную графику, которая улучшит восприятие пользователем.
Разобравшись с основами, давайте перейдем к более интересному.
Без лишних слов, давайте рассмотрим различные графические форматы. И начнем, пожалуй, с растровых файлов, а затем перейдем к векторной графике.
Форматы растровых файлов
Растровые изображения состоят из большого количества крошечных квадратных пикселей, расположенных в виде сетки. Каждому пикселю присваивается определенный цвет, и эти цвета в сочетании образуют целостное изображение.
Мы часто определяем растровое изображение по количеству его пикселей (например, 1920x1080). Дизайнеры также могут описывать графику в терминах пикселей на дюйм (ppi) или точек на дюйм (dpi). Они просто относятся к числу пикселей, которые могут поместиться в пределах 1 дюйма.
Чем меньше точек на дюйм, тем ниже качество изображения.
Растровые изображения зависят от разрешения. Каждый пиксель существует только в одном фиксированном измерении, и растягивание пикселей снижает качество. Это означает, что увеличение масштаба растрового изображения приводит к размытию, или «пикселизации».
Кроме того, в зависимости от того, как формат растрового файла обрабатывает данные, мы можем классифицировать его как «с потерями» или «без потерь».
- Растровые файлы с потерями сжимаются. Это приводит к уменьшению размера файла и ускорению загрузки, но может ухудшить качество изображения.
- Растровые файлы без потерь не подвергаются сжатию, что означает, что их разрешение не уменьшается, но, как правило, они сохраняют большой размер.
После того, как мы объяснили основы работы с растровыми файлами, давайте приступим к нашему списку. Вот основные растровые форматы, о которых вам необходимо знать.
JPEG (Объединённая группа экспертов по фотографии)

JPEG или JPG — один из наиболее широко используемых стандартных форматов изображений, доступных в Интернете. Они, как правило, используются для фотографий, электронных писем, рекламы и обмена изображениями.
JPEG — это формат изображений с потерями, то есть он имеет небольшой размер файла по сравнению со многими другими вариантами в этом списке. Тем не менее, чем сильнее мы сжимаем файл, тем хуже становится качество изображения.
- Преимущества: Небольшой размер файла позволяет легко загружать JPEG-файлы и предоставлять к ним общий доступ.
- Недостатки: Сжатие с потерями часто приводит к снижению качества изображений и ухудшению читаемости.
- Варианты использования: Идеально подходит для простых изображений, страниц товаров, постов в социальных сетях и любых ситуаций, требующих небольшого размера файла.
Отличаются ли файлы JPEG и JPG?
Вам будет приятно узнать, что .jpeg и .jpg — это одно и то же и могут использоваться как взаимозаменяемые файлы. Расширение файла .jpg существует только в сокращенном виде, чтобы соответствовать старому ограничению на три символа, которое требовалось в ранних версиях Windows.
PNG (Переносимая сетевая графика)
PNG — это еще один широко используемый формат растровой графики в Интернете. В отличие от JPEG, PNG-файлы не содержат потерь и в результате обычно обеспечивают изображение более высокого качества.
PNG-файлы также поддерживают миллионы различных цветов и обладают встроенной функцией прозрачности, что делает их идеальными для веб-графики.
- Преимущества: Они более разборчивые, читаемые и качественные, чем JPEG-файлы, что делает их превосходными для графики с высоким разрешением.
- Недостатки: При определенных обстоятельствах размер файлов может стать большим, особенно если вы работаете с иллюстрациями и фотографиями высокого разрешения.
- Варианты использования: Идеально подходит практически для всех изображений веб-качества, таких как баннеры, изображения заголовков и инфографика.
APNG (Анимированная переносимая сетевая графика)

Формат изображений APNG — это неофициальное анимированное дополнение к PNG. Если вы еще не догадались, APNG позволяет создавать анимированную графику, похожую на GIF-файлы.
Отличие APNG от GIF заключается в его качестве. Этот формат поддерживает более широкий диапазон цветов, обеспечивает лучшее сжатие и альфа-прозрачность, что приводит к более плавным переходам и более яркой анимации.
APNG также поддерживает переменную частоту задержку кадров, предоставляя создателям гибкость в управлении скоростью и хронометражем анимации. Тем не менее, формат файла имеет ограниченную поддержку браузером, что может привести к проблемам с совместимостью.
- Преимущества: Превосходная глубина цвета, альфа-прозрачность и лучшее сжатие обеспечивают более качественную анимацию.
- Недостатки: Ограниченная поддержка браузеров и приложений.
- Варианты использования: Дизайнеры могут повысить визуальную привлекательность своих веб-сайтов с помощью высококачественной анимации.
TIFF (Формат файлов изображений с тегами)

Формат TIFF чаще всего используется для сохранения фотографий для печати. Он использует сжатие без потерь и не приводит к потере качества, независимо от того, сколько раз вы копируете и сохраняете файл.
TIFF — это удобный формат для всех, кто хочет, чтобы их изображения были невероятно качественными. К сожалению, из-за недостаточного сжатия TIFF-файлы, как правило, получаются огромными. Вам не следует использовать этот вариант для веб-дизайна, поскольку он может значительно снизить производительность вашего сайта.
- Преимущества: Сжатие без потерь обеспечивает высокое качество. Поддерживает прозрачность.
- Недостатки: Большие размеры файлов означают, что TIFF обычно не подходят для веб-дизайна.
- Варианты использования: Идеально подходит для отсканированных изображений и графики, предназначенной для печати.
GIF (Формат для обмена графикой)

Скорее всего, вы уже знакомы с GIF-файлами, поскольку они ассоциируются с низкокачественными анимационными видеороликами и ужасными интернет-мемами. Формат использует сжатие без потерь, но не допускает, чтобы размер изображений превышал 8 бит на пиксель. Он также ограничивает количество цветов для всех изображений до 256. Это означает, что GIF-файлы часто выглядят слегка размытыми и сжатыми.
Кстати, GIF-файлы также являются единственным форматом файлов, совместимым со всеми основными веб-браузерами. Кто знал?
- Преимущества: Поддерживается во всех веб-браузерах. Небольшой размер файла для анимированного изображения.
- Недостатки: Ограниченная цветовая палитра и принудительное сжатие означают, что GIF-файлы не всегда отличаются высоким качеством.
- Варианты использования: Анимированная графика, анимация для электронной почты и интернет-мемы.
WebP (Формат веб-изображений)

WebP — это относительно новый формат изображений, разработанный для обеспечения наилучшего баланса между эффективным сжатием и высоким качеством изображения. В нем используется сжатие как с потерями, так и без них, что позволяет пользователю настраивать конфигурацию в соответствии со своими потребностями.
Файлы WebP, как правило, сохраняют качество PNG, но при этом значительно меньше по размеру. Это делает их идеальными для увеличения скорости загрузки веб-сайта.
- Преимущества: Небольшой размер файла означает, что WebP идеально подходит для оптимизации веб-сайта. Сжатие без потерь обеспечивает универсальность в зависимости от ваших потребностей.
- Недостатки: Старые браузеры могут не поддерживать WebP.
- Варианты использования: Веб-изображения и цифровая графика, требующие более быстрой загрузки.
BMP (Растровое изображение)

BMP или Bitmap — это простой, немного устаревший формат растровых изображений, обычно используемый в среде Windows. Он сохраняет всю графику в простом, несжатом формате. Хотя это обычно не влияет на качество, BMP-файлы могут стать неподъемно большими. По этой причине большинство дизайнеров, как правило, предпочитают их избегать.
- Преимущества: Несжатые файлы обеспечивают превосходное качество изображения.
- Недостатки: Недостаточное сжатие приводит к огромным размерам файлов и длительному времени загрузки.
- Варианты использования: Печатные проекты и графический дизайн, качество которых не подлежит обсуждению.
ICO (Формат файла значков)

ICO — это формат файла изображений, используемый исключительно для компьютерных значков в Microsoft Windows. Файл содержит одно или несколько небольших изображений разного размера, что означает, что при необходимости их можно масштабировать.
В операционной системе Windows каждая иконка имеет формат ICO. Последняя версия формата изображения поддерживает разрешение 256x256 пикселей, 24 бита цвета и 8 бит прозрачности.
- Преимущества: Упрощенный и понятный формат. Отлично справляется со своей задачей.
- Недостатки: Ограниченная поддержка расширенных функций и сложный дизайн.
- Варианты использования: В качестве стандартного формата для значков Windows.
Формат изображений RAW

Форматы файлов RAW соответствуют названию (сырой) — они содержат необработанные данные. Всякий раз, когда вы делаете снимок с помощью фотоаппарата, есть вероятность, что он мгновенно сохраняется в формате RAW.
Поскольку файлы RAW хранятся без потерь, они сохраняют превосходное качество, но при этом, как правило, имеют огромный размер. Это означает, что фотографы и дизайнеры обычно делают снимки в формате RAW и редактируют их, преобразуя в другой вариант файла.
У большинства производителей фотоаппаратов есть своя версия файла RAW. Хотя каждый формат работает практически одинаково, мы перечислили варианты ниже для удобства ознакомления.
- Canon: CR2, CR3, CRW
- Pentax: PEF
- Kodak: KDC, K25, CR
- Epson: ERF
- Panasonic: RW2
- Sony: ARW, SR2, SRF
- Olympus: ORF
- Nikon: NRW, NEF
Обратите внимание, что в 2004 году компания Adobe создала свой собственный формат RAW-файлов DNG, чтобы побудить производителей фотоаппаратов стандартизировать свои форматы файлов. На данный момент DNG поддерживают Samsung, Apple и Google.
- Преимущества: Отсутствие потери качества, что делает их идеальным «чистым холстом» для редактирования.
- Недостатки: Не рекомендуется использовать в Интернете из-за большого размера файла. Подходит только для конвертации.
- Варианты использования: Сохранение высококачественных фотографий при подготовке к редактированию.
HEIF (Высокоэффективный формат файла изображений)

HEIF — это новый формат растровых файлов, разработанный в качестве прямого конкурента JPEG. Эти файлы в два раза эффективнее в плане сжатия, что означает, что можно получать изображения в два раза более высокого качества при сохранении того же размера файла, что и сопоставимая фотография в формате JPEG.
- Преимущества: Обеспечивает превосходное сжатие, позволяя сохранять файлы меньшего размера без ущерба для качества изображения.
- Недостатки: Поддерживается не всеми устройствами и платформами. Могут возникнуть некоторые проблемы с совместимостью, особенно со старыми браузерами.
- Варианты использования: Идеально подходит для фотографов и дизайнеров, которые хотят найти баланс между качеством и размером файла. Формат HEIF также является стандартным для некоторых современных телефонов, таких как последние модели iPhone.
HDR (Высокий динамический диапазон)

HDR — это еще один формат файлов для сохранения фотографий с цифровых камер. В отличие от таких альтернатив, как RAW, HDR исключительно хорошо сохраняет цвета, детали и тени. Это позволяет фотографам сохранять реалистичные элементы, которые могут быть потеряны при стандартной съемке.
Несмотря на то, что HDR-файлы можно открыть в Photoshop, они имеют ограниченную поддержку в Интернете, а это означает, что их необходимо преобразовать перед отображением в Интернете.
- Преимущества: Больше цветов, лучшая контрастность и детализация по сравнению с другими форматами изображений, получаемых цифровыми камерами.
- Недостатки: Поддерживается не всеми браузерами. Для обработки HDR-контента может потребоваться специальное оборудование.
- Варианты использования: В основном используется в фотографии и кинопроизводстве для создания визуально потрясающих изображений с реалистичным освещением.
AVIF (Формат файлов изображений AV1)

AVIF — это высокоразвитый формат графических файлов, который использует видеокодек AV1 для достижения невероятно эффективного сжатия неподвижных изображений.
Когда дело доходит до очень сложной графики, AVIF занимает особое место. Формат файла обеспечивает сжатие как с потерями, так и без них, удерживая при этом превосходное качество изображения, что помогает дизайнерам сохранять небольшой размер файла независимо от сложности дизайна. Это делает его идеальным выбором для веб-изображений.
К сожалению, отсутствие поддержки браузеров исключает внедрение этого формата файлов, ограничивая его широкое использование на различных платформах.
- Преимущества: Невероятно эффективное сжатие изображений. Сжатие как с потерями, так и без них. Превосходное качество изображений.
- Недостатки: Ограниченная поддержка браузером препятствует широкому распространению и может создавать проблемы с совместимостью для пользователей.
- Варианты использования: Любые неподвижные изображения, требующие высокой степени сжатия и невероятного качества.
PSD (Документ Adobe Photoshop)

PSD — это один из нескольких форматов файлов, лицензируемых исключительно компанией Adobe. В частности, доступ к PSD-файлам и их использование возможно только в Adobe Photoshop.
PSD-файлы немного отличаются от любых других форматов в этом списке, поскольку они сохраняют слои Photoshop. Это делает их превосходными, если вы планируете редактировать свой дизайн в будущем.
Обратите внимание, что PSD не является веб-форматом. Большинство дизайнеров, работающих в Photoshop, предпочитают иметь один документ PSD, чтобы можно было легко редактировать, и одну окончательную версию в другом формате изображения.
- Преимущества: Сохраняет слои. Идеально подходит для быстрого редактирования в Photoshop.
- Недостатки: Не используется на веб-сайтах.
- Варианты использования: Сохранение работы для последующего редактирования, доработки и дополнения.
XCF (Экспериментальный вычислительный центр)

Считайте, что GIMP использует формат XCF как аналог PSD-файлов Photoshop. Доступ к XCF и их использование возможно только в графическом редакторе GIMP с открытым исходным кодом. Как и PSD-файлы, они сохраняют слои, прозрачность и фильтры, что делает их отличными для дизайнеров, которые хотят продолжить или подкорректировать свою работу позже.
Помните, что XCF — это собственные форматы файлов, то есть они не поддерживаются веб-браузерами. По этой причине дизайнерам необходимо конвертировать их в другой формат при публикации своих работ.
- Преимущества: Сохраняет все пути, слои и фильтры, используемые в GIMP.
- Недостатки: Формат, не подходящий для веб-использования, поэтому его необходимо конвертировать.
- Варианты использования: Сохранение проектов, которые необходимо отредактировать позже в GIMP.
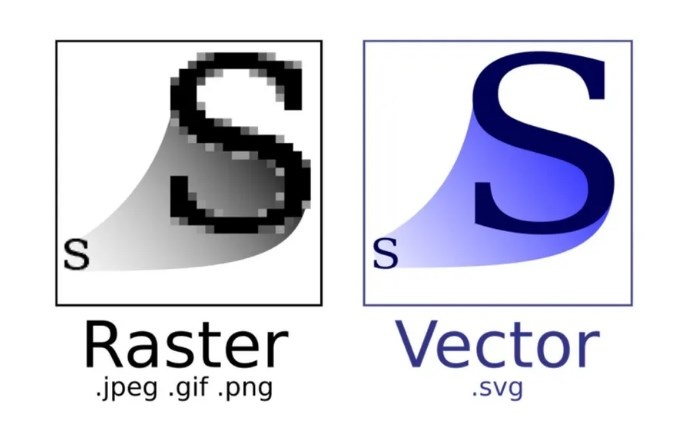
Форматы векторных файлов
Векторные изображения состоят из векторов, а не пикселей. Они используют математические построения и сложные уравнения для определения размера, формы и цвета.
В отличие от растровых изображений, векторная графика не использует пиксели и не привязана к определенному разрешению. Это делает их гораздо более универсальными и позволяет растягивать их до бесконечности без ущерба для качества.
В отличие от растровых изображений, векторная графика не теряет своего качества при увеличении масштаба.
Как вы можете видеть, приведенная ниже векторная графика не теряет качества при растяжении. Формат просто отображает новое изображение, изменяя формулы для получения высококачественного продукта каждый раз.

Поскольку векторную графику можно масштабировать бесконечно, мы не делим ее на «с потерями» и «без потерь», как это делается с растровыми изображениями.
Векторные форматы файлов обладают множеством преимуществ. Они особенно хороши для адаптивного веб-дизайна, например, при создании логотипов, которые будут масштабироваться в зависимости от контекста.
Вот наиболее распространенные форматы векторных файлов, о которых вам нужно знать.
PDF (Формат переносимых документов)

PDF-файлы — это стандартный графический формат, используемый для структурирования и корректного представления документов, электронных таблиц и отчетов на всех устройствах, в браузерах, операционных системах и приложениях.
Файлы PDF часто являются основным форматом для любого документа, требующего печати, поскольку они всегда поддерживают кроссплатформенный формат. Тем не менее, они имеют ограниченное применение в веб-дизайне, поскольку пользователям необходимо загружать их, чтобы получить доступ к ним в виде отдельных файлов.
- Преимущества: Идеально подходят для документов. Будет корректно отображаться на всех устройствах без потери качества. Совместим с десятками браузеров.
- Недостатки: Не подходит для веб-контента, поскольку загружается в виде отдельного файла.
- Варианты использования: Документы, отчеты, инфографика и изображения, предназначенные для печати и загрузки.
SVG (Масштабируемая векторная графика)

Формат файлов SVG основан на XML и предназначен для идеальной визуализации двумерных изображений.
Поскольку SVG-файлы не теряют своего качества при масштабировании, они становятся все более популярными для создания логотипов и простых элементов пользовательского интерфейса. Тем не менее, их использование ограничено, и дизайнеры обычно избегают этого формата при создании более сложных рисунков.
- Преимущества: Масштабирование без потерь делает их идеальными для логотипов и простого адаптивного дизайна. Небольшие размеры файлов.
- Недостатки: Не подходят для подробных рисунков и сложных дизайнов.
- Варианты использования: Логотипы, базовые иллюстрации, элементы пользовательского интерфейса.
EPS (Инкапсулированный Postscript)

Формат изображений EPS — мечта любого графического дизайнера. Этот формат позволяет создавать графику невероятно высокого качества для принтеров. Как таковой, он обычно используется профессионалами, работающими с такими программами, как Adobe Illustrator, для создания и хранения графических изображений, предназначенных для печати.
- Преимущества: Масштабирование без потерь в сочетании с универсальной поддержкой принтеров делают этот формат идеальным для профессиональной печати графики.
- Недостатки: Не является общепризнанным. Может не работать в основных веб-браузерах. Не может использоваться для изображений на сайтах.
- Варианты использования: Сохранение профессиональной графики, предназначенной для печати.
PS (PostScript)

PostScript — это немного устаревший формат Adobe, разработанный для упрощения печати цифровой графики. Дизайнеры могут отправлять файлы PS непосредственно на принтер, не открывая их. Это делает PostScript отличным способом ускорить рабочие процессы.
Тем не менее, файлы PS больше не поддерживаются широко, что делает их довольно жестким форматом изображений. Большинство дизайнеров просто предпочитают конвертировать печатные документы в PDF.
- Преимущества: Отличный способ для дизайнеров быстро отправлять графику на печать.
- Недостатки: Устарел. В наши дни PS-файлы открываются лишь несколькими программами.
- Варианты использования: Эффективная и последовательная печать.
AI (Векторный формат Adobe Illustrator)
Файлы AI являются эквивалентом PSD-файлов для Photoshop только в Adobe Illustrator.
Как и PSD, формат AI недоступен для использования в Интернете. Этот формат предназначен исключительно для дизайнеров, желающих сохранить текущие проекты в Adobe Illustrator. Тем не менее, в отличие от PSD, AI-файлы представляют собой векторную графику, что означает, что вы можете масштабировать их бесконечно, не вызывая пикселизации.
- Преимущества: Сохраняет все фигуры, слои и линии для удобства редактирования. Масштабирование без потерь.
- Недостатки: Масштабирование без потерь приводит к увеличению размера файла.
- Варианты использования: Сохранение проектов Adobe Illustrator для последующего редактирования.
INDD — Документ Adobe InDesign

INDD — это еще один формат векторных изображений, созданный компанией Adobe. В данном случае это эксклюзивный тип файлов для Adobe InDesign.
Как и все другие эксклюзивные файлы Adobe, INDD сохраняет все файлы проекта в их текущем состоянии, включая содержимое страницы, образцы и стили.
Как всегда, форматы файлов Adobe не подходят для веб-использования, а это означает, что вам придется конвертировать их, прежде чем использовать в Интернете.
- Преимущества: Легко сохранять сложные и объемные дизайн-проекты для последующего редактирования.
- Недостатки: Формат, не доступный для использования в Интернете.
- Варианты использования: Полезно для графических дизайнеров, работающих над плакатами, журналами, листовками и другими проектами для печати.
Какой формат изображения мне подходит?
Поиск идеального формата изображений для вашего следующего дизайна может оказаться непростой задачей. Чтобы облегчить вам жизнь, мы собрали лучшие варианты для различных проектов.
Формат изображений для веб-дизайна
Когда дело доходит до веб-дизайна, PNG, JPEG и HEIF остаются оптимальными вариантами. Но для выбора, при котором соблюдается баланс между качеством, размером и скоростью загрузки, мы рекомендуем WebP. Это идеальный формат для создания высококачественных изображений и файлов небольшого размера, что делает его отличным вариантом для дизайнеров, которым нужна производительность без потери визуальной привлекательности сайта.
Форматы изображений для профессиональной печати
В профессиональной печати точность имеет первостепенное значение. Именно поэтому мы выбрали формат EPS в качестве наилучшего варианта. Хотя PDF по-прежнему является отличным выбором, если вы хотите добиться высокого качества и точности при печати, EPS — это то, что вам нужно.
Форматы для логотипов
Создание логотипов — непростая задача, особенно с учетом растущей потребности в адаптивном дизайне. Хотя PNG как никогда популярен, мы рекомендуем SVG для удобства масштабирования без потери качества.
Форматы для изображений, которыми можно делиться
Выбор наилучшего формата для фотографий будет зависеть от того, как вы собираетесь ими делиться. Например, JPEG и WebP — отличный выбор, если вы отправляете фотографии онлайн. Для фотографий более высокого качества подойдут PNG и HEIF (следите за размерами файлов). PDF также является отличным вариантом для одновременного обмена несколькими изображениями.
В заключение
Мы надеемся, что наше подробное руководство по графическим форматам поможет вам добиться успеха в 2024 году. Узнали ли вы что-то новое? Есть ли какой-то собственный формат файлов, который мы упустили? Напишите нам и дайте знать.
Всем успешной работы и творчества!



0 комментариев