Не прошло и двух недель с того времени, как я готовила статью о роботах и автоматизации. На глаза мне попалась публикация, ориентированная на тех, кто хочет разрабатывать роботов. Прочтите, очень познавательно, как для дизайнеров, так и для разработчиков. Пора шагать в будущее!
Мы наблюдаем взрыв популярности приложений, которые не используют графический интерфейс. На самом деле, они все время были, но теперь становятся основным трендом. Они называются ботами, виртуальными помощниками, невидимыми приложениями. Работают на Slack, WeChat, Facebook Messenger, простом SMS, или Amazon Echo. Полностью управляются искусственным интеллектом, или человеком «за занавеской».

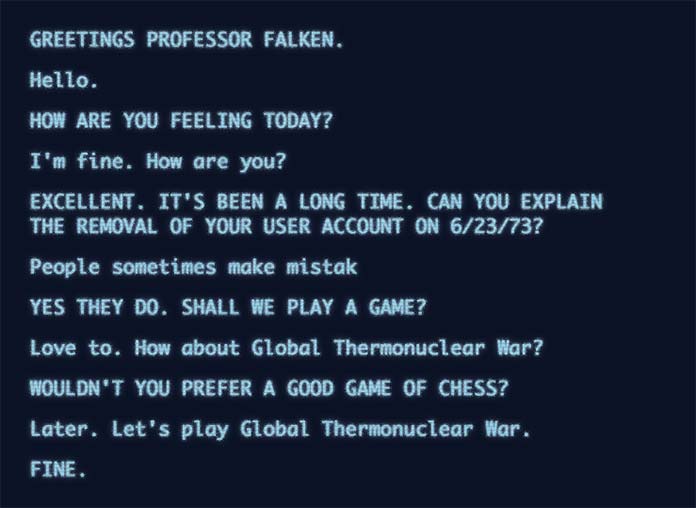
Впервые увидеть прототипы таких интерфейсов мы могли еще 30 лет назад в научно-популярных фильмах. Герои разговаривали с супер-компьютерами, и машины реагировали на голос, общались с человеком на равных.
______________
Это казалось фантастикой тогда, но переходит в реальность сегодня.
______________
Своими воспоминаниями делится Мэтти Мариански, разработчик из Тель-Авива:
«Мы с ребятами из Meekan разрабатывали новое приложение-календарь. Подумали: «На дворе – 2014 год, почему календарь не может поработать вместо нас?». Мы хотели сказать приложению, что нужно встретиться с другом, попить кофе на следующей неделе, и пусть помощник сам ищет и бронирует лучшее место.
Сначала мы набросали веб-страницы; потом построили приложение для Android, потом — для IOS, и, наконец, надстройки Outlook. Каждый из вариантов не был достаточно хорош, везде мы встречались с проблемами.

После создания пользовательских интерфейсов в течение 15 лет, это был первый раз, когда я чувствовал, что интерфейс серьезно ограничивая то, что я пытался сделать. Почти никто не понимал, что мы пытались сотворить, но для этого не подходили старые способы. Диапазон возможных действий, которые могут делать пользователи, был слишком большим, чтобы изобразить его набором кнопок и элементов управления. Интерфейс ограничивал нас. Нам нужно было что-то без интерфейса.
А потом до нас дошло: мы собираемся построить робота!»
______________
Если вы дизайнер или разработчик, вам нужно немного перестроить свое мышление. Распространенные сегодня интерфейсы и шаблоны больше не будут работать.
______________
По данным Оксфордского университета, роботы заменят почти половину рабочих мест в США в течение следующих 20 лет. Если кто-то собирается строить эти машины (то есть вы), убедитесь, что можете обращаться с ними должным образом.
Photoshop? Там, куда мы движемся, он больше не нужен
Думайте об этом. Теперь у вас нет практически никакого контроля над внешним видом вашего приложения. Вы не можете выбрать макет или стиль, не можете изменить типографику. Вы прокатитесь автостопом по чужой платформе, и вам нужно соблюдать ее правила.

И это еще хуже! Что делать, если ваша платформа на голосовом управлении? У нее даже нет визуальной стороны; весь ваш интерфейс должен восприниматься ушами, а не глазами. Кроме того, нужно конкурировать с другими разговорами вокруг.
Тон вашего диалога с пользователем имеет решающее значение. Теперь это ваш единственный способ объяснить, что и как делает ваше приложение. Весь стиль выбрасывается из окна. Рассказать всю суть истории нужно без Photoshop.
______________
А вот разработчикам остается только радоваться. Теперь ваша работа – это чистая логика. Если вы — тот тип разработчика, который ненавидит возиться с CSS, это может быть самый счастливый день в вашей жизни.
______________
Первый инструмент в вашем новом наборе — текстовый редактор, для написания сценария поведения робота. Когда вещи становятся более сложными, вы можете использовать такие инструменты, как Twine, чтобы выяснить возможные повороты. Инструменты и библиотеки для кодирования и масштабирования ботов появляются десятками, например, как Wit.ai для обработки понимания языка, Beep Boop для хостинга, и Botkit для интеграции с популярной платформой Slack. Но пока всеобъемлющего инструмента не существует.
Но все, что мы знаем о размещении элементов управления, взаимодействии, и даже выборе цвета, будет зависеть разговорной формы приложения, или уйдет совсем.
Первое впечатление: представить себя и предложить следующий шаг
Представьте себе нового пользователя, который только что установил приложение для IOS и запустил его в первый раз. Появится домашний экран. Он пустой, но у него уже есть некоторые знакомые элементы управления: меню, кнопка настройки, большая кнопка для запуска. Это похоже на фрукты на полке супермаркета. Все выкладывается перед вами: арбузы, яблоки, — сделайте выбор.
По сравнению с этим, ваша первая встреча с роботом больше похожа на исповедальню. Вы зависите от голоса с другой стороны двери, который подтвердит, что вы не одиноки, и будет направлять вас к тому, что делать дальше.
При первом контакте с пользователем робот должен представиться. Помните, что вы находитесь в чате. Вы можете получить только одну или две строки, так что обращение должно быть коротким и по существу. Невидимый интерфейс для пользователя означает две вещи:
- Эта вещь может делать все, что я прошу, так что я собираюсь попросить его сделать мне бутерброд.
- Я понятия не имею, что должен сейчас делать, так что я просто буду смотреть на экран.
Что конкретно должен делать робот, человек не знает. Так что введение определит ожидания относительно роли нового робота в команде.
Скажите, что этот робот обрабатывает календарь! Таким образом, пользователи не будут разочарованы, когда узнают, что он не делает бутерброды.
Сразу же предложите попробовать сделать какую-то простую вещь, например, попросить запланировать встречу на следующей неделе. Тогда пользователь увидит, как просто работать с роботом, и посоветует его своим друзьям и коллегам.
Покажите больше возможностей
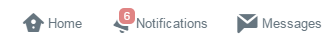
При проектировании интерфейса мы часто говорим о понятности. Если хотите, чтобы пользователь знал, что делает ваше приложение, вы просто размещаете это на экране где-нибудь. Так что, если я новичок в Twitter, и вижу его в первый раз, мои параметры установлены передо мной вот так:

Это легко. Я просто навожу мышь на эти маленькие значки. Некоторые из них (например, звезды или сердца) довольно очевидны, другие, возможно, потребуется немного исследовать. Видна ссылка «Уведомления», а рядом — маленький красный номер. Понятно, что получено несколько новых уведомлений.

Но при разговоре с роботом, вы просто смотрите в пустоту. Робот должен использовать любую возможность, чтобы предложить следующий шаг.
- После знакомства нужно предложить первый шаг, первое задание, которое робот может выполнить.
- Получив свою первую команду: начать с развернутого описания того, что происходит и что робот делает для того, чтобы выполнить свою миссию. Предложите следующие возможные шаги и объясните, как получить помощь (например, ссылку на страницу FAQ или руководства).
- Постепенно налаживайте контакт. После того, как первые взаимодействия прошли успешно, робот может быть менее многословным и более эффективным.
- Покажите больше возможностей: используйте расширенные подсказки и новые функции. Попробуйте основывать их на истории действий пользователя:
«Встреча синхронизирована! Знаете ли вы, что я могу найти и забронировать конференц-зал?»
- Иногда предлагайте делать другие вещи. Например, пользователь уже знает, что робот планирует встречи, но не в курсе, что тот может заказать еду:
«До собрания один час! Вы хотите, чтобы я заказал обед для 3-х человек?»
Если робот инициирует разговор, убедитесь, что он дает соответствующие, полезные предложения. В противном случае, это просто спам. И, конечно же, дайте пользователю легкую возможность отказаться.
Комбинируйте, если можете
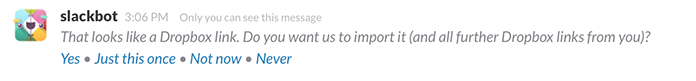
Легко предположить, что наш робот работает внутри чистого обмена сообщениями или голосовой платформы, но все чаще это не так: Amazon Echo управляется голосом, но есть у него и приложение. WeChat и Kik имеют встроенные браузеры. HipChat дает пользовательские карты и боковую панель IFRAME. Facebook и Telegram имеют меню выбора. Slackbot вставляет ссылки в сообщения.
Эта технология в скором времени будет широко доступной.

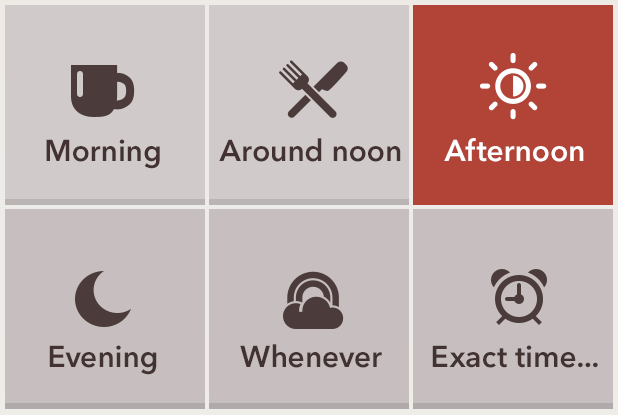
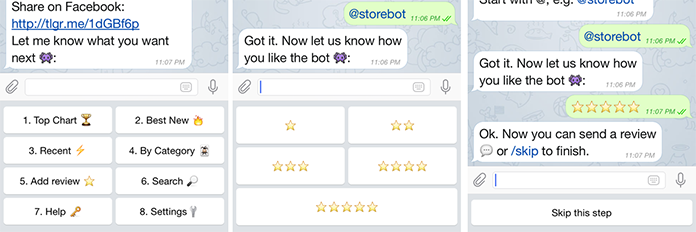
Со всеми преимуществами разговорного интерфейса, некоторые задачи (например, множественный выбор, просмотр документов и поиск по карте) лучше выполнять с помощью кнопок. Нет необходимости настаивать на диалоговом интерфейсе, если ваша платформа дает более разнообразный набор инструментов. Если поток действий сужается до конкретного действия, простая кнопка может работать лучше, чем печатанье целой строки текста.

Эти возможности быстро меняются, так что будьте готовы быстро адаптироваться.
А теперь – в путь!
Так как пользователи уже знакомы с чат-роботами, они уже сформировали некоторые ожидания относительно того, как эти вещи должны работать и вести себя. Это наш шанс, как дизайнеров, повлиять на отношение к этим машинам.
Мы меняем наши инструменты, а затем они меняют нас.

0 комментариев