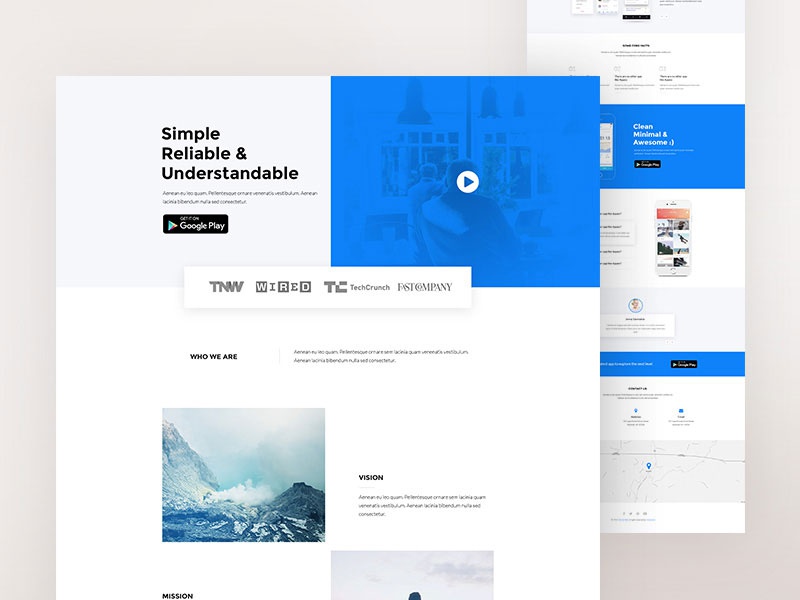
Первая вещь, которая имеет значение на веб-сайте – это его внешний вид. Это первое, что посетитель замечает, когда заходит на сайт, и именно поэтому веб-дизайн настолько важен.
Идея модного дизайна появилась очень давно, и она развивалась одновременно с совершенствованием технологий и потребительства. Конечным результатом этого процесса стало то, что мы называем «зрелой технологией», а ее дизайн не имеет ничего общего с тем, как дизайн выглядел еще в 90-е годы.
Начнем с того, что дизайн должен быть отзывчивым на большинстве высокотехнологичных мобильных гаджетов (айфоны, айпады, смартфоны, ноутбуки, планшеты и т.д.). Во-вторых, он должен быть интуитивно понятным, чтобы вызвать чувство социализации, и достаточно творческим, чтобы удовлетворить все потребности, вкусы и ожидания эффективности.
По сути, конечный результат должен выглядеть красиво и работать еще лучше. Это в свою очередь, заставляет нас подумать о некоторых важных моментах, которые веб-дизайнер не должен выпускать из-под контроля:
Почему вы запускаете этот конкретный сайт? Потому, что вы хотите увеличить продажи? Или может потому, что вы хотите информировать своих посетителей? Веб-сайт требует маркетинговой кампании по средству е-мейл? А может это просто признак вашего присутствия в интернете?
Что бы это ни было, вы должны знать, что именно. Это поможет сделать вам лучший выбор в отношении возможностей дизайна будущего сайта.
Это только нам кажется или психология правда сильно недооценена в мире веб-дизайна? Дизайнеры переступают через нее во многих случаях, может быть, потому что они считают ее слишком сложной для изучения основных принципов. То, что они не знают, так это, что они упускают некоторые из критических воздействий веб-сайта на посетителей.
Мы не будем отрицать, что применение психологических принципов иногда может быть сложным, но это не делает их менее необходимыми.
Разъясним наиболее важные из них:
Разница между хорошим и не очень хорошим сайтом видна даже для людей, которые не имеют ничего общего с дизайном, что ставит убогий дизайн на вершину ошибок, которые следует избегать.
Когда человек сталкивается с плохо разработанным веб-сайтом, первое, что приходит на ум, это то, что бренду не стоит доверять, а вы можете забыть про счастливое окончание истории об успешной конверсии. Поэтому мы рекомендуем вам инвестировать как можно больше в качество сайта, чтобы представить актуальный и соответствующий времени контент, а кроме того регулярно обновлять его.
Сегодня люди перегружены сайтами, хорошо это или плохо, но у них есть определенные ожидания, когда они заходят на ваш сайт. Они должны иметь непосредственное представление о том, где они находятся, и без труда находить опции, размещенные в знакомых местах.
Если вы не обеспечите этого, люди будут чувствовать себя странно, как если бы они тратили свое время на бренд, которому ничего предложить. Проще говоря, вы должны иметь четкое представление о двух вещах: причина существования вашего сайта и способ навигации по нему.
Социальная психология относится к способу, которым люди взаимодействуют друг с другом, и это может быть полезным в веб-дизайне. Подумайте об отношениях в реальном времени: разве не все мы склонны делать суждения на основе действий других людей вокруг нас или, по крайней мере, искать их согласия и одобрения?
Люди делают это, и они непременно будут сравнивать ваш дизайн с другими, которые они видели. Однако не думайте об этом, как о бремени быть лучшим – все люди ожидают от вас достижения определенного стандарта, а именно, соблюдение последовательной архитектуры веб-сайта, как и другие бренды вашей ветви.
Психология цвета, вероятно, наиболее сложный фактор в дизайне, и это действительно может сделать или разрушить ваш дизайн.
Мы не собираемся слишком углубляться и объяснить влияние каждого цвета, но мы искренне рекомендуем вам изучить это влияние на восприятие посетителей вашего сайта. Выберите цвета, поддерживающие вашу тему и соответствующие вашему бренду или сообщению, которое вы пытаетесь передать.
Делая внешний вид, интерфейс или доступ к основной информации сложными, вы не заставите ваш сайт выглядеть уникальным, и это, безусловно, не будет привлекать больше посетителей. Создание отличного сайта возможно даже без Dreamweaver, до тех пор, пока вы знаете, как располагать функции.
Другое дело, что реальное качество вашего сайта оценивается на основе вашего контента, а это означает, что если он хорош, то не будет ощущаться такой недостаток специальных эффектов.
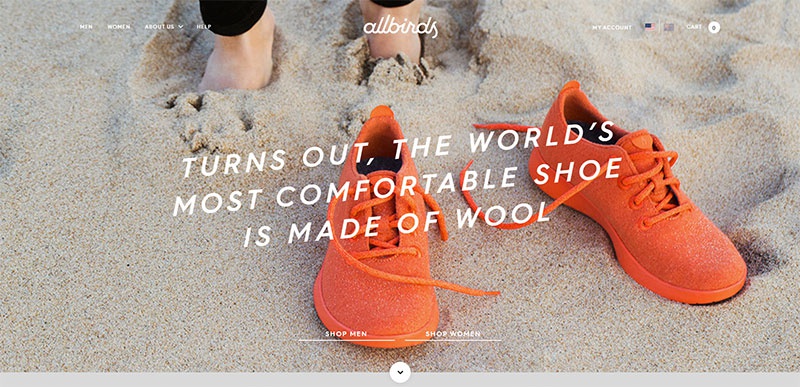
Посмотрите на некоторые выдающиеся веб-сайты, и вы поймете важность простоты — даже Google! — дизайн почти равнинный и ничего кроме узнаваемого логотипа, чтобы приветствовать посетителей каждый раз, когда они заходят на веб-сайт. Там нет никаких звуков, анимации или специальных эффектов, но миллионы людей по-прежнему используют его каждый день. Это должно сделать вещи для вас более ясными.
ДИЗАЙН, ОРИЕНТИРОВАННЫЙ НА ПОЛЬЗОВАТЕЛЯ
Помните: вы не разрабатываете дизайн для себя. В центре внимания — ваш пользователь, и вы должны предложить ему товар, который он может использовать.
Этот факт подчеркивает важность таргетинга на нужную аудиторию и подбор графической и цветовой гаммы, которая может иметь соответствующее воздействие на нее. Даже при наличии самого дивного контента, пользователи не будут оставаться на сайте, который их раздражает. Вот несколько полезных трюков, которые вы должны рассмотреть:
- Проведите опрос вашей целевой аудитории по поводу нравится/не нравится.
- Определите профиль пользователя вашего сайта, и пусть профиль сделает ваши наиболее важные дизайнерские решения.
- Не стоит пренебрегать адаптивностью при разработке сайтов социальных сообществ.
- Поддерживайте удовольствие взаимодействия и привлекательность, что является основой любого успешного сайта в социальных сетях.
Используйте Facebook в качестве примера: сайт был специально разработан, чтобы обеспечить общение и отзывчивость, и это было сделано настолько простым и доступным способом, что вы можете использовать его из любого места, в любой момент времени.
СОЗДАВАЙТЕ МАКЕТЫ, В КОТОРЫХ ЛЕГКО ОРИЕНТИРОВАТЬСЯ
Удобная навигация имеет решающее значение для всех веб-сайтов, от простых новостных порталов до наиболее сложных интернет-магазинов электронной коммерции.
Независимо от цели вашего сайта, контент должен быть организован в логические категории, предоставляя пользователям, быстрый доступ к той части информации, которую они искали.

Макеты, в которых легко ориентироваться повысят ценность контента вашего сайта. Для того, чтобы пользователи могли читать все, вы должны иметь четкое представление о переходах с одной страницы на другую, и уважать общепринятый набор правил движков, в противном случае он может не распознать страницу, и пользователь будет перенаправлен не туда, куда он хотел пойти. Все это делает удобную навигацию приоритетом для любого дизайна.
ПЛОТНОСТЬ
Не забывайте о том, что сайт будет развиваться в будущем, особенно если вы планируете расширить контент. Вы должны продумать это заранее, и обеспечить свободное место для добавления дополнительного контента.
Кроме того, вы никогда не должны оставаться позади тенденций, и стараться обновлять сайт как можно чаще. Это может означать добавление новых продуктов, коррекцию информации или увеличение плотности мультимедиа и дополнительных развлечений для большего числа посетителей.
На самом деле, каждое хорошо проработанное обновление может принести вам посещения и конверсию.
Возьмите веб сайт, имеющий дело с информацией о моделях антикварных автомобилей в качестве примера. Скажем, они запустили его месяц назад, но бизнес вертится, а посетителей становится все больше и больше.
Удивившись и мотивируясь таким ходом развития, дизайнер решает включить больше информации в трех разделах, которые привлекли наибольший интерес.
Проще говоря, это была его стратегия увеличения плотности, выделив три основных интересующих посетителей пункта.
Может, у вас есть идея, как этого достигнуть на вашем сайте?
Источник








0 комментариев