
В веб-дизайне каждая мелочь имеет значение. Опытный дизайнер прекрасно знает, почему кнопки должны быть определенного размера, а все важные ссылки желательно разместить в верхней части страницы. Или почему необходимо сгруппировывать похожие элементы. В хорошем дизайне нет ничего лишнего. Многие доходят до этой простой истины опытным путем, совершая и исправляя ошибки, а также пытаясь копировать самые интересные идеи.
Каких-то особых правил в веб-дизайне нет. Существует некое негласное соглашение, о том, что хорошо, а что нет. Однако то, что подразумевается под «текущим стандартом» на самом деле им не является. На то, как сегодня выглядят сайты, наибольшее влияние оказала психология, а вовсе не эстетика, как может показаться на первый взгляд.
Кнопки CTA и закон Фиттса
При перемещении между двумя точками любой человек стремится идти по пути наименьшего сопротивления. Этот психологический феномен хорошо описан и даже имеет свое название – «желанный путь».
Желанный путь представляет собой самый короткий или самый легкий путь, связывающий две точки между собой. Каждый человек видел «народные тропки», которые люди протаптывают в местах, где пешеходные дорожки были неправильно спроектированы. Стремясь сократить расстояние, человек склонен «срезать углы» и идти напрямик там, где это возможно. Точно так же пользователи ведут себя на сайте.
Дизайнер может создать очень эффектный интерфейс, однако если он совершит ошибку, люди будут управлять курсором вовсе не так, как он задумал. Они будут выбирать кратчайший путь между двумя важными объектами и если кнопка СТА будет расположена вне этого пути, ее эффективность существенно снизится.

В 1954 Пол Фиттс сформулировал закон, согласно которому чем дальше или точнее выполняется движение, тем больше коррекции требуется для его выполнения. Но самый важный урок, который можно извлечь из закона Фиттса, заключается в том, что несмотря на то, что пользователю проще всего нажать на самую большую кнопку, это далеко не всегда будет самая важная кнопка. Стремясь уберечь пользователей от ошибки, многие дизайнеры делают кнопки СТА очень большими, такими, что их просто нельзя не заметить. И все равно ошибки случаются, так как дизайнер может не учесть сенсорно-моторных процессов и пользователи так и будут щелкать по элементу, расположенному в конце кратчайшего пути.
Как использовать закон Фиттса в веб-дизайне
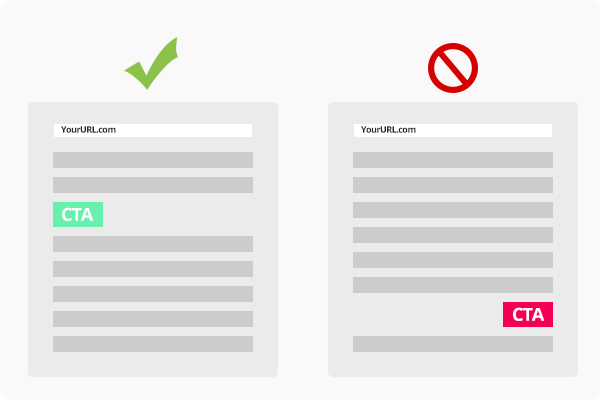
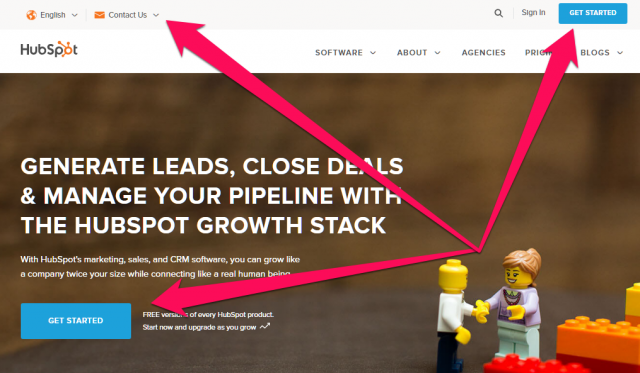
Для начала нужно принять тот факт, что большинство пользователей, которые впервые открывают веб-страницу, располагают курсор в определенном месте. Как правило, в этом случае курсор располагается в районе адресной строки браузера, это так называемое «место курсора по умолчанию».
Любая кнопка СТА, расположенная далеко от адресной строки, будет нарушать закон Фиттса – расстояние до нее будет слишком велико и пользователь будет ощущать сопротивление. Следовательно, для того, чтобы увеличить конверсию, кнопки с призывом к действию и другие важные элементы нужно располагать поближе к адресной строке или как минимум на видном месте на первом экране.

Закон Фиттса также гласит, что большие кнопки получают больше кликов. Тем не менее, давно известно, что это соотношение не является линейным. Да, крупные яркие кнопки более заметны, но всему есть пределы. Слишком большой размер кнопки СТА практически не влияет на увеличение коэффициента конверсии.
Эвристика как способ помощи
Ежедневно наш мозг принимает множество решений. Если верить данным некоторых исследований, число таких решений может достигать 35000 в сутки. Это могут быть самые разные решения: во сколько выходить из дома на работу, чем заняться в течение дня, как провести вечер и так далее. Несмотря на всю свою простоту, эти решения заставляют наш мозг расходовать огромное количество энергии.
Это приводит к тому, что люди часто испытывают трудности выбора действия – им тяжело соотнести свои потребности с доступной энергией. Психологи называют это явление усталостью от принятия решений.
Пользователь сайта также вынужден принимать десятки решений в течение короткого времени. Чтобы не допустить избыточной усталости, дизайнеры используют эвристику. В данный момент эвристика как наука еще не сформировалась, но некоторые эвристические методы уже доказали свою эффективность, так как они помогают пользователям принимать быстрые решения.
Некоторые из этих методов были открыты теоретическим путем, но большинство из них это результат практического опыта.
Тут лучше объяснить на примере. Если нам чего-то не хватает, мы автоматически предполагаем, что это нечто имеет для нас ценность, так как все знают, что редкие предметы высоко ценятся. В психологии это называется дефицитом эвристики. Поэтому веб-дизайнеры идут другим путем и используют метод репрезентативной эвристики, оставляя пользователю многочисленные подсказки.
Психологи утверждают, что люди определяют вероятность чего-либо на основании его родительских событий. Допустим, пользователь видит длинноволосого человека в кожаной куртке. В руках человек держит электрогитару. Логично будет, если пользователь предположит, что это рок-музыкант, а не балерина, так как все родительские события (гитара, куртка, волосы) явно указывают именно на эту вероятность.
А что думает пользователь, если он видит, что в тексте на странице некоторые слова или даже предложения выделены синим цветом? Есть ли родительское событие у синих символов? Да, есть. За все время существования интернета синий цвет текста обозначал гиперссылку и пользователи к этому так привыкли, что воспринимают цветовое выделение (не только синим цветом) как ссылку.
Как использовать эвристику в веб-дизайне
Репрезентативная эвристика может оказать большое подспорье в создании положительного пользовательского опыта. Эвристический подход предполагает включение творческих способностей пользователя, поэтому дизайн можно выстроить на основе ожиданий. Если нужно, чтобы люди кликали по ссылке, лучше сделать ее синей, а не светло-серой. Пользователи ожидают, что кнопка СТА будет заметной и яркой? Такой и нужно ее сделать.
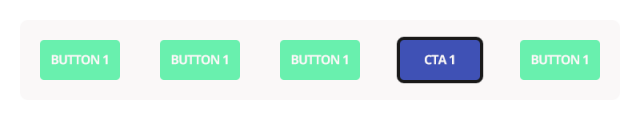
Репрезентативную эвристику можно использовать и для того, чтобы выделить какой-либо важный элемент. Допустим, в дизайне есть ряд похожих кнопок различного назначения. Нужную кнопку можно выделить, изменив ее цвет. Пользователи будут считать, что эта кнопка важнее других, так как она не похожа на родительские элементы, в роли которых в этом случае выступают однотипные кнопки.

Эффект последовательного позиционирования
Люди запоминают детали интерфейса вполне предсказуемым образом. Информация, представленная в начале и в конце, независимо от формата контента, привлекает больше внимания и запоминается лучше. Психологи называют это явление «эффект новизны».
Человек лучше запоминает первые элементы в списке в основном потому, что наш мозг предполагает, что то, что в начале – это «первичные элементы» и, как следствие, считает их более важными. А вот последние элементы являются самой свежей информацией, поступающей в мозг, и поэтому запоминаются лучше, чем контент, расположенный в середине.
Как использовать последовательное позиционирование
Многие дизайнеры интуитивно используют последовательное позиционирование, так как эффективность такого подхода вполне понятна. Если на веб странице есть ссылка, кнопка или любой другой элемент, который нужно выделить, лучше всего разместить его в самом начале или самом конце материала.

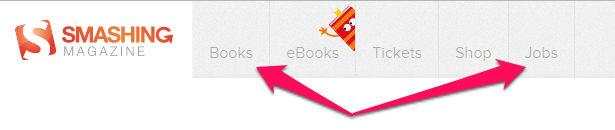
Хороший пример – страница сайта Smashing Magazine. В навигационном меню мы видим, что самые важные ссылки – «Книги» и «Работа» размещены в начале и конце меню. Почему дизайнер поступил именно так? Все просто: Smashing Magazine не специализируется на продаже билетов и продает не так уж много собственных продуктов, соответственно и ссылки на эти разделы расположены в середине меню. Они менее важны, отсюда и такая позиция.

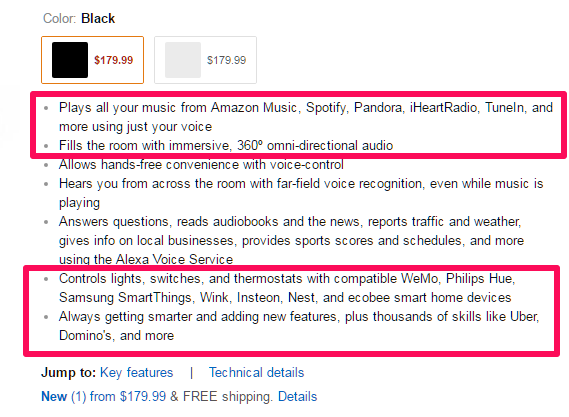
Позиционирование может быть не таким очевидным, как в примере с Smashing Magazine. Вот как Amazon описывает функции своего продукта Alexa. Производитель обращает внимание пользователя на следующий функционал: воспроизведение музыки и управление освещением. Это не случайно. Маркетологам известно, что большинство людей использует Alexa для прослушивания музыки и регулировки комнатного освещения, отсюда и такое позиционирование.
Еще одна интересная особенность – Amazon обращает внимание пользователей, что их продукт постоянно улучшается, и позиционирует эту информацию следом за двумя самыми важными пунктами.
Чтобы увеличить конверсию или улучшить пользовательский опыт, дизайнерам нужно использовать методы последовательного позиционирования. Любая информация, которую людям необходимо запомнить, должна располагаться в самом начале либо в самом конце любого информационного блока.
Вывод
Любой хороший дизайн основан на глубоком знании человеческой психологии. Эффективно работающая веб-страница это не просто набор красивых элементов и типографики, гармонично сочетающихся между собой. За красивым фасадом скрывается нечто большее – продуманная конструкция, учитывающая все возможные варианты действий пользователей, взаимодействующих с сайтом. Поэтому дизайнерам, как начинающим, так и опытным, просто необходимо знать основы психологии – это позволит им избежать грубых ошибок и существенно повысить юзабилити сайтов, над которыми они работают.

0 комментариев