В этой очередной части свежих ресурсов мы предлагаем смешанный список разнообразных ресурсов. Помимо некоторых инструментов на основе кода, таких как новые библиотеки JavaScript и фреймворки, мы также включили сюда несколько удобных графических приложений, которые, мы уверены, оценят как разработчики, так и дизайнеры.
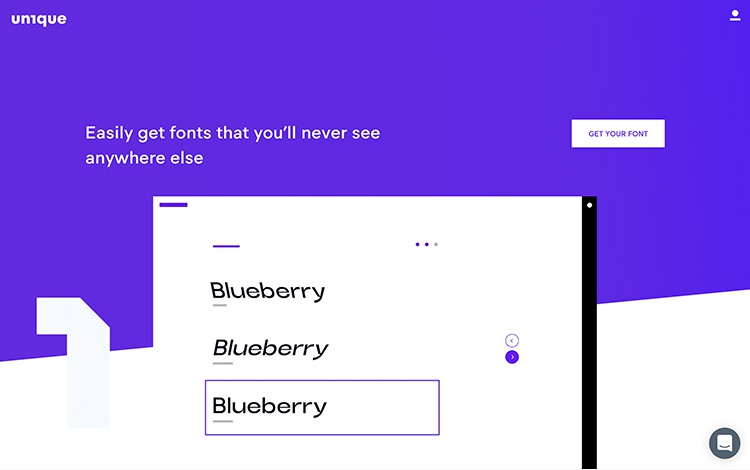
Инструмент для поиска уникальных шрифтов, которые редко можно увидеть в других местах, Unique полезен при создании логотипа или просто для поиска подходящей уникальной комбинации шрифтов для вашего документа всего за несколько кликов. После того, как вы выбрали шрифты согласно своим предпочтениям, вы можете скачать его и назвать своим собственным именем. Это действительно здорово!

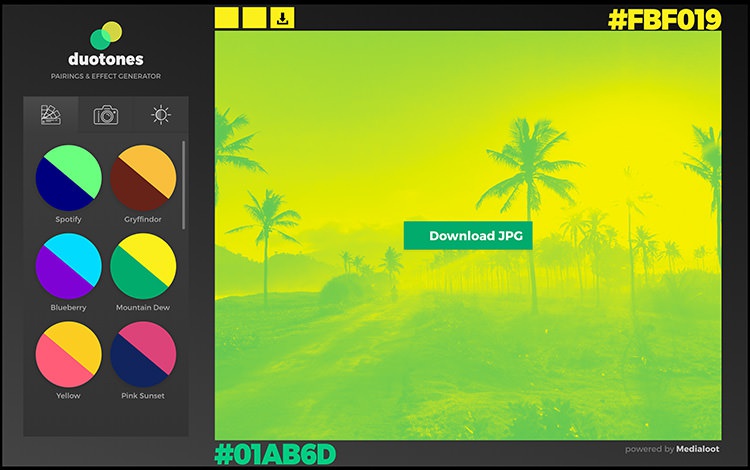
Простое веб-приложение, которое превратит любую фотографию в дуотон; монохроматическую фотографию, состоящую из двух контрастных цветов. Вы можете загрузить свои собственные фотографии или выбрать фотографии, которые предоставляет вам инструмент для редактирования и загрузки результата. Отличный инструмент для создания яркого фонового изображения на ваших сайтах.

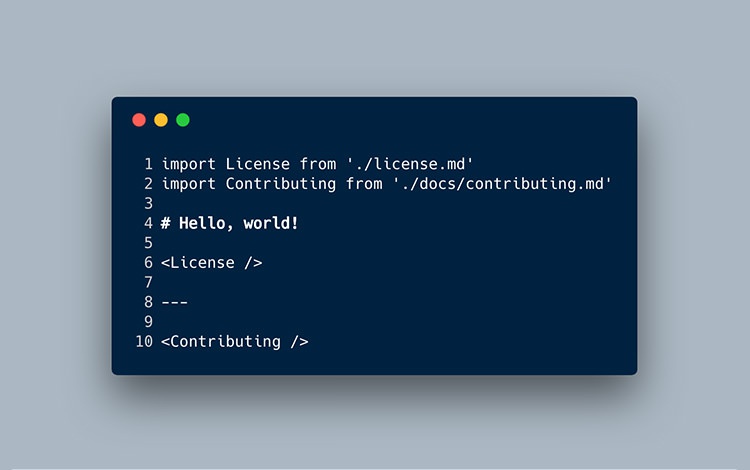
MDX — это спецификация, объединяющая Markdown и JSX. Она позволяет вам делать некоторые сумасшедшие вещи, которые никогда не делались раньше, например, импортировать файлы Markdown, использовать файл Markdown в качестве отдельного компонента для включения в другие файлы и использовать в нем компонент React.
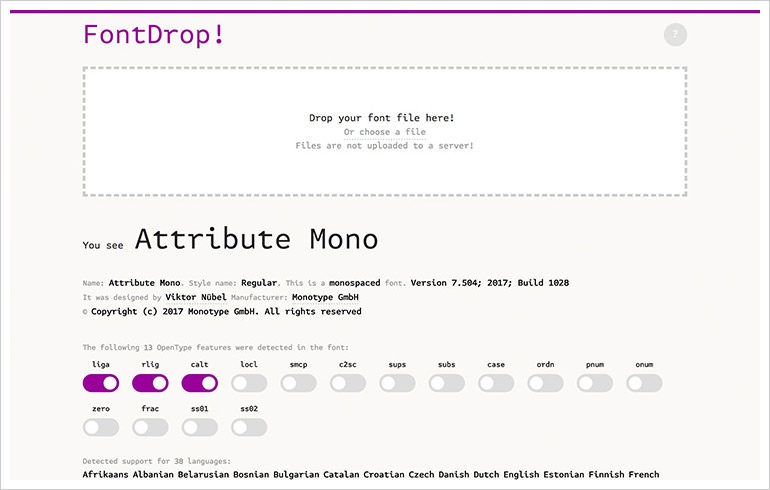
Удобный инструмент для отображения подробной информации о шрифте. Просто перетащите шрифт, он покажет имя, стиль, версию, информацию об авторских правах, глифы, поддерживаемый язык и все остальное среди прочего.

Библиотека JavaScript для тестирования DOM (объектной модели документа). Ее можно использовать для написания тестового модуля для компонентов веб-интерфейса, гарантируя, что пользовательский интерфейс работает так, как его использует реальный пользователь. Она также помогает поддерживать функциональность пользовательского интерфейса во время рефакторинга кода.

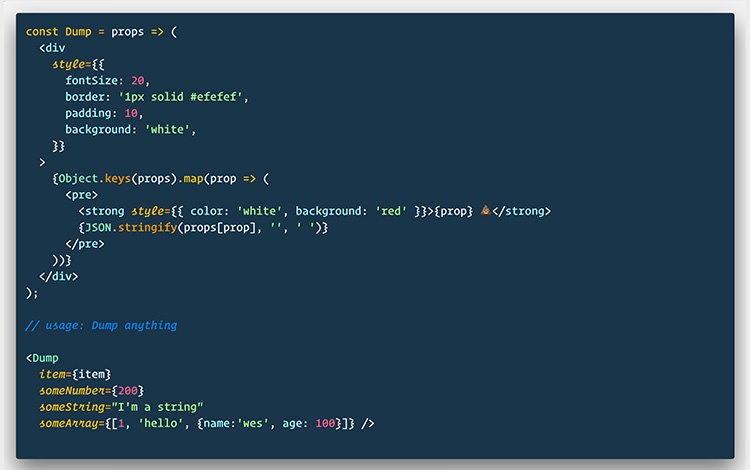
Простой компонент React для сброса или выхода в журнал прямо в браузере, а не в консоли браузера с console.log. Инструмент был создан Уэсом Босом, одним из самых популярных преподавателей в React.

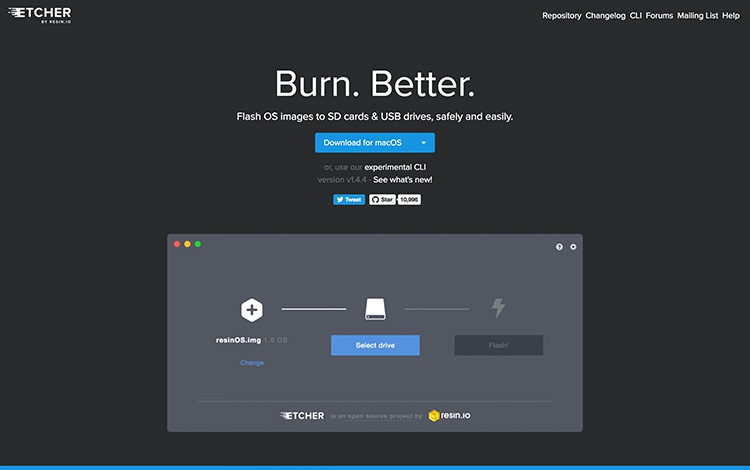
Удобное приложение для прошивки образов ОС на загрузочном флэш-диске. Раньше этот процесс был довольно сложным. С Etcher это так же просто, как 1-2-3. Этот инструмент поддерживает почти все основные ОС, включая Windows, Linux и macOS.

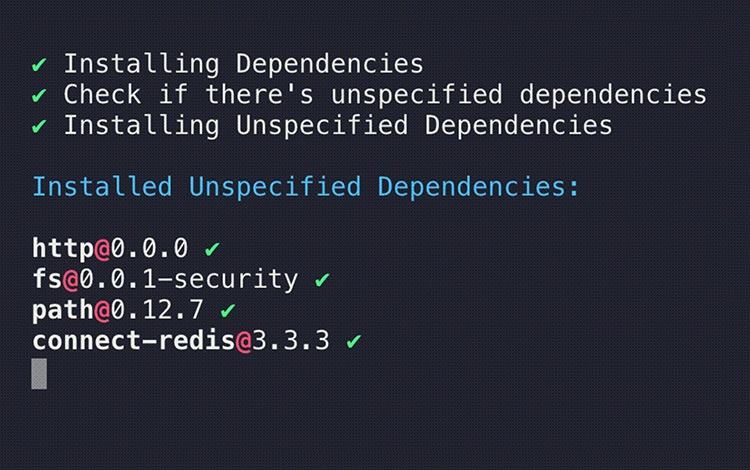
Альтернативный лучший способ установки пакетов NPM, Ni может устанавливать отсутствующие зависимости из файла package.json, показывать устаревшие зависимости и общий улучшенный интерфейс.

Статический генератор сайтов для React.js., Cuttlebelle обеспечивает большую расширяемость таким образом, что вы можете расширить макет страницы с помощью компонентов на основе React. Если вы уже знакомы с React.js, вы можете легко создать новый макет и использовать его в любом из возможных файлов Markdown.

Простой компонент JavaScript для загрузки изображений современным способом, ImgBlur поставляется с CLI для создания размытого изображения из исходного изображения. Размытое изображение имеет небольшой размер, который будет загружен первым, прежде чем он загрузит оригинал. Проверьте демо, чтобы увидеть его в действии.

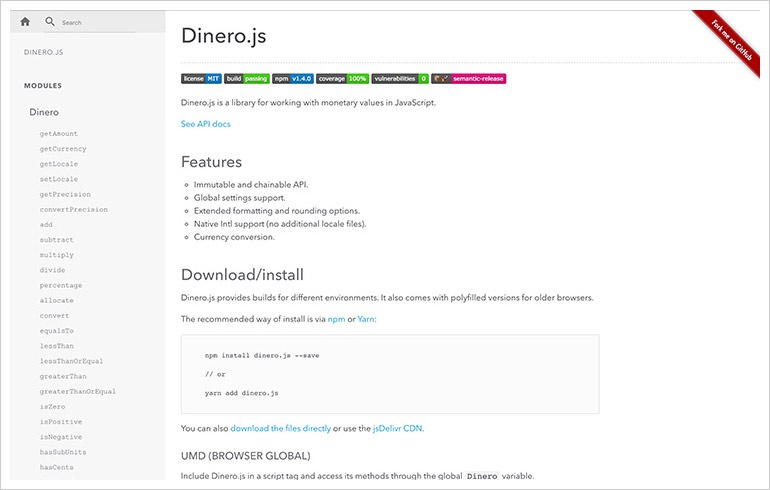
Библиотека JavaScript для создания, расчета и форматирования денег, Dinero.с. поддерживает все международные валюты. Библиотеку можно использовать в среде Node.js, загружая ее в браузеры с помощью CommonJS или EcmaScript 6.

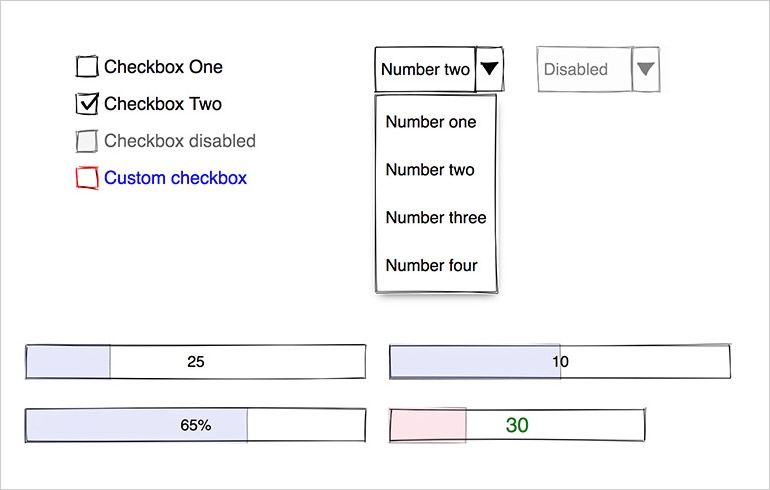
WiredJS построен с использованием собственных «веб-компонентов». Это уникальная библиотека пользовательского интерфейса с эскизным видом. Что здорово в этой библиотеке так это то, что элементы обводки рисуются случайным образом, что означает, что два элемента не будут одинаковыми. Идеальная библиотека для создания вайрфреймов или мокапов.

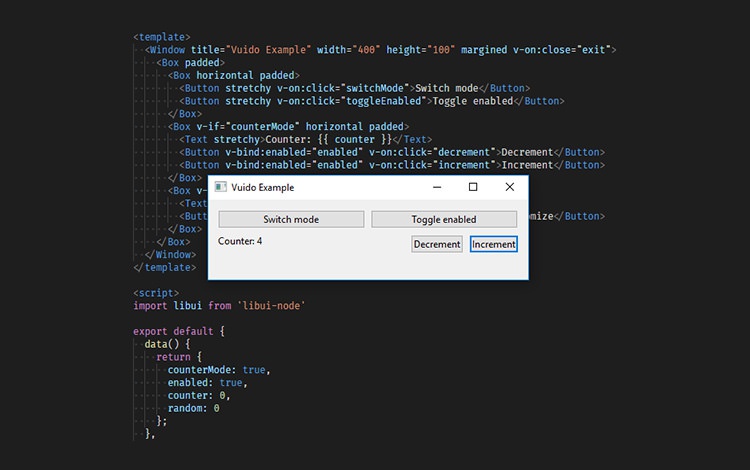
Vuido — это легкий по весу фреймворк для настольных приложений с Vue.js. Вы можете использовать Vue.JS API и многие его дополнения, такие как Vuex, например, для создания настольного приложения для Windows, Linux и macOS. Это отличная альтернатива Electron.

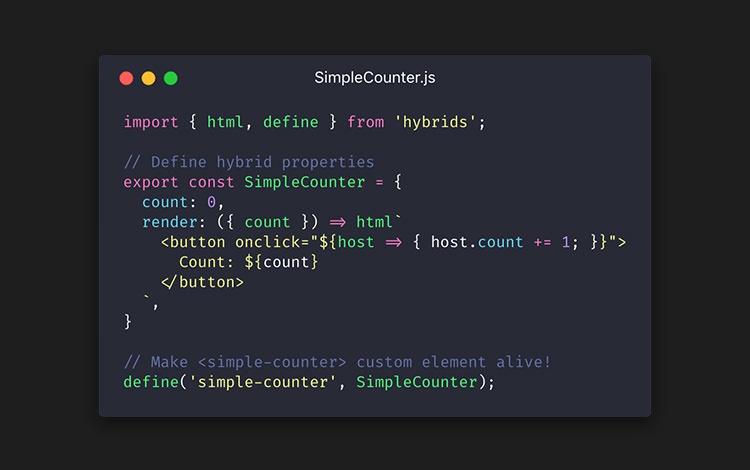
Библиотека JavaScript для создания пользовательского HTML-элемента с использованием собственных веб-компонентов с дружественным API. Библиотека предоставляет простой API, подобный тому, что находится в Vue.js или React.js.

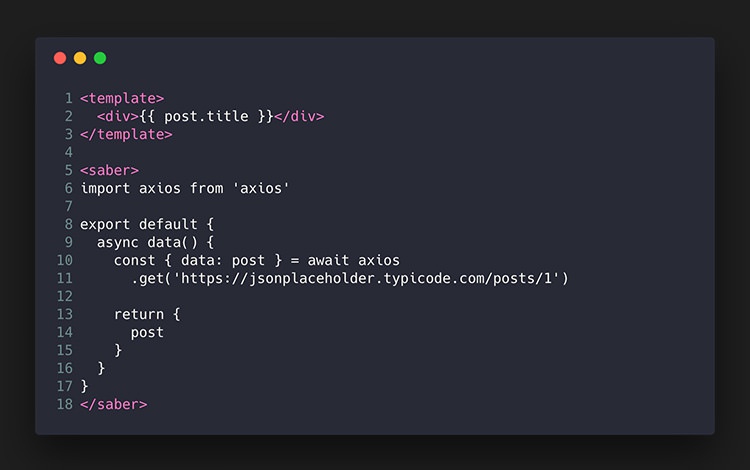
Статический генератор сайта, построенный для Vue.js. Saber.js не поставляется с такими модными штуками, как в Nuxt.js. Варианты и конфигурации минимальны, что делает его отличной альтернативой, если вы просто хотите иметь статический сайт, который можно легко поддерживать.

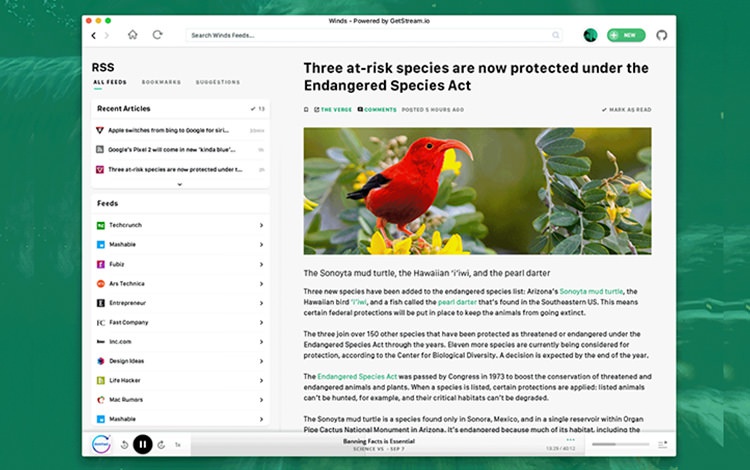
Современная программа для чтения RSS и подкастов Winds доступна для Windows, macOSv и Linux. Приложение выглядит красиво и современно. Это отличное приложение для управления подписками на вашем сайте, чтобы идти в ногу с этой быстро меняющейся отраслью.

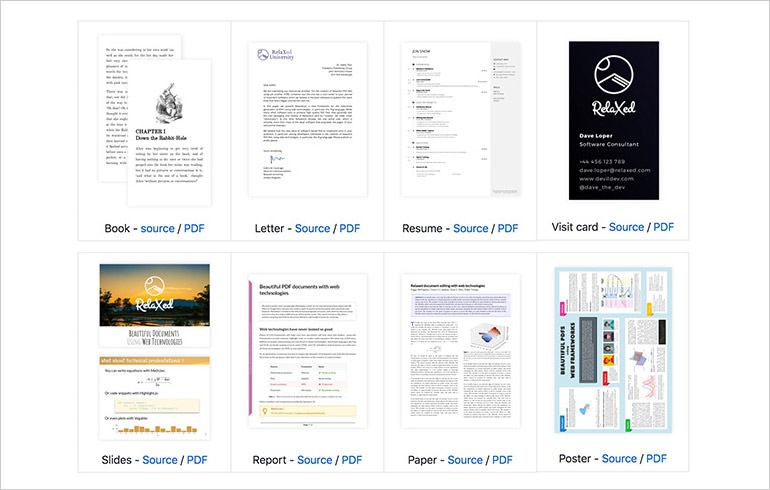
Конвертер, который превратит HTML или Pug в PDF. Вы можете создать сложный макет с использованием HTML, CSS, JavaScript и использовать Markdown для записи основного контента. Кроме того, вы также можете использовать библиотеку JavaScript, например Chart.js, чтобы добавить диаграмму и MathJax для добавления форматирования Math.

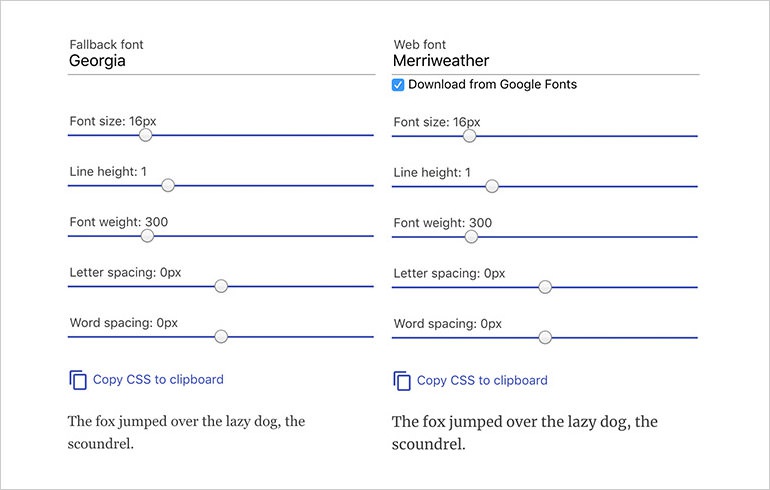
Инструмент для выбора двух шрифтов Google и родного шрифта, установленного на компьютере, которые выглядят одинаково. Это удобный инструмент для веб-разработчика, позволяющий уменьшить уродливый FOUC (появление неоформленного контента), когда шрифты Google еще не полностью загружены.

Инициатива по внедрению PWA (прогрессивного веб-приложения) в ядро WordPress. На данный момент, этот проект находится на ранней стадии. Это интересный проект, особенно если вы работаете в основном в экосистеме WordPress.

Библиотека пользовательского интерфейса на основе React, Blueprint.js включает в себя кучу постоянных элементов, таких как кнопки и вкладки, а также другие компоненты пользовательского интерфейса, которые обычно необходимы для создания современных веб-приложений Omnibar; плавающее окно поиска, подобное приложению Spotlight или Alfred в macOS.

Всем успешной работы!

0 комментариев