В отличие от любой другой отрасли, веб-разработка меняется не по дням, а по часам. Есть новые инструменты, методы и фреймворки, которые разрабатываются почти каждый день для удовлетворения новых тенденций и технического прогресса в веб-индустрии.
Итак, вот список последних инструментов и ресурсов, включая фреймворк PHP для легкого выполнения тестирования E2E для вашего приложения PHP, инструмент для создания цветов, которые соответствуют стандартам доступности W3C, и несколько расширений Vue.js. Давайте перейдем к полному списку.
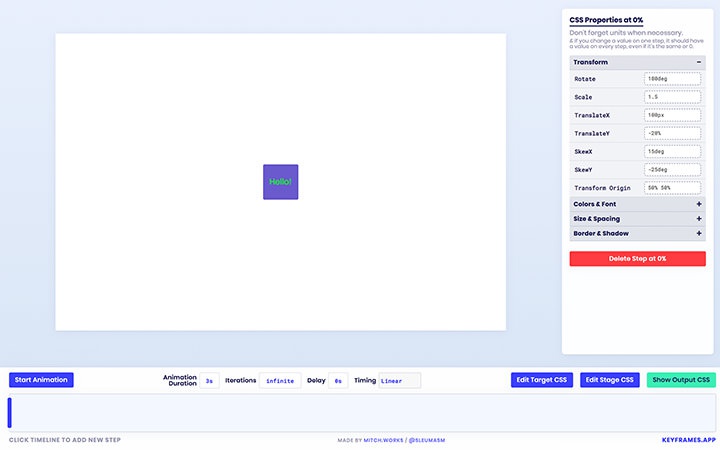
Keyframes App
Веб-приложение, предоставляющее хороший графический интерфейс для создания анимации CSS и визуализации анимации с временной шкалой. Приложение также позволяет загружать выходные данные CSS, как только вы будете удовлетворены результатом. CSS Keyframes не самая простая спецификация в CSS, поэтому наличие такого приложения, безусловно, будет экономить время.
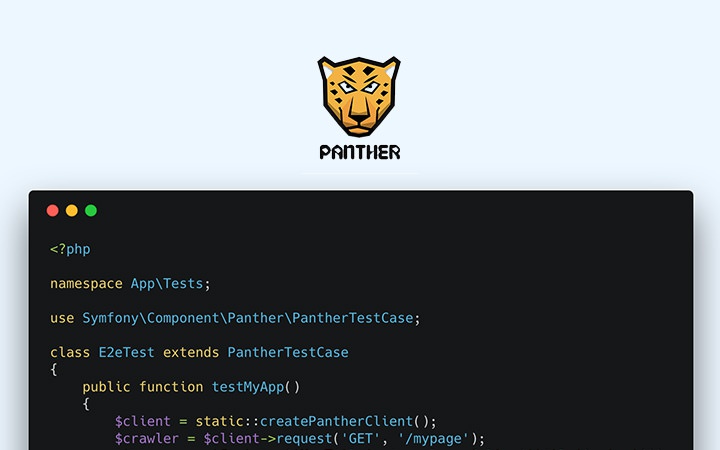
Symfony Panther
Symfony Panther -это потрясающий PHP фреймворк от Symfony для выполнения теста E2E (End-to-end). Он поставляется со встроенным веб-сервером и может использовать Chrome, установленный на вашем компьютере, для выполнения теста E2E.
Кроме того, он поддерживает выполнение JavaScript, захват скриншотов, пользовательский драйвер Selenium, Chrome и клиент Firefox. Будучи автономным фреймворком, вы можете включать Panther в любые PHP проекты, такие как, например, WordPress, Joomla и т.д.
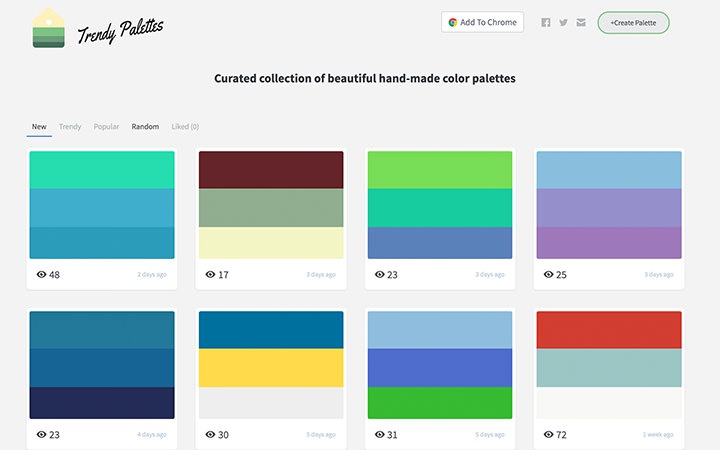
TrendyPalettes
Коллекция красивых цветовых палитр. Коллекция предлагает тысячи подобранных цветовых палитр. Пользователи могут предоставлять новую цветовую палитру, так что всегда можете быть уверены, что будут добавляться новые палитры на ежедневной основе. TrendyPalettes также доступен в качестве расширения Chrome.
Eagle.js
Eagle.js является фреймворком для создания слайдов, построенных на Vue.js, так что вы можете легко использовать пользовательские компоненты Vue.js в слайдах. Слайд также поддерживает навигацию на клавиатуре и мыши, пользовательский стиль или тематику, интерактивные виджеты и предоставляет шаблон, который поможет быстро настроить и отобразить слайд. Это может быть отличная альтернатива Reveal.js, особенно если вы уже знакомы с Vue.js.
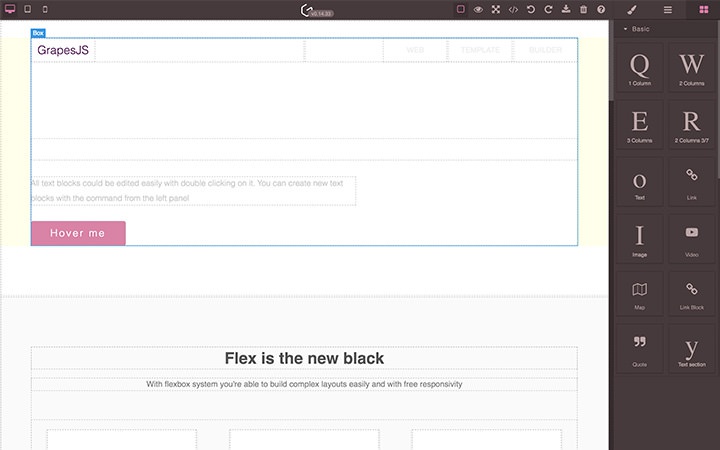
Grape.js
GrapeJS является конструктором с открытым исходным кодом, который позволяет создавать веб-страницы, просто перетаскивая компоненты. Он содержит некоторые общие компоненты, такие как текст, изображения, видео, колонки, карта, цитаты и т. д. Вы можете экспортировать его в HTML и CSS, а вывод — удивительно аккуратный, в отличие от некоторых подобных инструментов. Посмотрите демонстрационную версию.
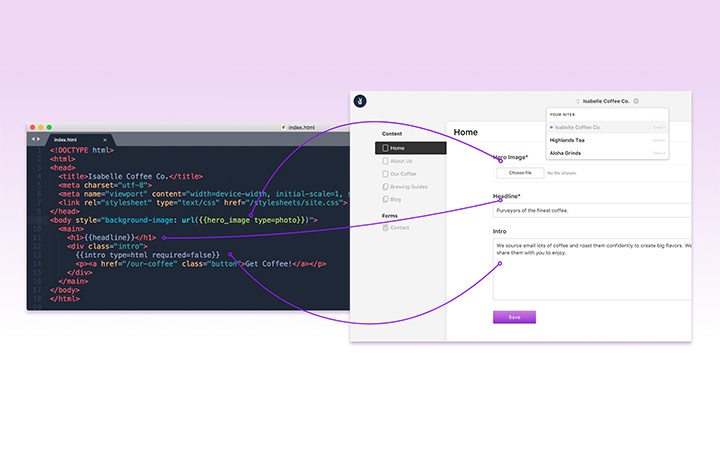
Vapid
Vapid — это новая CMS, созданная с помощью Node.js с интересным и уникальным подходом. Большинство CMS, предполагая, что вы хотите включить новый тип данных, потребуют сначала определить пользовательский ввод в области Dashboard / Admin. С Vapid это противоположно тому, как вы можете определить шаблон, и Vapid автоматически сгенерирует ввод в области Dashboard / Admin. Он доступен как пакет NPM.
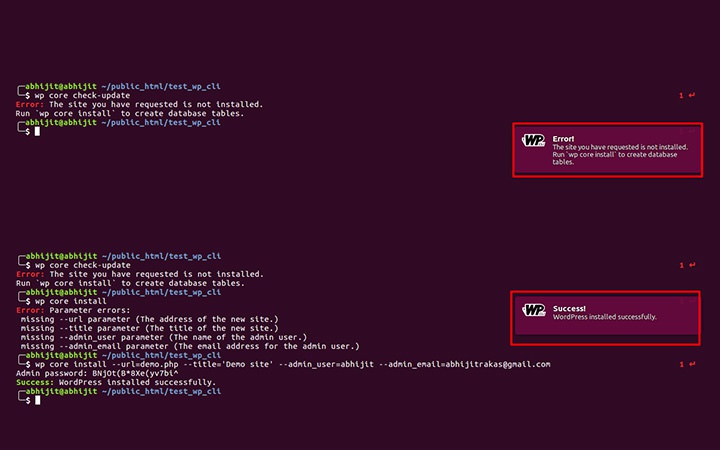
WP CLI Notification
Название говорит само за себя. Это пользовательский пакет WP-CLI для отображения уведомлений ОС, когда WP-CLI уже выполнен. Довольно необычный.
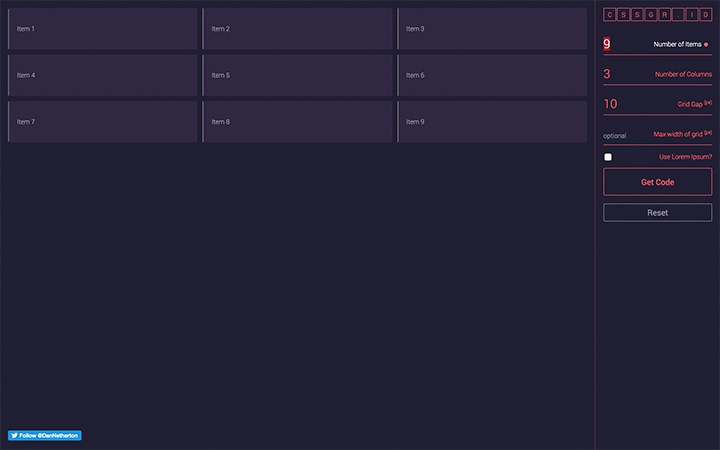
CSSGr.id
Веб-приложение для создания CSS сетки. Вы можете настроить количество элементов, столбцов, промежуток между каждым элементом, а также каждый диапазон элементов, а затем сгенерировать код HTML и CSS. CSS Grid — одна из тех спецификаций CSS, которую не совсем легко понять. Но этот инструмент облегчает дело с этим.
Scroll Hint
ScrollHint — это библиотека JavaScript, которая позволяет создавать элемент сверху, чтобы показать, что раздел на вашей веб-странице можно прокручивать. Это особенно полезно, если у вас есть горизонтальный элемент прокрутки на веб-странице, так как большинство людей, естественно, не прокручивают слева направо (или наоборот) при использовании интернета.
PristineJS
Библиотека JavaScript для добавления проверки к входным данным. HTML5 поставляется с некоторой проверкой типа «type=email” и „type=number“, например. Но если вам нужен пользовательский валидатор, который не реализован в HTML5, эта библиотека JavaScript пригодится.
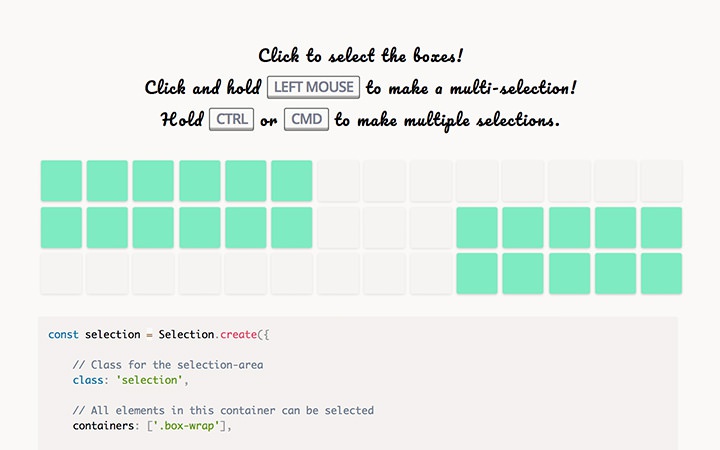
SelectionJS
Большинство людей, вероятно, уже знакомы с тем, как выбрать несколько папок или файлов на своем компьютере; они, как правило, удерживают кнопку мыши и перетаскивают ее вокруг файлов или папок, которые они хотели бы выбрать. Если вы хотите применить тот же UX на своем сайте, SelectionJS вам пригодится.
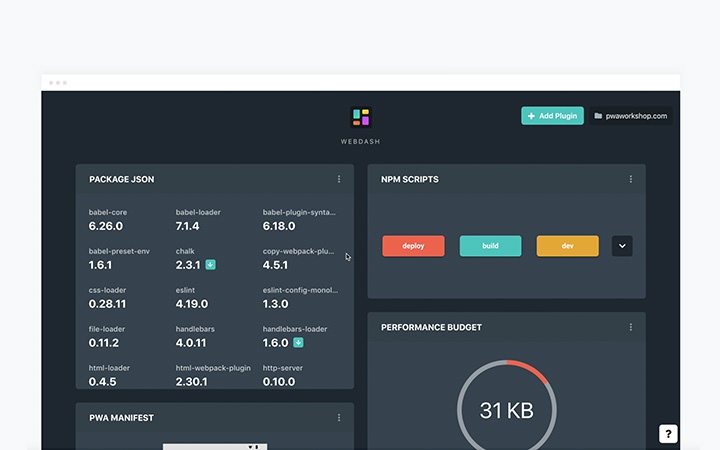
Webdash
Webdash — это инструмент, который может отображать ваш проект в графическом интерфейсе. Он соединяется через файл package.json в вашем компьютере. Таким образом, он может отображать список пакетов NPM, обновлять пакет и зарегистрированные скрипты, запускать скрипт и просматривать файлы README прямо из Webdash. Довольно удивительно!
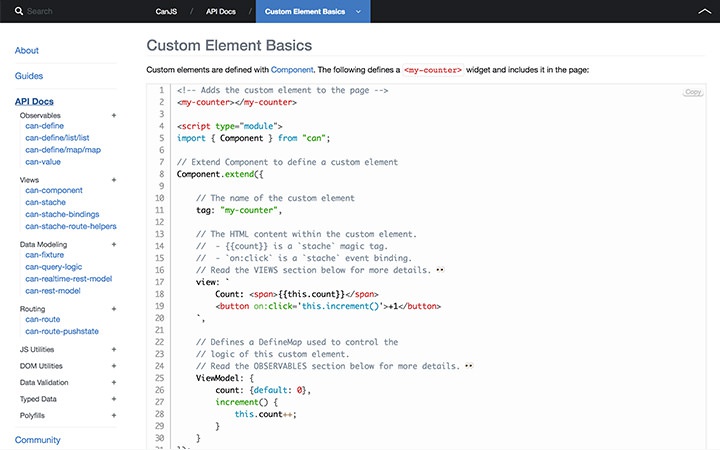
CanJS
Фреймворк JavaScript для создания веб-интерфейса. Он похож на React.js с некоторыми дополнительными функциями и поставляется с маршрутизатором, DOM Utilities и функцией AJAX прямо из коробки. Он также имеет довольно активную поддержку сообщества, обеспечивающего некоторые расширения.
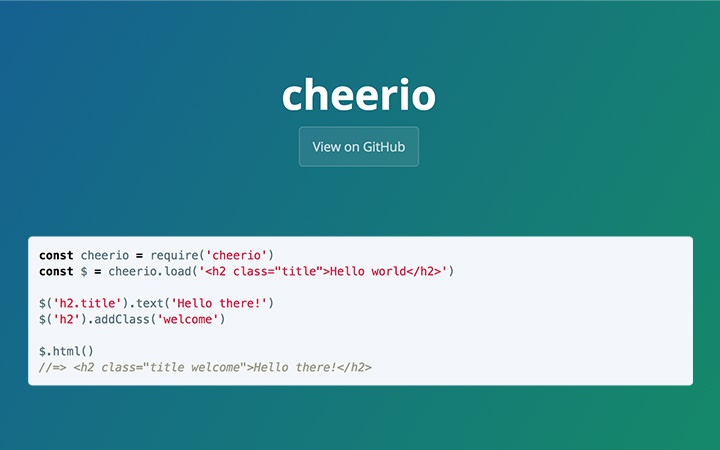
CheerioJS
Библиотека JavaScript, которая реализует спецификацию ядра jQuery для DOM (объектная модель документа) и предназначена для использования на стороне сервера. Если вы работаете с Node.js в то время как также используете синтаксис jQuery, например, addClass(), attr(), и find(), то это JavaScript, который вы ищете.
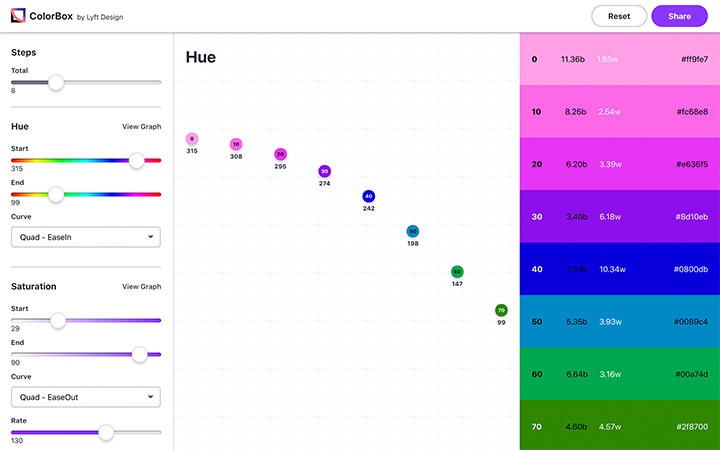
Colorbox
Colorbox — это инициатива Lyft для создания цветовой композиции, соответствующей стандарту цвета Accessiblity. Инструмент снабжен умным алгоритмом, который позволяет вам просто перемещаться по переключателю, изменять конфигурацию и создавать для вас правильные цвета. Это просто потрясающе.
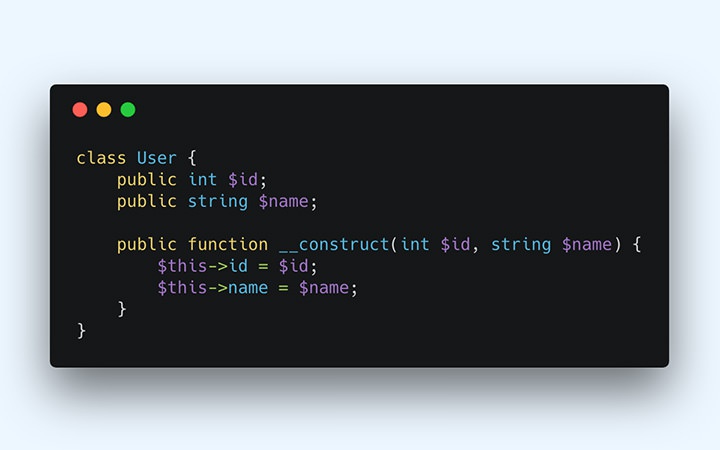
Typed Properties in PHP 7.4
PHP7.3 не за горами, как мы уже упоминали в предыдущем выпуске. Но PHP7.4 уже включен в план. Одним из планов является Typed Property. Это означает, что совсем скоро вы сможете написать что-то вроде public int $id; в вашем классе PHP. Это огромное изменение, которое может значительно помочь уменьшить ошибки вашего PHP-приложения.
Stencil
Компилятор JavaScript, позволяющий легко создавать веб-компоненты с использованием новейших стандартов. Кроме того, StencilJS также добавляет современный подход к веб-разработке, включая поддержку JSX, реактивность, маршрутизатор и управление состоянием с помощью плагина.
Vue Infinite Loading
Расширение Vue для создания бесконечной страницы прокрутки. Он удобен для мобильных устройств и совместим с любым прокручиваемым элементом. Он также поддерживает два направления прокрутки и, самое главное, экономит много времени.
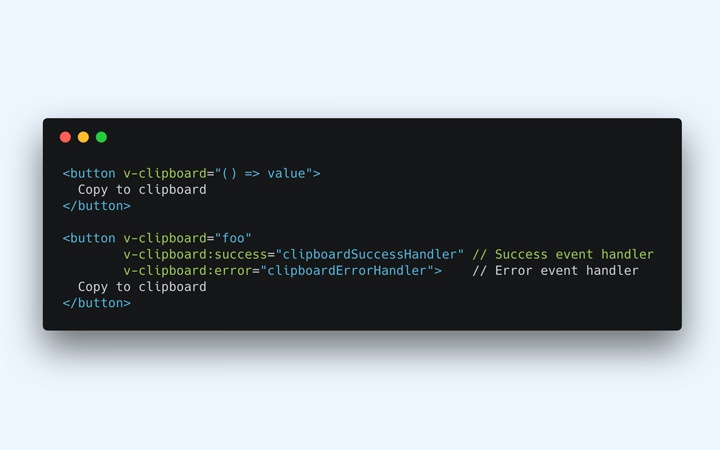
V Clipboard
Пользовательское расширение Vue.js, которое упрощает создание кнопки «Копировать». Вы можете просто добавить атрибут V-clipboard к кнопке, и все готово. Это расширение Vue.js работает для каждого современного браузера, а также для IE11 и самого последнего.
Vue Select
Компонент Vue.js, предоставляющий функциональность, аналогичную Select2. Он предназначен для Vue.js, что он позволяет быть совместимым с Vuex, пользовательским шаблоном и кучей других Vue.js полезностей.
Всем успешной работы и творчества!





















0 комментариев