
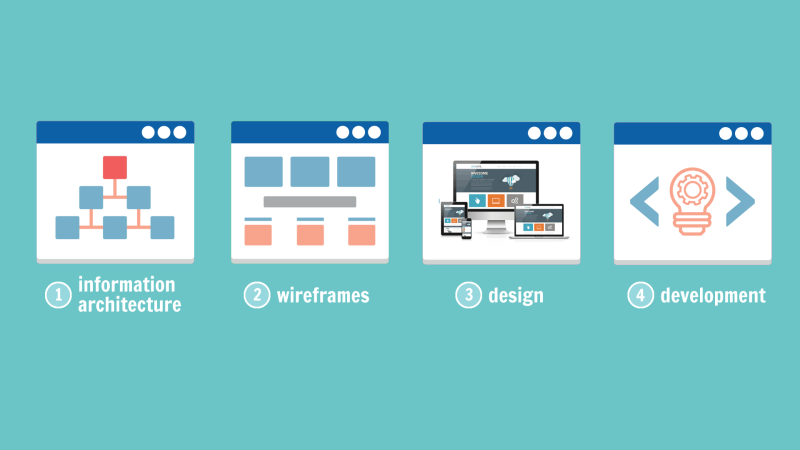
Если у вас нет качественного контента, хороший сайт создать не получится, так как в веб-дизайне все завязано именно на контент и способах его подачи пользователям. То есть, в основе веб-дизайна находится информационная архитектура. В значительной мере функция веб-дизайнера заключается в том, чтобы правильно расположить контент, в котором нуждаются пользователи и привлечь их внимание к самым важным материалам. Для того, чтобы достичь поставленной цели, дизайнеры используют визуальные маркеры, которые выделяют разные типы контента и демонстрируют его разнообразие.
В веб-дизайне не существует жестких моделей подачи контента, однако есть несколько важных понятий, которыми оперируют дизайнеры, приступая к проектированию веб-страниц. Также эти понятия позволяют дизайнерам сосредоточиться на создании оптимальной структуры, которая в перспективе определит окончательный дизайн сайта.
Многие дизайнеры, сами о том не догадываясь, неоднократно руководствовались некоторыми принципами информационной архитектуры в своей работе, так что не помешает вспомнить о них в случае, если поступит заказ на проектирование нового сайта. Если дизайнер научится использовать принципы информационной архитектуры, ему будет легко работать даже с самыми сложными проектами. И наоборот: если дизайнер не в состоянии понять суть принципов, то вряд ли ему удастся создать удобный для пользователей сайт.
Принцип объектов
В основе этого принципа лежит идея того, что контент должен восприниматься как органическое целое, у него должно быть свое лицо, а также сильные и слабые стороны. Простой пример: существует четкое различие между блогом и фотогалереей – это разные типы контента с разными функциями.
В блоге контент представлен в виде текста, разбитого на абзацы, в нем есть заголовки и подзаголовки, возможно, цитаты. В нем могут присутствовать иллюстрации, которые выполняют вспомогательную функцию. Если же изображение является частью галереи, то в этом случае могут понадобиться дополнительные иллюстрации. Некоторым изображениям может понадобиться сопроводительный текст, однако пользователь сразу поймет, с каким типом контента он имеет дело.

Еще один пример: страница с кулинарным рецептом. В описании способа приготовления блюда используется текст, включающий в себя подзаголовки и списки, фотографии, возможно, видео. При этом, несмотря на то, что рецепт это в основном текст, это никак не блог, а отдельный тип контента.
Дизайнеру очень важно в самом начале определиться, какие типы контента будут использованы при разработке. Для этого потребуется разбить весь контент на виртуальные категории с четко определенными структурными требованиями.
В соответствии с принципом объектов, каждая новая задача должна выполняться с учетом того, к какой категории относится контент. Также нужно помнить о нескольких уровнях подачи контента.
Например, в интернет-магазине может быть контент, который в общих чертах описывает разнообразие представленных товаров. Это низкий уровень подачи. Так как в онлайн-магазине все товары разбиты на группы, то контент, который описывает свойства товара – это подача высокого уровня.
Таким образом, организация всех этих специфических категорий контент и определения типа их взаимодействия, является начальным этапом при разработке стратегии подачи информации. Задача дизайнера состоит в том, чтобы представить контент максимально эффективным способом.
Принцип выбора
Дизайнер должен проектировать такие страницы, которые будут ценными и актуальными для пользователей, но при этом очень важно ограничить число возможностей для посетителей сайта. Слишком большое количество вариантов, с помощью которых пользователь может достичь поставленной цели, приведет к тому, что люди просто не смогут определиться с выбором.
Чем больше выбор, тем больше требуется времени для обработки всех полученных данных, а это может вызвать раздражение пользователя. Несмотря на то, что многие люди утверждают, что предпочитают разнообразие выбора, многочисленные исследования показывают, что многовариантность вызывает у людей беспокойство.
Чем больше вариантов – тем больше времени тратят пользователи на поиски того, что им нужно. Если им приходится просматривать слишком много контента для того, чтобы, скажем, сделать заказ или зарегистрироваться на сайте, они либо просто закроют сайт или попробуют достичь цели с помощью телефонного звонка, что сводит на нет все усилия дизайнера. Выбор должен быть небольшим, особенно в дизайне регистрационных форм, в этом случае действия пользователя должны быть строго ограничены.
Принцип раскрытия информации
Лучшей стратегией, которую может использовать дизайнер – это размещать на странице столько контента, сколько нужно для того, чтобы пользователь знал, чего ему ждать дальше.
Принцип постепенного раскрытия информации является популярной моделью проектирования, так как основывается на идее того, что человек может воспринять определенное количество информации за ограниченный период времени. А поскольку пользователь в состоянии усвоить представленный контент, он может использовать полученные данные для того, чтобы догадаться, какая информация будет представлена на следующей странице.

Как принцип постепенного раскрытия может повлиять на действия дизайнера? Такой способ подачи контента заставляет рассматривать содержание сайта в виде смысловых слоев. В результате сайт состоит из множества слоев с близким по смыслу контентом, но разбитым на небольшие составные части.
Если вернуться к примеру с кулинарным рецептом, то размещать весь контент на отдельной странице – это абсурд. Поэтому дизайнеры и разбивают все содержание на категории. Страница категории содержит меньше данных, чем страница с рецептом и это правильно. Информация раскрывается последовательно и пользователь переходит от общего к частному.
Принцип образцов
Принцип выделения контента, который размещен внутри категории поможет привлечь внимание пользователя к предложению, которое содержится на сайте.
Например, на сайте Amazon, при просмотре какой-либо категории товаров, пользователю показывают примеры товаров, которые относятся к этой категории. Такой способ подачи контента помогает пользователю определиться с выбором нужного товара.
В некоторых случаях принцип выбора реализовать невозможно, так как все зависит от типа контента. Однако он может быть очень полезным, если на странице есть несколько вариантов выбора и выделение нужного контента поспособствует улучшению пользовательского опыта.
Принцип главного входа
Сегодня все дизайнеры знают, что главная страница сайта не обязательно должна являться единственной целевой страницей. В действительности пользователи могут получить доступ к веб-сайту практически с любой страницы. Проще говоря, современный сайт похож на здание с множеством открытых дверей. Следовательно, нужно помнить, что пользователи будут попадать на сайт через «дверь», которая не является домашней (главной) страницей.
В идеале концепция главного входа подразумевает, что любая страница сайт должна восприниматься как главная. Следовательно, дизайнеру придется решить две задачи: объяснить пользователю, куда он попал и помочь ему найти нужную информацию.
Иногда пользователи будут попадать на нужную страницу сразу, иногда нет. Поэтому каждая страница должна ссылаться на другую, близкую по смыслу для того, чтобы пользователь был уверен, что он попал на нужный ему сайт.
Также принцип главного входа предполагает, что целевая страница не должна быть перегружена информацией. Функция главной страницы заключается в том, чтобы кратко проинформировать пользователя и предложить ему различные варианты действий. То есть, в этом случае речь идет о поддержке пользователя: ему предлагаются ссылки на другие страницы сайта, где он сможет найти нужные ему данные.
Принцип множественной классификации
Дизайнеры, которые руководствуются принципом множественной классификации, знают, что разные пользователи используют разные подходы при поиске информации, представленной на сайте. Есть разные подходы к навигации и разные способы просмотра данных.
К примеру, некоторые пользователи предпочитают использовать поле поиска, а некоторым больше нравится использовать меню навигации.

В качестве примера можно привести интернет-магазин, который торгует модной одеждой и аксессуарами. Пользователи все разные, некоторым нужно просмотреть все товары, представленные в разделе «Сумки», другим же нужна сумка конкретной модели или самый дешевый товар в этой категории. Если дизайнер сможет предложить посетителям множество способов найти нужный товар, это повысит уровень удовлетворенности пользователей.
Принцип сфокусированной навигации
Данный принцип звучит очень просто: не стоит смешивать категории в рамках единой навигационной структуры. Дизайнеры используют различные технические термины, для того, чтобы описать, как именно будет отображаться контент и как пользователи будут перемещаться по сайту. Но если говорить простым языком, то задача дизайнера заключается в том, чтобы предоставить пользователю все необходимые для навигации элементы. Так как весь контент сосредоточен в пределах одного сайта, то в реализации подхода к локализации можно использовать различные навигационные инструменты. Например:
- Поиск предмета. Это ключевая навигационная область, которая содержит основной контент
- Актуальный поиск – это основной инструмент, который позволяет быстро попасть на нужные подразделы
- Указательный поиск – инструмент, размещенный на внутренних страницах, которые показывает, каким образом организован контент
- Содействующий поиск – инструмент, предлагающий ссылки на страницы с доступными услугами.
Принцип роста
Большинство сайтов содержат постоянно обновляющийся контент. Причем сложность и количество контента увеличивается с течением времени. Это означает, что очень важно использовать гибкий подход к управлению контентом. Вся структура сайта вместе с инструментами поиска должна легко масштабироваться, чтобы сайт мог расти вне зависимости от того, какие типы контента на нем появятся в будущем.
Дизайнеру важно уметь правильно предугадать, как будет меняться контент в ближайшие годы, каким он будет и как он будет соотноситься с уже имеющейся информацией.
Вывод
Принципы информационной архитектуры помогают выстраивать гибкую и легко настраиваемую иерархию данных. При этом вовсе не обязательно пользоваться всеми принципами при проектировании сайта. Для небольших сайтов достаточно использовать принципы объектов и постепенного раскрытия информации. Но если сайт содержит более 10 страниц и содержит контент разного типа, то требования к его структуре ужесточаются. Если этого не сделать, то не удастся реализовать комплексные связи и классификация данных будет нерациональной.
Источник

0 комментариев