
Монохромная цветовая схема – идея, которая редко рассматривается на начальной стадии дизайн-проекта. Но монохромные варианты могут существенно повлиять на дальнейшее развитие макета, ведь отсутствие цветового разнообразия дает возможность взглянуть на проект с другой точки зрения. Всего один доминирующий цвет может выделить проект на фоне других, это очень необычно и при профессиональном подходе позволяет достичь выдающихся результатов.
Выбор основного цвета
Самая трудная часть в монохромном дизайне – выбор основного цвета. От этого зависит очень много. Если в распоряжении дизайнера только один цвет, он не имеет право на ошибку. Чем же стоит руководствоваться при выборе базового оттенка. Для начала стоит подумать о значении цветов. Каждый цвет вызывает определенные эмоции, так что искать нужно тот оттенок, который эмоционально передает специфику контента. У большинства людей цвета вызывают вполне определенные ассоциации:
- Красный – любовь, страсть
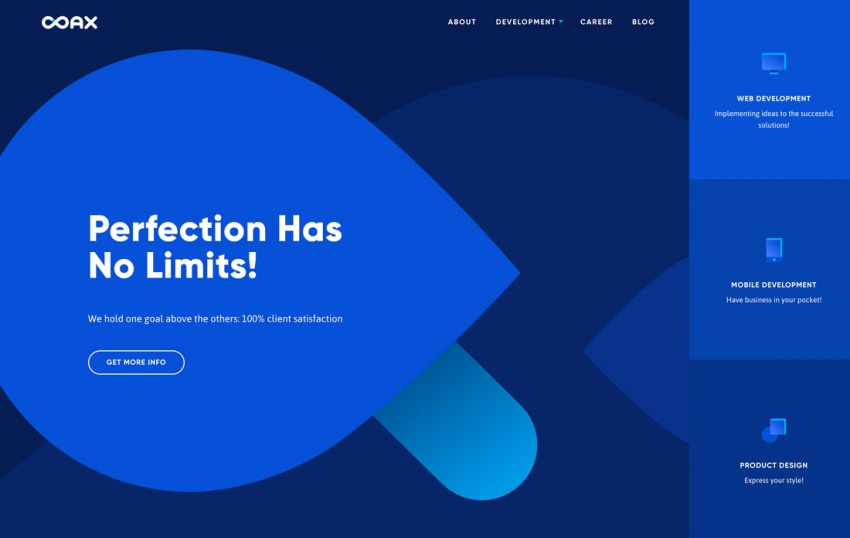
- Синий – гармония, доверие
- Зеленый – надежда, природа
- Желтый – радость, энергия, тепло
- Розовый – женственность, романтика
- Фиолетовый – фантазия, вера
Если данный подход не сработал, то можно задуматься о бренде, например о цвете логотипа или цветовой палитре фирменного стиля. Очень часто правильное решение подсказывает айдентика, в которой уже есть узнаваемый основной цвет. Так что не нужно изобретать велосипед – если базовый оттенок уже есть, то его и нужно использовать.
И еще всегда нужно помнить о насыщенности. Нужно в самом начале определиться, будет ли монохромная палитра смелой и яркой или оттенки будут более приглушенными и мягкими. Кроме того, всегда есть возможность комбинации этих двух вариантов. Несмотря на то, что работать приходится только с одним цветов, выбор решений у дизайнера очень большой.

Правильное использование оттенков и тонов
При работе с монохромной цветовой схемой вряд ли удастся обойтись без использования разных оттенков базового цвета. Это нужно для того, чтобы при помощи цвета выделить наиболее важные части контента. Есть три основных подхода работы с одноцветной палитрой:
- Осветление: базовый цвет в сочетании с белым позволяет сделать дизайн более светлым
- Тонирование: базовый цвет в сочетании серым позволяет регулировать насыщенность цветовой схемы
- Затемнение: базовый цвет в сочетании с черным делает дизайн темнее
Как и в случае с многоцветной палитрой, в которой есть несколько оттенков, дизайнеру нужно использовать оттенки, тона и тени. Для каждого оттенка нужно выбрать определенное значение и затем придерживаться этой схемы во всем дизайне. Очень часто оказывается, что в распоряжении дизайнера имеется больше цветов и идей их использования, чем раньше, когда он работал с несколькими оттенками.
Порой работать с монохромом очень удобно, например, когда нужно поставить рядом два контрастных элемента. Можно просто сделать один из них темы, а другой светлым и пользователи сразу же поймут, что до них хотел донести дизайнер. Цветовая прогрессия работает безотказно: регулируя насыщенность элементов, можно легко выделять, к примеру, строки в прайс-листе. Разумеется, все время нужно следить, работает ли сортировка и есть ли контраст. Неважно, насколько темным или светлым будет основной цвет, он лишь точка отсчета, которая позволяет понять, работают ли выбранные оттенки или нет.



Работа с другими элементами дизайна
Самая большая сложность при работе с монохромной палитре заключается в том, что такой дизайн может показаться однообразным. В нем не будет ярких элементов, за которые «цепляется» взгляд. Одноцветное решение часто выглядит чересчур цельным и это может стать проблемой. Но у этой проблемы есть множество решений, позволяющих достичь поставленной цели.
Цветовое тонирование. Чтобы сохранить единство цвета в дизайне, можно преобразовать цветные изображения в черно-белые, а затем добавить цветовое наложение. В результате получится тонированная картинка, которая будет отлично сочетаться с базовым цветом.
Более «тяжелые» шрифты. Чтобы текстовый контент не затерялся в монохромном дизайне, лучше использовать жирное или полужирное начертание символов, это позволяет «оторвать» текст от фона.
Тени и другие визуальные подсказки. Некоторым элементам необходимо нечто, что выдвинет их на первый план, например, тень. Это позволяет создать визуальную иерархию между элементами.
Похожие цвета в изображениях. Если в монохромном дизайне планируется использование цветных изображений, то нужно подобрать такие картинки, в которых много оттенков, аналогичных базовому цвету.


Использование модных оттенков
Любой дизайнер знает, что существуют модные и немодные цвета. Например, сейчас в моде яркие оттенки, которые присутствуют в гайдлайне Material Design. В этом году можно было увидеть, как дизайнеры используют смелые цветовые схемы, так почему бы не задействовать яркие оттенки в монохромном дизайне.
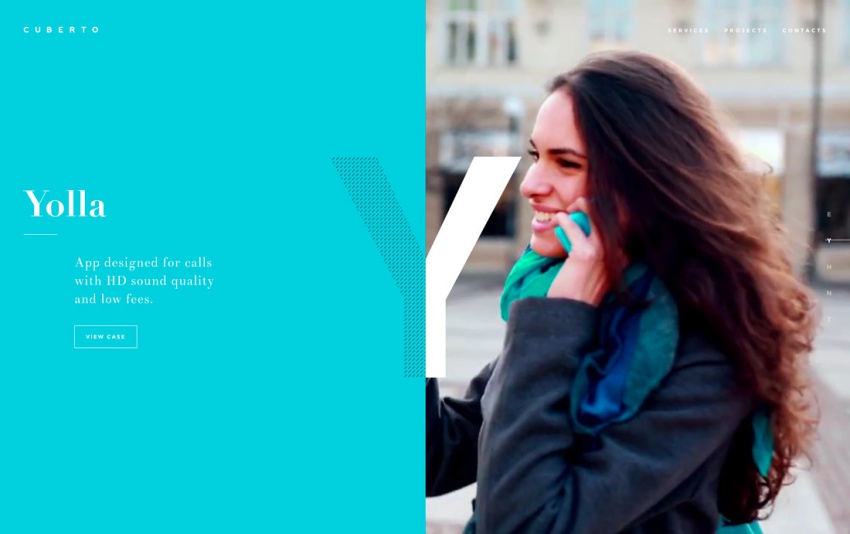
Это потребует определенных навыков, так как придется перебрать множество вариантов для того, чтобы точно передать настроение проекта. Наиболее популярные из ярких оттенков – розовый, апельсиновый, желто-зеленый. Но все зависит от контекста. Большим достоинством яркой монохромной схемы является широкий выбор сопутствующих оттенков, тонов и теней. Яркий цвет имеет множество градаций, что значительно расширяет возможности дизайнера.
Если было принято решение использовать модные цвета, то нужно всегда отслеживать изменения трендов и, как только они поменяются, изменить цветовую схему. Модные цвета лучше всего подходят для краткосрочных проектов, которые просто не успеют устареть. Это плакаты, листовки, брошюры и многое другое.

Темный монохромный дизайн
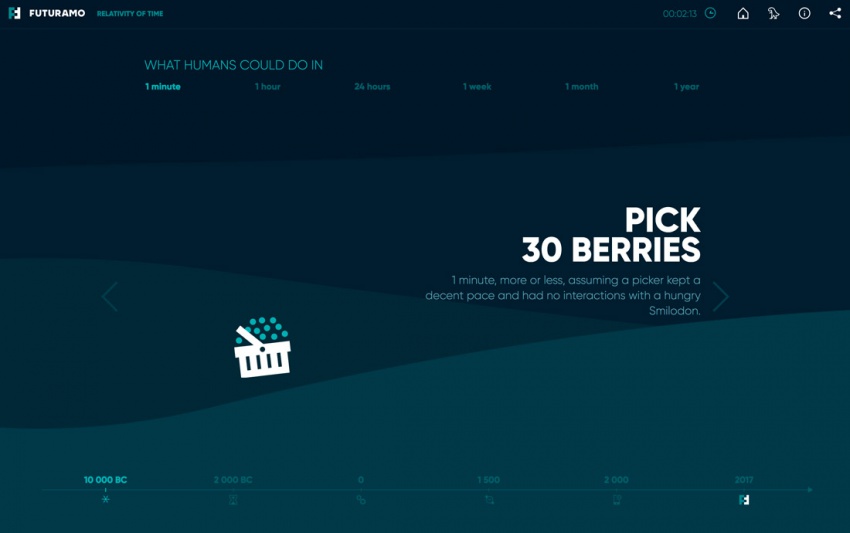
Для монохромной палитры необязательно использовать яркие цвета. Можно попробовать поэкспериментировать с темными тонами, а также с такими цветами, как черный или насыщенный серый. Подобные цветовые схемы позволяют получить очень неожиданные результаты, особенно, если дизайнер умеет работать с контрастом. Темная палитра смотрится основательно и всегда выглядит современно. Она лучше всего подходит для проектов с небольшим количеством контента.

Почти монохром
Работая всего с одним цветом можно иногда отойти от правил и добавить в дизайн еще один оттенок. Получится почти монохром и часто это позволяет найти идеальное решение проблемы. Всего один дополнительный цвет сильно увеличивает количество возможных вариантов. Дополнительный цвет должен быть достаточно контрастным по отношению к базовому, то есть, он должен быть расположен на другой стороне цветового круга.

Вывод
Монохромная цветовая палитра может быть очень интересной. Одноцветные проекты выглядят стильными и модным, они позволяют расставить акценты и управлять вниманием пользователя. Но есть и минусы – одноцветная палитра со временем может надоесть, так как в ней маловато ярких оттенков. Но всегда есть возможность сделать дизайн менее скучным, если использовать для разных частей проекта разные базовые цвета.

0 комментариев