Нет смысла спорить: большинство людей предпочитает видео тексту.
Подсознательно мы все знаем, что это правда. Только посмотрите, как много людей любят проводить свой вечер у телевизора, а не за книгой.
Самую удивительную статистику предоставляет YouTube. Как сообщается, каждый месяц на нем просматривается 6 млрд часов видео.
Почему это так? Почему мы так любим видео? И что еще более важно — должны ли веб-дизайнеры делать видео неотъемлемой частью дизайна? Если да, то как?
Почему видео привлекает столько внимания?
Одним словом, эволюция. Это основное, к чему все сводится.
Видео привлекает наше внимание. Независимо от того, высокого оно качества или нет, оно получит гораздо больше внимания, чем статический рисунок. Даже если стоите в Лувре, глядя на Джоконду, вы все равно повернете голову, когда подросток рядом с вами запустит видео с YouTube на телефоне.
В течение многих лет эволюции, движение означало опасность. Если человек не заметил, что что-то движется по направлению к нему – например, подкрадывается тигр – могли быть пагубные последствия.
Именно поэтому человеческий глаз и мозг фиксируются на всем, что движется. И будь оно в реальной жизни, или на экране — не имеет никакого значения.
Принимая все это во внимание, трудно утверждать, что видео не может быть невероятно мощным дизайн-инструментом. Оно совместимо с нашими мозгами больше, чем любой другой инструмент проектирования, который статичен.
Добавьте к этому хорошее интернет-соединение в наши дни, и общее улучшение механизмов для рассмотрения видео в веб-браузерах, и у нас есть идеальное сочетание обстоятельств, чтобы начать использовать видео в дизайне.
Какое видео использовать?
Доступен бесконечный спектр видео, которые можно использовать в дизайне сайта. Начиная от маленьких фрагментов, и заканчивая длинными клипами.
У вас есть полная свобода выбора, когда дело доходит до цели и типа видео. Вы можете использовать все, от простых фоновых видеороликов, до полномасштабной демонстрации продуктов.
Тем не менее, есть некоторые принципы, которые вы должны держать в уме. Несмотря на эволюционную совместимость с нашим мозгом, технология видео все еще накладывает некоторые ограничения.
Используйте видео, чтобы рассказать историю
Это звучит как клише, но если изображение стоит тысячи слов, то сколько стоит видео? Обычная секунда видеозаписи содержит 40 кадров. Сколько изображений заменяет 1-минутное видео? Посчитайте.
Давайте сосредоточимся на том, что на самом деле работает.
Прежде всего, видео идеально подходит для изображения вещей, которые трудно описать с помощью текста.
Некоторые примеры:
- Видео для представления физических продуктов — то, что можно подержать в руке.
- Обучающие ролики. Показать всегда эффективнее, чем рассказать.
- Видео идеально подходит для создания определенной эмоциональной реакции зрителя.
- Видео как инструмент продаж. Согласно Hubspot, 52 процентов специалистов по маркетингу называют видео лучшим типом контента
- Видео как инструмент для визуального представления продукта / бизнеса / человека, которому посвящен сайт. Причем, видео может представить образ жизни, связанный с вещью. В некоторых сценариях, это может быть эффективнее, чем говорить об этом в явном виде.
Качество видео. Достаточно ли хорошего?
Неважно, используете ли вы фоновое видео или для демонстрации продукта. Запомните одно очень важное правило:
___________________
Если вы хотите показать посетителю видео, то пусть оно будет замечательным!
___________________
И это касается как технического качества видео, так и его общего качества.
Принципы технического качества довольно очевидны. Видео в вашем дизайне должно быть достаточного размера – чтобы хорошо выглядеть на любом HD-экране. Обратите внимание на сжатие – большое вредит качеству, маленькое – будет медленно загружаться.
Обратите внимание на качество продукции. Сценарий, монтаж, игра актеров – достаточно ли хороши?
Просто сами посмотрите выбранный видеоролик. Действительно ли он замечательный по всем параметрам?

Технические ограничения и пропускная способность
Работа с видео может быть проблематичной.
Даже короткий ролик может быть файлом большого размера. Возникает вопрос о формате файла и сжатии, которые могут быть непригодны для работы в Интернете. Не все браузеры могут работать с новыми видеоформатами.
Существуют два основных способа обойти эти проблемы:
Используйте только проверенные кодеки и механизмы сжатия видео. Например, работайте с H.264 / MP4 или VP9 / WebM — большинство современных веб-браузеров их поддерживают.
Злейте видео на YouTube или Vimeo, и только вставьте его оттуда.
Это, пожалуй, самый лучший выход. Имея ролик, размещенный на другой платформе, вы решите проблему пропускной способности (например, YouTube способен обрабатывать любой объем трафика, и он не выставит вам счет за это). Также ролик будет доступен на всех браузерах и устройствах.
Единственным недостатком является то, что вложенное видео не всегда гармонирует с дизайном вашего сайта. Кроме того, вы должны настроить сам видеоплеер.
Если вы решили вставить видео самостоятельно, убедитесь, что это ставит под угрозу скорость сайта. Лучший способ — измерить скорость до и после добавления видео, а затем оптимизировать.
Самая большая сложность при работе с видео:
Что делать, если ваш клиент хочет использовать плохое видео?
В 99 процентах случаев, вы разрабатываете сайт для клиента. Этот клиент ставит свои цели и свои требования, и также часто предоставляет рекламные материалы, которые хочет использовать. Изображения, фотографии продукта, командные фотографии… Они всегда могут быть размещены где-то на сайте, независимо от их качества.
С видео не все так просто.
Одна из самых распространенных проблем, с которыми мы сталкиваемся — когда нам показывают сайт конкурента, где они используют видео, и говорят, что хотят так же. И когда присылают свое видео, оказывается, что слишком большой размер файла, ролик очень длинный, или, что хуже всего, действительно плохого качества.
Использование подобного видео не только не окажет желаемого эффекта привлечения посетителей, но даже оттолкнет их, сделает вид продукта / бизнеса глупым и непрофессиональным.
Наиболее очевидным выход - снять новое, высококачественное видео. Но есть и другие решения, если бюджет ограничен:
- Автозапуск слайдшоу вместо видео. Создайте его из качественных кадров оригинального видео, или из набора изображений продукта.
- Используйте эффект параллакса вместо видео.
- Примените анимацию, которая визуально немного похожа на видео.

Видео на переднем плане или в качестве фона?
Два наиболее распространенных способа использования видео в веб-дизайне:
(а) сделать его одним из приоритетных элементов дизайна;
(б) использовать его в качестве фона, который только усиливает основное сообщение.
В зависимости от ваших целей, одна будет более подходящим, чем другие.
Приоритетные видео прекрасно подходят для демонстрации и рассказа истории. Другими словами, если вы хотите представить что-нибудь актуальное, по теме сайта, то видео на первом плане поможет вам в этом.
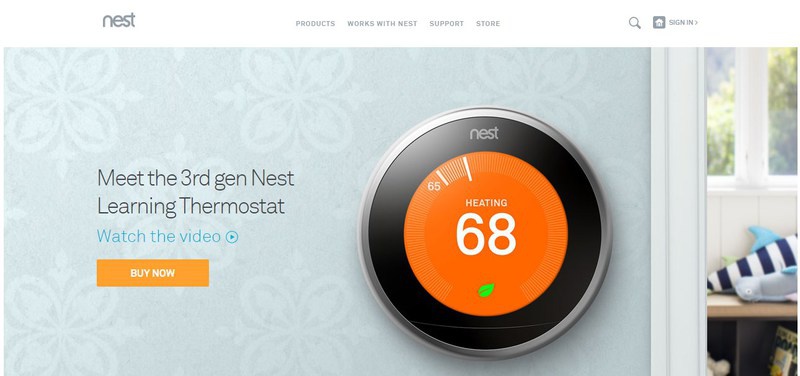
Но ролики на переднем плане не должны быть видны сразу. Вы можете, например, сделать так, как Nest на домашней странице. Вместо отображения видео, они используют ссылку с надписью «Смотрите видео», которая запускает всплывающее окно.

Фоновые видео идеально подходят для ситуаций, когда само видео смутно связанно с темой сайта, но помогает передать чувство / образ жизни / эмоцию, связанную с продуктом.
Это может быть сделано эффективно на сайтах, где нет необходимости подчеркивать содержание. Например, на сайте музыканта могли бы использовать фоновое видео, показывая работу в студии (запись, игра на музыкальном инструменте и т.д.).
Взгляните на главную страницу CouleeCreative. Это агентство решило использовать прикольное видео команды, которое передает действительно позитивные вибрации.

Видео как фон в параллаксе
Еще одна тенденция, которую мы должны обсудить отдельно — использование видео внутри фоновых блоков параллакса. Такого рода прием новый в веб-дизайне. Весь принцип заключается в создании иллюзии глубины поля.
В классическом случае параллакс использует на заднем плане статические изображения.
Но более интересный способ заключается в использовании видео в качестве фона. Видео внутри параллакса фоне должно быть направлено только на передачу чувств и эмоций, вместо того, чтобы представлять продукт.
Как пример — Zerif Pro:

Вы видите видеоролик в первом блоке. Отличный способ сделать уникальный дизайн.
Автовоспроизведение видео или нет?
Вероятно, наиболее спорный вопрос.
Ответ состоит из двух частей:
Если видео не видно сразу — если оно под ссылкой «Смотреть видео» — то, очевидно, оно не может быть с автозапуском.
Если видео видно сразу – его можно воспроизводить автоматом.
Да, многие ненавидят этот автозапуск видео. Но есть вещи похуже – это автозапуск аудио.
Если вы хотите поставить видео на автозапуск, убедитесь, что звук по умолчанию приглушен.
Полноэкранное или нет?
Существуют различные правила, которые нужно учитывать, чтобы определиться с ответом на этот вопрос:
- Полноэкранное видео должно быть проще и короче, чем более мелкое. Это зависит главным образом от пропускной способности. Если видео будет долго загружаться и тормозить, это испортит впечатление от сайта целиком.
- Полноэкранное видео работает лучше в качестве фона.
- Маленькое по размеру видео, может быть любой длины (в разумных пределах) и представляет продукт / бизнес в том или ином виде. Это означает, что оно также зависит от веб-дизайна.
- Полноэкранное видео на фоне должно быть с бесшовным циклом, чтобы не цеплять глаз. Ролики длинной около 20 секунд, как правило, работают лучше всего. Если короче – то цикл будет очевиден, заметен. Если дольше — большинство посетителей даже не увидит весь видеоряд.
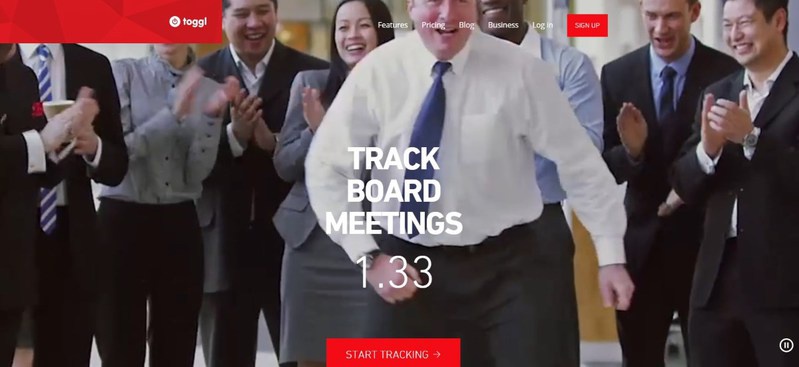
Посмотрите на Toggl. Это инструмент отслеживания рабочего времени. Приятный способ демонстрации, через серию коротких эпизодов, воспроизводимых по кругу.

Вывод
Есть ли смысл использовать видео в веб-дизайне?
Да, конечно!
Но трудности кроются в деталях. Видео будет хорошо работать, а не отталкивать посетителей, если оно высокого качества и обеспечивает приятный опыт.
Если позаботиться об этом, то использовать видео можно где угодно: для фона, для демонстрации продукта, для рассказа о компании.
Самое главное — хорошее видео позволяет поднять отношения с пользователем на другой уровень. Это то, что очень трудно достичь через статический текст или изображения.

0 комментариев