Освежите свои знания о разрешении изображения, от размера пикселя до DPI.
Для профессионалов разрешение изображения и DPI имеют идеальный интуитивный смысл, но для людей, которые только начинают – или, с изнурительной неизбежностью, для тех, с кем дизайнеры сотрудничают, и которые сами не являются профессионалами в области дизайна – это может быть чем-то ужасно запутанным. Тем не менее, когда вы пытаетесь ответить на вопрос «Что такое DPI?», вы, в конечном итоге запутываетесь еще сильнее, и поэтому мы решили вам немного помочь в этом.
Это руководство предназначено, чтобы помочь каждому разобраться в том, что такое разрешение изображения, независимо от того, где вы начинаете; работаете в отделе маркетинга, где вам предстоит иметь дело с профессиональными дизайнерами; или если вы опытный профессионал, который должен указать коллеге на руководство, которое помогает объяснить, почему простое изменение разрешения до 300 точек на дюйм в Photoshop не делает волшебным образом изображение 300dpi. Ну, это так… но не так, как я имею в виду, хорошо?
Это руководство может показаться слишком детским кому-то, лишь потому, что многие вещи, описанные ниже мы постарались сделать более упрощенными. Это сделано для того, что попытаться сохранить вещи простыми на раннем этапе.
Касательно векторных форматов
Мы будем обсуждать растровые форматы ниже (в общем, такие вещи, как JPEG, PNG, GIF и PSD), потому что они сложные, когда речь идет о размере изображения: они содержат ограниченное количество деталей. Векторные изображения, такие как EPS, SVG и AI, обычно бесконечно масштабируемы. У них имеются свои проблемы, но мы их проигнорируем в этой статье!
Что такое пиксель?

Растровые изображения состоят из рядов цветных квадратов
Так что, наверное, все это знают, но начинать нужно с самого начала. Независимо от формата, в котором они сохранены, растровые изображения формируются одинаково: ряды и ряды цветных квадратов, уложенных друг на друга. Увеличьте растровое изображение достаточно сильно, и вы можете увидеть эти квадраты — «элементы изображения» или пиксели; немного похоже на отдельные плитки в Римской мозаике или стежки в вышивке крестиком, но отступите, и ваши глаза просто воспринимают их как плавные градиенты и непрерывные линии.
Что такое DPI?
DPI означает «точки на дюйм». В широком смысле, чем выше DPI, тем больше информации в изображении, тем более подробно вы можете его видеть, и четче оно выглядит.
Подумайте об этом так: если бы вы строили фотографию на стене, используя цветные плитки, которые были квадратными на дюйм, ваше изображение имело бы разрешение 1dpi, и вам пришлось бы стоять довольно далеко от него, чтобы увидеть изображение гладким и когерентным. Если бы вы вместо этого использовали плитки по полдюйма с каждой стороны, вы бы создали что-то, что было бы 2dpi, и вам не пришлось бы стоять так далеко, прежде чем изображение перестало выглядеть блочным.
Технически, вы используете только «точки на дюйм» при обсуждении печатной продукции, в то время как для дисплеев и цифровых изображений «пиксели на дюйм» и «образцы на дюйм» для сканеров, но концепции настолько тесно связаны, что на данном этапе в объяснении вы можете рассматривать их как взаимозаменяемые. Это самая вопиющая ложь в этой части; разъяснение будет позже!
Спросите не сколько пикселей на дюйм, а насколько большой пиксель
Вышеупомянутое звучит довольно просто – «больше точек на дюйм» равно более лучше, не так ли? Но есть одна проблема. Проблема в том, что размер пикселей — или плиток, по вышесказанной аналогии — это только один из двух факторов, которые определяют размер и качество изображения. Другой — это физический размер изображения после его печати, и то, что связывает их вместе — это количество пикселей на изображении: размеры пикселей, часто выраженные в виде числа пикселей в ширину и числа в высоту, например 640×480.
В фотографии размер изображения обычно выражается в мегапикселях, но просто достигается просто путем умножения количества пикселей в ширину на количество пикселей в высоту, которые производит камера. 640×480=307,200, и этот ответ разделен на миллион – 'мега' в мегапикселях – это 0.3, первые камеры можно сказать, что производили изображения размером 0,3 Мп.
Две вещи – сколько точек на дюйм и насколько большим изображение окажется – полностью зависят друг от друга (с оговоркой, что идет после пример Б); измените одно и изменится другое.
Мы собираемся дать вам несколько примеров, чтобы помочь вам объяснить, как это работает, но просмотр их здесь на экране (особенно если вы находитесь на смартфоне) является лишь указанием эффектов, о которых мы говорим. Чтобы понять лучше различия просмотрите этот файл PDF.
Мы предлагаем фотографию и логотип для каждого примера, так как эффект иногда может влиять на различные типы изображений по-разному.
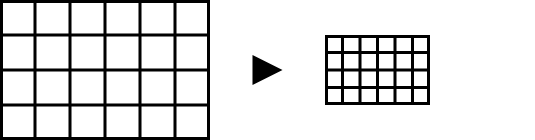
Пример A: те же размеры пикселей, более высокий DPI; более низкий физический размер


На примере выше одинаковое количество пикселей в изображениях справа, как и в оригиналах слева, но мы только что подняли значение DPI с 72 до 300. Эффект заключается в том, что теперь на каждый дюйм больше точек, но поскольку общее количество точек, составляющих изображение, не изменилось, математическая неизбежность заключается в том, что изображение становится меньше, так как каждый из пикселей, из которых состоит изображение, стал меньше, чтобы поместить больше из них в дюйм.
Сетка пикселей, которая составляет экран вашего компьютера, никогда не меняет размер: «пиксель» — это абстрактная, крупная вещь, но пиксели, которые составляют изображение, могут быть напечатаны в любом размере, который вам нравится. Ниже, упрощено, что происходит:

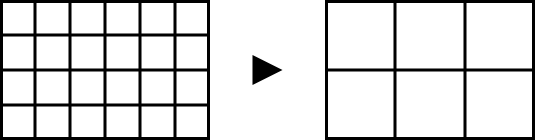
Пример B: тот же физический размер, меньший DPI; меньшие размеры пикселей
Слева находятся исходные изображения. Справа каждый из пикселей уменьшился примерно до четверти первоначальных значений при сохранении одного и того же физического размера, что означает, что каждый отдельный пиксель стал больше, и, таким образом, значение DPI упало (поскольку на каждый дюйм помещается меньше точек). Здесь, упрощенно, что происходит:
Вы все еще с нами до сих пор? Хорошо, потому что мы собираемся вам бросить крученый мяч. В то время как пример A не изменяет объем информации в изображении, а пример B уменьшает его, вы можете добавить больше информации через процесс, называемый интерполяцией. Выглядит это так: если у тебя есть синий пиксель рядом с желтым пикселем и хотите добавить третий пиксель между ними – чтобы вы могли либо увеличить DPI, сохраняя изображение одного и того же физического размера, либо обычно, чтобы увеличить размер, при котором он может выводиться при сохранении аналогичного DPI — тогда компьютер может предположить, что этот пиксель должен быть зеленым.
Звучит здорово, но на практике, вы не можете просто наколдовать множество информации, которая не была там изначально, и именно поэтому, взяв, скажем, изображение 150dpi и, сделав его 300dpi (при том же физическом размере) не будет решением проблемы отсутствия достаточного разрешения.

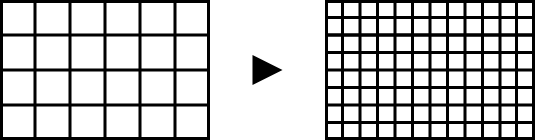
Пример C: более высокие размеры пикселей (интерполированные), тот же физический размер; более высокий DPI
Слева — изображение 72dpi, а справа — изображение 300dpi, сделанное путем интерполяции информации из изображения слева. Здесь показано, что происходит:

Тем не менее, посмотрите более внимательно на изображение с 300 точками на дюйм, которое мы только что сделали с интерполяцией (внизу, слева) и оригиналом 300dpi (внизу, справа), и вы увидите, что «поддельные» детали, которые мы добавили с интерполяцией, не сравнится с изображением, которое действительно имеет все эти детали. В файле PDF сравните изображение внизу справа с тем, которое находится слева в среднем ряду.


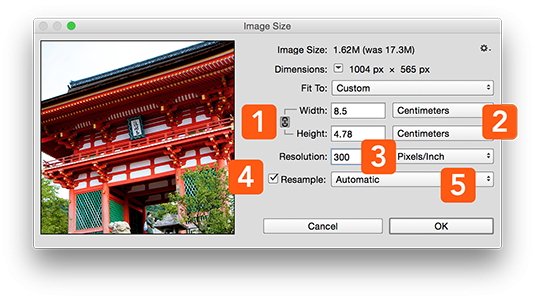
Как вы на самом деле делаете все это в Photoshop?
Диалог «Размер изображения...» в Photoshop – или подобных приложениях — выглядит просто, но это своего рода минное поле, если вы не знаете, что делаете. Если вы не помните ничего другого, тогда помните, что все поля по существу связаны (поскольку это размеры пикселей, разрешение и физический печатный размер). Изменение одного значения также изменит другие, в зависимости от того, какой размер вы пытаетесь сделать. Вот небольшой гид для вас.

- Это поддерживает соотношение сторон: отношение между шириной и высотой — и почти для каждой работы, которую вы делаете, это должно быть активно. Нажмите, чтобы переключиться.
- Вы можете увидеть размер изображения в пикселях, сантиметрах или других единицах измерения. Обратите внимание, что, конечно, все еще взаимосвязано, поэтому, если вы переключитесь на сантиметры и измените значения, количество пикселей также может измениться.
- Это DPI (или, правильнее, PPI) изображения.
- Это самое сложное. Если этот параметр не установлен, размеры пикселей – количество пикселей по горизонтали и по вертикали — изображения не изменятся при настройке значений. Вы по существу просто делаете каждый отдельный пиксель больше и меньше для вывода (пример A) при настройке разрешения или физического размера. Если этот флажок установлен, вы изменяете размеры пикселей вверх или вниз. Если вы в конечном итоге добавите больше пикселей (следите за отображением размеров вверху), они будут добавлены с помощью интерполяции (пример C).
- У вас есть некоторые опции для того, как изображение передискретируется здесь; если вы не уверены, оставьте его в автоматическом режиме. Nearest Neighbor (По соседним) — это единственный вариант не использовать интерполяцию, и вы обычно не должны ее использовать; общим исключением является, если вы имеете дело с пиксельной графикой, такой как скриншоты с низким разрешением или пиксельная графика в стиле eBoy, и вы хотите, чтобы детали не казались грязными, когда вы увеличиваете или уменьшаете разрешение. В этом случае работайте с шагом 100%.
Хотелось бы надеяться, что это дало вам базовое понимание роли DPI и разрешения, но мы уверены, что у вас все еще есть вопросы. Позвольте нам угадать, какие именно, и попытаться ответить на них!
Какого DPI должны быть мои изображения?
Для печати размер 300dpi обычно оптимален, но вы можете использовать и меньше; даже 150dpi часто подходит для фотографических изображений, хотя это будет выглядеть немного отстойным для логотипов и тому подобное. Однако…
Но я думал, что все изображения для экрана должны быть на 72 или 96dpi?
DPI в целом не имеет значения для создания изображений для экрана, а не только потому, что «DPI » конкретно относится к печати. Поскольку вы будете представлять сетку пикселей (ваше изображение), прорезанных один за другим в другую сетку пикселей (экран), «размер пикселей», о котором мы говорим, когда мы говорим о DPI, не имеет значения. Таким образом, в общих чертах, вам просто нужно заботиться о размерах пикселей, а не DPI/PPI.
Размер 72/96dpi — это наследие клудж, и вы можете в основном игнорировать его, особенно с сегодняшними дисплеями с высоким разрешением, которые имеют свои проблемы с созданием версий 2x.
Однако есть одна проблема: в некоторых контекстах системы могут попытаться прочитать значение DPI из метаданных и быть умными в том, как они представляют изображение, когда все, что вы хотите, чтобы они просто отображали пиксели 1:1. Поэтому, как бы это не раздражало, но иногда приходится вручную устанавливать разрешение изображений, предназначенных для веб-страниц, на 72dpi.
Мой принтер печатает на 4800dpi, хотя...?
Каждый пиксель на обычном современном экране компьютера может отображать один из 16,8 миллионов цветов, но когда этот пиксель напечатан на, скажем, струйном принтере, если только он не является чистым пурпурным, желтым или черным, принтер должен воссоздать, какой это цвет, размещая еще более тонкие точки чистых чернил C, M, Y или K в пределах этого пикселя, чтобы наши глаза воспринимали пиксель как правильный цвет.
Поэтому количество фактических точек на дюйм, которые должен иметь принтер, должно быть высоким — намного выше, чем у большинства изображений, которые вы отправляете на него, — чтобы вы могли создавать цвета, необходимые для каждого пикселя. И поэтому объединение DPI, PPI и SPI, на самом деле является ужасной идеей, технически.
Многие люди просто называют все три «DPI», однако, даже если Photoshop правильно называет его PPI в своем диалоговом окне, и если вы не имеете технический или педантичный характер, то можете делать, то же самое. (Есть также LPI, но давайте не будем усложнять ситуацию дальше.)
Так «разрешение» – это размеры пикселей или DPI (или PPI)?
Ну, любое. Разные люди используют термин для каждого, и в любом случае это зависит от контекста. Если вы не уверены, уточните.





0 комментариев