Когда вы – опытный дизайнер, процесс создания сайтов настолько отточен, что можно быть уверенным в практически полном отсутствии ошибок и других багов. Однако, будучи новичком, следует куда более тщательно проверять результат работы.
Мы предлагаем вам подборку бесплатных ресурсов, где вы сможете протестировать веб-сайт прежде чем показывать его заказчику. И хотя данный материал нацелен именно на новичков, мы уверены, что и опытные специалисты найдут что-то полезное для себя.
АДАПТИВНОСТЬ ДИЗАЙНА

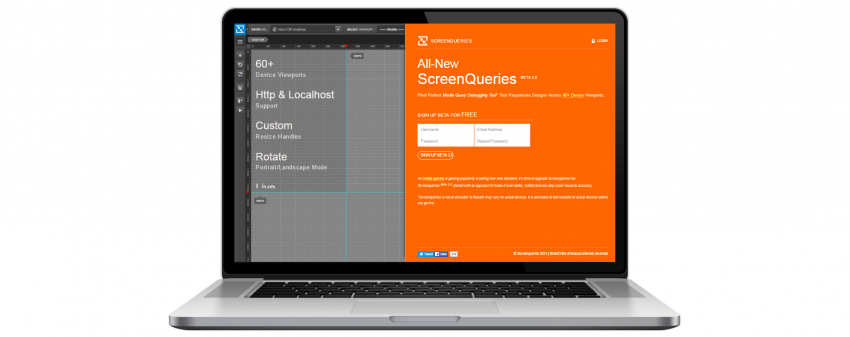
Современные технологии диктуют свои условия, и на сегодняшний день мобильный интернет занял высокую ступень. Именно поэтому идеальный сайт должен отображаться на всех возможных устройствах – ноутбуках, планшетах, смартфонах и даже на телевизорах, имеющих выход в Интернет. Адаптивность веб-сайта стала одной из важнейших функций. Конечно, существуют десятки сервисов, где можно проверить готовый веб-сайт – насколько он адаптивен, но большинство из них имеют довольно небольшой список предлагаемых для проверки устройств. Например, вы сможете увидеть, как выглядит страница только на экране Macbook или iPhone. Самую большую выборку устройств для оптимального тестирования на адаптивность вы можете найти на сайте Screenqueri. Данный инструмент поможет вам легко и быстро проверить адаптивность дизайна на более чем 60 устройствах.
ОТОБРАЖЕНИЕ В БРАУЗЕРАХ

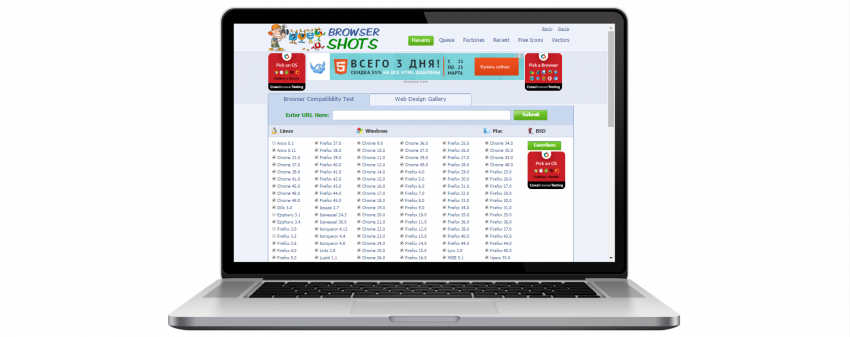
Раз уж речь зашла о проверки отображения дизайна, то без тестирования в браузерах никак не обойтись. По крайней мере, проверить отображение в наиболее популярных, вам придется. Это необходимо для того, чтобы убедиться в том, что верстка не разваливается, все функции работают, а текст имеет одинаковую степень читабельности. Как и в случае с адаптивностью, вы можете найти различные сервисы для проверки, большая часть из которых платная, а вот на сайте Browsershots вы можете протестировать дизайн абсолютно бесплатно. Единственное – вам придется немного пождать своей очереди.
ПРОВЕРКА НА ВАЛИДНОСТЬ

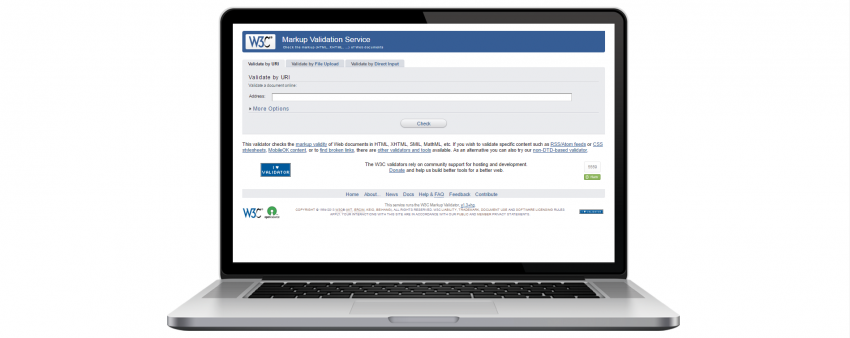
Данный тест вам необходим для того, чтобы выявить возможные ошибки в коде. Существуют определенные стандарты W3C (The World Wide Web Consortium), которым должен соответствовать ваш исходный код, в противном случае вы рискуете подпортить репутацию сайта среди поисковиков, а кроме того, он может неадекватно отображаться в браузерах. Сегодня, валидный HTML-код считается важным показателем того, что сайт действительно качественный. Бесплатно проверить валидность кода вы сможете тут.
БЕЗОПАСНОСТЬ САЙТА

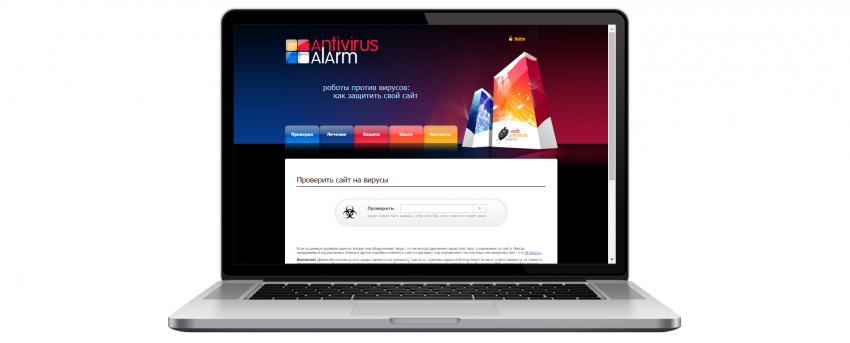
Заражение веб-сайта вирусами может повлечь за собой плачевные последствия. Причем не только для его владельца, но и для простых пользователей. На сегодняшний день больше всего подвержены заражению бесплатные движки, такие как WordPress или Joomla. Однако и другим стоит оставаться внимательными, ведь существует риск кражи паролей или номеров карт, рассылки спама, клоакинга и многого другого. Дабы избежать столь неприятных ситуаций, вам нужно протестировать сайт на возможное присутствие вредоносного кода. Сделать это можно на сайте Antivirus Alarm.
СКОРОСТЬ ЗАГРУЗКИ

Не секрет, что долгая загрузка страницы способна лишить как минимум трети потенциальных клиентов. Исследования уже давно показали, что если скорость загрузки превышает две секунды, то около 29% пользователей предпочитают тут же уйти, из которых весомая часть больше никогда не возвращаются, а другие и вовсе идут к конкурентам. Именно поэтому необходимо убедиться, что сайт загружается максимально быстро. Для этого подойдет инструмент PageSpeed Insights, помогающий не только определить время загрузки, но и понять, что замедляет скорость, а также даст некоторые советы по оптимизации конкретных элементов.
ВОСПРИЯТИЕ САЙТА

Сразу после скорости загрузки страницы следует восприятие сайта пользователями, ведь первое впечатление – штука немаловажная. Если посетитель в первые же секунды не поймет, что ему делать и куда следовать – он просто уйдет искать что-то более понятное. А учитывая жесткую конкуренцию современного мира, подобное допускать нельзя. Чтобы разобраться насколько хорошо воспринимается страница, воспользуйтесь сервисом 5secondtest. Суть данного инструмента в том, что он показывает вашу страницу потенциальным клиентам (группе тестировщиков), которые после пятисекундного просмотра страницы расскажут, какое впечатление произвел на них сайт с первого взгляда? Было ли им понятно, чем занимается компания? Насколько интуитивно понятна навигация?
ОРФОГРАФИЯ И ПРАВОПИСАНИЕ

Даже идеально функционирующий сайт с роскошным дизайном можно испортить орфографическими ошибками в контенте. Особенно часто такое случается, когда клиент и владелец сайта не может оплатить корректора. В таких случаях вероятность того, что в тексте и заголовках могут быть ошибки, довольно велика. Во избежание этого, предлагаем воспользоваться отличным сервисом проверки орфографии Quittance.ru. Достаточно ввести URL, после чего инструмент выделит желтым все возможные ошибки в текстовом контенте.
Вот в принципе и все, чем мы хотели с вами поделиться. Пусть ваши сайты всегда будут идеальными и отвечающими всем современным параметрам!

0 комментариев