
В веб-дизайне важнее навигации только контент. Любой сайт нуждается в качественном контенте для роста и продвижения, но толку от контента не будет, если пользователи не смогут найти то, что им нужно. В истории навигации было несколько этапов, связанных с развитием дизайна как такового. Постепенно навигационные элементы эволюционировали и сегодня уже можно говорить о наличии неких универсальных подходов, позволяющим людям уверенно чувствовать себя на любом сайта.
Для большинства пользователей хитрое устройство навигации совершенно незаметно – они обращают внимание на меню лишь тогда, когда сталкиваются с проблемой поиска. При этом начинающие дизайнеры полагают, что главными на сайте являются такие навигационные элементы, как Home (главная страница), а также разделы «О нас» и «Контакты». Эти ссылки очень важны, но внимание нужно уделять всей навигации, делая ее удобной для пользователя.

Ранний веб: блуждание в потемках
В эпоху раннего веба навигация была весьма незамысловатой. Но потом все началось меняться. Появились списки. Вот так они примерно выглядели.
Длинные и очень запутанные списки в то время были, как считалось, идеальным решением проблемы для больших сайтов. Обычно такого типа навигация располагалась в левой части страницы и каждая ссылка вела на конкретный раздел. Тогда еще не существовало понятия веб-стратегии, так что многие владельцы крупных посещаемых сайтов просто использовали навигацию на основе списка, чтобы посмотреть, насколько жизнеспособной окажется эта концепция.

Какое-то время такой подход работал, но увеличение количества разделов и страниц привело к тому, что появились древовидные списки, которые были очень громоздкими и понятными лишь опытным пользователям. Стало ясно, что нужно что-то новое.
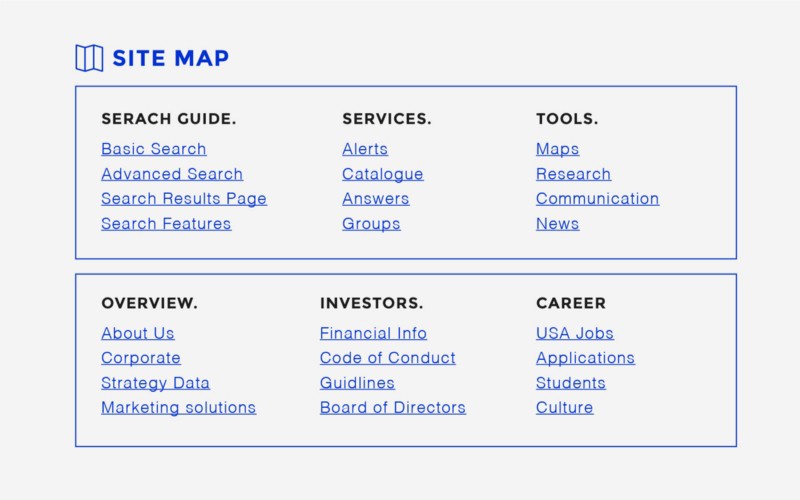
И тогда появились карты сайтов. Решение было вполне логичным – разбить контент на категории, создать определенную навигацию, когда каждая ссылка ведет на интересующую пользователя страницу. Карты работали вполне неплохо, если над ними работал профессионал, но их эффективность заметно снижалась, если дизайнеру не удавалось справиться с задачей. Популярность навигации по карте неуклонно снижалась и сегодня sitemaps делаются лишь для того, чтобы поисковым системам было проще сканировать контент.
Если списки и карты сайта работают плохо, это значит, что нужно искать другие варианты решения проблемы. В то время уже понятно, что навигация является серьезным вызовом для любого дизайнера и эта проблема должна решаться в индивидуальном порядке – то, что работало для одного сайта, могло оказаться совершенно неподходящим для другого.

Все меняется
Эволюция является единственно настоящей константой в мире технологий. Для того, чтобы понять, откуда мы пришли и куда идем, нужно прежде всего задать себе простой вопрос: а почему вообще развивалась навигация?
Различные подходы при создании навигации появились по трем причинам: сайты становились проще, больше и сложнее. То есть появились разные сайты с определенным типом навигации.

Обычный сайт-визитка тяготел к простоте и, как следствие, становился все меньше. Многим компаниям не нужен был большой сайт, их вполне устраивал одностраничник с минимумом навигационных элементов. Даже если визитка усложнялась, она редко насчитывала более пяти страниц. И даже в этом случае сайт оставался простым, так как не имело смысла в огромных эссе для страницы «О нас». Посетители не хотели тратить время на чтение огромных текстовых блоков и дизайнеры чутко уловили эту тенденцию. Представительские сайты стали проще и сегодня это стандарт. Со временем навигация таких сайтов чуть усложнилась, появились кнопки социальных сетей, но навигация осталась максимально простой и понятной.
Параллельно с этим веб-дизайн развивался в другом направлении. Появились системы управления контентом, позволяющие рядовому пользователю самостоятельно создать сайт, не обращаясь к дизайнеру. Возникновение SMC привело к тому, что появились огромные сайты и блоги, сделанные на WordPress или других платформах. Большие сайты поначалу были сложными, но со временем усилиями веб-сообщества ситуация начала исправляться и навигация стала более понятной.
А затем началась эпоха социальных медиа и других крупных веб-приложений. В этой сфере до сих пор наблюдаются проблемы с навигацией, особенно грешит этим Facebook, который кажется новичку очень непонятным сайтом с чрезвычайно запутанной структурой ссылок и элементов управления.
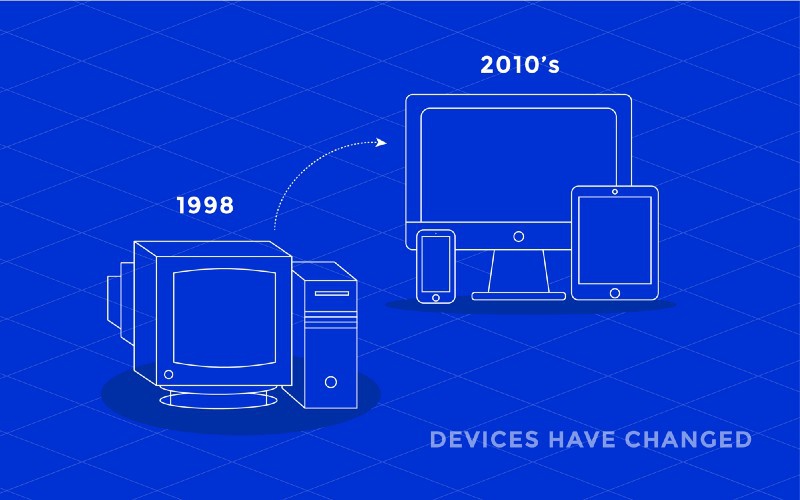
Веб-дизайн и новые устройства
Не успели появиться более-менее устоявшиеся стандарты в веб-навигации, как появилась новая проблема – планшеты и смартфоны. Сегодня люди постоянно используют устройства с маленьким дисплеем и дизайнерам пришлось создавать новые навигационные концепции. Приспособиться удалось, хотя и не без трудностей, так как некоторые удачные схемы для десктопов совершенно не работали в условиях ограниченного пространства.

В результате появились новые модели навигации, разработанные специально для мобильных устройств. Главным отличием мобильной навигации стала адаптивность – элементы меню могли менять свое расположение в зависимости от размера дисплея.
Сегодня многие люди по разным причинам не используют мышь, что также повлияло на внешний вид навигационных элементов. Это настоящая революция, о которой рядовой пользователь вряд ли догадывается. Навигация стала более интуитивной – фактор мобильности заставил дизайнеров создать более просты схемы для того, чтобы пользователь нашел нужную ему информацию максимум в три клика.
Где мы сейчас?
Веб очень разнообразен и сегодня можно найти сайты как с современной, так и древней системой навигации. Устаревшие навигационные подходы все еще работают, поэтому дизайнеры не хотят чрезмерно усложнять конструкцию, особенно если сайт достаточно простой.
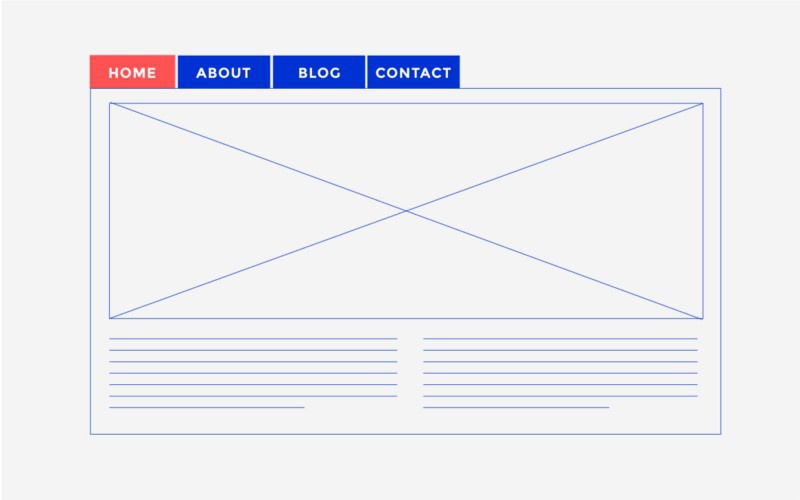
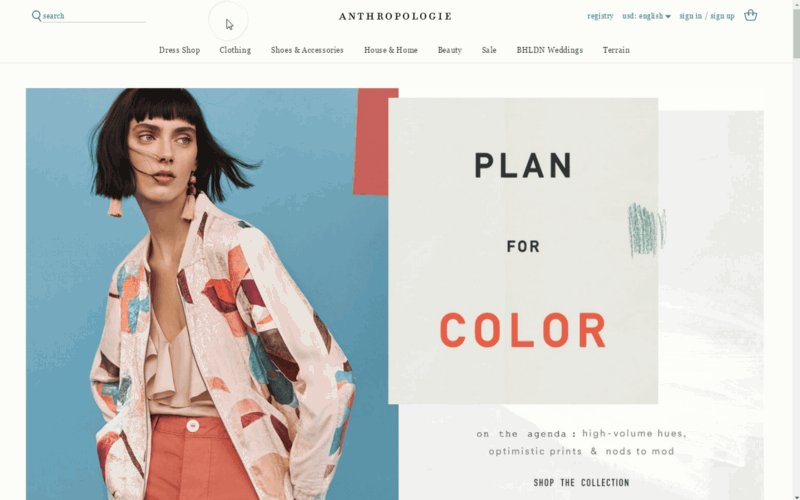
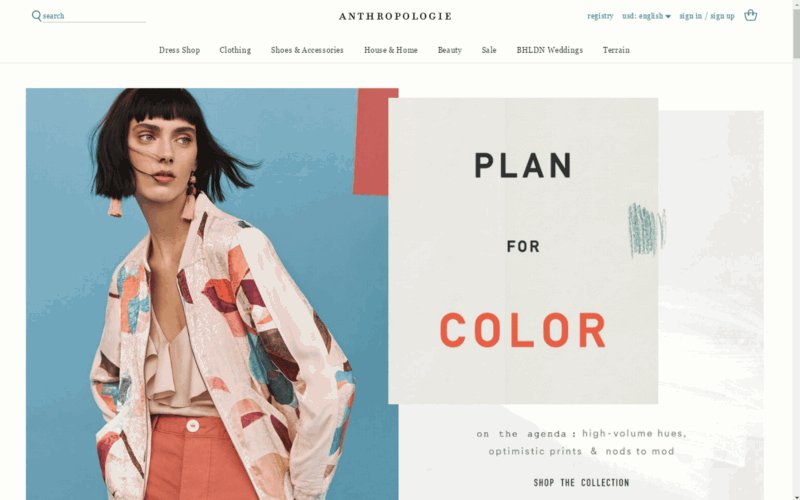
Обычная навигация
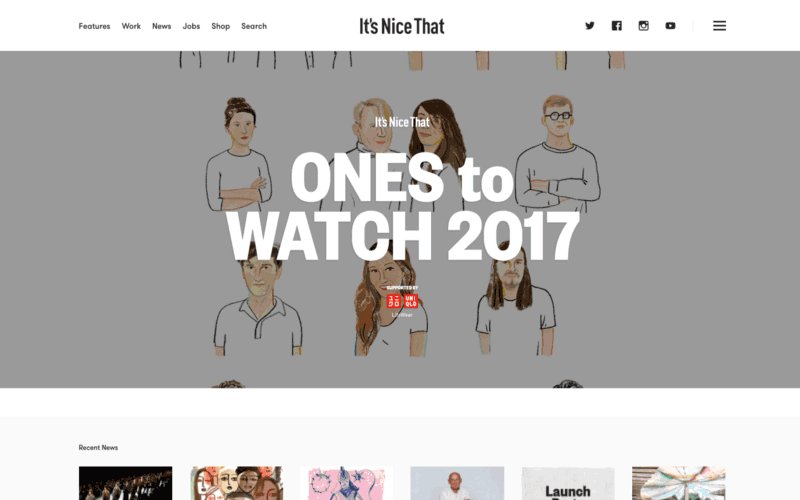
Рассмотрим классический образец навигации. Как правило, это ряд ссылок, расположенных в верхней части страницы. Также встречаются вертикальные списки, расположенные справа или слева. Такая навигация отлично работает на маленьких сайтах вроде визиток и на небольших коммерческих сайтах. Информация в этом случае хорошо структурирована и пользователи не имеют проблем с поиском и взаимодействием.

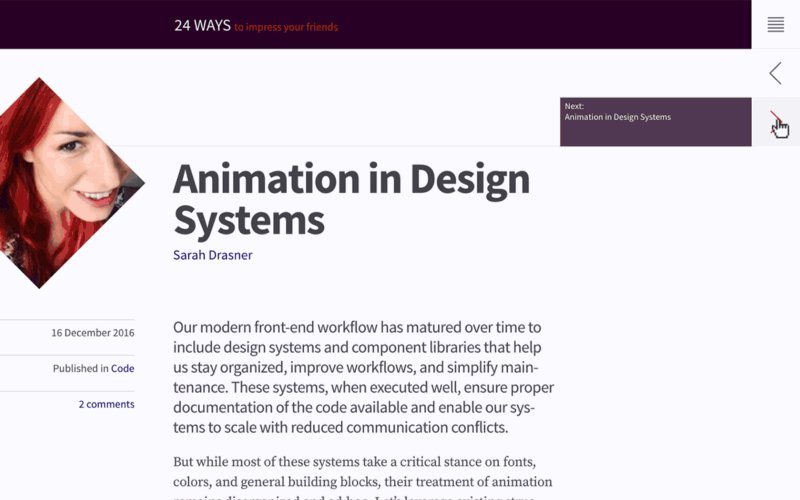
Скрытая навигация
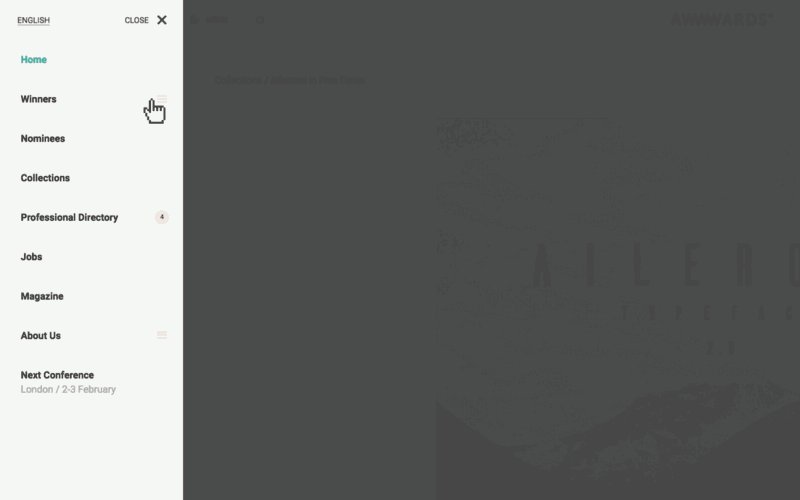
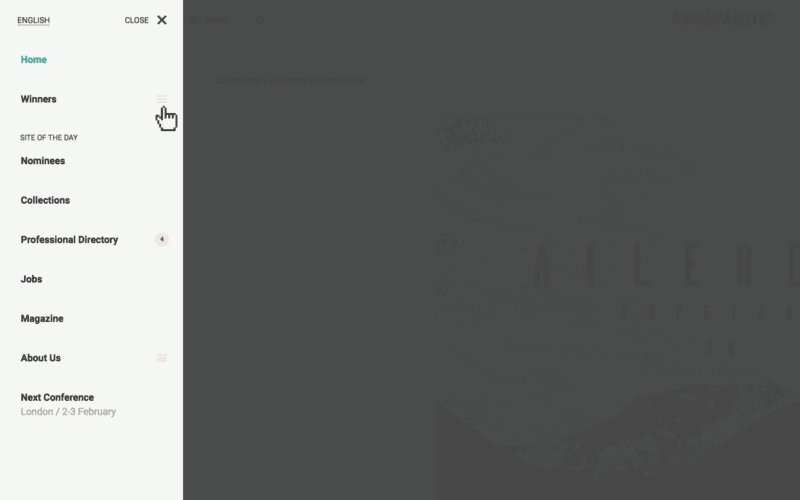
Появление мобильных устройств заставило дизайнеров задуматься, как сократить количество пунктов меню, если сайт будет открыт на смартфоне или планшете. Так появилась скрытая навигация. Такой подход позволяет показать пользователю самые главные элементы и предоставить доступ к другим ссылкам по мере необходимости. Скрытая навигация позволила решить множество проблем, но ее эффективность до сих пор зависит от изобретательности дизайнера.

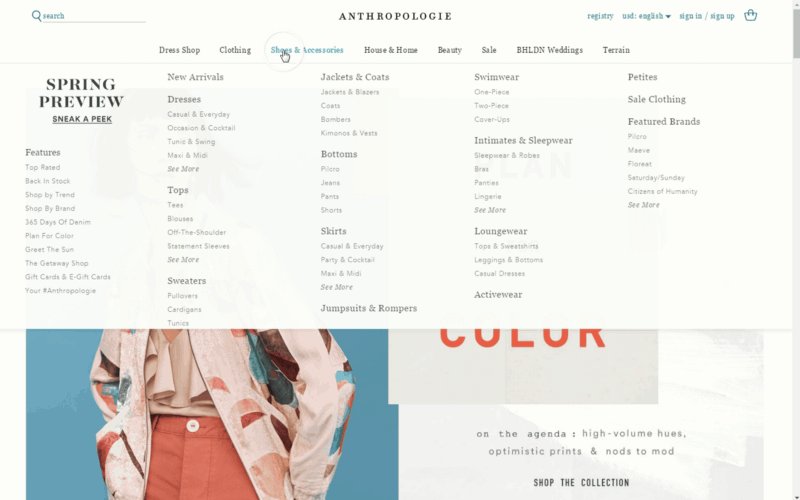
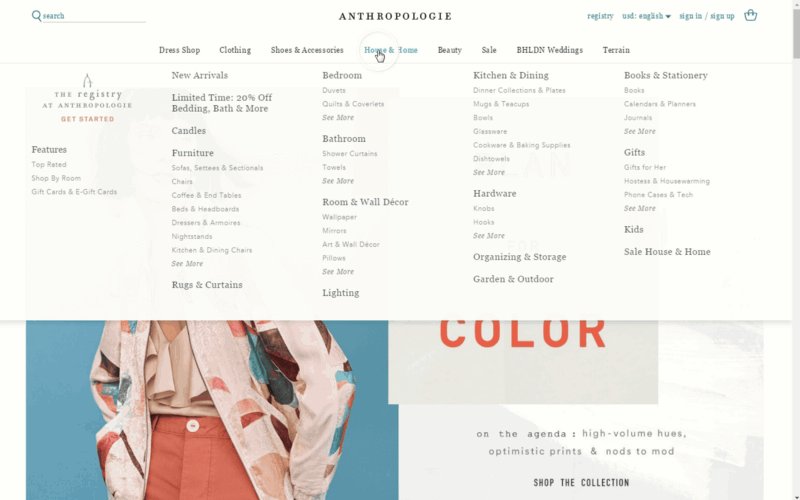
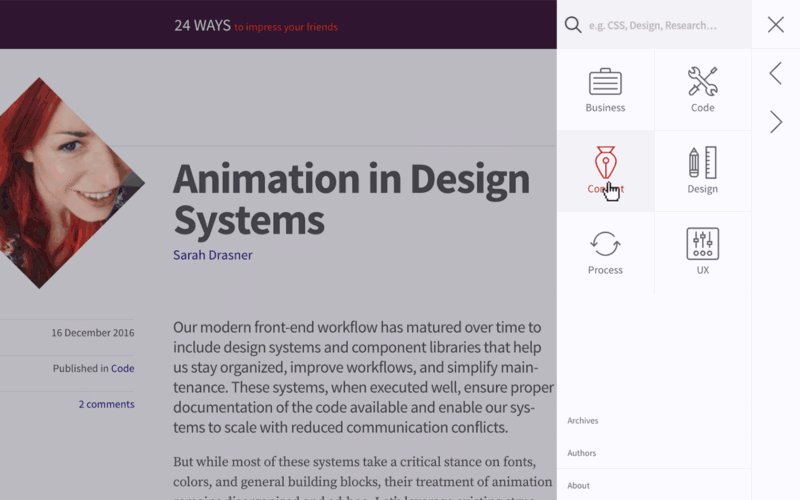
Гибридная навигация
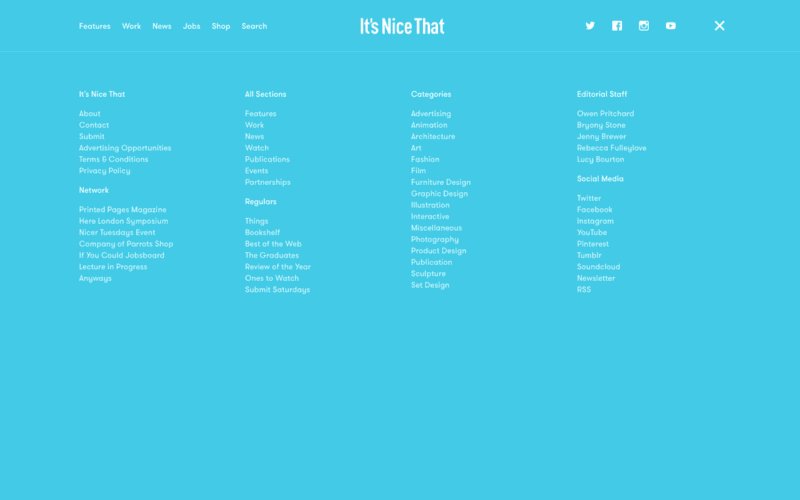
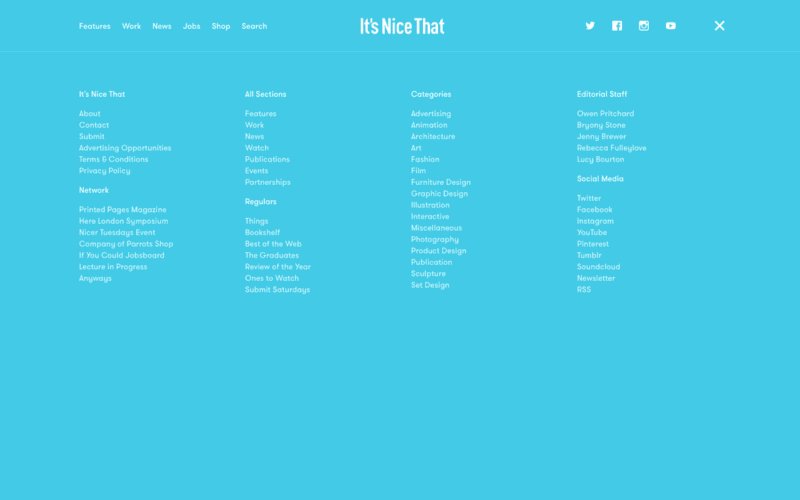
Для больших сайтов и веб-приложений нужна простая навигация, которая по определению не может быть простой, так как ссылок очень много. Следовательно, требуется более, чем один вид навигации. Традиционная навигация со ссылками в верхней части странице работала плохо и это привело к появлению такого неоднозначного элемента, как «гамбургер». Иконка в виде трех горизонтальных полосок оказалась настоящей палочкой-выручалочкой для дизайнеров. За ней можно было разместить что угодно – огромное число разделов, разбитых по категориям, там можно было показать дополнительной меню или просто поставить кнопку смены языка сайта.

Систематическая навигация
Данный вид навигации лучше всего работает в блогах или новостных сайтах. Такая навигация основывается на классификации контента по какому-либо определенному признаку. Контент можно искать по тегу, дате, теме и другим наводящим элементам. Данный подход не всегда работает, так как поиск, допустим, по тегу не гарантирует, что пользователь найдет нужную ему информацию. Но если нужно почитать в блоге материалы по конкретной теме, то систематическая навигация будет в этом большим подспорьем.

Экспериментальная навигация
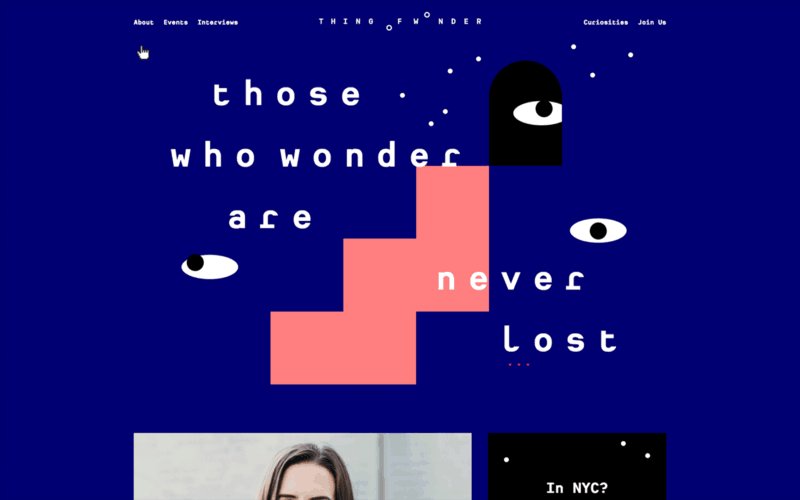
Данный вид навигации можно описать как «портфолио-навигация». Как правило, ее можно увидеть на сайтах-портфолио – дизайнеры и другие творческие люди не боятся экспериментировать и размещают навигационные элементы в самых неожиданных местах. Им не нравится вид классического меню и часто на сайтах-портфолио навигационные элементы разбросаны по всему экрану.

Будущее навигации
Каким будет будущее навигации? Точного ответа на этот вопрос не существует, однако нет сомнений, что грядут большие перемены. Классическая навигация постепенно будет уступать свои позиции интуитивно понятным решениям. Многие люди уже не пользуются мышью для взаимодействия с сайтов, как знать, не откажутся ли они от использования пальцев?
Уже понятно, что навигационные решения должны быть гибкими и учитывать потребности пользователя. И хотя кажется, что скрытая навигация или выпадающий список это практически стандарт, в этом направлении есть еще много неизведанных путей.

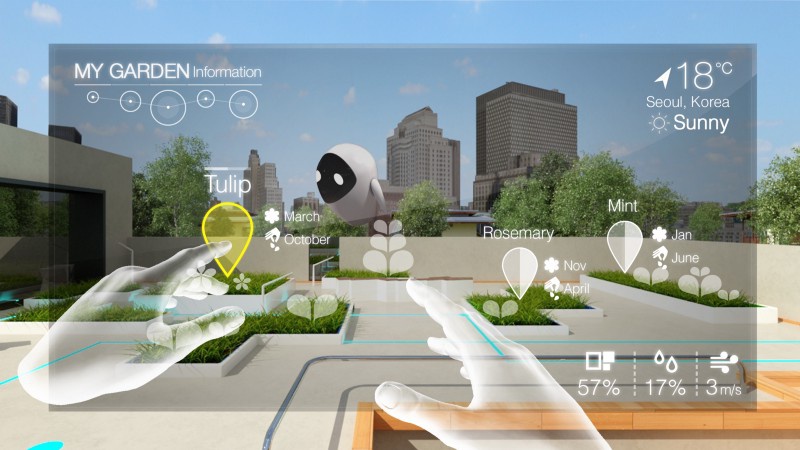
Уже сегодня можно взаимодействовать с устройством с помощь голоса. Виртуальные помощники вроде Siri или Cortana становятся все умнее и в недалеком будущем станет возможно получить доступ к любой информации, просто отдав голосовую команду. От таких перспектив захватывает дух, особенно если учесть, как бурно развивается интернет-вещей и VR. Виртуальная реальность позволит совсем отказаться от физического взаимодействия и это повлияет на весь веб-дизайн в целом. Все станет совершенно другим – от внешнего вида сайтов до способов предоставления контента. Неудачная концепция Google Glass показала, что время виртуальной реальности еще не пришло, но однажды все изменится. Сегодняшний уровень VR – это обычная забава вроде Pokemon Go, однако технологии развиваются быстрыми темпами и очень скоро те подходы, которые кажутся всем ультра-современными, окажутся безнадежно устаревшими.
Сегодня в профессиональных сообществах часто озвучивается мысль, что веб-дизайн мертв. Нет. Все только начинается.
Источник: на основе материалов сайта cmd-t.webydo.com

0 комментариев