
Когда компания Consolidated Label, специализирующаяся на печати этикеток, решила сделать редизайн своего сайта, ее целью было увеличение числа переходов пользователей. Руководству компании, в общем-то, нравился прежний сайт, поэтому никто не видел особой необходимости в каких-то кардинальных изменениях. Все идеи насчет обновлений в результате свелись к одному – на главной странице появилась ярко-зеленая кнопка с призывом к действию.
То, что случилось дальше, повергло менеджеров Consolidated Labels в шок – конверсия сайта увеличилась на невероятные 62%. И все только из-за того, что на сайте появилась большая зеленая кнопка. Для Трейси Гемлин, менеджера по интернет-маркетингу, это не прошло незамеченным:
Сделайте увеличение конверсии своей главной целью, но пусть она гармонично впишется в существующий дизайн
Если вдуматься, что же произошло с сайтом Consolidated Label, то становится ясно, что перед нами яркий пример влияния визуального дизайна на поведение пользователей. Дизайнеры Consolidated Label правильно сделали всего несколько вещей, но этого оказалось достаточно. Контрастного цвета кнопка с призывом к действию появляется на странице в нужный момент, а текст на кнопке набран разборчивым шрифтом. При этом сам элемент получился очень заметным, настолько, чтобы заставить пользователей обратить на себя внимание.
Почему визуальные элементы так важны?
Есть пять визуальных элементов, с которыми все пользователи сталкиваются при просмотре посещаемых ими сайтов. Вот они:
- Типографика
- Логотипы
- Кнопки с призывом к действию
- Белое пространство
- Изображения
Эти пять визуальных элементов играют решающую роль, если смотреть на дизайн с точки зрения пользовательского опыта. Если дизайнер понимает, что каждый из этих элементов привлекает внимание посетителей, то это улучшает User Experience и повышает показатель конверсии. Простое изменение, казалось бы мелких и незначительных визуальных элементов, к примеру, увеличение или изменение позиции, может привести к улучшению опыта пользователя.
Если говорить о типографике, то становится ясно, что действительно существуют шрифты, которые воспринимаются как хорошие или плохие. Есть еще такие факторы, как правильная длина строки (от 50 до 70 символов) и подходящий интервал. Наш мозг оценивает типографику точно так же, как оценивает цвет логотипа, форму различных фигур и соотношение всех элементов дизайна.
Пользователь оценивает визуальный дизайн и сравнивает его со своим прошлым опытом, что говорит о наличии некоторого шаблона, которому должен, по мнению человека, соответствовать сайт. В случае с логотипами, нужно также помнить и о семантике – пользователь оценивает дизайн на основе собственных предпочтений. Учитывая это, дизайнеры могут создавать логотипы, которые не только идентифицируют бренд или компанию, но и передают вполне понятное для пользователя сообщение.
Типографика
Основную часть контента, который мы видим на большинстве сайтов, составляет текст. Соответственно, нельзя не учитывать важность типографики в UX-дизайне. Недавнее исследование, проведенное специалистами из Carnegie Mellon University (США) и Universitat Pompeu Fabra (Испания) показало, что увеличение размера шрифта часто приводит к улучшению читаемости текста и как следствие, лучшему запоминанию информации.
Учение провели ряд экспериментов, в которых участники исследования читали статьи из Википедии, одном из самых популярных и вместе с тем самых «текстовых» сайтов в Интернете. Оказалось, что текст становился более понятным и удобным для чтения, когда размер шрифта был в меру большим. Что это значит? Результаты исследования указывают на то, что наилучшая читаемость была достигнута в случае, когда размер шрифта был равен 18 пунктам. При этом увеличение шрифта до 22 пунктов не дало сколько-нибудь заметных улучшений пользовательского опыта.
Для многих дизайнеров эта новость окажется довольно неожиданной, так как результаты исследования идут вразрез с устоявшимися нормами веб-типографики, например, в статье на сайте Smashing Magazine, опубликованной в 2013 году, в качестве самого удобного с точки зрения UX назывался шрифт в 12 пунктов (16 пикселей). В каком-то смысле эти данные о влиянии шрифта в 18 пунктов могут стать секретным оружием UX-дизайнера.
Логотипы
Логотипы часто рассматривают, как часть брендинга, то есть в качестве элементов, которые позволяют пользователю понять, какая компания публикует статью или сообщает новости. Конечно, есть еще и элемент маркетинга, особенно, если логотип расположен в верхней части страницы, рядом с заголовком. Если пользователь уже настроен на покупку или согласен с опубликованной точкой зрения, он сразу понимает, что за бренд продвигает этот продукт или идею. Но это еще не все.

С точки зрения UX, логотипы позволяют пользователю ориентироваться в интернет-пространстве, часто являясь визуальным якорем, усиливающим URL веб-страницы. Название сайта в адресной строке браузера многим не запоминается, поэтому логотип является своеобразным маяком, позволяющим пользователю идентифицировать сайт. Постоянное присутствие логотипа в одном и том же месте на разных страницах сайта позволяет значительно улучшить опыт пользователя, хотя польза от этого приема не так уж очевидна.
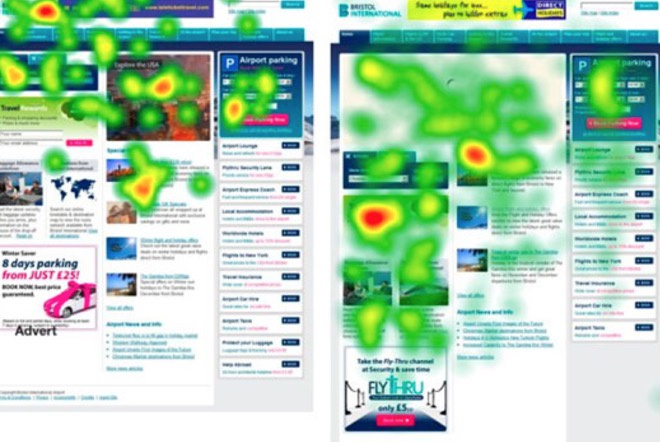
В исследовании Nielsen Norman Group участников эксперимента попросили протестировать навигацию на различных сайтах. Целью исследования было выяснить, какие бренды запоминаются лучше, те, у которых логотип был расположен в центре страницы, или те, у которых он находился в левом верхнем углу экрана. Результаты подтвердили, что выравнивание по левому краю улучшало пользовательский опыт. При этом пользователям в среднем было в шесть раз труднее попасть на домашнюю страницу сайта, если логотип был расположен по центру. Дизайнерам есть о чем задуматься.
Кроме правильного позиционирования логотипа, сделать его более заметным позволит простое правило, которое звучит так: «Визуальный облик логотипа должен соответствовать предыдущему опыту пользователя». Другими словами, если логотип является заметным и при этом не раздражает пользователя, то человек в будущем будет склонен ассоциировать бренд с положительными впечатлениями при следующих посещениях сайта.
Кнопки с призывом к действию
Как правило, кнопки CTA отражают цели пользователей, они подсказывают людям, что нужно сделать, чтобы перейти к следующему этапу взаимодействия. Помня об этом, можно прийти к выводу, что расположение кнопок имеет решающее значение для формирования положительного пользовательского опыта. Чем легче пользователю будет проще найти и понять призыв к действию, тем более интуитивным будет его поведение.
Согласно перцептивной теории множеств, наш мозг усваивает информацию, которую пытаются донести кнопки с призывом к действию на основе предыдущих ожиданий. Пользователь ожидает, что такие кнопки будут расположены на целевых страницах, так как всегда видел их именно там. Верно ли это? В какой-то мере да, но для UX-дизайнера это лишь отправная точка, если он хочет повысить эффективность призыва.

При этом нужно учитывать, что не существует идеальных решений для расположения кнопки CTA на странице. Однако любая кнопка должна нести ориентированное на результат вербальное сообщение, говорящее пользователям, какое именно действие они должны совершить. После того, как текст кнопки будет определен, потребуется найти для нее самую лучшую позицию. Или даже несколько позиций, если нужно расположить не одну кнопку на длинной странице. Также можно использовать направленные сигналы, если кнопка CTA расположена за пределами первого экрана. Внимание пользователей можно привлечь с помощью сторителлинга, рассказав историю, плавно подводящую посетителя к кнопке, которая обязательно должна быть контрастной по отношению к основному контенту. Однако контраста недостаточно, нужно помнить и о типографике – текст в пределах кнопки должен быть удобным для чтения. Вероятно, дизайнерам не помешает провести несколько юзабилити-тестов, чтобы понять реальные потребности аудитории сайта.
Белое пространство
Интернет-пользователи так привыкли к белому пространству, что практически не обращают на него внимания – ведь оно буквально повсюду. Именно белое пространство окружает любой элемент дизайна, позволяя пользователю сосредоточиться на самом важном контенте веб-страницы. Не так уж важно, что это будет: заголовок, видео или кнопка CTA – наше подсознание реагирует на отдельно стоящий элемент, окруженный свободным пространством. Все, что окружено белым пространством, выделяется, и становится более комфортным для просмотра.

Согласно исследованию проведенному учеными из Wichita State University, содержание веб-страницы лучше усваивалось, если текст был окруженным белым пространством, то есть, самыми обычными полями. Если полей не было, восприятие текста ухудшалось.
Белое пространство это не просто «воздух» вокруг элемента, это в первую очередь правильное обрамление самой значимой части контента. В качестве примера можно привести сайт компании United Airlines. Прежний сайт компании был сильно перегружен – на пользователя сваливалось слишком много важной информации, а все формы стояли буквально впритирку друг к другу. После редизайна осталась только одна форма, но она существует не в белой пустоте, а окружена другими, менее значимыми элементами, которые ненавязчиво предлагают дополнительную информацию.
Изображения
Невозможно говорить о визуальных эффектах без упоминания изображений. Наш мозг очень быстро обрабатывает изображения – на это требуется всего 13 миллисекунд. Такая скорость обработки позволяет нам быстро усваивать информацию, что дает возможность двигаться дальше. К примеру, если на сайте мы видим фотографию ботинка, мы сразу понимаем, что перед нами обувь, точнее, ее образ, так что после его определения у нас два варианта: либо поискать данные о цене данных ботинок, либо двинуться дальше, если покупка обуви (вообще или ботинок в частности) нас не интересует.
Многочисленные исследования показывают, что использование качественных изображений увеличивает коэффициент конверсии. При этом важно использовать изображения правильно и в нужном контексте. Вот несколько впечатляющих примеров:
- Интернет-магазин, предлагающий товары для беременных женщин, увеличил коэффициент конверсии на 27% за счет того, что начал использовать изображения, показывающие товар со всех сторон
- Компания Brick House Security добавила изображения в результаты поиска по сайту, что дало 100% увеличения конверсии
- Интернет-галерея Medialia Art увеличила показатель коэффициента конверсии на 95% после того, как добавила фотографии картин художников на свою главную страницу
Здесь нужно отметить, что каждый приведенный пример по-своему уникален. То есть, то, что хорошо работает в одном случае, в другом окажется не столь эффективным. Вот почему очень важно тестировать все изменения, связанные с визуальной составляющей дизайна сайта. Тем не менее, всем очевидно, что изображения влияют на восприятие пользователей, и влияют положительно. Статистика, опубликованная на сайте Джеффа Булласа, показывает, что статья с изображением получает на 94% процента больше, чем текст без картинки, поиски деловых контактов на 60% чаще бывают успешными, если в результате выдачи есть ссылки с изображениями, а число просмотров пресс-релизов увеличивается на 45%, если они сопровождаются иллюстрациями.
Вместо заключения
Даже небольшие изменения в визуальном дизайне могут привести к значительному улучшению пользовательского опыта и, как следствие, к повышению коэффициента конверсии. Визуальные подсказки и общая привлекательность сайта являются не только умным решением в плане улучшения дизайна – это хорошее бизнес-решение.

0 комментариев