Любой сайт, независимо от его направленности, нуждается в анализе. Постоянный мониторинг позволяет SEO-специалисту «держать руку на пульсе» и вовремя находить и исправлять ошибки. Существует великое множество инструментов для анализа веб-страниц, которые позволяют быстро выявить сильные и слабые стороны сайта. Благодаря анализу можно в сжатые сроки увеличить посещаемость, повысить показатель конверсии и сделать множество других полезных дел, которые приведут к положительным изменениям. FreelanceToday предлагает вашему вниманию 8 инструментов для анализа сайтов.
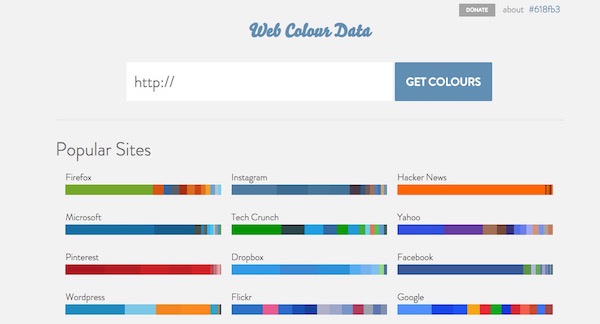
Инструмент Web Colour Data поможет определить цветовую гамму сайта. На первый взгляд сервис кажется несерьезным и бесполезным, но это не так. Цветовая гамма – один из ключевых факторов, влияющих на популярность сайта у пользователей. Информация о том, какие цвета чаще всего используют известные веб-ресурсы, пригодится как дизайнерам интерфейсов, так и маркетологам. Для того, чтобы начать работу нужно просто ввести в специальное поле адрес сайта и сервис сразу же предоставит результаты анализа. Инструмент Web Colour Data также можно использовать для подбора цветовых палитр – принцип работы точно такой же.
Type-o-matic – это расширение для браузера, которое исследует шрифты, имеющиеся на конкретной веб-странице. Сервис предоставляет массу сведений о шрифтах: размер, цвет, вид, стиль и многое другое. С помощью данного инструмента можно анализировать сразу несколько веб-страниц и затем сравнивать результаты анализа. Очень полезный сервис, с помощью которого можно, например, узнать оптимальный размер шрифта заголовков. Для этого нужно проанализировать наиболее популярные сайты и затем систематизировать полученную информацию.
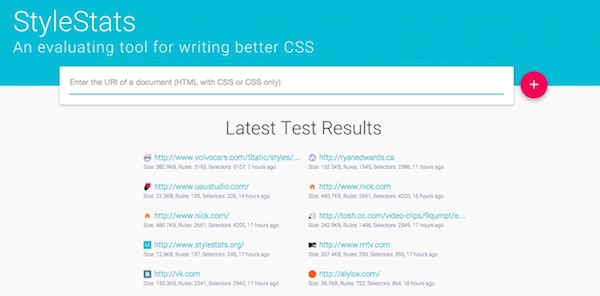
Бесплатный сервис Style Stats предназначен для анализа CSS. Дизайн сайта крайне лаконичен – есть строка для ввода URL, результаты последних проверок и анализ популярных ресурсов. С помощью данного инструмента можно собрать множество полезной информации – сервис показывает количество стилей, размер сайта, данные URI Size, размеры шрифтов, цветовую гамму веб-страниц и многое другое. Очень полезный инструмент для веб-разработчиков, которые много работают с CSS.
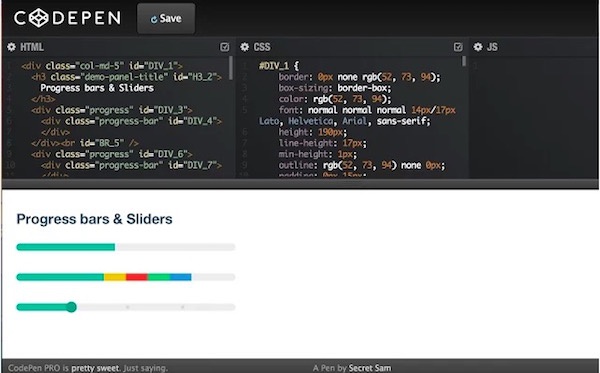
Инструмент SnappySnippet – это расширение, которое позволяет получить HTML и CSS последнего проинспектированного инструмента (выбранной ветки DOM) и затем продолжить работу в jsFiddle, Codepen или JS Bin.
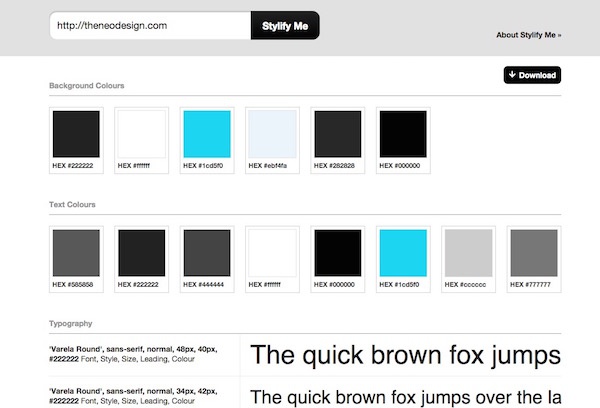
Приложение Stylify Me создано на основе PhantomJS и NodeJS. Этот инструмент поможет веб-разработчикам и дизайнерам исследовать сайты более эффективно. Теперь нет нужды проверять по отдельности каждый инструмент – приложение сделает всю работу автоматически. С помощью сервиса можно генерировать стилевые руководства и затем передавать их клиентам, чтобы они могли самостоятельно работать с сайтом. Если заказчик по неопытности наделает ошибок, то с помощью Stylify Me можно их быстро исправить. Нужно лишь ввести URL сайта и приложение приведет оформление, размер картинок, цветовые решения фона и текст к первоначальному виду.
WOORANK

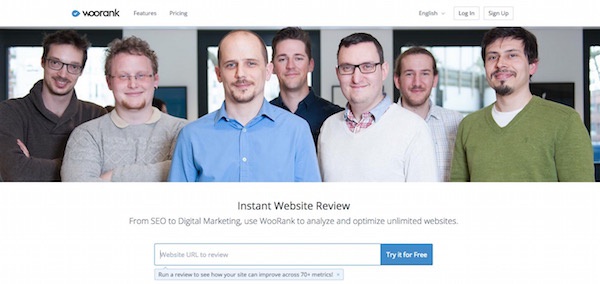
Сервис Woorank предназначен для глубокого анализа сайтов. С помощью этого инструмента можно дать оценку сайту, а также получить рекомендации по росту трафика и привлечению аудитории. Что может Woorank: SEO, SERP-рейтинг, данные по социальным медиа, мобильный рендеринг, обратные ссылки, оптимизацию серверов и юзабилити. Woorank пригодится самым разным специалистам: SEO-экспертам, маркетологам, дизайнерам и веб-разработчикам. Бесплатно воспользоваться сервисом можно лишь раз в неделю, но, если нужно, можно за отдельную плату пользоваться им без ограничений.

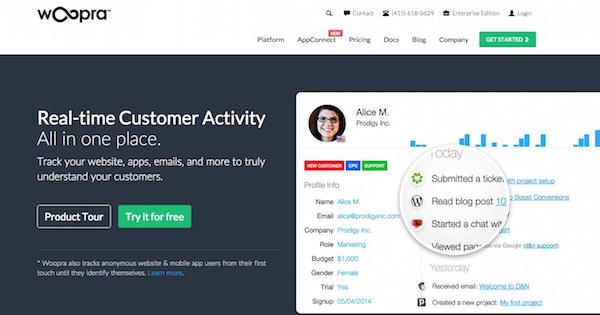
Woopra – это инструмент для комплексных исследований сайта. Данная система работает в архитектуре action-people (событие-пользователь). Принцип работы схож с Google Analytics – при установке дефолтного кода Woopra фиксирует просмотры веб-страниц всего сайта. Доступна и другая статистика: браузер пользователя, тип устройства, город и т.д. Инструмент предлагает восемь преднастроенных отчетов для дашборда, также можно там же закрепить любой другой настроенный отчет. К достоинствам инструмента нужно отнести работу в режиме реального времени, понятный интерфейс, оперативную техподдержку и качественный обучающий материал.
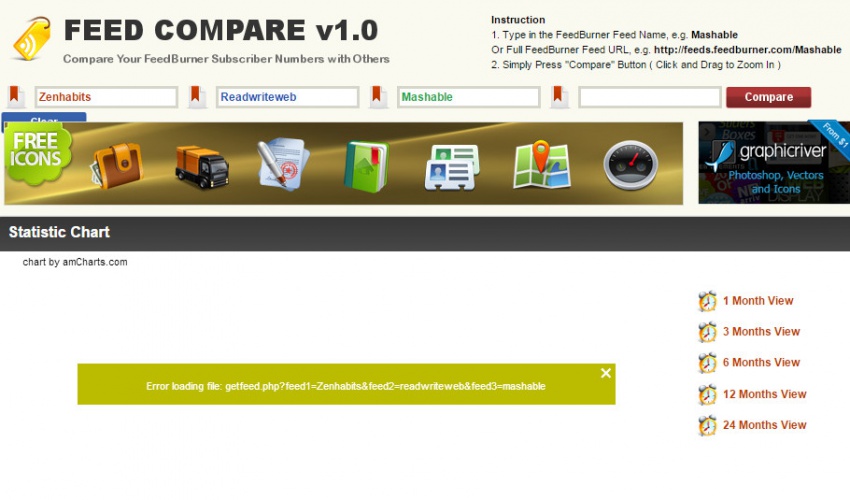
FEEDCOMPARE

С помощью сервиса Feedcompare можно узнать динамику изменения количества посетителей сайта. Одновременно можно отследить статистику четырех сайтов или блогов за период от одного до 24-х месяцев. Очень хороший инструмент для анализа как собственного сайта, так и сайтов конкурентов.






0 комментариев