
Куда в интернете без картинок? Изображения делают любой сайт привлекательным, и составляют большую часть данных страницы. И если вы оптимизируете свой сайт для поисковой выдачи, следует избегать больших, тяжелых изображений. Картинки нужно оптимизировать точно так же, как и все остальное.
Давайте разберемся в процессах оптимизации, и методах их применения на веб-страницах.
Веб-страницы и изображения
Содержание и размер страницы — один из основных факторов, способствующих замедлению скорости веб-страниц. Размеры сайтов растут с поразительной скоростью: по последним данным, размер средней веб-страницы увеличился примерно на 243% с 2010 по 2016 год.
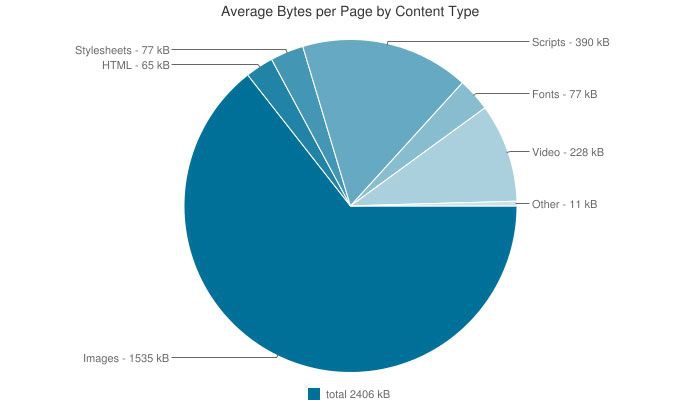
Визуально привлекательные сайты содержат в основном изображения, но большинство картинок имеют очень большие размеры. Они составляют основную часть общего размера страницы или «веса страницы». Согласно статистике на 2016 год, около 64,3% содержимого – это изображения.

Как оптимизировать изображения сайтов для поисковых систем
Основная часть содержимого веб-сайта состоит из изображений, и большинство из них не оптимизировано для Интернета. Поисковые системы на основе картинок могут генерировать дополнительный трафик для вашего сайта, но при условии, что они оптимизированы. Согласно последним данным, 39% людей покидают сайт, если он медленно загружается. Это влияет на картину поведенческих факторов – растут отказы, и соответственно, сайт падает в выдаче. Медленно, но верно. Поэтому создание веб-оптимизированных изображений необходимо для снижения времени загрузки страницы.
Результаты недавних исследований также подтверждают важность оптимизации веб-страниц.
Ancestory.com показал 7% -ный положительный рост конверсий. Это было вызвано сокращением времени рендеринга веб-страниц на 68%, страниц на 46%, и времени загрузки на 64%.
AliExpress сократил время загрузки своих страниц на 36%. Их заказы выросли на 10,5%, а коэффициенты конверсии — на 27%.
Типы изображений и форматы
Есть в основном два типа файлов изображений – растровые и векторные. Растровые изображения широко используются в Интернете. Они создаются с помощью программного обеспечения на основе пикселей, или с использованием камеры или сканера. Векторная графика создается с помощью векторного программного обеспечения. Она используется для иллюстраций, рисунков и иконок.
Существует несколько форматов графических файлов:
.jpg — наилучший тип файла для фотографий, он хорошо масштабируется, но не наоборот. Качество изображения хорошо сохраняется после сжатия.
.png — формат для изображений большого размера с меньшим количеством цветов. PNG хорошо масштабируются, и используются для диаграмм, графиков и т. д.
.gif — формат gif плохо масштабируется. Он используется для небольших изображений, таких как значки, кнопки и т. д.
.svg — это формат векторного файла, SVG-файлы имеют очень малый размер изображения и очень хорошо масштабируются.
.bmp – BMP-файлы огромны по размеру и, как правило, неровные.
Что такое оптимизация изображения?
Оптимизация веб-изображений подразумевает использование сжатых по максимуму, но визуально приятных изображений. Оптимизация изображений проста, но важна для повышения производительности сайта.
Зачем нужна оптимизация изображений?
Оптимизация изображений позволяет быстрее загружать веб-страницы, и напрямую влияет на следующие характеристики веб-сайта:
Скорость страницы: оптимизированные изображения занимают сравнительно меньшее время для передачи с сервера.
Пропускная способность: использование тяжелых изображений требует увеличения нагрузки на пропускную способность.
SEO: скорость загрузки страницы является четвертым по важности критерием для агрегирования ключевых слов в поисковых системах.
Как измерить время загрузки страницы?
Быстрая загрузка сайта обеспечивает положительный пользовательский опыт. Для измерения и анализа времени загрузки страницы доступно несколько инструментов. Такие инструменты, как PageSpeed Insights, Pingdom Speed Speed Test и YSlow, измеряют производительность страницы. Они не только измеряют время загрузки страницы веб-сайта, но и дают советы по улучшению.
Оптимизация изображений для SEO
Для хорошего ранжирования сайта в поисковой системе недостаточно прописать ключевые слова в тексте. Изображения также должны быть помечены соответствующим образом, чтобы боты поисковых систем могли их обнаружить.
Для оптимизации изображений необходимо учитывать ряд свойств изображения, таких как размер, название и тэги ALT.
Методы оптимизации изображений
Оптимизация изображений подразумевает под собой не только уменьшение размера изображения. Изображение не должно быть размытым. Профессионально выглядящий образ специально сохранен для сети, должен иметь сбалансированное качество и размер файла.
Существует множество методов и алгоритмов для создания оптимизированных изображений.
Ручные методы
Общим и простым подходом является ручное изменение размера и сжатие изображений с помощью программного обеспечения, такого как Photoshop и Gimp.
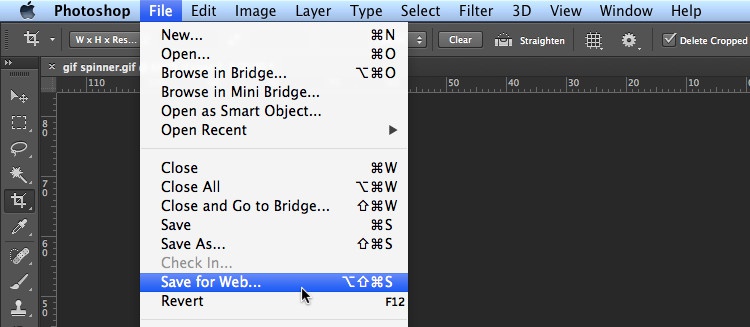
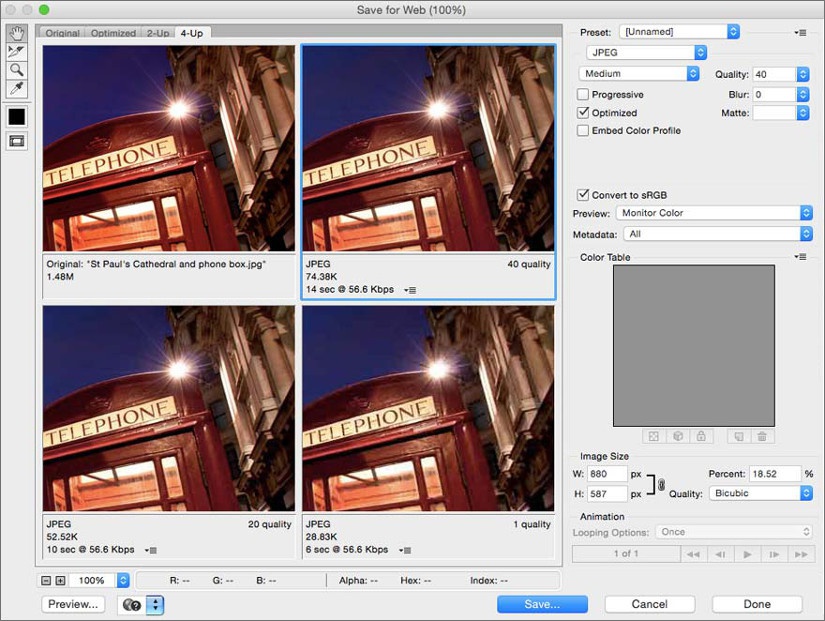
Photoshop предлагает несколько вариантов сжатия размера изображения, сохраняя при этом качество. Диалоговое окно «Сохранить для Web и устройств» может сравнивать исходное изображение с другими вариантами сжатия.


Есть также плагины, такие как «JPEG XR», «Инструменты текстур NVIDIA» и «Экспорт PNG», которые расширяют возможности Photoshop. Продвинутые пользователи могут попробовать использовать их.
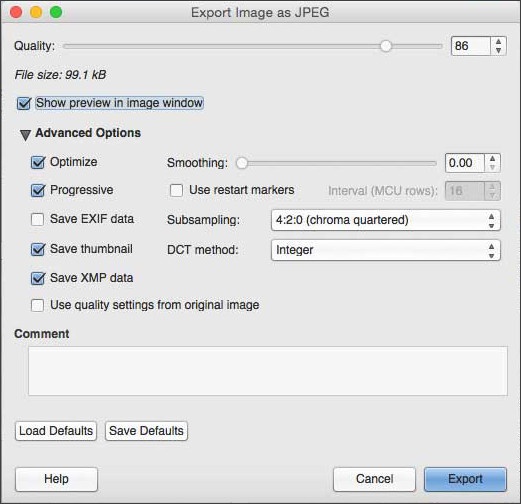
Gimp в качестве инструмента оптимизирует изображения с помощью опции «Экспортировать как». Вы можете выбрать формат выходного файла, выбрать его параметры качества и просмотреть результат.

Плагин GIMP «Сохранить для Web» предоставляет дополнительные возможности для оптимизации изображений JPEG, GIF и PNG.
Автоматизированная крупномасштабная оптимизация
PHP предоставляет встроенные пакеты GD и GD2 для автоматической оптимизации изображений. Это позволяет изменять размеры и проводить манипуляции на стороне сервера.
Как оптимизировать изображения в WordPress
На веб-сайтах WordPress используются полноэкранные изображения. Эти изображения обычно большого размера, неправильного формата и плохо оптимизированы. Поэтому дизайнерам веб-сайтов WordPress необходимо разработать четкую стратегию для создания оптимизированных изображений.
Общие методы оптимизации
Выберите нужный формат файла. Неправильное использование формата больших изображений может привести к увеличению веса.
Измените размеры изображений, чтобы они соответствовали требованиям к отображению. Встроенный редактор изображений WordPress предоставляет параметры для изменения размеров изображения.
Используйте обрезку, чтобы сохранить видимые области, а также сохранить четкость изображения.
Уменьшите качество изображения, сжав его.
Используйте адаптивные изображения, созданные с помощью WordPress. В редакторе можно управлять размерами — Миниатюра, Средний, Полный размер и т. д.
Как оптимизировать изображения для SEO
WordPress предоставляет поля изображения, которые необходимо указать при загрузке изображений. Вы должны заполнить эти поля, и не оставлять их по умолчанию. Добавьте ключевые слова для поиска.
Заголовок изображения отображается, когда читатель прокручивает изображение. Заголовок форматируется в Title, и не должен включать дефисы. Заголовок отображается под изображением. Это необязательное поле.
В описании укажите название, тут же приводится более подробная информация.
Имя файла должно включать короткие ключевые слова и включать дефисы для оптимальной оптимизации.
Alt — это самое важное поле для описания изображения. Он используется поисковыми системами, и выводится в том случае, когда изображение не загружается.
Как добавить Alt-теги к изображениям в WordPress
Если на странице одно изображение, используйте основное ключевое слово в атрибуте Alt. Если же картинок больше одной подобное может привести к переспамленности страницы. поэтому стоит рассмотреть синонимы, связанные фразы для заполнения этого поля.
Добавление тегов Alt для существующих изображений в WordPres
Шаг 1: Выберите страницу для редактирования и опцию «Редактировать страницу».
Шаг 2: Выберите изображение, для которого нужно прописать Alt.
Шаг 3: Нажмите кнопку «Изменить».
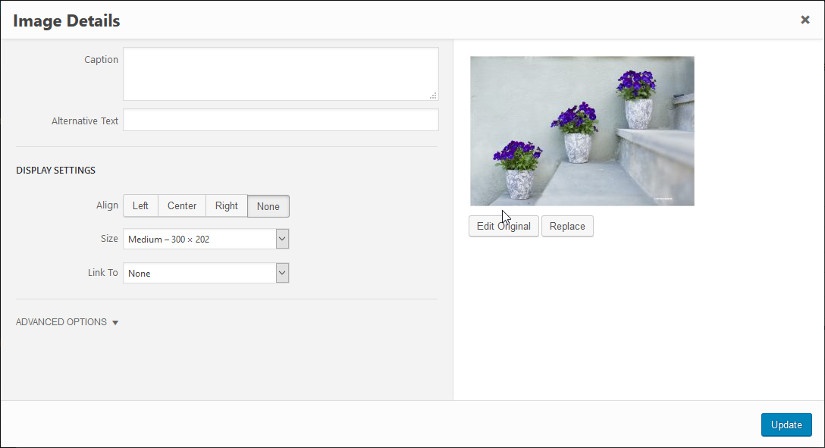
Шаг 4: Откроется панель «Детали изображения».

Шаг 5: Пропишите нужные текст в поле «Alt».
Шаг 6: Нажмите кнопку «Обновить».
Добавление тегов Alt для новых изображений в WordPress
Шаг 1: Выберите опцию «Add Media» на вкладке «Добавить новую страницу» или «Редактировать страницу».
Шаг 2: Выберите изображение, которое нужно добавить.
Шаг 3: Панель " Подробности" открывается справа.
Шаг 4: Отредактируйте поле «Alt».
Шаг 5: Нажмите «Вставить в страницу».
SEO-оптимизированные изображения: использование плагинов WordPress
WordPress хорошо оснащен самыми разными плагинами. В том числе существует множество плагинов, которые предоставляют возможности для SEO-оптимизации изображений. Давайте взглянем на некоторые популярные плагины и инструменты оптимизатора.
Этот плагин обеспечивает динамическое добавление оптимизированного Alt-текста и заголовков. Плагин не изменяет базу данных и может быть безопасно отключен, если не требуется.
В премиум-версии есть поддержка изображений товара WooCommerce.
SEO Image OptimizerПлагин динамически заменяет теги Title и Alt у изображений, а также предоставляет возможности для изменения размера и сжатия изображения.
SEO Friendly ImagesПлагин SEO Friendly Images позволяет автоматически вставлять заголовок ALT. Функции плагина могут использоваться для всех изображений.
PB SEO Friendly ImagesПлагин используется для автоматической оптимизации всех Alt и названий изображений.
Вывод
Значение оптимизации изображений на веб-страницах нельзя недооценивать. Это важный аспект увеличения скорости страницы. Ранжирование в поисковых системах также выше у страниц, которые содержат оптимизированные изображения. Поэтому веб-дизайнеры должны сосредоточиться на создании и использовании изображений, которые имеют оптимальный баланс качества и размера.
Источник: WordPress Create SEO friendly Images for WordPress: Optimize Images for Web

0 комментариев