Очень подробное руководство для тех, кто работает с онлайн-формами. Пригодится UX-дизайнерам, маркетологам, дизайнерам и даже копирайтерам, особенно тем, кто работает с лендингами.
Продолжение. Начало здесь
Психология форм
Большинство принципов UX-психологии основаны на особенностях нашей психики, и мы их не замечаем. Но каждый цвет, шрифт, линия и кнопка служат определенной цели.
Сайт небольшой компании не сравнить с лендингом, который используется в маркетинговой кампании на миллион долларов. Но это не значит, что он должен быть хуже продуман. Поэтому понимание мотивов, которые побуждают людей нажать на кнопку, безусловно полезно.
Вот некоторые ключевые психологические принципы, которые формируют прочную основу для работы с онлайн-формами.
15. Сравните затраты и выгоды
Какое бы решение мы не принимали, мы всегда анализируем и сравниваем затраты и выгоду. Стоят ли затраты на задачу выгоды от ее выполнения?
Работа дизайнера состоит в том, чтобы гарантировать, что ощутимая выгода всегда перевешивает затраты.
Конечно, все субъективно, и заполнение форм обычно не связано с деятельностью, за которую респонденты надеются что-то получить. Мы не сможем обеспечить выгоду, если не предложим пользователям вознаграждение. Но мы можем минимизировать затраты.
16. Разбивайте текст

Сравним: + 8–800–555–2743 и 88005552743.
Какой номер телефона проще воспринимать? Первый, конечно. Потому что он разбит на отдельные куски.
Это удобный метод для запоминания: мы используем его для PIN-кодов наших банков, номеров социального страхования и кодов шкафчиков. Это деление информации на «порции», что облегчает ее хранение, обработку и повторное использование.
Исследования указывают, что три — это волшебное число, помогающее людям усваивать и вспоминать информацию. Так что используйте его, когда можете: для абзацев, списков, ключевых шагов ...
17. Определите требования к форматированию
При заполнении формы никто не любит играть в гадалку. Требования к паролю, синтаксические правила и многое другое: если поле требует определенного ввода, сделайте это требование видимым сразу.
Есть некий закон Хикса: чем больше перед нами вариантов, тем дольше мы принимаем решение.
Что касается UX, то важно ограничить пользователю выбор, предоставляя четкие, но ограниченные в количестве варианты (что в навигации, что в дизайне форм).
18. Безжалостно убирайте лишнее
Какой цели служит эта ссылка? Или эта кнопка в правом верхнем углу? Если это не добавляет ценности, это нужно убрать. Каждое слово, каждое изображение, которые не нужны на 100%, уменьшат коэффициент конверсии вашей формы.
Нил Патель смог увеличить количество заполнений контактных форм на 26%, просто удалив одно поле.
Как однажды сказал Трумэн Капоте: «Я верю в ножницы больше, чем в карандаш».
19. Уменьшите необходимость печатать
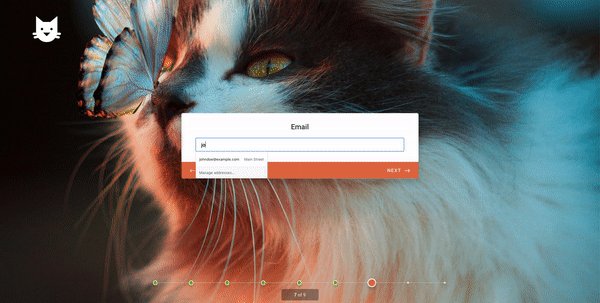
Набор текста является наиболее трудоемким аспектом онлайн-форм, и он часто приводит к ошибкам, особенно на мобильных устройствах. Замена текстовых полей кнопками и ползунками и использование автозаполнения уменьшат усилия и увеличат конверсию.
20. Используйте условную логику
По данным Marketing Insider Group, 78% интернет-пользователей говорят, что релевантный для них контент от брендов увеличивает намерение покупки. А маркетинговые кампании на 83% менее эффективны, когда опыт не имеет значения для пользователя.
Условная логика упрощает сложные процессы, допуская дополнительные инструкции, основанные на конкретном ответе — или «если это, то это». В контексте формы респондент будет видеть только те вопросы, которые относятся к нему на основании предыдущих ответов.
Использование условной логики сократит время, затрачиваемое на заполнение вашей формы, поскольку не будут отображаться вопросы, не относящиеся к пользователю.
В этом есть здравый смысл, но большинство форм повторяют одни и те же вопросы для каждого пользователя, независимо от того, кто он. А использование условной логики — это беспроигрышный вариант, поскольку, четко сегментируя пользователей, вы получаете более чистые и полезные данные.
Теория двойного кодирования
Я говорю: дерево.
Вы видите: ствол, зеленые листья, ветки.
Наш мозг такой умный: он ассоциирует визуальные объекты со словами.
Это ключевой принцип теории двойного кодирования, который гласит, что память имеет две разные, но соединенные системы: одну для вербальной информации («дерево») и одну для визуальной информации (ствол, зеленые листья, ветви).
Когда что-то «закодировано» двумя способами (визуальным и словесным), его проще понять и запомнить, чем если бы оно было закодировано только одним способом (визуальным или словесным).
Другими словами, сочетание слов с изображениями облегчает их запоминание. Детские книги максимально используют этот принцип.
Но вы можете применять его тоже.
21. Визуализируйте информацию
Наш мозг обрабатывает визуальные эффекты намного быстрее, чем текст. Использование подсказок, таких как значки, изображения, формы — все, что помогает проиллюстрировать вашу точку зрения — сделает пользовательский опыт интуитивным.
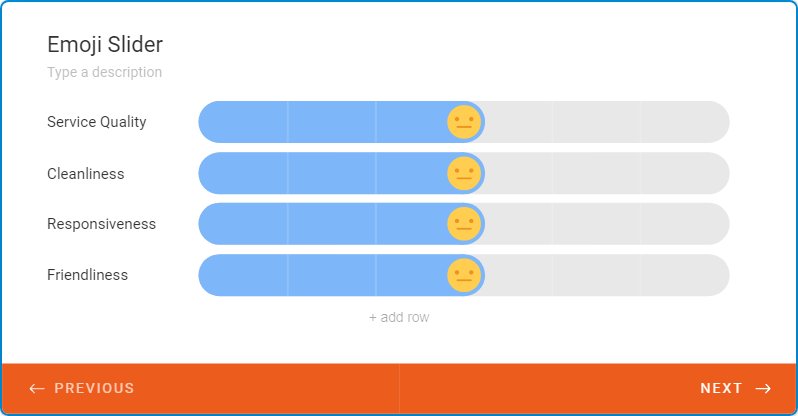
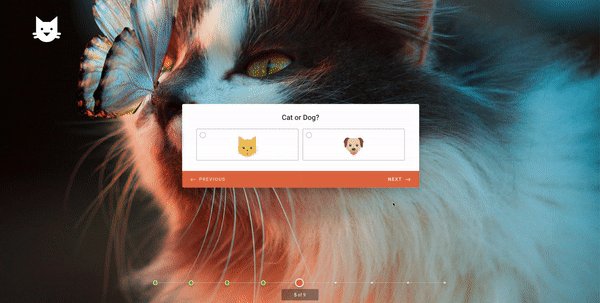
Используя нестандартные визуальные элементы пользовательского интерфейса — такие как кликабельные изображения и переключаемые ползунки — вы можете сделать заполнение форм более приятным и понятным.

22. Рассмотрим цвета
Знаете ли вы, что 90% нашего первоначального суждения о продукте основаны только на цвете?
По словам маркетингового гуру Нила Пателя, цвет — это «85% причины, по которой вы приобрели определенный продукт». Правильная комбинация может улучшить читаемость на 40%, понимание на 73% и обучение на 78%.
Вам не нужно быть дизайнером, чтобы понять, какие цветовые схемы и контрасты работают лучше всего. Существуют удобные программы, такие как Adobe Color CC и Paletton, которые помогут вам выбрать нужную палитру.
23. Сделайте форму красивой

Привлекательный дизайн лучше и проще в использовании. Красивый интерфейс повышает нашу лояльность – мы даже можем закрыть глаза на некоторые проблемы в интерфейсе.
38% людей перестанут взаимодействовать со страницей, если содержание или макет непривлекательны. Другими словами, если ваши веб-формы не выглядят красивыми (и их легко заполнять), это пустая трата времени.
Конечно, красота – понятие слишком субъективное. Но простой интерфейс, чистый шрифт и хороший стиль выиграют.
Эффект обеспеченного прогресса

У нас больше мотивации для завершения задачи, если мы можем увидеть достигнутый прогресс. Это известно как «Эффект обеспеченного прогресса», который американские профессора Джозеф С. Нюнс и Ксавье Дрез определили как «феномен, посредством которого люди, демонстрируют большую настойчивость в достижении цели».
Как применить этот эффект при разработке форм?
24. Задавайте вопросы от простого к сложному
Если вы можете перевести вопросы от простого в начале формы к сложному в конце (без ущерба для логического порядка), пользователи легко будут проходить через начальные этапы формы. Это, в свою очередь, вызовет нужный эффект: удовлетворение, вызванное быстрым прогрессом и ощущением импульса, которое заставляет пользователей неохотно прерывать начатое. Это означает, что они будут продолжать заполнять и дойдут до конца.
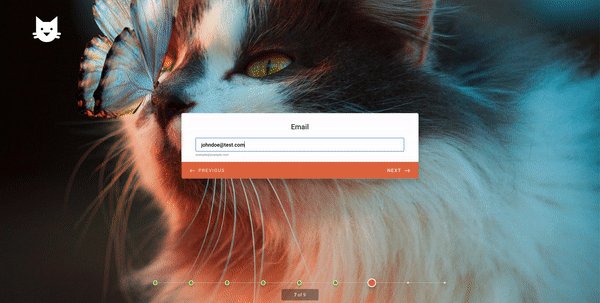
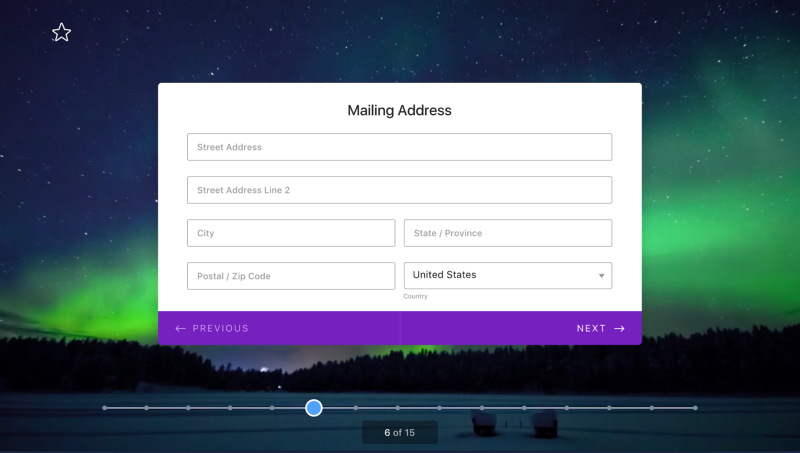
25. Проиллюстрируйте прогресс
Постоянно отражайте продвижение пользователя. Чем ближе респонденты к своей цели, тем больше вероятность, что они будут стремиться к ней. Если ваша форма многостраничная, укажите, сколько страниц им осталось заполнить.

Исследование от Clutch подтверждает, что 90% людей предпочитают веб-формы, которые используют индикаторы прогресса.
Вопросы, ответы и группировка
26. Соберите вопросы посредством мозгового штурма
Все формы опираются на вопросы. Когда дело доходит до мозгового штурма, лучше всего начать с конечной цели и работать в обратном направлении.
Итак, ваш первый вопрос: какова цель вашей формы? Обратная связь? Исследование?
Запишите знания, которые вы надеетесь получить из формы, как можно точнее. Сформулируйте это как вопросы (с вопросительным знаком в конце).
Затем запишите некоторые возможные ответы, которые вам подходят.
И, наконец, продумайте вопросы, которые приведут вас к этим ответам.
В качестве меры предосторожности после опроса запишите процентное количество ответов на вопрос, которое вы ожидаете получить. Сравнивая эти предположения с вашими фактическими результатами, вы увидите «слепые пятна», на которые следует обратить внимание в следующий раз.
Этот процесс предварительного опроса также поможет вам разработать дизайн и сэкономит ваше время.
Немного о полях
Тип формы напрямую влияет на количество полей, которые вы должны использовать.
Теперь спросите себя: действительно ли вам действительно нужно задавать этот вопрос?
Скорее всего, ответ нет. Но так и хочется спросить больше!
Да, ответ на этот вопрос может быть важным. Но настолько ли важен, что вы готовы потерять пользователя?
Каждое дополнительное поле снижает вероятность заполнения формы. Поэтому, как только вы перечислили все возможные вопросы и ответы, постарайтесь сократить как можно больше. Подумайте о других способах сбора данных.
Устраните дополнительные вопросы вообще. Если вы должны включить их, перечислите их после заполнения формы.
27. Сгруппируйте вопросы правильно
Структурирование онлайн-форм является ключом к успеху.
После мозгового штурма, обрезки и уточнения окончательного списка вопросов самое время их организовать. Расположите их в группы и подгруппы с тематическим заголовком, который объединяет их, например, контактные данные, опыт работы и т. д.
Еще раз, пользователь должен иметь возможность сканировать каждый раздел и знать, что ему нужно, не читая вопросы.
28. Определите логическую последовательность вопросов
Следующим в списке является порядок вопросов.
Каждый вопрос и раздел должны подталкивать респондента к следующему. Большие разрывы или скачки вперед сбивают с толку, поэтому подумайте о том, как форма развивается шаг за шагом в логичной последовательности.
Например, «Как тебя зовут?» будет стоять перед «Где ты живешь?», и лишь потом стоит спросить «Каков твой опыт работы?»
29. Оставьте только обязательные вопросы
Лучше всего ограничивать вашу форму только обязательными вопросами. Необязательные вопросы излишне удлиняют форму и раздражают пользователя: «Откуда вы узнали о нас?» «Хотели бы вы получать электронные письма?»
Но как насчет вопросов, которые не являются обязательными, но было бы очень «приятно узнать»? Поместите их в конце формы в качестве дополнительного продолжения. Таким образом, они не повлияют на коэффициент конверсии.
30. Спрашивайте об одном за раз
«Двойные» вопросы приводят к двусмысленности. И, как вы уже догадались, неоднозначные ответы не могут быть определены количественно.
Убирайте вопросы, содержащие слова «и /» или. Разбейте вопрос пополам.
Чем яснее вопрос, тем яснее ответ. Чем чище ответ, тем чище данные.
31. Дайте подсказки
Хорошая форма прокладывает четкий путь к завершению, а затем тщательно направляет пользователей с помощью подсказок. Чем короче этот маршрут, тем выше вероятность его завершения. Так что предложите подсказки, если можете.
Продолжение следует…

0 комментариев